
时,会自动聚焦到其绑定的标签。内联样式微辣用户名辣_html表格...

HTML(超文本标记语言,HyperTextMarkupLanguage)的诞生是互联网发展的一个重要里程碑。它的出现标志着万维网(WorldWideWeb)的诞生,使得信息可以以一种结构化和可链接的方式在互...

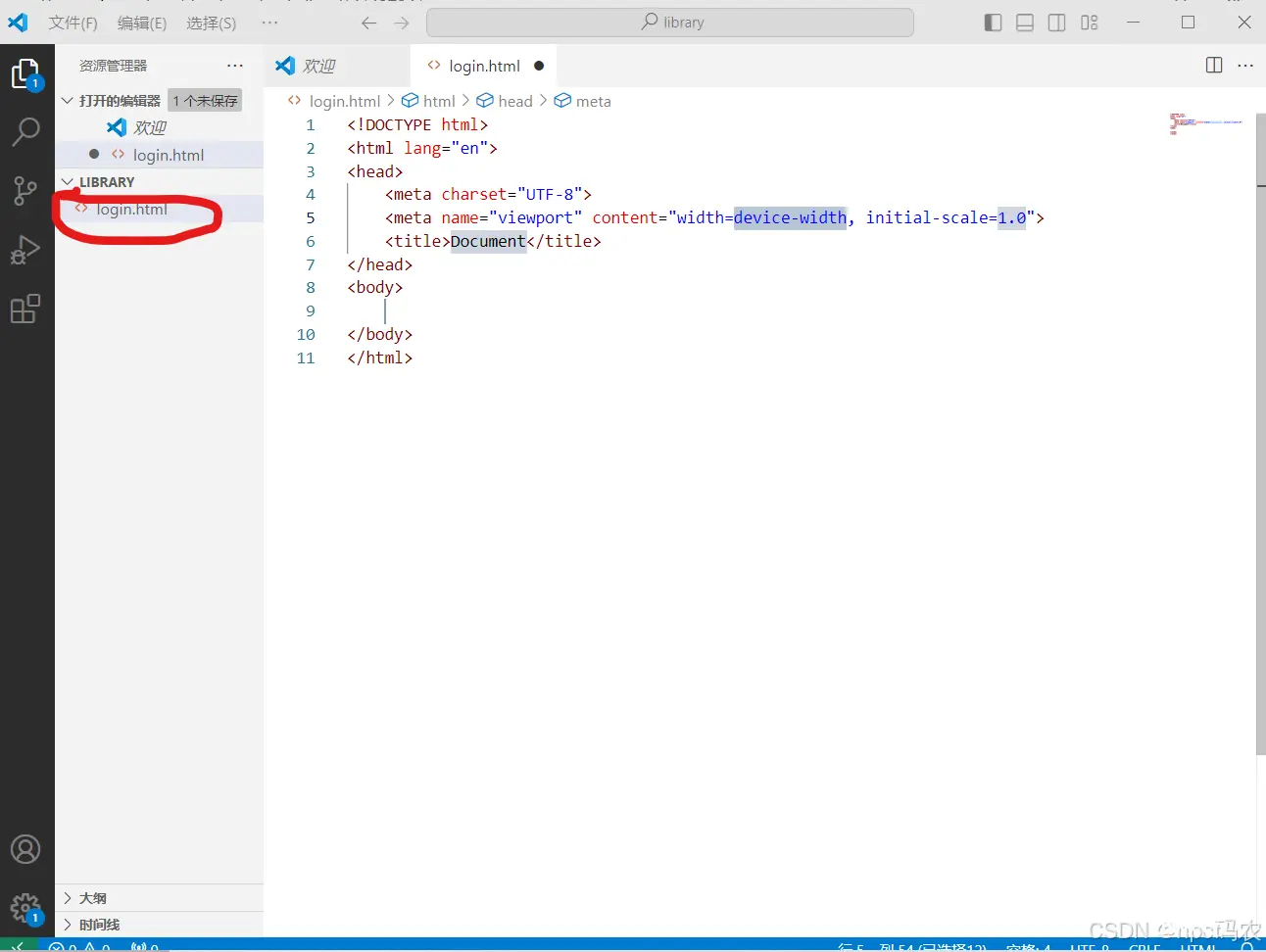
