
在实现本地ai模型对话网页中,流数据和markdown样式和实时显示问题折腾了挺久了,现在弄好之后赶紧,写了几篇文章分享思路给大家。数据都是实时显示出来的,不是全部接收完才显示的。_ollama前端...

Vue3提供了多种组件间通信的方式,这些方式满足了从简单父子通信到复杂全局状态管理的各种需求。props和自定义事件依旧是父子组件通信的首选方式,provide和inject提供了一种新的兄弟组件通信方法,而...

本教程后面部分(用命令行创建基于vue3的uniapp项目+Webstorm配置uniapp)适合习惯使用vscode或Webstorm等(或者说不习惯HBuilderX)的人参考,如果习惯使用HBuilder...

用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。二是因为表单中存在多个表格需要导...

在前端项目开发中,确保用户密码的强度是保护账户安全的重要措施。本文将演示如何使用Vue3实现一个简单的密码强度检测功能。通过实时反馈,帮助用户创建更安全的密码,从而提升整体系统的安全性。无论您是前端开发新手...

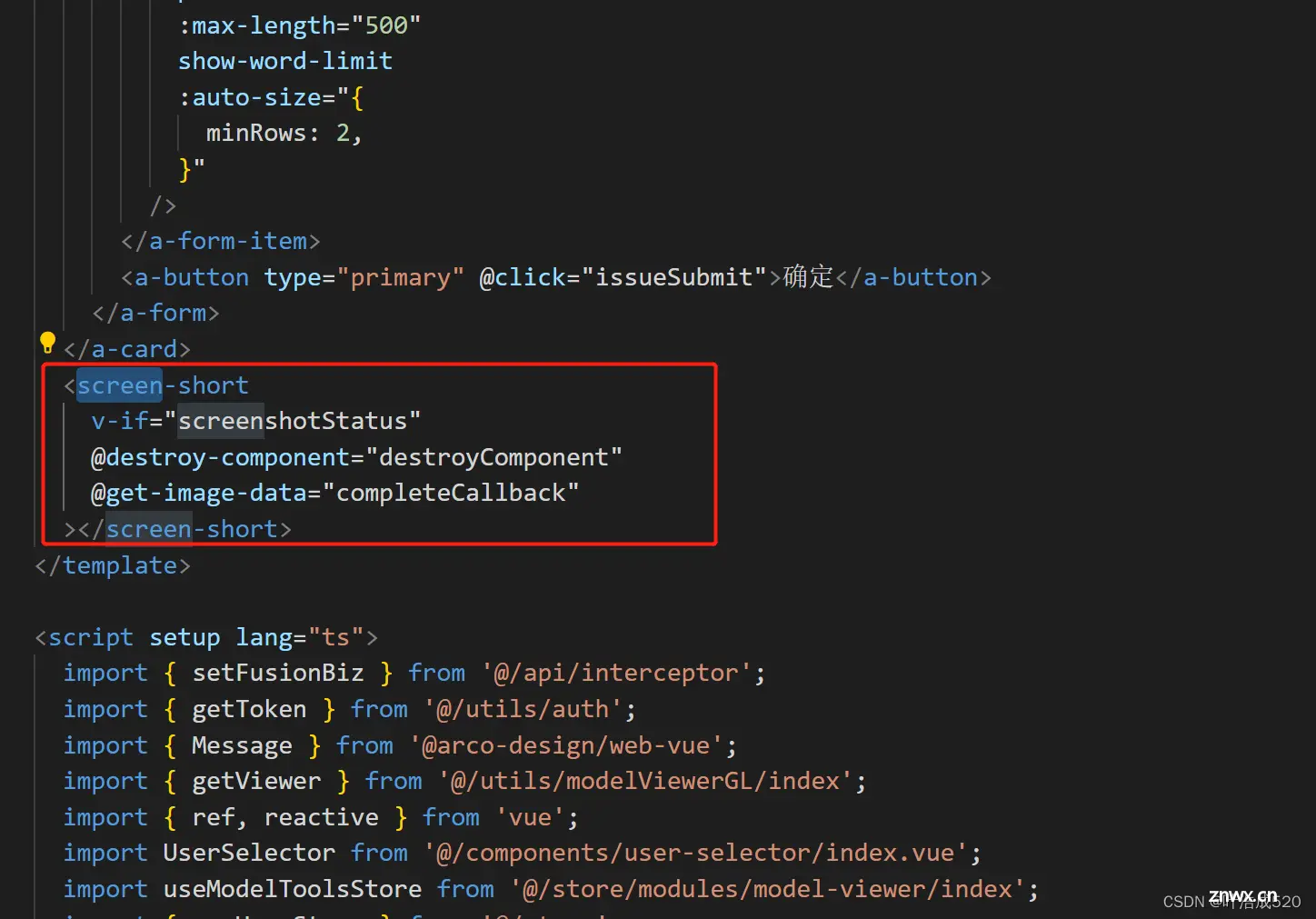
vue3插件——vue-web-screen-shot——实现页面截图功能_vue-web-screen-shot...

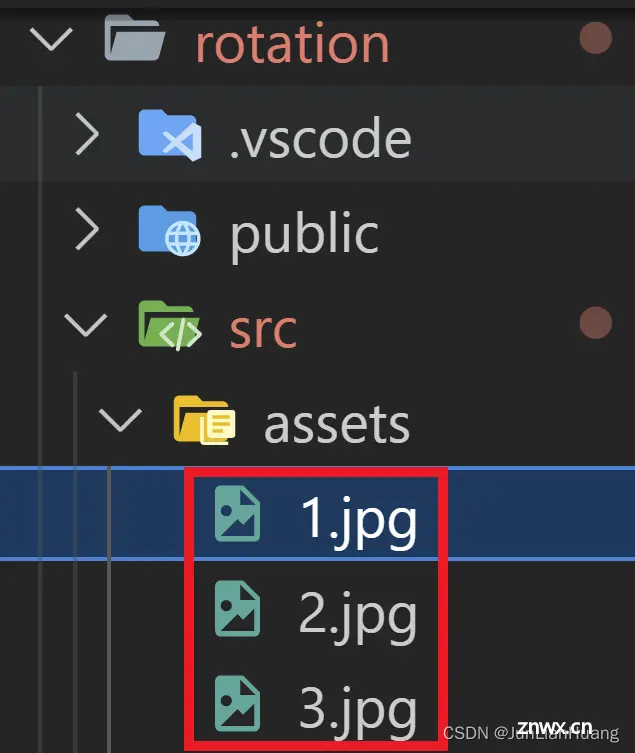
教程6Vue3+ElementPlusel-carousel制作轮播图_el-carousel...

vue3使用ref获取dom元素的高度_vue3ref获取元素高度...

在vue3项目开发中,我们常常会遇到父子组件相互调用的场景,下面主要以setup语法糖格式详细聊聊父子组件那些事儿_vue3调用父组件方法...

一个适用vue3tsh5移动端table组件_vue3-h5-table...