
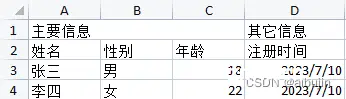
比如这种前端拼成的,又附带各种样式的表格(1):合并单元格(2):列宽(3):背景色(4):字体相关-大小粗细颜色字体等(5):表格线,边框数据处理就不写了,数据处理为数组就可以了[\'左上表头\',\'\',\...

在开发过程中,难免会碰到用前端来处理excel文件的需求,我们需要解析出excel文件的内容然后在以对象的形式展示或者与后端对接_xlsx插件...

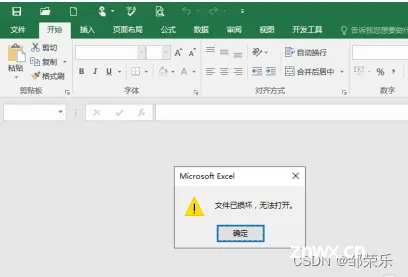
在这种方法中,前端发起一个请求到后端,后端生成Excel文件并返回给前端,前端再将文件下载到本地。注意,excel流文件一定要在请求的时候加上响应类型字段,也就是:responseType:\'blob’或者,...

【代码】前端常用的上传下载文件的几种方式,直接上传、下载文件,读取.xlsx文件数据,导出.xlsx数据。_前端通过调用接口实现下载文件的方法...

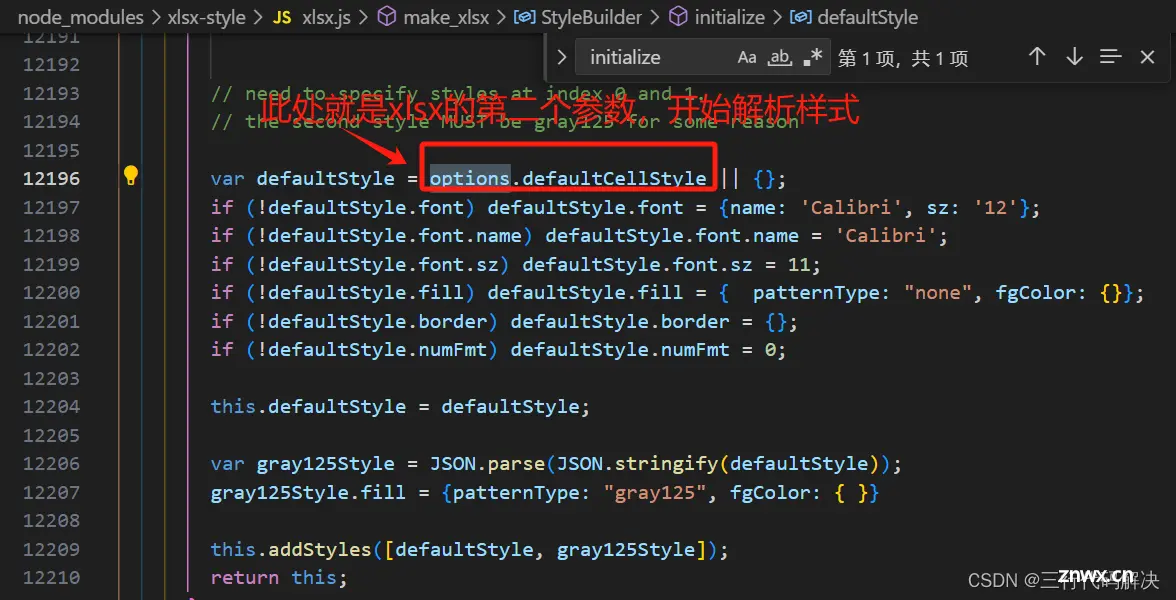
sheetJs/xlsx-js-style纯前端实现导出excel表格及自定义单元格样式_sheetjs...

本地或内网预览需要借助插件实现,pdf、mp3、mp4等主要靠原生标签或浏览器自带功能,尽量减少了插件的安装。_vue3在线预览docx文档...