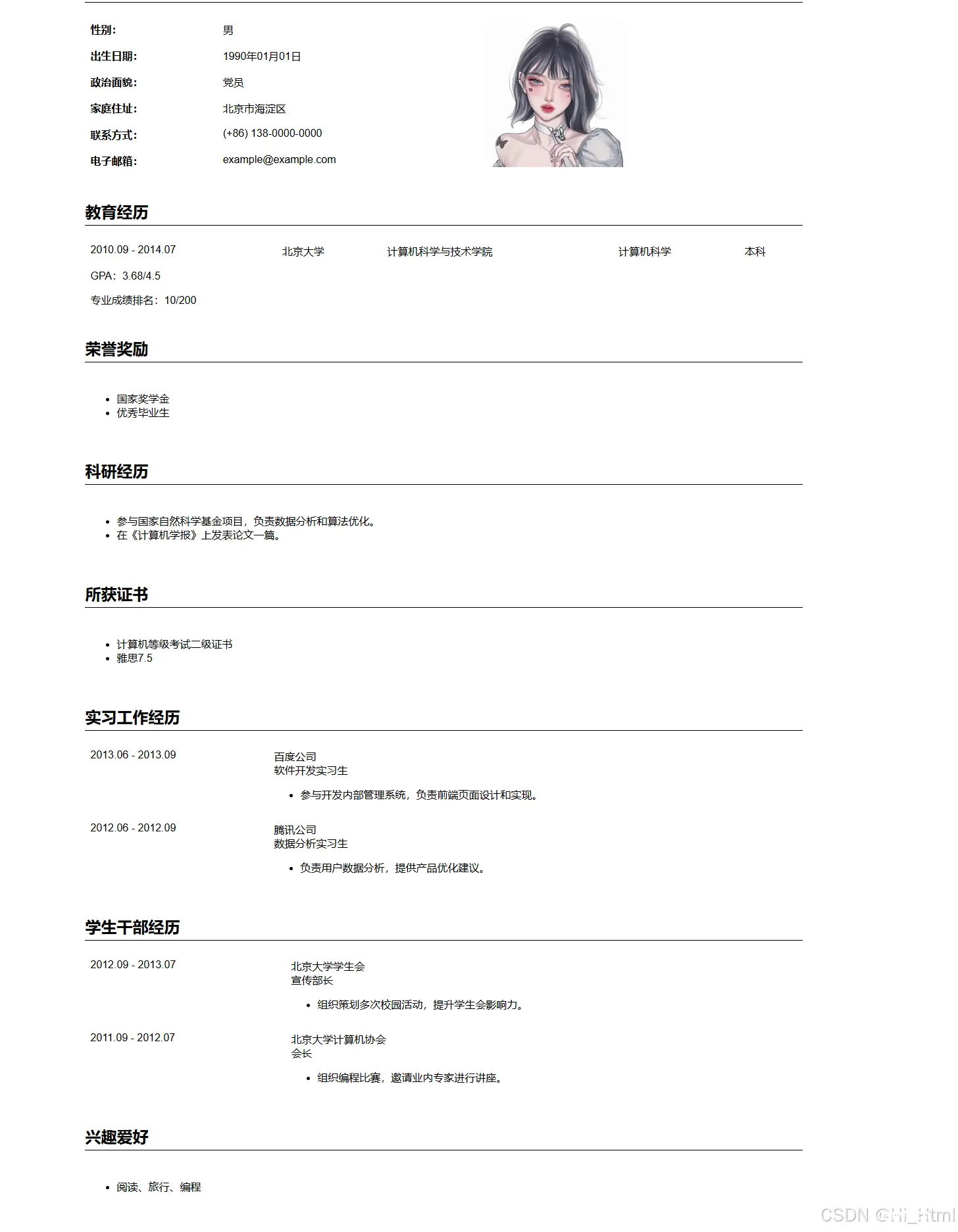
首先,我们需要设置HTML的基础结构。以下是一个简单的HTML文档结构,其中包括头部信息和一个主体部分。继续添加荣誉奖励、科研经历、所获证书、实习工作经历、学生干部经历和兴趣爱好等模块。标签内添加一个标题和...

本文细致讲解了HTML基础部分的内容,包含HTML的元素,属性,标题,段落,格式化标签,超链接等内容。...

