
动画可以在UI界面发生变化时,提供渐变过渡效果,提升用户体验。动画的实现原理是通过在一段时间内连续播放一系列静止画面(帧),从而产生流畅的视觉效果。在鸿蒙应用中,实现动画效果非常方便,我们只需明确组件的初始状态和...

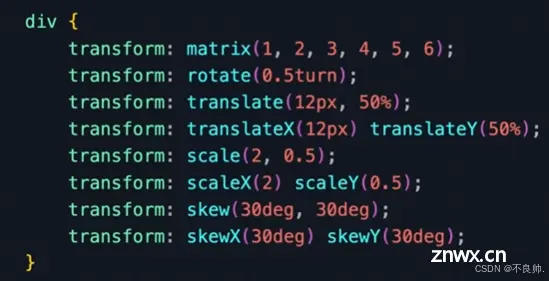
详细介绍CSS动画的使用方式_css动画...

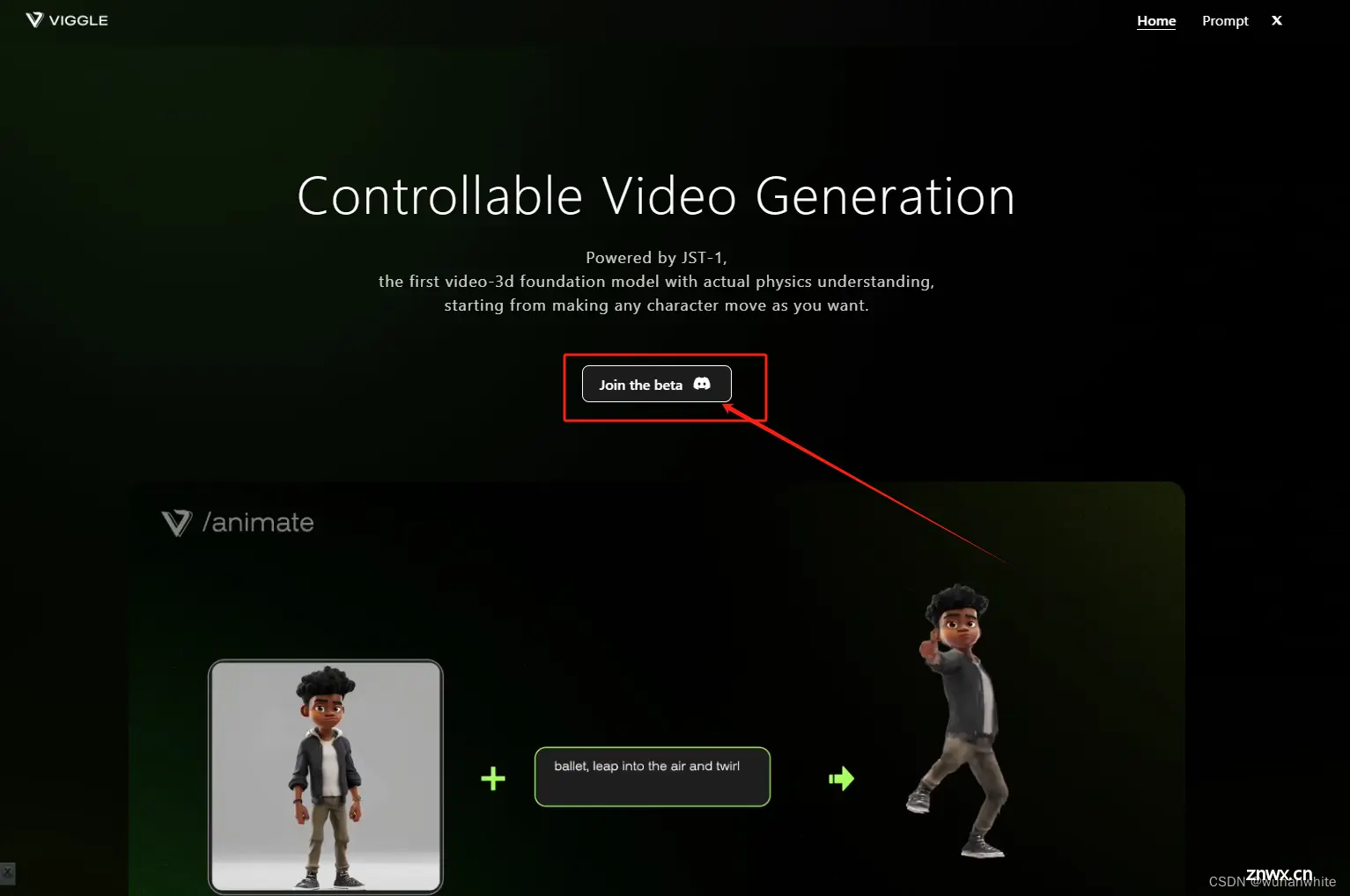
本文将带您快速了解如何使用ViggleAI,一款免费的AI动画制作工具,将您喜爱的角色动画化并融入视频中。通过简单的步骤,无需复杂的技术,即可创造出个性化的动画图像,激发您的创意潜能。让我们一起探索AI技术带来的无...

注册成功后复制Key值到组件,就可以使用。_高德地图地图轨迹功能vue...

登录页面设计师做了很酷炫的动画效果,想到的三种实现方式:1、导出GIF图给前端渲染2、导出视频给前端渲染3、导出动画的每一帧图片给前端序列合成动画后来这三种方式因显示效果不好,体积大或者实现复杂等原因被否定了。_a...

