
该类表示的是一个三维向量(3D一个三维向量表示的是一个有顺序的、三个为一组的数字组合(标记为x、y和z),可被用来表示很多事物。一个位于三维空间中的点。一个在三维空间中的方向与长度的定义。在three.js中,长...

UniApp是一个跨平台开发框架,允许开发者使用Vue.js开发一次,就能发布到iOS、Android、Web等多个平台。Three.js则是一个强大的JavaScript3D库,可以创建复杂的3D场景和模型。将...

WebGL和Three.js都是创建Web上3D图形的强大工具。WebGL提供了直接访问GPU的能力,而Three.js则通过一个更高级别的API简化了3D图形的创建过程。根据你的...

需求“threejs中能不能给定几组三维坐标(或者CAD绘制的三维多段线),给一个断面形状,直接生成三维管道?”例如原始CAD图如下:要求用threejs获取线的三维坐标数据自动生成的三维管道效果图如下:分析如果直接对每条线用threejs中的TH...

本文对比了three.js和Babylon.js在功能、易用性、性能和社区支持等方面的优缺点,帮助开发者根据项目需求、团队技能和目标平台选择合适的3D引擎。...

前端菜鸡流水账日记--Threejs支持的格式和渲染方式_threejs支持的模型文件...

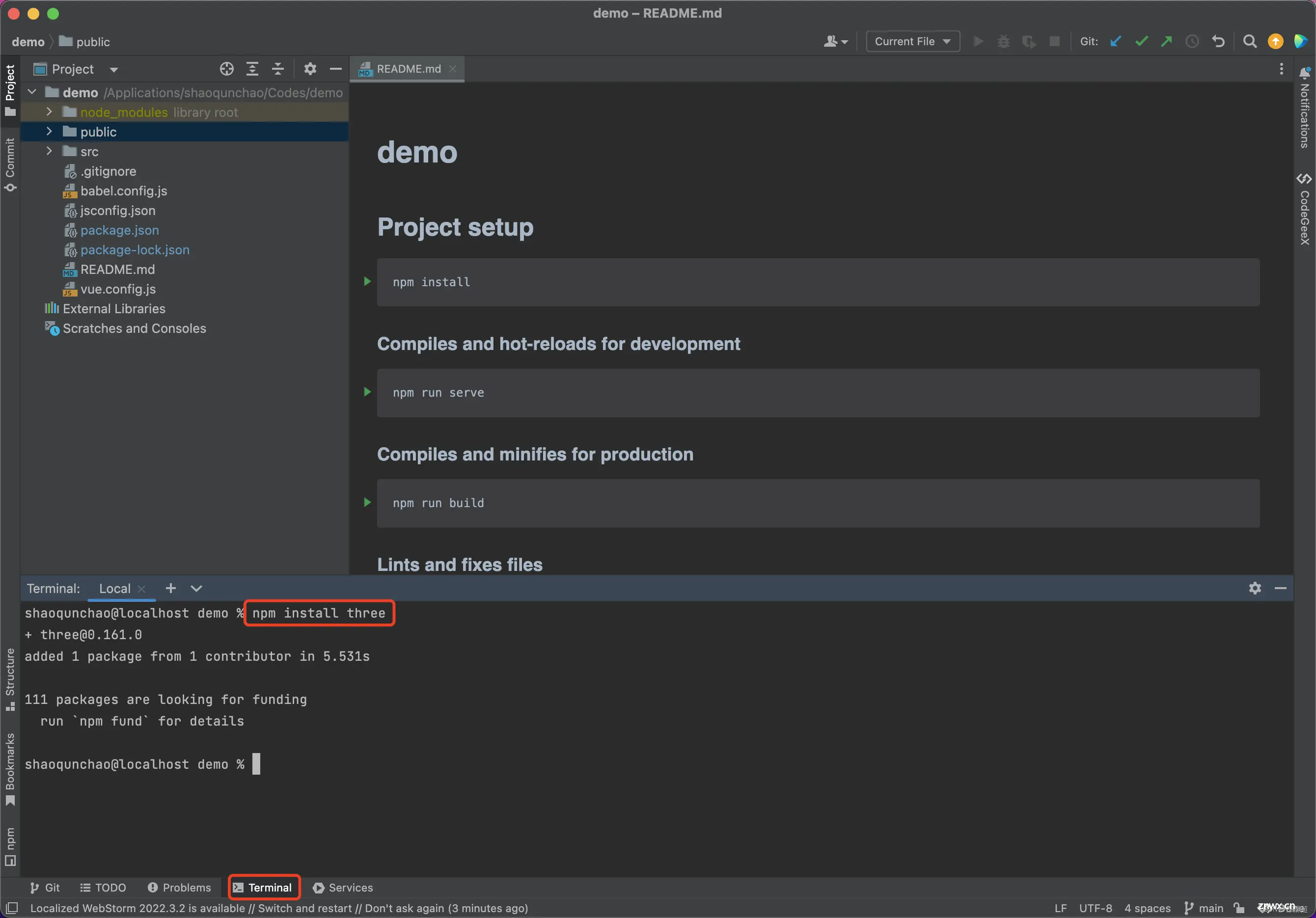
本文介绍了如何在Vue项目中集成Three.js库,包括创建项目、引入Three.js、初始化场景、相机设置、控制器的使用等内容,帮助开发者快速上手3D图形在Web应用中的开发。...

