
vue2,nuxt2,手机移动端,H5网页,聊天室,1对1会话,即使通讯,微信好友聊天,vue2实现IM通讯,mqtt协议,node.js,数据库设计,最新详细教程,MQTT实现聊天功能,vue2聊天界面,发消息,消息...

在当今前端开发中,React、Vue和Angular是三大主流框架,各具特色。React由Facebook开发,以组件化和虚拟DOM技术著称,适合构建高性能的用户界面。其生态系统丰富,支持多种第三方...

低代码、零代码眼花缭乱,专门解决中后台管理系统的前端低代码、零代码框架有哪些呢?_低代码开源框架...

密码重置功能是任何Web应用程序中至关重要的一部分。当用户忘记密码时,密码重置功能可以帮助他们安全地重设密码。本文将介绍如何使用HTML、CSS和JavaScript(包括Vue.js)来实现前端的密码重置功能。_ht...

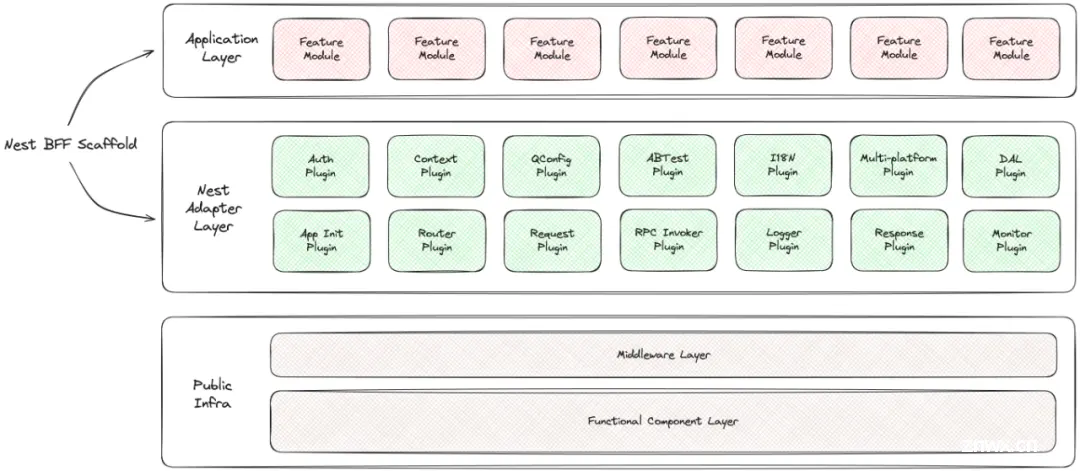
作者简介携程酒店研发前端BFF组,专注BFF研发实践及效能提升;携程云函数研发项目组,专注新一代FaaS研发模式在携程的落地实践;团队热招岗位:前端技术专家、资深前端开发工程师本文概述了携程酒店前端BFF层在架构...

Three.js提供了一个更高层次的API,简化了3D图形的创建和管理,相较于底层的WebGL,它让开发者可以更容易地创建复杂的3D场景。:数字孪生工具提供了可视化的界面和预设的功能模块,可以更快地构...

CSS选择器精讲_css级联选择器...

前端面试中,会被问到网络协议等问题。欢迎大家订阅我创作的《前端八股文面试题》专栏。_八股文前端面试题...

前言:由于安全组要求,前端页面只开放一个端口,但是项目有多个前端,此前一直使用的是一个前端使用单独一个端口进行访问,现在需要调整。重新打包构建vue前端代码,修改nginx配置,并重启nginx,防火墙允许nginx配置的端口。需要实现:...

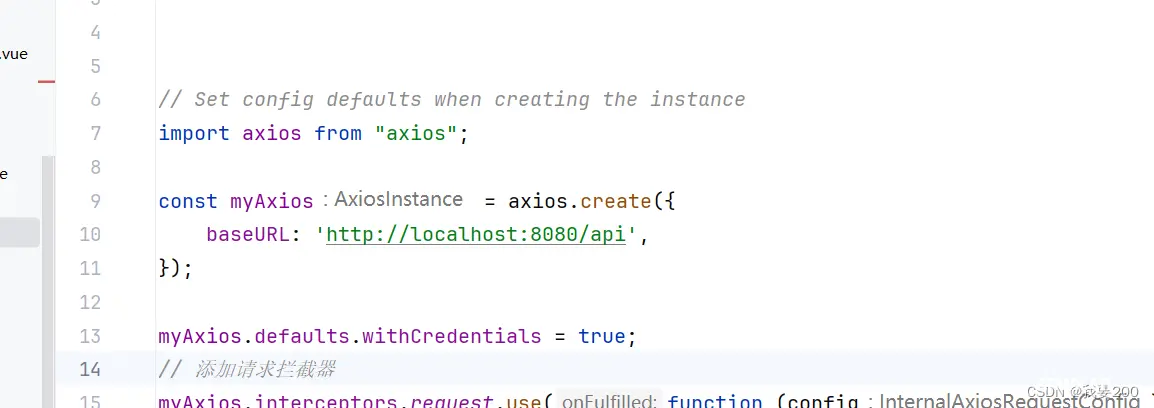
总结一下就是:我一直把我的cookie种在了http://localhost:8080/api这个域,不过http://localhost:8080/api和http://127.0.0.1:5173/并不是一...