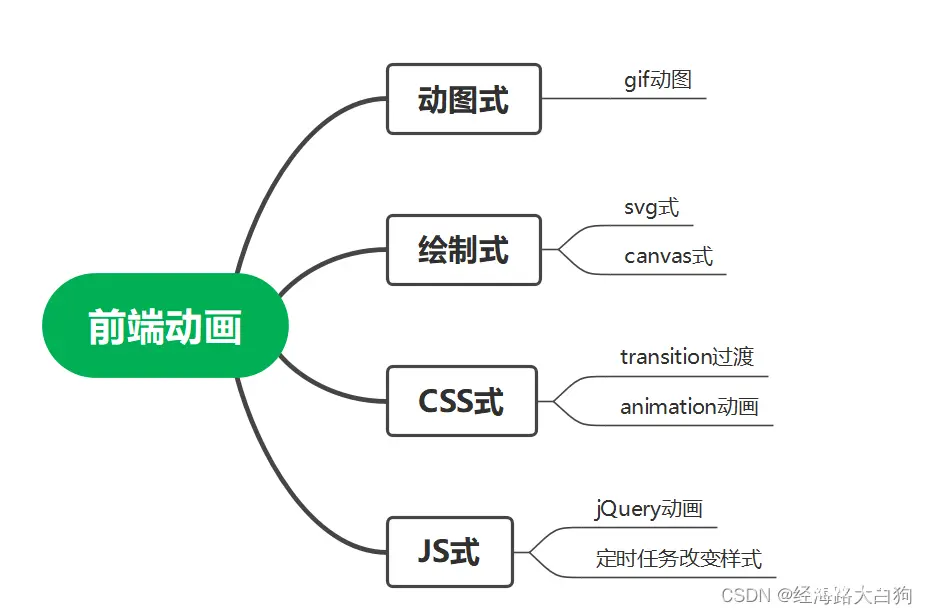
前端动画指的是在用户的浏览器中,通过修改网页元素的属性来创建动态效果的过程。动画可以使用户界面更加友好,增强用户的互动体验。...

前端项目开发绕不开动画这个话题,随着场景与开发者的不同,我们可以总结以下7种实现动画的方式而在说7种方式前,我们其实可以总结一下,基本也就是4种,分别是和。_前端实现gif特效...

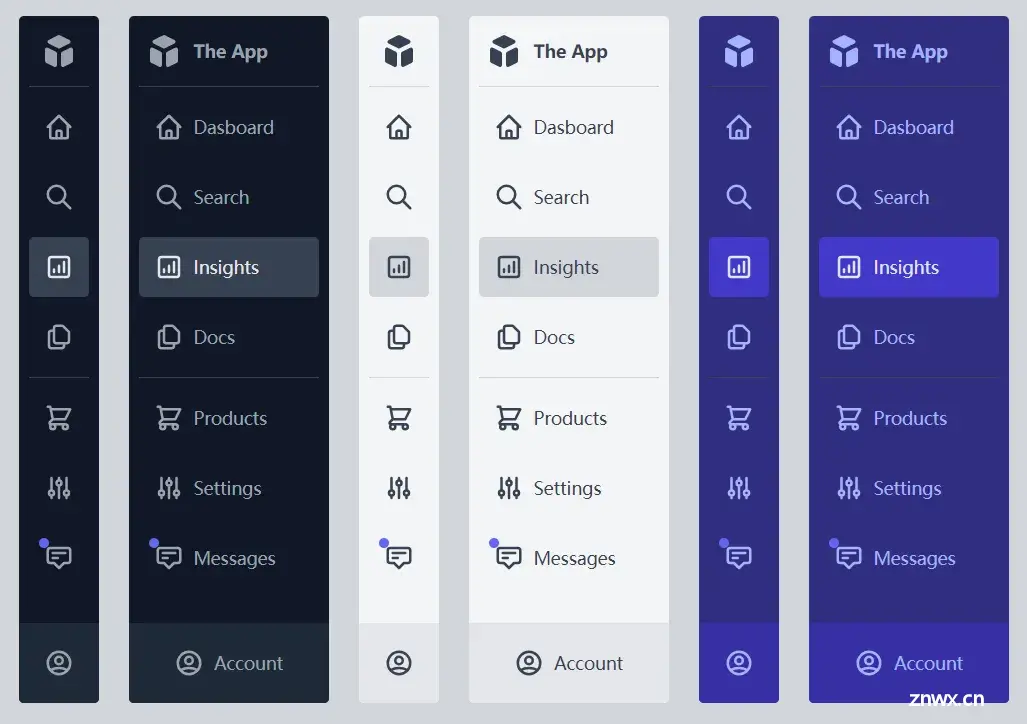
CSS汉堡菜单是一种非常流行的PC端和移动端web菜单风格,特别是移动端,这种风格的菜单应用更为广泛。这款菜单便非常适合在手机App上使用,它的特点是当顶部菜单弹出时,页面内容将会配合菜单出现适当的联动,让整个页面变...

在现代的网页和应用设计中,动画不仅仅是视觉的点缀,更是用户体验的重要组成部分。它能够使界面更具吸引力,提升交互的流畅性,甚至在不经意间传达品牌的个性和态度。然而,要创造出令人惊叹的动效并不容易——直到有了Fram...

感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将...