
自定义事件用于在子组件和父组件之间传递信息父组件子组件provide:在父组件中定义,用来提供数据或服务给其所有子组件。inject:在子组件中定义,用来接收从父组件提供的数据或服务。可以使用响应式数据来确保...

兄弟组件通信是指在Vue组件树中,没有直接父子关系的两个或多个组件之间的数据传递。由于兄弟组件之间没有直接的引用关系,因此需要通过一些中介机制来实现数据传递。_兄弟组件之间通信...

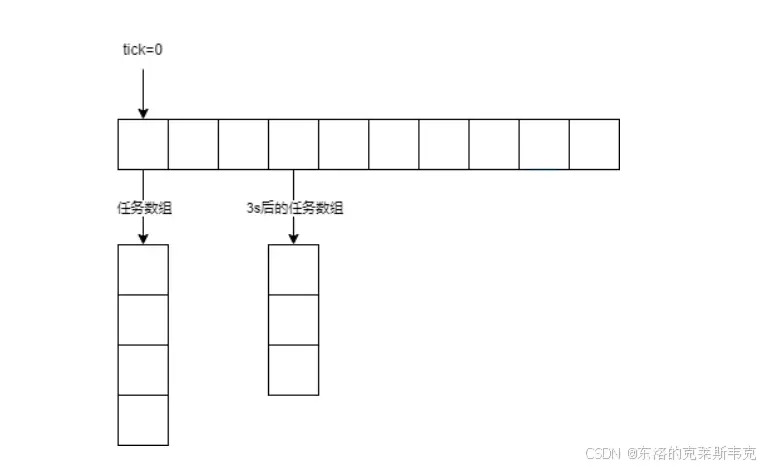
参考钟表的策略,我们可用一个数组代表一个钟表,数组的下标代表时间,指向数组的指针按特定的时间向后移动,指针执行哪个位置,就代表哪个位置的时间到了。智能指针shared_ptr用于任务类的超时时间刷新,在上文提到的高并...

本文还有配套的精品资源,点击获取简介:TMSIntraWebComponentPackPro5.200forIW14.006.zip是一套为Delphi开发者设计的Web开发组件包,适用于In...

但是,如果您考虑一下,就会发现一个问题:实际的html元素创建组件时,组件不存在。因此,返回一个包含(forelement)键的对象,该键仅在组件已挂载。粗略地说,一个组件被创建,然后更新(可能很多次),...

业务需求:下拉框需要满足用户可输入筛选和点击右侧字符按钮#A-Z进行用户选择。就是在同一个页面,渲染同一个组件时,在点击前一个组件后,后面的组件右侧按钮滚动失效。2、script中的代码。4、遇到的坑是什么呢?_dropdownre...

前端组件化是一种将复杂的用户界面拆分成多个独立、可复用的组件的过程。每个组件都封装了自己的逻辑、样式和模板,通过组合这些组件来构建整个应用程序。组件化提高了代码的可维护性、可复用性和开发效率,是现代前端开发的重要...

图片上传,前端转base64后,提交后端接口...

它基于AJAX技术,在不刷新整个页面的情况下,加载和替换网页内容。disable-devtool可以禁用所有一切可以进入开发者工具的方法,防止通过开发者工具进行的‘代码搬运’一个很完善的弹窗库,界面类似于w...

Java创建图形用户界面(GUI)组件详解之JFrame、JTextField、JTextArea、JPasswordField、JScrollPane、JLabel...