web前端之解析xlsx文件、Excel表格转为JSON数据、script标签的type属性、使用webApi选择文件、单元格的地址索引、获取对象的长度、获取属性的数量、限制文件类型、动态添加类名
智码帮MJ682517 2024-06-11 16:03:06 阅读 51
MENU
前言效果公共html公共JavaScript(创建页面)通过JSON获取数据(中文模板)通过单元格坐标获取单元格地址索引(英文模板)通过地址索引获取单元格值(英文模板)XLSX包介绍动态添加类名script标签的type属性
前言
在日常开发中遇到批量导入(新增)的功能,此功能原先是后端收到前端上传的xlsx文件后进行解析再存入数据库。
但是为了节省服务器资源与数据计算,需要前端解析好后传JSON数据给后端存入数据库。
用户上传一个文件大概100~1024K,如果前端直接转成JSON数据可以减少很多数据传输量。
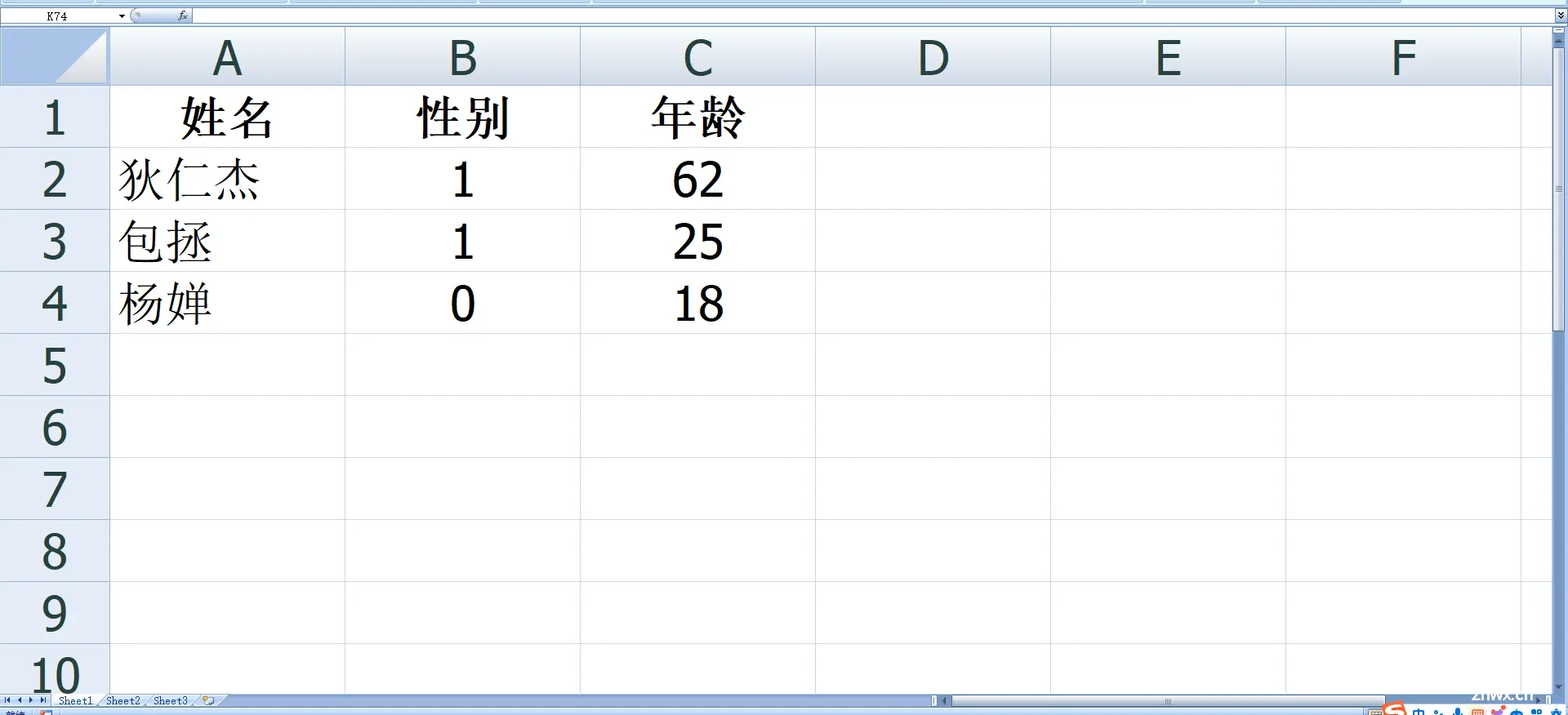
效果
公共html
方式一引入xlsx包
npm install xlsx下载
yarn add xlsx下载
引入xlsx
<script src="../../nodeModules/node_modules/xlsx/dist/xlsx.full.min.js"></script>
方式二引入xlsx包
<script src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>解析Excel</title> <link rel="stylesheet" href="../style/index.css"></head><body class="h_100vh d_f fd_c jc_c ai_c"> <div class="d_f fd_c jc_c ai_c"> <button class="fs_32" onclick="handleFlex()">选择并解析xlsx文件</button> <div id="idTable" class="mt_20"></div> </div> <script src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script> <script src="./index.js"></script></body></html>
公共JavaScript(创建页面)
/** * 创建元素 * @param {Array} arr */function handleCreateElement(arr) { let table = document.createElement('table'), thead = `<thead><tr><th class='pl_6 pr_6 b_1s_696969'>姓名</th><th class='pl_6 pr_6 b_1s_696969'>性别</th><th class='pl_6 pr_6 b_1s_696969'>年龄</th></tr></thead>`; tbody = document.createElement('tbody'); table.classList.add('bc_c', 'fs_68'); arr.forEach(item => { let row = document.createElement('tr'); for (const key in item) { if (Object.hasOwnProperty.call(item, key)) { let cell = document.createElement('td'); cell.classList.add('pl_6', 'pr_6', 'b_1s_696969'); let cellText = document.createTextNode(item[key]); cell.appendChild(cellText); row.appendChild(cell); } } tbody.appendChild(row); }); table.innerHTML = thead; table.appendChild(tbody); idTable.appendChild(table);}
通过JSON获取数据(中文模板)
/** * 选择文件并解析为JSON */async function handleFlex() { let fileHandle = await window.showOpenFilePicker(), file = await fileHandle[0].getFile(), isFile = !/\.(xls|xlsx)$/.test(file.name.toLowerCase()); if (isFile) return proxy.$modal.msgWarning("请请上传xls或xlsx格式的文件"); let reader = new FileReader(); reader.onload = (e) => { // binary(二进制) // array(数组) const workBook = XLSX.read(e.target.result, { type: "binary" }); // 第二个参数中的range表示从第几行开始读取数据 const ws = XLSX.utils.sheet_to_json( workBook.Sheets[workBook.SheetNames[0]] ); handleTemplate(ws); }; reader.readAsBinaryString(file);}/** * 拼接数据为数组对象 * @param {Array} arr */function handleTemplate(arr) { let temp = { 姓名: "name", 性别: "sex", 年龄: "age" }, list = []; arr.forEach((item) => { let obj = { }; for (const key in temp) { if (Object.hasOwnProperty.call(temp, key)) { obj[temp[key]] = item[key]; } } list.push({ ...obj }); }); handleCreateElement(list);}
