大数据新视界 --大数据大厂之JavaScript在大数据前端展示中的精彩应用
青云交 2024-10-01 08:35:01 阅读 54
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。💖💖💖

本博客的精华专栏:
大数据新视界专栏系列:聚焦大数据,展技术应用,推动进步拓展新视野。Java 大厂面试专栏系列:提供大厂面试的相关技巧和经验,助力求职。Python 魅力之旅:探索数据与智能的奥秘专栏系列:走进 Python 的精彩天地,感受数据处理与智能应用的独特魅力。Java 性能优化传奇之旅:铸就编程巅峰之路:如一把神奇钥匙,深度开启 JVM 等关键领域之门。丰富案例似璀璨繁星,引领你踏上编程巅峰的壮丽征程。Java 虚拟机(JVM)专栏系列:深入剖析 JVM 的工作原理和优化方法。Java 技术栈专栏系列:全面涵盖 Java 相关的各种技术。Java 学习路线专栏系列:为不同阶段的学习者规划清晰的学习路径。JVM万亿性能密码:在数字世界的浩瀚星海中,JVM 如神秘宝藏,其万亿性能密码即将开启奇幻之旅。AI(人工智能)专栏系列:紧跟科技潮流,介绍人工智能的应用和发展趋势。数据库核心宝典:构建强大数据体系专栏系列:专栏涵盖关系与非关系数据库及相关技术,助力构建强大数据体系。工具秘籍专栏系列:工具助力,开发如有神。
展望未来,我将持续深入钻研前沿技术,及时推出如人工智能和大数据等相关专题内容。同时,我会努力打造更加活跃的社区氛围,举办技术挑战活动和代码分享会,激发大家的学习热情与创造力。我也会加强与读者的互动,依据大家的反馈不断优化博客的内容和功能。此外,我还会积极拓展合作渠道,与优秀的博主和技术机构携手合作,为大家带来更为丰富的学习资源和机会。
我热切期待能与你们一同在这个小小的网络世界里探索、学习、成长。你们的每一次点赞、关注、评论、打赏和订阅专栏,都是对我最大的支持。让我们一起在知识的海洋中尽情遨游,共同打造一个充满活力与智慧的博客社区。✨✨✨
衷心地感谢每一位为我点赞、给予关注、留下真诚留言以及慷慨打赏的朋友,还有那些满怀热忱订阅我专栏的坚定支持者。你们的每一次互动,都犹如强劲的动力,推动着我不断向前迈进。倘若大家对更多精彩内容充满期待,欢迎加入【青云交社区】或加微信:【QingYunJiao】【备注:分享交流】。让我们携手并肩,一同踏上知识的广袤天地,去尽情探索。此刻,请立即访问我的主页吧,那里有更多的惊喜在等待着你。相信通过我们齐心协力的共同努力,这里必将化身为一座知识的璀璨宝库,吸引更多热爱学习、渴望进步的伙伴们纷纷加入,共同开启这一趟意义非凡的探索之旅,驶向知识的浩瀚海洋。让我们众志成城,在未来必定能够汇聚更多志同道合之人,携手共创知识领域的辉煌篇章
大数据新视界 --大数据大厂之JavaScript在大数据前端展示中的精彩应用
引言:正文:一、数据可视化1.1 Echarts 库的强大魅力1.2 D3.js 的灵活应用
二、交互性设计2.1 用户交互与数据探索2.2 实时数据更新
三、高级技术与最佳实践3.1 数据可视化的高级技巧3.1.1 复杂图表类型的应用3.1.2 定制化图表外观3.1.3 数据动态加载与更新
3.2 交互性设计的创新方法3.2.1 多图表联动与钻取3.2.2 手势识别与语音交互3.2.3 数据可视化与虚拟现实 / 增强现实的结合
四、实际应用案例4.1 医疗领域的大数据前端展示4.2 教育领域的大数据前端展示4.3 能源领域的大数据前端展示4.4 金融科技领域的大数据前端展示4.5 交通运输领域的大数据前端展示4.6 环境保护领域的大数据前端展示
结束语:
引言:
在当今数字化浪潮以排山倒海之势汹涌而来的时代,大数据如璀璨星辰般散发着令人目眩神迷的耀眼光芒,其价值之高难以估量。然而,如何将这浩如烟海般的海量数据以生动、直观且易于理解的方式呈现在用户面前,已然成为一项关键而又紧迫的艰巨任务。如今,众多行业对大数据的需求如同雨后春笋般不断涌现,而 JavaScript 在大数据前端展示中的独特地位也日益凸显。无论是在金融领域中对海量交易数据的精准分析与动态展示,还是在电商领域里依据用户行为数据进行的个性化推荐系统构建,JavaScript 都发挥着至关重要的关键作用。
正如我们在先前的文章《大数据新视界 – 大数据大厂之 AI 与大数据的融合:开创智能未来的新篇章》以及《大数据新视界 – 大数据大厂之算法在大数据中的核心作用:提升效率与智能决策》中所深入探讨的那样,这两篇文章分别从不同角度深刻阐述了大数据相关的重要内容。前者聚焦于大数据与人工智能的融合,详细展示了其在各个领域的具体体现、显著优势、面临的挑战以及应对策略,生动地描绘了大数据与人工智能融合开创智能未来的宏伟画卷;后者则深入剖析了算法在大数据中的核心地位和关键作用,包括如何提升大数据处理效率以及助力智能决策等方面,为大数据的高效应用提供了有力的理论支持。对于各个领域的发展而言,这两者都至关重要。而 JavaScript 恰似一座坚固无比的桥梁,连接着大数据与用户,让人们能够轻松自如地探索和利用大数据的宝贵价值。
想象一下,当我们面对庞大如海洋般的大数据集时,通过 JavaScript 的强大功能,可以实现数据的动态加载、丰富多样的交互操作以及美轮美奂的可视化效果。无论是在金融领域的实时数据分析中,还是在电商平台的用户行为洞察里,亦或是在智能交通系统的数据展示上,JavaScript 都能为用户带来全新的体验,仿佛一位神奇的魔法师,将枯燥乏味的数据转化为生动鲜活的图像和交互界面,使人们更容易理解和利用大数据的价值。

正文:
在大数据的前端展示中,JavaScript 有着广泛而精彩的应用。
一、数据可视化
1.1 Echarts 库的强大魅力
Echarts 是一个基于 JavaScript 的开源可视化库,它犹如一个神奇的宝库,提供了丰富多样的图表类型,如精致细腻的柱状图、灵动活泼的折线图、诱人垂涎的饼图、逼真写实的地图等。通过巧妙地使用 Echarts,开发人员能够轻松地将大数据以直观的图表形式完美地展示出来。
在众多可视化库中,Echarts 以其卓越非凡的易用性和强大无比的功能脱颖而出。与其他库相比,它具有诸多显著优势:其一,拥有丰富多样的图表类型,能够轻松满足不同场景下的数据展示需求,如同一位万能的艺术家,能够根据不同的场景创作出最合适的作品;其二,具有高度可定制化的特点,用户可以根据自己的独特需求,随心所欲地调整图表的外观和交互方式,犹如一位技艺高超的工匠,能够打造出独一无二的艺术品;其三,具备良好的兼容性,能够在各种浏览器和设备上流畅运行,如同一位适应性极强的旅行者,无论身处何地都能展现出自己的风采。