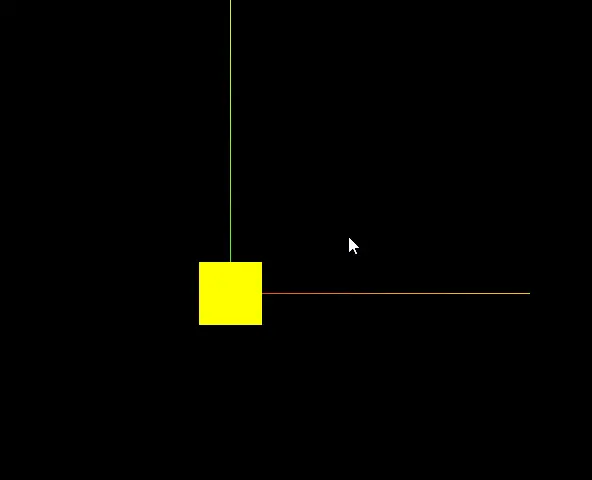
轨道控制器可以使得相机围绕目标进行轨道运动。轨道控制器功能不可以通过three模块来直接访问,需要从example/jsm子目录下导入。_threejsorbitcontrols...

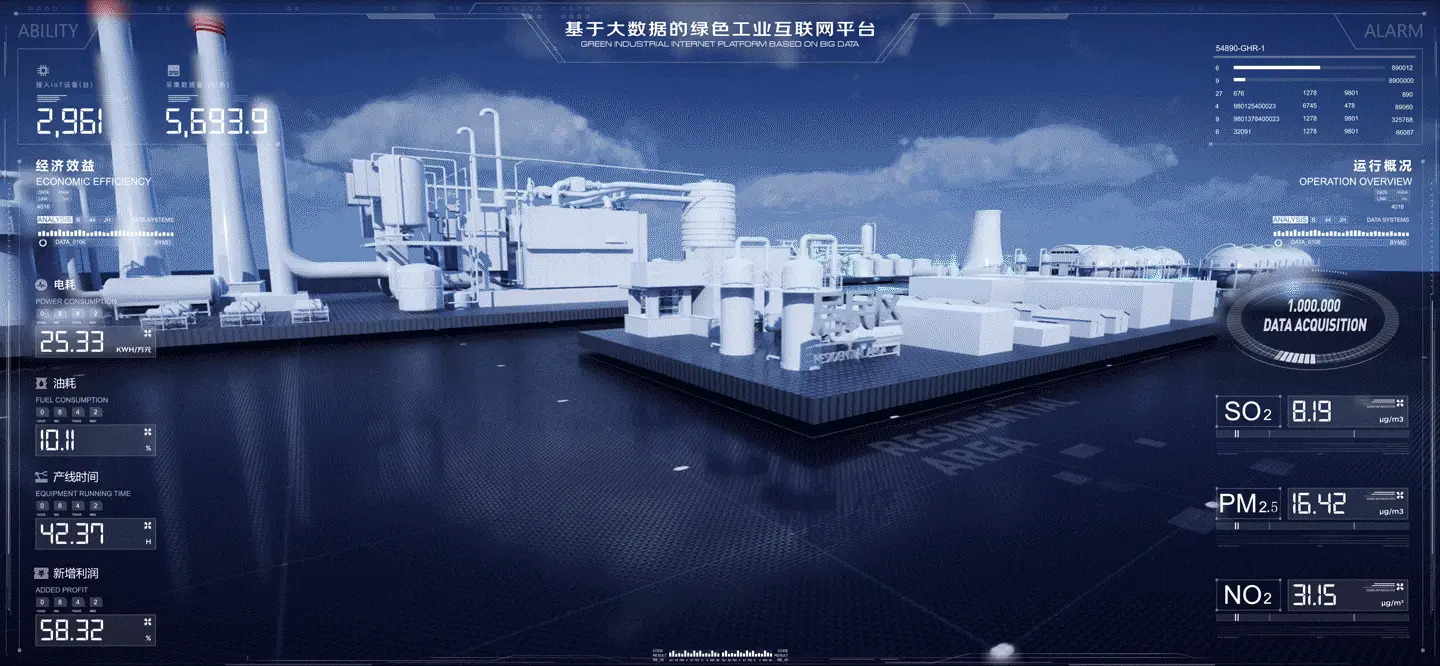
three.js+vue实现酷炫三维地图web3d大屏可视化GIS地图_three.js+vue实现酷炫三维地图web3d大屏可视化gis地图...

本文中效果主要采用ThreeJS中的着色器(Shader)以及结合ShaderMaterial实现的。主要用到的内置方法有:step:是一个阶跃函数,它将一个浮点数与一个阈值进行比较,并返回一个阶跃值;比如step(edge,x),如果x小于等...