通过单元格坐标获取单元格地址索引(英文模板)
let xy = XLSX.utils.encode_cell({ r: 0, c: 0 });console.log(xy);// A1
坐标只能获取地址索引,不能直接获取单元格的值;通过地址索引才能获取单元格值。
通过地址索引获取单元格值(英文模板)
/** * 选择并解析xlsx文件 */async function handleFlex() { let fileHandle = await window.showOpenFilePicker(),file = await fileHandle[0].getFile(),isFile = !/\.(xls|xlsx)$/.test(file.name.toLowerCase());if (isFile) return proxy.$modal.msgWarning("请请上传xls或xlsx格式的文件");let reader = new FileReader();reader.onload = (e) => { const workBook = XLSX.read(e.target.result, { type: 'binary' });const sheet = workBook.Sheets[workBook.SheetNames[0]];const ws = XLSX.utils.sheet_to_json(sheet);if (ws.length > 0) { // 索引地址开始行数let iLenStart = 2,// 索引地址结束行数iLenEnd = ws.length + iLenStart,// 大写字母开始的十进制值(列数)letterStart = 65,// 大写字母结束的十进制值(列数)letterEnd = Object.keys(ws[0]).length - 1,// 大写字母集合letter = [],// 对应表格的值(模板顺序需要与表格顺序一致)temp = ["name", "sex", "age"],list = [];// 通过十进制获取大写字母letter = jsMjCreateText(letterStart, letterStart + letterEnd).split('');for (let i = iLenStart; i < iLenEnd; i++) { let obj = { };for (let j = 0; j < letter.length; j++) { let key = `${ letter[j]}${ i}`;obj[temp[j]] = sheet[key].v;}list.push({ ...obj });}handleCreateElement(list);}};reader.readAsBinaryString(file);}
XLSX包介绍
1、
XLSX.utils.sheet_to_json(worksheet, { range: 2 });表示从Excel的第二行开始解析。
2、… …
动态添加类名
className属性
添加类名
多个类名用空格隔开
el.className = "p_8 mt_20 ... ...";
移除类名
等于一个空字符串即可删除类名
el.className = "";
classList属性
添加一个类名
el.classList.add("d_f");
添加多个类名
el.classList..add("w_68", "h_86", "color_696969", ... ...);
移除一个类名
el.classList.remove("w_68");
移除多个类名
el.classList.remove("p_8", "m_8", "d_f", ... ...);
script标签的type属性
<script>标签的
type属性用于指定加载的脚本的类型。
1、
text/javascript(或简写为text/js或text/ecmascript)是<script>标签的默认类型,用于指定加载的脚本为JavaScript代码。
2、
module用于指定加载的脚本为ES模块(ECMAScript modules),它引入了模块化的JavaScript编程。使用type="module"的脚本会在严格模式下执行,并且默认情况下,模块的代码不会污染全局命名空间。
3、
text/html用于指定加载的脚本为HTML代码,可以在<script>标签中嵌入一些HTML内容。
4、
text/css用于指定加载的脚本为CSS代码,可以在<script>标签中嵌入一些CSS样式。
以上是
type属性常见的几个值,每个值都有不同的作用和用途。在实际使用中,一般使用type="text/javascript"或type="module"来加载JavaScript代码。
上一篇: 全网最全stable diffusion webui API调用示例,包含controlneth和segment anything的API(附json示例)
下一篇: 前端监控方案sentry整体概览
本文标签
web前端之解析xlsx文件、Excel表格转为JSON数据、script标签的type属性、使用webApi选择文件、单元格的地址索引、获取对象的长度、获取属性的数量、限制文件类型、动态添加类名
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。