本文还有配套的精品资源,点击获取简介:简单涂鸦DOM利用HTML5Canvas元素实现网页上的自由绘画功能。用户通过鼠标操作进行绘画,该项目通过JavaScript控制Canvas进行像素级绘图,提供了基...

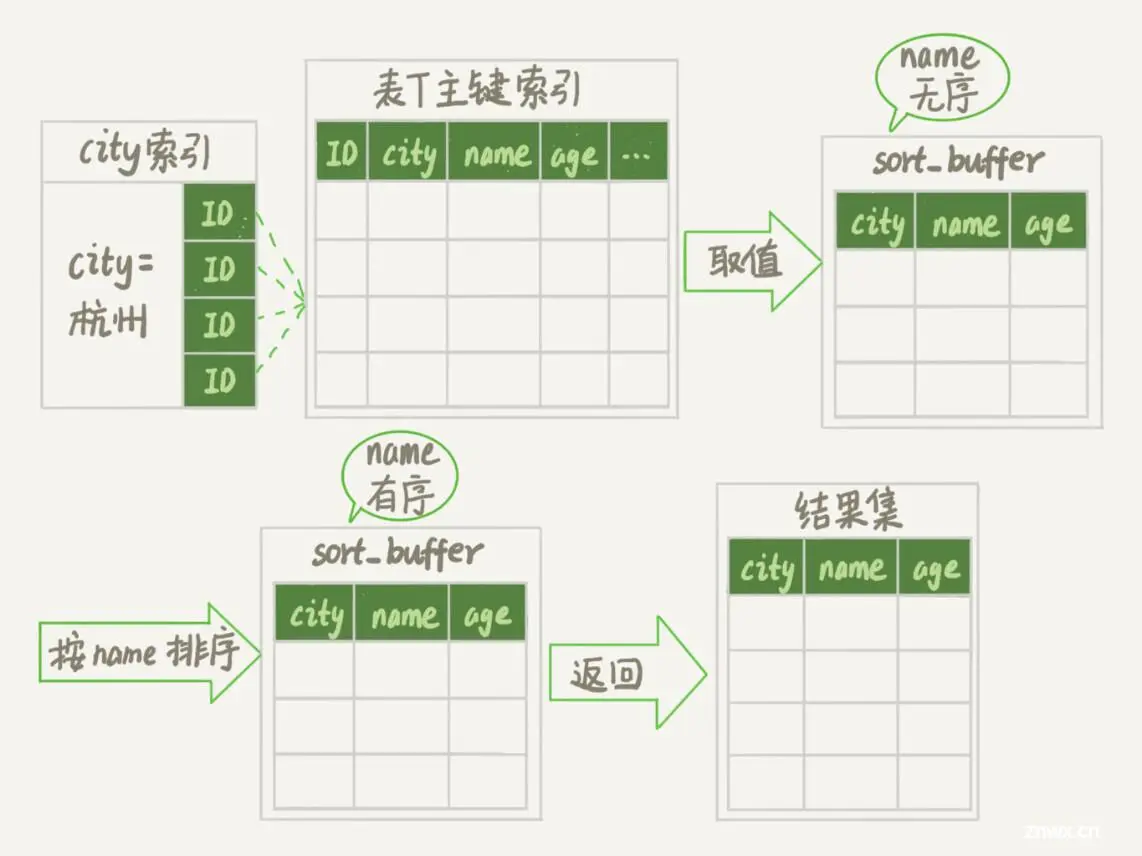
一:图片部分第一范式图2全字段排序

利用VSCODE写代码的时候遇到写完后在file:///D:/xxxx%20Design/project/index.html当中访问不显示图片也就是我访问openindefaultbrowser跳转的路径资源...

🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板、等网站的设计与制作。⭐个人网页设计网站模板采用DIVCSS布局制作,网页作品有多个页面,如:个人介...

本文介绍了的使用,如有问题欢迎私信和评论。_html图片...

使用Cursor,你将能够更专注于创意和设计的实现,而无需被繁琐的代码编写所困扰。快来尝试Cursor吧,让它成为你前端路上的得力助手,让你的工作更加高效、轻松和有趣!它融合了GPT-4的AI智慧,能听懂你的“心声...