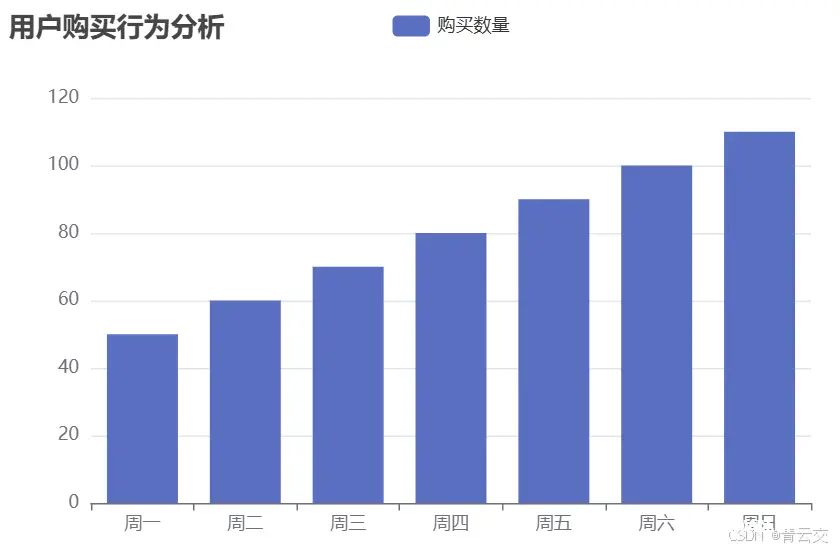
例如,在一个电商数据分析平台中,我们可以使用 Echarts 绘制用户购买行为的柱状图和折线图。如下图所示,清晰地展示了一周内用户购买数量的变化趋势,为电商企业的营销策略制定提供了有力的依据。
以下是电商数据分析图表:

以下是使用 Echarts 绘制图表的代码示例:
<code>// 引入 Echarts (有疑问或问题,请在文章底部或右侧扫微信:QingYunJiao)
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '用户购买行为分析'
},
tooltip: { },
legend: {
data: ['购买数量']
},
xAxis: {
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
name: '购买数量',
type: 'bar',
data: [50, 60, 70, 80, 90, 100, 110]
}]
};
// 渲染图表
chart.setOption(option);
此外,还有 Highcharts、Chart.js 等可视化库也在大数据前端展示中有一定的应用。Highcharts 以其丰富详实的文档和良好的支持而受到开发者的青睐,如同一位知识渊博的学者,为开发者提供了丰富的知识储备和有力的支持;Chart.js 则以简洁易用著称,如同一位简约而不简单的艺术家,以其简洁的风格和易用的特点吸引着众多开发者。
1.2 D3.js 的灵活应用
D3.js 是另一个强大的 JavaScript 数据可视化库,它就像一位充满创造力的艺术家,允许开发人员对数据进行更加灵活的操作和可视化。与 Echarts 不同,D3.js 更注重底层的数据操作和自定义可视化效果的实现,如同一位技艺精湛的工匠,能够打造出独具特色的艺术品。
例如,在一个地理信息系统中,我们可以使用 D3.js 绘制地图并在地图上展示不同地区的数据。如下图所示,直观地呈现了不同地区的数据分布情况。
以下是地理信息系统图表:

以下是使用 D3.js 绘制地图并展示数据的代码示例:
<code>// 引入 D3.js (有疑问或问题,请在文章底部或右侧扫微信:QingYunJiao)
import * as d3 from 'd3';
// 加载地图数据
d3.json('world-map.json').then(function(world) {
// 初始化地图
var svg = d3.select('body').append('svg')
.attr('width', 800)
.attr('height', 600);
// 绘制地图
var projection = d3.geoMercator()
.scale(150)
.center([0, 20]);
var path = d3.geoPath()
.projection(projection);
svg.selectAll('path')
.data(world.features)
.enter()
.append('path')
.attr('d', path)
.style('fill', 'lightgray')
.style('stroke', 'white');
// 在地图上展示数据
svg.selectAll('circle')
.data([{ lat: 37.7749, lon: -122.4194, value: 100}, { lat: 40.7128, lon: -74.0060, value: 80}])
.enter()
.append('circle')
.attr('cx', function(d) { return projection([d.lon, d.lat])[0]; })
.attr('cy', function(d) { return projection([d.lon, d.lat])[1]; })
.attr('r', function(d) { return d.value; })
.style('fill', 'steelblue');
});
二、交互性设计
2.1 用户交互与数据探索
JavaScript 可以为大数据前端展示添加丰富的交互性,就像为一幅美丽的画卷增添了灵动的色彩,使用户能够更加深入地探索数据。
不同类型的交互方式对用户体验有着重要的影响,犹如不同的画笔能够描绘出不同风格的画作。例如,鼠标悬停显示详细信息可以让用户快速了解特定数据点的具体内容,如同一位细心的解说员,为用户解读数据的奥秘;拖动滑块调整时间范围则可以让用户动态地查看不同时间段的数据变化,仿佛一位时光旅行者,带领用户穿梭于不同的时间维度;点击事件可以触发更多的数据分析和展示,恰似一位神秘的魔法师,为用户揭开数据的神秘面纱。此外,多图表联动也是一种复杂的交互场景,可以让用户更全面地了解数据之间的关系,如同一位智慧的侦探,帮助用户解开数据之间的谜团。
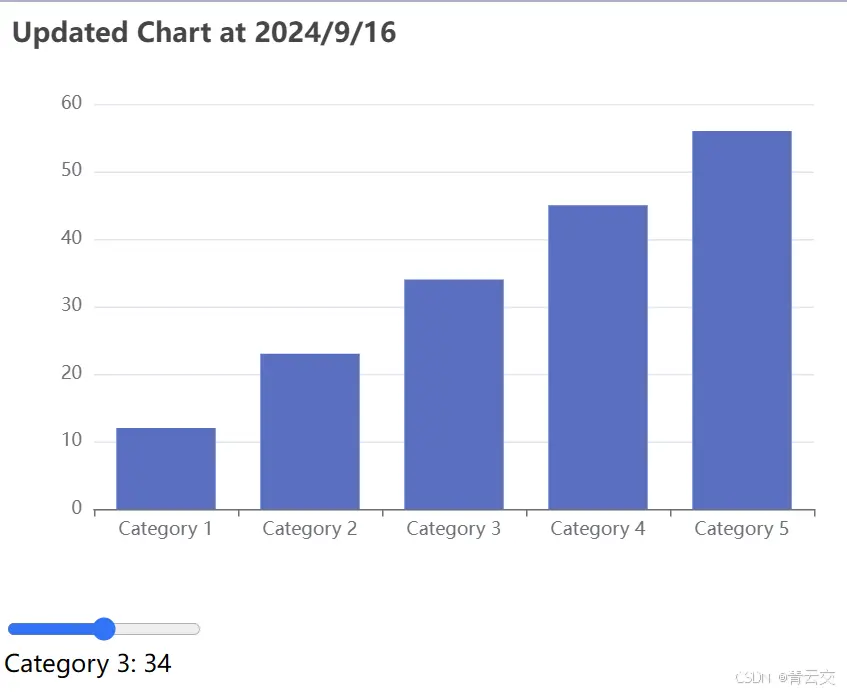
为了更好地理解交互性设计的重要性,我们来看一个实际案例。在一个金融数据分析平台中,用户可以通过鼠标悬停在图表上查看具体的数据点信息,或者通过拖动滑块来调整时间范围,从而查看不同时间段的数据变化。
以下是滑块数据图表:

以下是实现这种交互性的代码示例:
<code> // 初始化图表(有疑问或问题,请在文章底部或右侧扫微信:QingYunJiao)
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: 'Sample Chart'
},
xAxis: {
type: 'category',
data: ['Category 1', 'Category 2', 'Category 3', 'Category 4', 'Category 5']
},
yAxis: {
type: 'value'
},
series: [{
data: [12, 23, 34, 45, 56],
type: 'bar'
}]
};
// 设置图表选项后添加日志输出和手动触发重绘
chart.setOption(option);
console.log(chart);
chart.resize();
// 监听鼠标悬停事件
chart.on('mouseover', function(params) {
// 显示数据点信息
document.getElementById('tooltip').innerHTML = params.name + ': ' + params.value;
