
通过以上步骤,你可以在Nginx服务器上成功部署Vue项目。这个过程包括打包Vue项目、安装和配置Nginx、上传项目文件、设置文件权限以及(可选的)配置SSL。Nginx作为高性能的Web服务器,结合Vue的前...

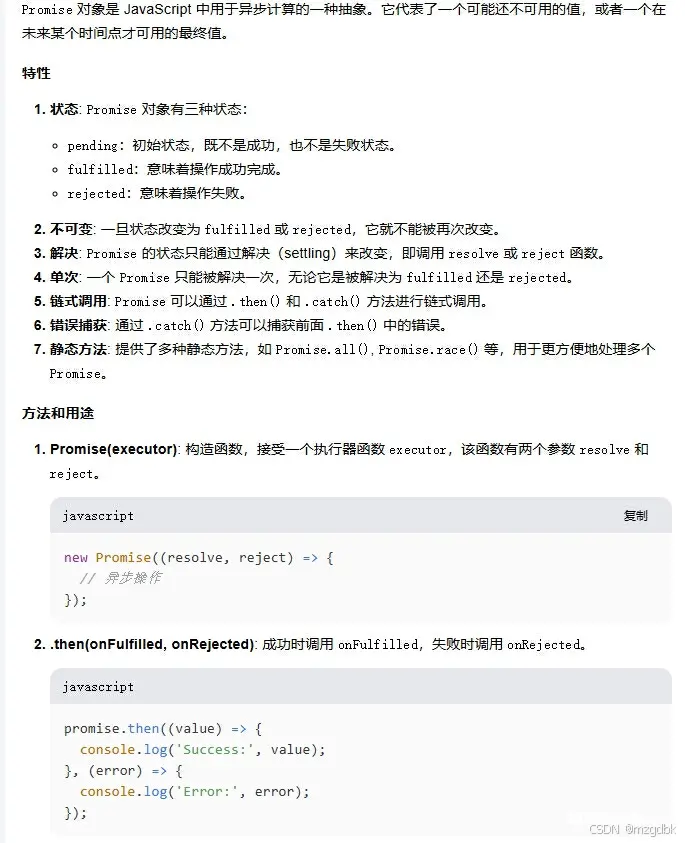
从Vue3发布以来,陆陆续续也有很多项目慢慢的从vue2往vue3转变,特别是vue3.2退出setup语法糖之后,很大层度的简化了vue3的书写,下面我们来看一下,vue2、vue3、和vue3setup语法糖三...

前端vue最全面的面试题_this.$router.push({name:\'user\',params:{id:\'\'}});url路径展现的是根路...

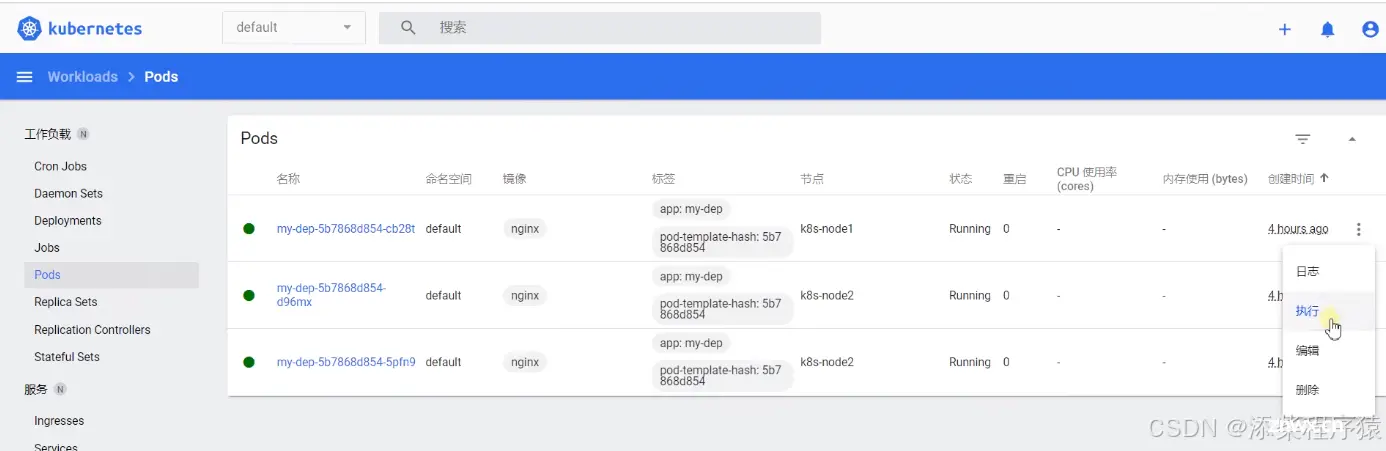
给出的ip地址,是只能在,内部使用的,在集群的节点上是可以的,但是,如果想提供给外面的人用是不行的。来看一下演示,首先我们,先给,可以看到我们my-dep这个deployment中有3个pod,然后现在我们来做个操作,我们把这3个pod...

