
在data中定义数据,在return里面和在return外面定义数据的区别1.return外:单纯修改数据是不可以被修改的,因为没有get/set2.return内:是可以修改的全局main.js))局部...

案例使用ElementPlus,提供国际化功能*i18n是internationalization的缩写,它源自英文单词“internationalization”的首末字符i和n,中间的18代表了中间的字符数。i...

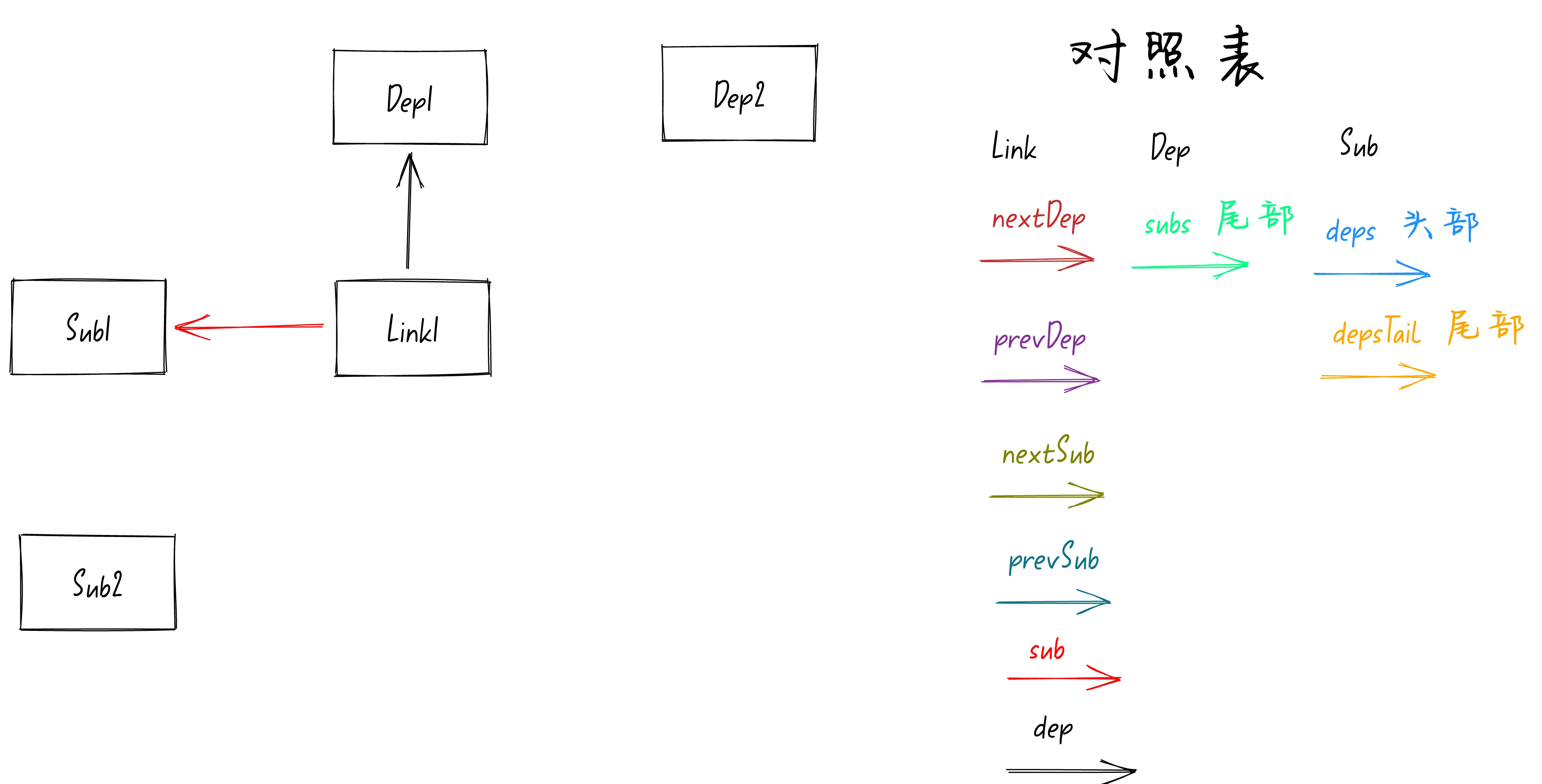
在Vue3.5版本中最大的改动就是响应式重构,重构后性能竟然炸裂的提升了56%。之所以重构后的响应式性能提升幅度有这么大,主要还是归功于:双向链表和版本计数...

前后分离admin项目安装基于vue3.x+CompositionAPI+typescript+vite+elementplus+vue-router-next+pinia,适配手机、平...

关于vue3+flask本地测试正常,放服务器上无法通信的问题这是一个困扰了我一下午加一晚上的问题,本来以为是跨域问题,实际上并不是,在网上搜索各种解决方案都无效,终于在今天早上在豆包帮助下成功解决。Flask后端默认绑定到127.0.0.1,它...