});
// 监听滑块变化事件
var slider = document.getElementById('slider');
slider.addEventListener('input', function() {
// 根据滑块值调整数据显示范围
var startDate = new Date();
startDate.setDate(startDate.getDate() - parseInt(slider.value));
var endDate = new Date();
// 这里假设更新图表数据只需要改变标题
chart.setOption({
title: {
text: 'Updated Chart at ' + startDate.toLocaleDateString()
}
});
});
通过这种交互性设计,用户可以更加灵活地探索金融数据,发现潜在的趋势和规律,如同一位勇敢的探险家,在数据的海洋中寻找宝藏。
2.2 实时数据更新
在一些需要实时展示大数据的场景中,JavaScript 可以实现数据的实时更新,就像一位勤劳的信使,及时为用户传递最新的信息。
实时数据更新对于一些对时效性要求较高的领域,如股票交易、物流监控等至关重要,如同一位敏锐的哨兵,时刻关注着数据的变化。它可以让用户及时了解最新的数据变化,做出更加明智的决策,仿佛一位睿智的军师,为用户提供精准的决策支持。
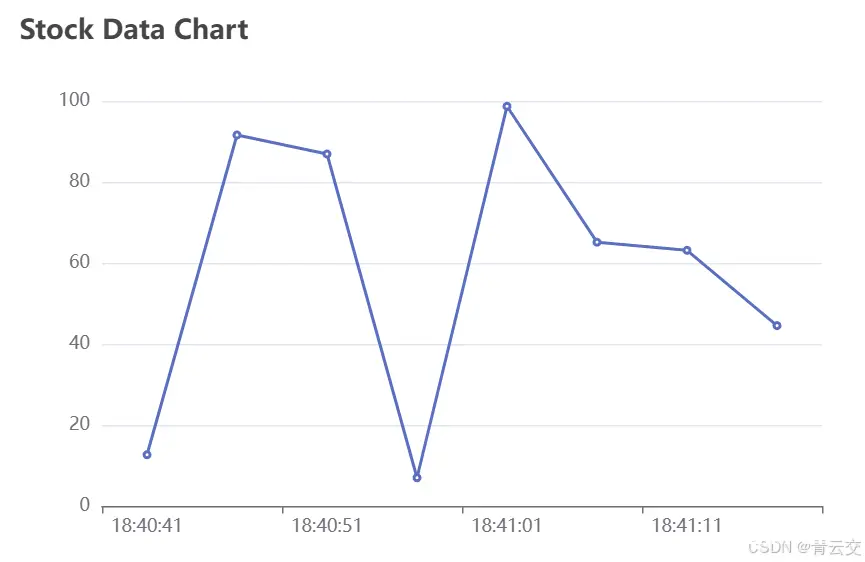
例如,在一个股票交易平台中,我们可以使用 JavaScript 定时从服务器获取最新的股票数据,并更新前端页面的图表。
以下为实时数据图表:

以下是实现实时数据更新的代码示例:
<code> // 初始化图表 (有疑问或问题,请在文章底部或右侧扫微信:QingYunJiao)
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: 'Stock Data Chart'
},
xAxis: {
type: 'category',
data: []
},
yAxis: {
type: 'value'
},
series: [{
data: [],
type: 'line'
}]
};
chart.setOption(option);
function updateChart(data) {
// 假设数据格式为 {timestamp: xxx, value: xxx} 的数组
let xData = option.xAxis.data;
let seriesData = option.series[0].data;
data.forEach(item => {
xData.push(item.timestamp);
seriesData.push(item.value);
});
chart.setOption({
xAxis: {
data: xData
},
series: [{
data: seriesData
}]
});
}
setInterval(() => {
// 模拟从服务器获取数据
let mockData = [
{ timestamp: new Date().toLocaleTimeString(), value: Math.random() * 100 }
];
updateChart(mockData);
}, 5000);
这样,用户可以实时了解股票市场的动态变化,做出更加明智的投资决策,如同一位精明的投资者,在瞬息万变的市场中把握机遇。
三、高级技术与最佳实践
3.1 数据可视化的高级技巧
3.1.1 复杂图表类型的应用
除了常见的柱状图、折线图和饼图,Echarts 和 D3.js 还支持更复杂的图表类型,如热力图、树状图、桑基图等。这些图表类型可以更好地展示特定类型的数据关系,为数据分析提供更多的视角。例如,在一个城市交通流量分析项目中,可以使用热力图展示不同区域的交通拥堵情况,帮助交通管理部门制定更合理的交通疏导策略。
以下是使用 Echarts 绘制热力图的代码示例:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '城市交通流量分析'
},
visualMap: {
min: 0,
max: 100,
inRange: {
color: ['blue', 'green', 'yellow', 'red']
}
},
series: [{
type: 'heatmap',
data: [
[116.46, 39.92, 50],
[116.47, 39.93, 60],
//...
]
}]
};
// 渲染图表
chart.setOption(option);
深入探讨复杂图表类型的实现原理,比如热力图是如何通过数据映射到颜色梯度来直观展示数据密度差异的。对于树状图和桑基图,可以详细解释其数据结构和布局算法,帮助读者更好地理解这些复杂图表的底层机制。
3.1.2 定制化图表外观
通过调整图表的颜色、字体、边框等属性,可以使图表更加美观和符合品牌风格。同时,可以根据用户需求定制图表的交互行为,如鼠标点击、拖动、缩放等。例如,可以使用 CSS 样式来调整 Echarts 图表的字体大小和颜色,使其与网站的整体风格相匹配。
以下是使用 CSS 定制 Echarts 图表外观的代码示例:
/* 调整图表标题字体大小和颜色 */
.echarts-title {
font-size: 20px;
color: #333;
}
/* 调整图表坐标轴字体大小和颜色 */
.echarts-axis-label {
font-size: 14px;
color: #666;
}
进一步介绍定制化图表外观的技巧,例如如何选择合适的颜色搭配以提高数据的可读性,如何设计交互行为以增强用户体验。可以提供更多的实际案例,展示不同风格的定制化图表外观效果。
3.1.3 数据动态加载与更新
在处理大数据集时,数据的动态加载和更新是非常重要的。可以使用 Ajax 技术实现数据的异步加载,避免页面卡顿。同时,可以通过设置定时器或监听数据变化事件,实现图表数据的自动更新。例如,在一个实时监控系统中,可以使用 Ajax 每隔一段时间从服务器获取最新的数据,并更新图表。
以下是使用 Ajax 实现数据动态加载和更新的代码示例:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '实时监控系统'
},
xAxis: {
type: 'category'
},
yAxis: {