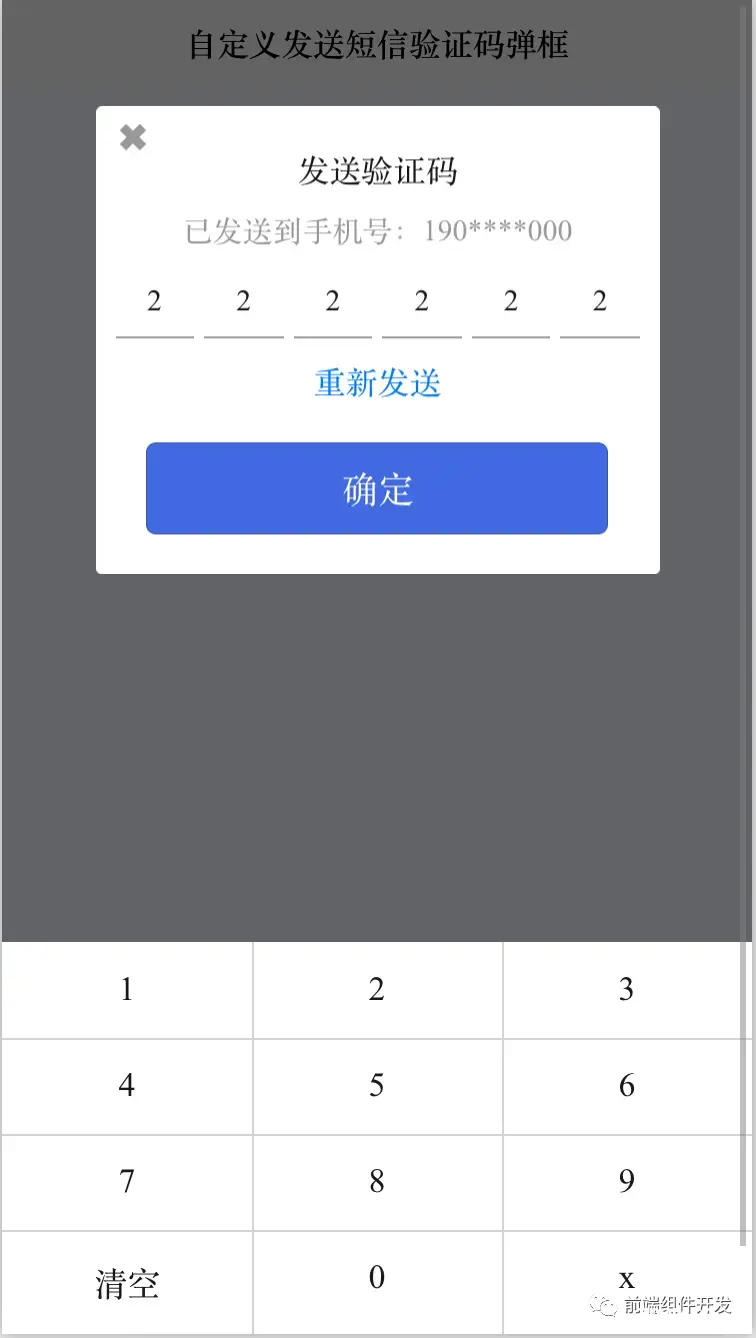
在前端开发中,随着业务逻辑的日益复杂和交互需求的不断增长,传统的整体式开发方式逐渐暴露出效率低下、维护困难等问题。为了解决这些问题,组件化开发成为了一种流行的解决方案。通过组件化,我们可以将复杂的系统拆分成多个独...

Nginx支持多种负载均衡策略,如轮询、加权轮询、IP哈希等,可以在多个Web服务器之间合理分配请求,防止单点过载,提高服务的整体性能和可用性。:Nginx可以缓存静态文件(如图片、CSS、JavaScript文件...

如果提示说无法创建普通文件\"/usr/local/nginx/sbin/nginx\",需要先暂停nginx再启动:/usr/local/nginx/sbin/nginx-squit(或者niginx-s...

项目部署过程遇到的一个问题,LINUX服务器上有两个个网口:一个是外网段:192.168.1.1;另一个是内网网段:192.168.3.1,要求两个网段都能访问前端Vue项目。...

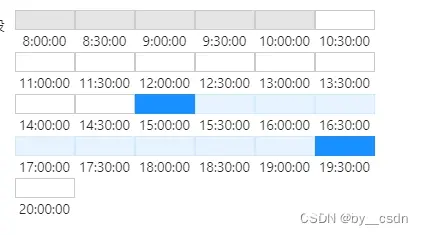
文章介绍了如何在前端项目中创建一个可定制的时间进度条,用于显示和选择会议室、课程等预约时间段,代码适用于Vue2、Vue3和UNIAPP,并详细解释了HTML、CSS和JavaScript部分的实现原理。...

学习目标:了解如何用Nginx部署前端Vue项目...