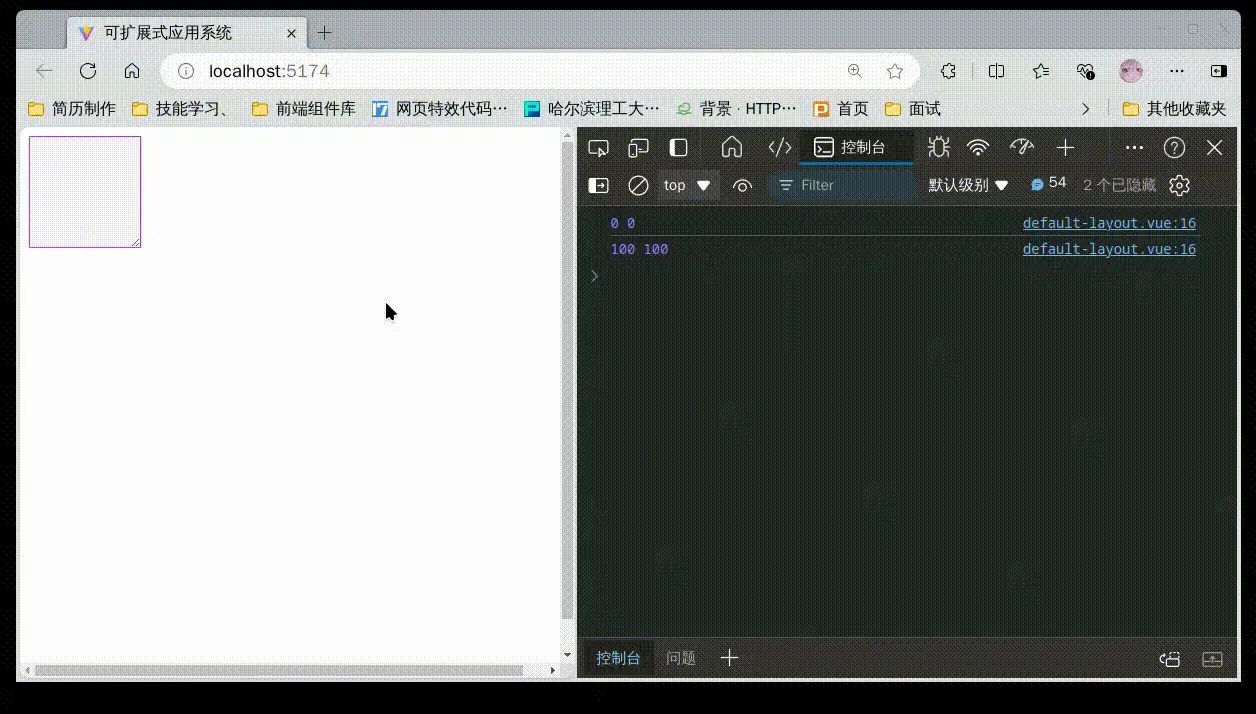
想写一个依赖库,但是需要监听组件的width和height这些数据,就找到了这个方法,不想每次使用的时候都要创建和销毁,索性就直接封装成为一个指令用来获取想要的信息,对象上能够获取的信息还是非常多的,除了还有...

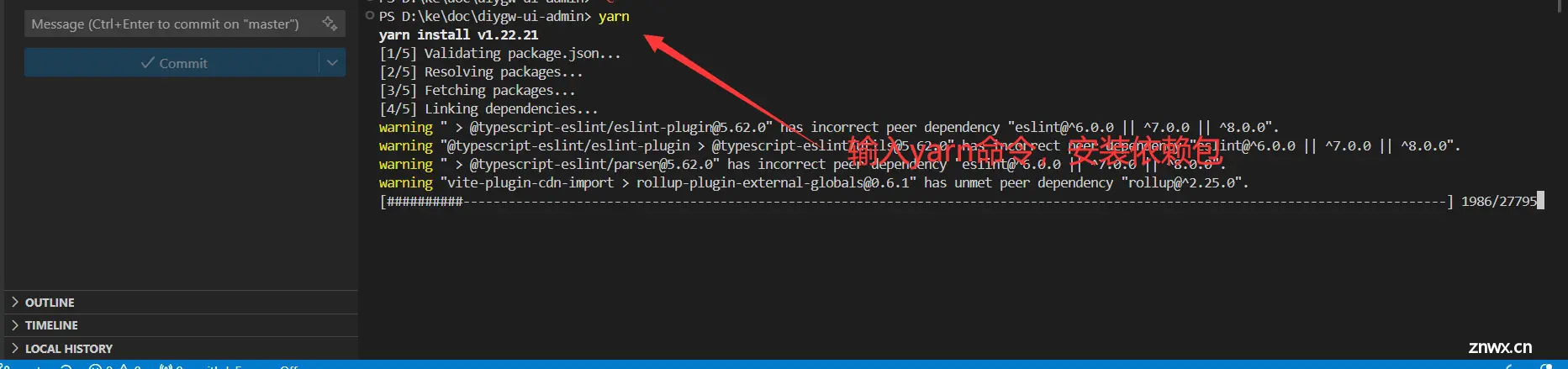
首先,我们需要安装组件。可以通过npm或yarn安装它。安装完成后,AceEditor还需要相关的语言包和主题包。可以根据项目需求选择安装。二、在Vue组件中引入和使用接下来,我们将在一个...

关于vite+vue3动态路由引入文件打包成dist后访问动态路由报错问题的解决_vite直接引入不加index。vue...

vue3中使用logicFlow绘制流程图。_logicflowvue3...

解决Vue3.0动态路由Nomatchfoundforlocationwithpath警告,不会有警告也不会跳转404_vue3nomatchfoundforlocationwithpath...