
vue前端更新后清空缓存_vue发版后总需要清缓存才能看到最新代码...

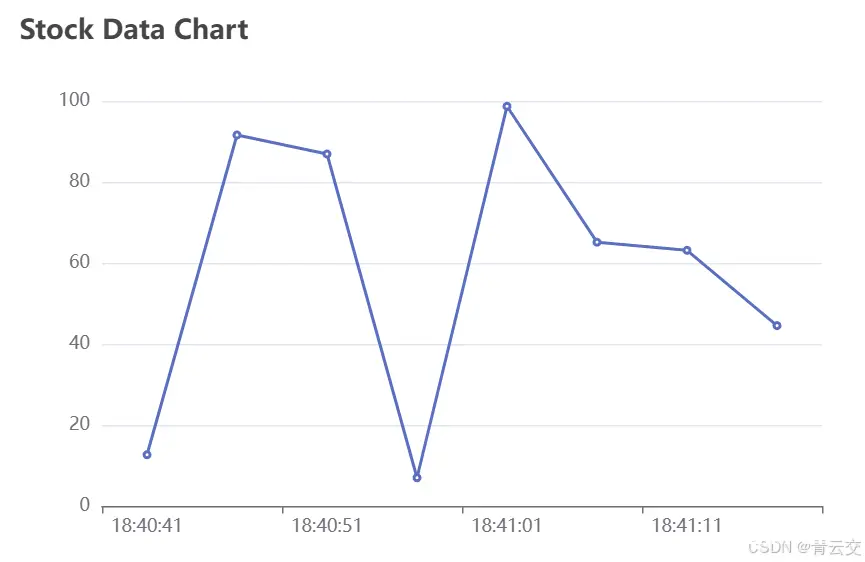
本文深入探讨JavaScript在大数据前端展示中的应用。涵盖高级技术如复杂图表类型应用、定制化外观及数据动态更新,交互性创新方法包括多图表联动、手势语音交互、与虚拟现实结合等。通过医疗、金融科技等多领域案例...

前端组件化是一种将复杂的用户界面拆分成多个独立、可复用的组件的过程。每个组件都封装了自己的逻辑、样式和模板,通过组合这些组件来构建整个应用程序。组件化提高了代码的可维护性、可复用性和开发效率,是现代前端开发的重要...

专业前端console使用分享_console.time...

文章讲述了在Vue应用中使用a标签下载文件时遇到的问题,包括路径设置错误和正确的方法,如使用标签、window.open()、iframe、POST和GET请求等,以及针对不同后端接口类型的建议。...

UIOTOS和Amis各有优势和劣势。用户在选择时可以根据自己的实际需求和使用场景进行综合考虑。如果用户需要构建高度定制化的前端应用,并且希望拥有更灵活的界面构建方式,那么UIOTOS可能是一个更好的选择;如果用户更看...

前端禁止调试防护与绕过!矛与盾同时给出!_怎么让前端感知不到我使用调试模式...

必须使用camelCase驼峰命名必须指定类型必须加上注释,表明其含义必须加上required或者default,两者二选其一如果有业务需要,必须加上validator验证props:{//组件...

随着前端技术的迅速发展,Vue.js、React和Angular已成为全球最受欢迎的三大前端框架。在国内外,不同的框架在市场中的占比和流行程度存在显著差异。本文将从全球和中国市场的角度,对这三大框架的市场占比进行...

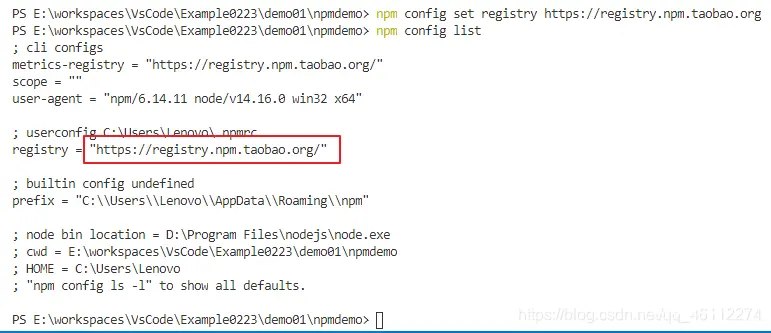
本文介绍了在npmdemo环境中进行项目初始化的过程,包括创建package.json文件、配置npm镜像以提高下载速度,以及npminstall命令的使用,如下载依赖、全局安装等。还分享了前端开发者的学习资源和面...