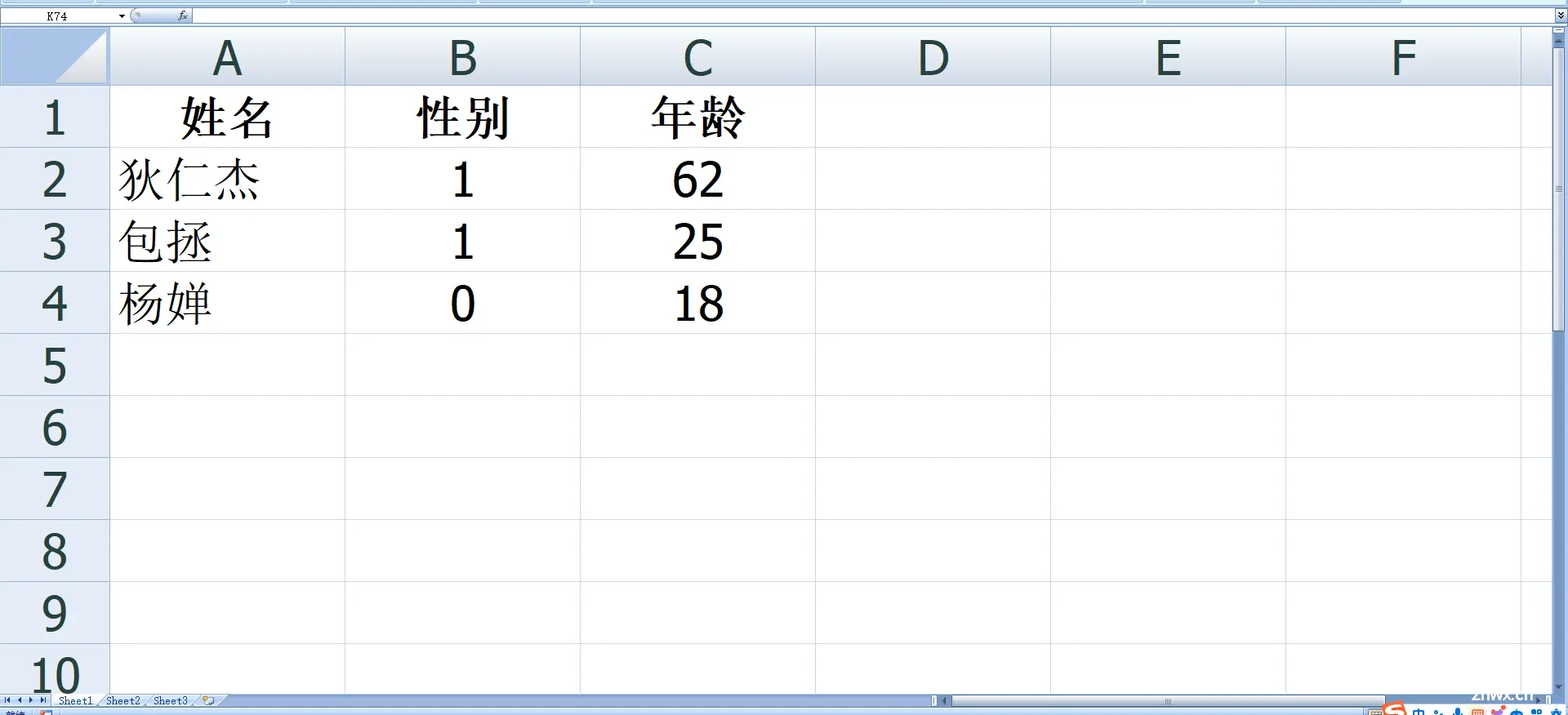
我使用XLSX的场景,在我上传excel的时候,我需要获取它的表头以及里面的数据进行渲染到表格中,在我编辑的时候需要请求Excel的地址,将返回流转JSON也拿里面的表格数据。新增配置,在vue.config.j...

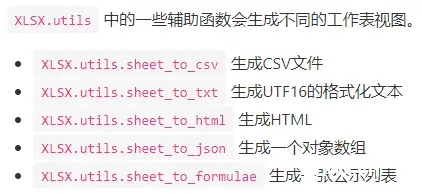
web前端之解析xlsx文件、Excel表格转为JSON数据、script标签的type属性、使用webApi选择文件、单元格的地址索引、获取对象的长度、获取属性的数量、限制文件类型、动态添加类名、keys_前端...

在文章中,我们学习了如何使用js-xlsx来创建工作簿、添加工作表以及设置单元格的值和样式。我们还了解了如何使用自定义替换函数和样式构建器来实现批量替换值和样式的功能。_xlsx-js-style...