type: 'value'
},
series: [{
name: '数据',
type: 'line',
data: []
}]
};
// 渲染图表
chart.setOption(option);
// 使用 Ajax 定时从服务器获取数据并更新图表
setInterval(function() {
$.ajax({
url: '/api/data',
method: 'GET',
success: function(data) {
// 更新图表数据
option.series[0].data = data;
chart.setOption(option);
}
});
}, 5000);
详细分析数据动态加载与更新的技术细节,包括 Ajax 的工作原理、定时器的设置策略以及如何优化数据更新的效率,以确保在大数据场景下的流畅展示。
3.2 交互性设计的创新方法
3.2.1 多图表联动与钻取
通过多个图表之间的联动,可以让用户更全面地了解数据之间的关系。例如,在一个销售数据分析平台中,可以同时展示销售额、销售量和利润的柱状图,当用户点击某个柱状图时,可以钻取到更详细的数据。
以下是使用 Echarts 实现多图表联动和钻取的代码示例:
// 初始化多个图表
var chart1 = echarts.init(document.getElementById('chart1'));
var chart2 = echarts.init(document.getElementById('chart2'));
// 配置图表数据
var option1 = {
title: {
text: '销售额分析'
},
xAxis: {
type: 'category'
},
yAxis: {
type: 'value'
},
series: [{
name: '销售额',
type: 'bar',
data: [100, 200, 300, 400, 500]
}]
};
var option2 = {
title: {
text: '销售量分析'
},
xAxis: {
type: 'category'
},
yAxis: {
type: 'value'
},
series: [{
name: '销售量',
type: 'bar',
data: [50, 100, 150, 200, 250]
}]
};
// 渲染图表
chart1.setOption(option1);
chart2.setOption(option2);
// 实现多图表联动和钻取
chart1.on('click', function(params) {
// 根据点击的柱状图数据,更新 chart2 的数据
var newData = [params.value + 10, params.value + 20, params.value + 30];
option2.series[0].data = newData;
chart2.setOption(option2);
});
深入讲解多图表联动与钻取的实现机制,包括事件传播、数据传递和视图更新的过程。提供更多复杂的案例,展示在不同场景下如何实现高效的多图表联动和钻取功能。
3.2.2 手势识别与语音交互
随着移动设备的普及,手势识别和语音交互成为了一种趋势。可以使用 JavaScript 库实现手势识别,如滑动、缩放、旋转等,为用户提供更加自然的交互方式。同时,可以结合语音识别技术,实现语音交互,让用户通过语音命令来操作图表。例如,可以使用 Hammer.js 库实现手势识别,让用户在移动设备上通过滑动来切换图表。
以下是使用 Hammer.js 实现手势识别的代码示例:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<script src="https://cdn.jsdelivr.net/npm/hammerjs@2.0.8/hammer.min.js"></script>code>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js"></script>code>
<style>
#chart {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id="chart"></div>code>
</body>
<script>
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '手势识别示例'
},
xAxis: {
type: 'category'
},
yAxis: {
type: 'value'
},
series: [{
name: '数据',
type: 'bar',
data: [100, 200, 300, 400, 500]
}]
};
chart.setOption(option);
// 使用 Hammer.js 实现手势识别
var hammertime = new Hammer(document.getElementById('chart'));
hammertime.on('swipeleft', function() {
// 向左滑动,切换到下一个图表数据
var currentData = option.series[0].data;
var newData = currentData.map((value, index) => value + 10);
option.series[0].data = newData;
chart.setOption(option);
});
hammertime.on('swiperight', function() {
// 向右滑动,切换到上一个图表数据
var currentData = option.series[0].data;
var newData = currentData.map((value, index) => value - 10);
option.series[0].data = newData;
chart.setOption(option);
});
</script>
</html>
详细介绍手势识别和语音交互的技术实现,包括手势识别库的选择和使用、语音识别技术的集成方法以及如何设计交互流程以提高用户体验。可以提供更多实际应用案例,展示在不同设备上的手势识别和语音交互效果。
3.2.3 数据可视化与虚拟现实 / 增强现实的结合
虚拟现实和增强现实技术可以为数据可视化带来全新的体验。可以使用 JavaScript 库与虚拟现实 / 增强现实设备进行交互,将数据可视化融入到虚拟环境中,让用户更加直观地感受数据的变化。例如,可以使用 A-Frame 框架结合 Echarts 实现数据在虚拟现实环境中的展示。
以下是使用 A-Frame 和 Echarts 在虚拟现实中展示数据的代码示例:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>code>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js"></script>code>
<style>
a-scene {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<a-scene>
<a-entity id="chartEntity">code>
<a-plane position="0 0 -5" width="4" height="3" material="opacity: 0.5;"></a-plane>code>
<a-entity id="chartContainer"></a-entity>code>
</a-entity>
</a-scene>
</body>
<script>
// 初始化 Echarts 图表
var chart = echarts.init(document.getElementById('chartContainer'));
// 配置图表数据
var option = {
title: {
text: '虚拟现实数据展示'
},
xAxis: {
type: 'category'
},
yAxis: {
type: 'value'
},
series: [{
name: '数据',
type: 'bar',
data: [100, 200, 300, 400, 500]
}]
};
chart.setOption(option);
</script>
</html>
深入探讨数据可视化与虚拟现实 / 增强现实结合的技术挑战和解决方案,包括如何优化性能、如何设计交互方式以及如何确保数据的准确性和实时性。可以提供更多复杂的案例,展示在不同虚拟现实 / 增强现实平台上的数据可视化效果。
四、实际应用案例
4.1 医疗领域的大数据前端展示
在医疗领域,大数据前端展示可以帮助医生和研究人员更好地理解和分析患者数据。例如,使用 Echarts 绘制患者的病历图表,包括体温、血压、心率等指标的变化趋势。同时,可以使用 D3.js 绘制医疗地图,展示不同地区的疾病分布情况。通过这些可视化手段,医生可以更快速地做出诊断和治疗决策。
以下是使用 Echarts 绘制医疗数据图表的代码示例:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '患者病历分析'
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '体温',
type: 'line',
data: [36.5, 36.8, 37.2, 37.5, 37.1, 36.9, 36.7]
},
{
name: '血压',
type: 'line',
data: [120/80, 125/85, 130/90, 135/95, 128/82, 122/80, 120/80]
},
{
name: '心率',
type: 'line',
data: [70, 75, 80, 85, 78, 72, 70]
}
]
};
// 渲染图表
chart.setOption(option);
在医疗领域,大数据前端展示还可以实现以下应用:
对于医院的管理系统而言,可以利用 JavaScript 技术展示医院的病床占用率、门诊人流量等数据。通过实时更新的可视化图表,管理人员能够快速了解医院的运营状况,合理安排资源。
例如,使用 Echarts 绘制病床占用率的环形图,可以直观地显示不同科室的病床使用情况。代码如下:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '病床占用率分析'
},
tooltip: { },
series: [
{
name: '病床占用率',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 30, name: '内科' },
{ value: 40, name: '外科' },
{ value: 20, name: '儿科' },
{ value: 10, name: '其他科室' }
]
}
]
};
// 渲染图表
chart.setOption(option);
此外,在医疗科研方面,大数据前端展示可以辅助研究人员分析大量的临床数据。比如,通过绘制不同治疗方法下患者康复情况的柱状图,对比各种治疗手段的有效性。
以下是一个简单的示例代码:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '治疗方法效果分析'
},
xAxis: {
type: 'category',
data: ['治疗方法 A', '治疗方法 B', '治疗方法 C']
},
yAxis: {
type: 'value'
},
series: [{
name: '康复率',
type: 'bar',
data: [70, 80, 60]
}]
};
// 渲染图表
chart.setOption(option);
通过这些在医疗领域的大数据前端展示应用,JavaScript 为医疗行业带来了更高效的数据分析和决策支持,助力提升医疗服务的质量和水平。
4.2 教育领域的大数据前端展示
在教育领域,大数据前端展示可以帮助教师和学生更好地了解学习情况。例如,使用 Echarts 绘制学生的成绩图表,包括各科目成绩的分布情况和进步趋势。同时,可以使用 D3.js 绘制教育资源地图,展示不同地区的教育资源分布情况。通过这些可视化手段,教师可以更好地制定教学计划,学生可以更好地了解自己的学习情况。
以下是使用 Echarts 绘制学生成绩图表的代码示例:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '学生成绩分析'
},
xAxis: {
type: 'category',
data: ['语文', '数学', '英语', '物理', '化学', '生物']
},
yAxis: {
type: 'value'
},
series: [{
name: '成绩',
type: 'bar',
data: [80, 90, 85, 75, 85, 70]
}]
};
// 渲染图表
chart.setOption(option);
4.3 能源领域的大数据前端展示
在能源领域,大数据前端展示可以帮助能源公司更好地管理和优化能源生产和分配。例如,使用 Echarts 绘制能源消耗图表,包括不同地区、不同时间段的能源消耗情况。同时,可以使用 D3.js 绘制能源网络地图,展示能源的生产、传输和分配情况。通过这些可视化手段,能源公司可以更好地制定能源管理策略,提高能源利用效率。
以下是使用 Echarts 绘制能源消耗图表的代码示例:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '能源消耗分析'
},
xAxis: {
type: 'category',
data: ['地区 1', '地区 2', '地区 3', '地区 4', '地区 5']
},
yAxis: {
type: 'value'
},
series: [{
name: '能源消耗',
type: 'bar',
data: [1000, 1500, 1200, 1800, 1400]
}]
};
// 渲染图表
chart.setOption(option);
4.4 金融科技领域的大数据前端展示
在金融科技领域,大数据前端展示对于投资决策、风险评估等至关重要。可以使用 Echarts 和 D3.js 展示股票走势、市场指数变化等数据。例如,通过绘制动态的 K 线图和成交量柱状图,投资者可以更直观地了解市场行情。
以下是使用 Echarts 绘制简单股票 K 线图的代码示例:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据(模拟数据)
var option = {
title: {
text: '股票走势分析'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
legend: {
data:['K 线图']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['2023-01-01', '2023-01-02', '2023-01-03', '2023-01-04', '2023-01-05']
},
yAxis: {
type: 'value'
},
series: [{
name: 'K 线图',
type: 'candlestick',
data: [
[2000, 2020, 1980, 2010],
[2010, 2030, 1990, 2020],
[2020, 2040, 2000, 2030],
[2030, 2050, 2010, 2040],
[2040, 2060, 2020, 2050]
]
}]
};
// 渲染图表
chart.setOption(option);
4.5 交通运输领域的大数据前端展示
在交通运输领域,大数据前端展示可以帮助交通管理部门和出行者更好地了解交通状况。例如,使用 Echarts 和 D3.js 绘制交通流量地图、公交路线图等。通过实时更新的数据,出行者可以选择最佳的出行路线,交通管理部门可以进行有效的交通疏导。
以下是使用 Echarts 绘制交通流量热力图的代码示例:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '交通流量分析'
},
visualMap: {
min: 0,
max: 100,
inRange: {
color: ['blue', 'green', 'yellow', 'red']
}
},
series: [{
type: 'heatmap',
data: [
[118.46, 32.92, 50],
[118.47, 32.93, 60],
//...
]
}]
};
// 渲染图表
chart.setOption(option);
4.6 环境保护领域的大数据前端展示
在环境保护领域,大数据前端展示可以帮助监测环境质量、分析污染趋势等。例如,使用 Echarts 和 D3.js 绘制空气质量地图、水质监测图表等。通过可视化的数据,环保部门可以及时采取措施,公众可以更好地了解环境状况。
以下是使用 Echarts 绘制空气质量指数图表的代码示例:
// 引入 Echarts
import echarts from 'echarts';
// 初始化图表
var chart = echarts.init(document.getElementById('chart'));
// 配置图表数据
var option = {
title: {
text: '空气质量分析'
},
xAxis: {
type: 'category',
data: ['城市 1', '城市 2', '城市 3', '城市 4', '城市 5']
},
yAxis: {
type: 'value'
},
series: [{
name: '空气质量指数',
type: 'bar',
data: [80, 90, 70, 85, 75]
}]
};
// 渲染图表
chart.setOption(option);
结束语:
JavaScript 在大数据前端展示中的应用为我们打开了一扇通往数据之美的大门,如同一位神奇的钥匙,开启了数据世界的宝藏。通过强大的数据可视化库和灵活的交互性设计,JavaScript 让大数据变得更加直观、易懂和可操作,仿佛一位智慧的导师,引领用户走进数据的奇妙世界。无论是在商业决策、科学研究还是日常生活中,JavaScript 都在大数据的前端展示中发挥着重要的作用,如同一位默默奉献的守护者,为我们的生活带来便利和智慧。
未来,随着大数据技术的不断发展和用户对数据可视化需求的不断提高,JavaScript 在大数据前端展示中的应用也将不断创新和完善,如同一位不断成长的艺术家,为我们带来更加精彩的作品。我们可以期待更加丰富的可视化效果,如 3D 可视化、虚拟现实和增强现实技术在大数据展示中的应用,仿佛一场视觉盛宴,让我们沉浸在数据的奇妙世界中;更加智能的交互方式,如语音交互和手势识别,如同一位贴心的助手,为我们提供更加便捷的服务;以及更加高效的数据处理能力,以满足日益增长的大数据展示需求,如同一位强大的引擎,推动着大数据时代的发展。
亲爱的读者,如果你对 JavaScript 在大数据前端展示中的应用感兴趣,不妨尝试在实际项目中运用这些技术,如同一位勇敢的开拓者,探索未知的领域。可以参考一些优秀的开源项目和在线教程,不断提升自己的技能,如同一位勤奋的学生,汲取知识的养分。同时,欢迎在评论区或CSDN社区留言,分享你在大数据前端展示中使用 JavaScript 的精彩案例和经验,让我们一起探讨 JavaScript 在大数据前端展示中的更多精彩应用,如同一场智慧的碰撞,共同推动大数据时代的发展。
———— 精 选 文 章 ————
大数据新视界 --大数据大厂之AI 与大数据的融合:开创智能未来的新篇章(最新)大数据新视界 --大数据大厂之算法在大数据中的核心作用:提升效率与智能决策(最新)大数据新视界 --大数据大厂之DevOps与大数据:加速数据驱动的业务发展(最新)大数据新视界 --大数据大厂之SaaS模式下的大数据应用:创新与变革(最新)大数据新视界 --大数据大厂之Kubernetes与大数据:容器化部署的最佳实践(最新)大数据新视界 --大数据大厂之探索ES:大数据时代的高效搜索引擎实战攻略(最新)大数据新视界 --大数据大厂之Redis在缓存与分布式系统中的神奇应用(最新)大数据新视界 --大数据大厂之数据驱动决策:如何利用大数据提升企业竞争力(最新)大数据新视界 --大数据大厂之MongoDB与大数据:灵活文档数据库的应用场景(最新)大数据新视界 --大数据大厂之数据科学项目实战:从问题定义到结果呈现的完整流程(最新)大数据新视界 --大数据大厂之 Cassandra 分布式数据库:高可用数据存储的新选择(最新)大数据新视界 --大数据大厂之数据安全策略:保护大数据资产的最佳实践(最新)大数据新视界 --大数据大厂之Kafka消息队列实战:实现高吞吐量数据传输(最新)大数据新视界 --大数据大厂之数据挖掘入门:用 R 语言开启数据宝藏的探索之旅(最新)大数据新视界 --大数据大厂之HBase深度探寻:大规模数据存储与查询的卓越方案(最新)IBM 中国研发部裁员风暴,IT 行业何去何从?(最新)大数据新视界 --大数据大厂之数据治理之道:构建高效大数据治理体系的关键步骤(最新)大数据新视界 --大数据大厂之Flink强势崛起:大数据新视界的璀璨明珠(最新)大数据新视界 --大数据大厂之数据可视化之美:用 Python 打造炫酷大数据可视化报表(最新)大数据新视界 --大数据大厂之 Spark 性能优化秘籍:从配置到代码实践(最新)大数据新视界 --大数据大厂之揭秘大数据时代 Excel 魔法:大厂数据分析师进阶秘籍(最新)大数据新视界 --大数据大厂之Hive与大数据融合:构建强大数据仓库实战指南(最新)大数据新视界–大数据大厂之Java 与大数据携手:打造高效实时日志分析系统的奥秘(最新)大数据新视界–面向数据分析师的大数据大厂之MySQL基础秘籍:轻松创建数据库与表,踏入大数据殿堂(最新)全栈性能优化秘籍–Linux 系统性能调优全攻略:多维度优化技巧大揭秘(最新)大数据新视界–大数据大厂之MySQL数据库课程设计:揭秘 MySQL 集群架构负载均衡核心算法:从理论到 Java 代码实战,让你的数据库性能飙升!(最新)大数据新视界–大数据大厂之MySQL数据库课程设计:MySQL集群架构负载均衡故障排除与解决方案(最新)解锁编程高效密码:四大工具助你一飞冲天!(最新)大数据新视界–大数据大厂之MySQL数据库课程设计:MySQL数据库高可用性架构探索(2-1)(最新)大数据新视界–大数据大厂之MySQL数据库课程设计:MySQL集群架构负载均衡方法选择全攻略(2-2)(最新)大数据新视界–大数据大厂之MySQL数据库课程设计:MySQL 数据库 SQL 语句调优方法详解(2-1)(最新)大数据新视界–大数据大厂之MySQL 数据库课程设计:MySQL 数据库 SQL 语句调优的进阶策略与实际案例(2-2)(最新)大数据新视界–大数据大厂之MySQL 数据库课程设计:数据安全深度剖析与未来展望(最新)大数据新视界–大数据大厂之MySQL 数据库课程设计:开启数据宇宙的传奇之旅(最新)大数据新视界–大数据大厂之大数据时代的璀璨导航星:Eureka 原理与实践深度探秘(最新)Java性能优化传奇之旅–Java万亿级性能优化之Java 性能优化逆袭:常见错误不再是阻碍(最新)Java性能优化传奇之旅–Java万亿级性能优化之Java 性能优化传奇:热门技术点亮高效之路(最新)Java性能优化传奇之旅–Java万亿级性能优化之电商平台高峰时段性能优化:多维度策略打造卓越体验(最新)Java性能优化传奇之旅–Java万亿级性能优化之电商平台高峰时段性能大作战:策略与趋势洞察(最新)JVM万亿性能密码–JVM性能优化之JVM 内存魔法:开启万亿级应用性能新纪元(最新)十万流量耀前路,成长感悟谱新章(最新)AI 模型:全能与专精之辩 —— 一场科技界的 “超级大比拼”(最新)国产游戏技术:挑战与机遇(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(10)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(9)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(8)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(7)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(6)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(5)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(4)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(3)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(2)(最新)Java面试题–JVM大厂篇之JVM大厂面试题及答案解析(1)(最新)Java 面试题 ——JVM 大厂篇之 Java 工程师必备:顶尖工具助你全面监控和分析 CMS GC 性能(2)(最新)Java面试题–JVM大厂篇之Java工程师必备:顶尖工具助你全面监控和分析CMS GC性能(1)(最新)Java面试题–JVM大厂篇之未来已来:为什么ZGC是大规模Java应用的终极武器?(最新)AI 音乐风暴:创造与颠覆的交响(最新)编程风暴:勇破挫折,铸就传奇(最新)Java面试题–JVM大厂篇之低停顿、高性能:深入解析ZGC的优势(最新)Java面试题–JVM大厂篇之解密ZGC:让你的Java应用高效飞驰(最新)Java面试题–JVM大厂篇之掌控Java未来:深入剖析ZGC的低停顿垃圾回收机制(最新)GPT-5 惊涛来袭:铸就智能新传奇(最新)AI 时代风暴:程序员的核心竞争力大揭秘(最新)Java面试题–JVM大厂篇之Java新神器ZGC:颠覆你的垃圾回收认知!(最新)Java面试题–JVM大厂篇之揭秘:如何通过优化 CMS GC 提升各行业服务器响应速度(最新)“低代码” 风暴:重塑软件开发新未来(最新)程序员如何平衡日常编码工作与提升式学习?–编程之路:平衡与成长的艺术(最新)编程学习笔记秘籍:开启高效学习之旅(最新)Java面试题–JVM大厂篇之高并发Java应用的秘密武器:深入剖析GC优化实战案例(最新)Java面试题–JVM大厂篇之实战解析:如何通过CMS GC优化大规模Java应用的响应时间(最新)Java面试题–JVM大厂篇(1-10)Java面试题–JVM大厂篇之Java虚拟机(JVM)面试题:涨知识,拿大厂Offer(11-20)Java面试题–JVM大厂篇之JVM面试指南:掌握这10个问题,大厂Offer轻松拿
Java面试题–JVM大厂篇之Java程序员必学:JVM架构完全解读Java面试题–JVM大厂篇之以JVM新特性看Java的进化之路:从Loom到Amber的技术篇章Java面试题–JVM大厂篇之深入探索JVM:大厂面试官心中的那些秘密题库Java面试题–JVM大厂篇之高级Java开发者的自我修养:深入剖析JVM垃圾回收机制及面试要点Java面试题–JVM大厂篇之从新手到专家:深入探索JVM垃圾回收–开端篇Java面试题–JVM大厂篇之Java性能优化:垃圾回收算法的神秘面纱揭开!Java面试题–JVM大厂篇之揭秘Java世界的清洁工——JVM垃圾回收机制Java面试题–JVM大厂篇之掌握JVM性能优化:选择合适的垃圾回收器Java面试题–JVM大厂篇之深入了解Java虚拟机(JVM):工作机制与优化策略Java面试题–JVM大厂篇之深入解析JVM运行时数据区:Java开发者必读Java面试题–JVM大厂篇之从零开始掌握JVM:解锁Java程序的强大潜力Java面试题–JVM大厂篇之深入了解G1 GC:大型Java应用的性能优化利器Java面试题–JVM大厂篇之深入了解G1 GC:高并发、响应时间敏感应用的最佳选择Java面试题–JVM大厂篇之G1 GC的分区管理方式如何减少应用线程的影响Java面试题–JVM大厂篇之深入解析G1 GC——革新Java垃圾回收机制Java面试题–JVM大厂篇之深入探讨Serial GC的应用场景Java面试题–JVM大厂篇之Serial GC在JVM中有哪些优点和局限性Java面试题–JVM大厂篇之深入解析JVM中的Serial GC:工作原理与代际区别Java面试题–JVM大厂篇之通过参数配置来优化Serial GC的性能Java面试题–JVM大厂篇之深入分析Parallel GC:从原理到优化Java面试题–JVM大厂篇之破解Java性能瓶颈!深入理解Parallel GC并优化你的应用Java面试题–JVM大厂篇之全面掌握Parallel GC参数配置:实战指南Java面试题–JVM大厂篇之Parallel GC与其他垃圾回收器的对比与选择Java面试题–JVM大厂篇之Java中Parallel GC的调优技巧与最佳实践Java面试题–JVM大厂篇之JVM监控与GC日志分析:优化Parallel GC性能的重要工具Java面试题–JVM大厂篇之针对频繁的Minor GC问题,有哪些优化对象创建与使用的技巧可以分享?Java面试题–JVM大厂篇之JVM 内存管理深度探秘:原理与实战Java面试题–JVM大厂篇之破解 JVM 性能瓶颈:实战优化策略大全Java面试题–JVM大厂篇之JVM 垃圾回收器大比拼:谁是最佳选择Java面试题–JVM大厂篇之从原理到实践:JVM 字节码优化秘籍Java面试题–JVM大厂篇之揭开CMS GC的神秘面纱:从原理到应用,一文带你全面掌握Java面试题–JVM大厂篇之JVM 调优实战:让你的应用飞起来Java面试题–JVM大厂篇之CMS GC调优宝典:从默认配置到高级技巧,Java性能提升的终极指南Java面试题–JVM大厂篇之CMS GC的前世今生:为什么它曾是Java的王者,又为何将被G1取代Java就业-学习路线–突破性能瓶颈: Java 22 的性能提升之旅Java就业-学习路线–透视Java发展:从 Java 19 至 Java 22 的飞跃Java就业-学习路线–Java技术:2024年开发者必须了解的10个要点Java就业-学习路线–Java技术栈前瞻:未来技术趋势与创新Java就业-学习路线–Java技术栈模块化的七大优势,你了解多少?Spring框架-Java学习路线课程第一课:Spring核心Spring框架-Java学习路线课程:Spring的扩展配置 Springboot框架-Java学习路线课程:Springboot框架的搭建之maven的配置Java进阶-Java学习路线课程第一课:Java集合框架-ArrayList和LinkedList的使用Java进阶-Java学习路线课程第二课:Java集合框架-HashSet的使用及去重原理JavaWEB-Java学习路线课程:使用MyEclipse工具新建第一个JavaWeb项目(一)JavaWEB-Java学习路线课程:使用MyEclipse工具新建项目时配置Tomcat服务器的方式(二)Java学习:在给学生演示用Myeclipse10.7.1工具生成War时,意外报错:SECURITY: INTEGRITY CHECK ERROR使用Jquery发送Ajax请求的几种异步刷新方式Idea Springboot启动时内嵌tomcat报错- An incompatible version [1.1.33] of the APR based Apache Tomcat NativeJava入门-Java学习路线课程第一课:初识JAVAJava入门-Java学习路线课程第二课:变量与数据类型Java入门-Java学习路线课程第三课:选择结构Java入门-Java学习路线课程第四课:循环结构Java入门-Java学习路线课程第五课:一维数组Java入门-Java学习路线课程第六课:二维数组Java入门-Java学习路线课程第七课:类和对象Java入门-Java学习路线课程第八课:方法和方法重载Java入门-Java学习路线扩展课程:equals的使用Java入门-Java学习路线课程面试篇:取商 / 和取余(模) % 符号的使用
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。