
前端实现语音播报,两种实现方式_前端语音播报...

以“织信Informat”全栈低代码平台为例,他们家在做前端页面开发,主要用到的功能就是“组件设计器”。为了使设计人员更轻松地上手并参与到组件设计的全过程,组件设计器提供了友好的可视化交互方式。设计人员无需编写代码即...

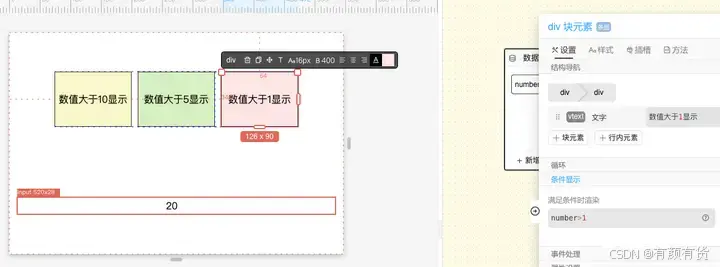
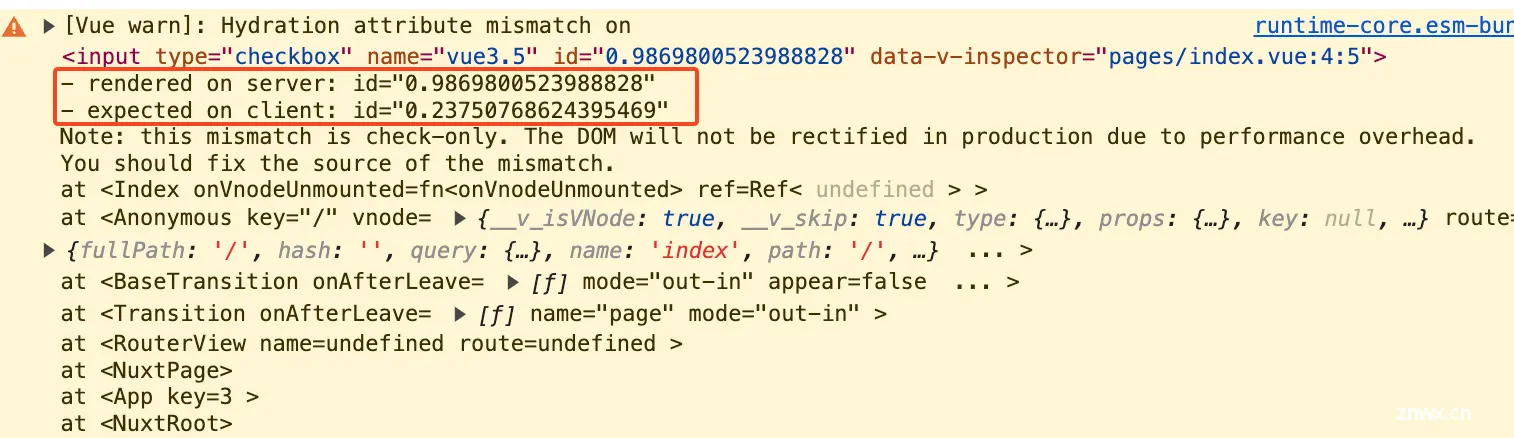
Vue3.5正式版在这两天发布了,网上已经有了不少关于Vue3.5版本的解读文章。但是欧阳发现这些文章对3.5中新增的功能介绍都不是很全,所以导致不少同学有个错觉,觉得Vue3.5版本不过如此...

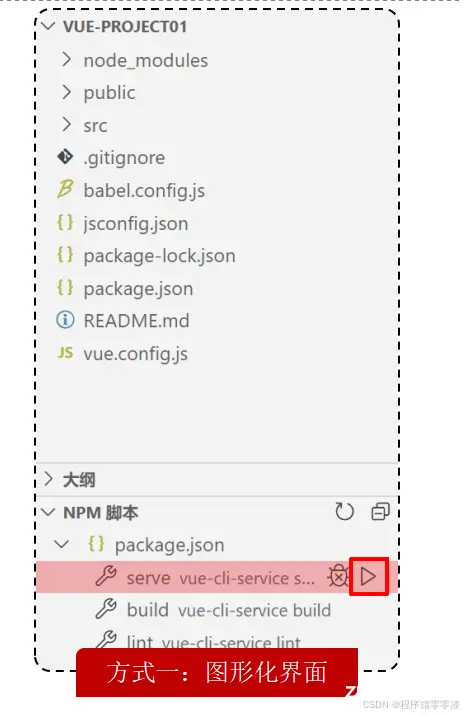
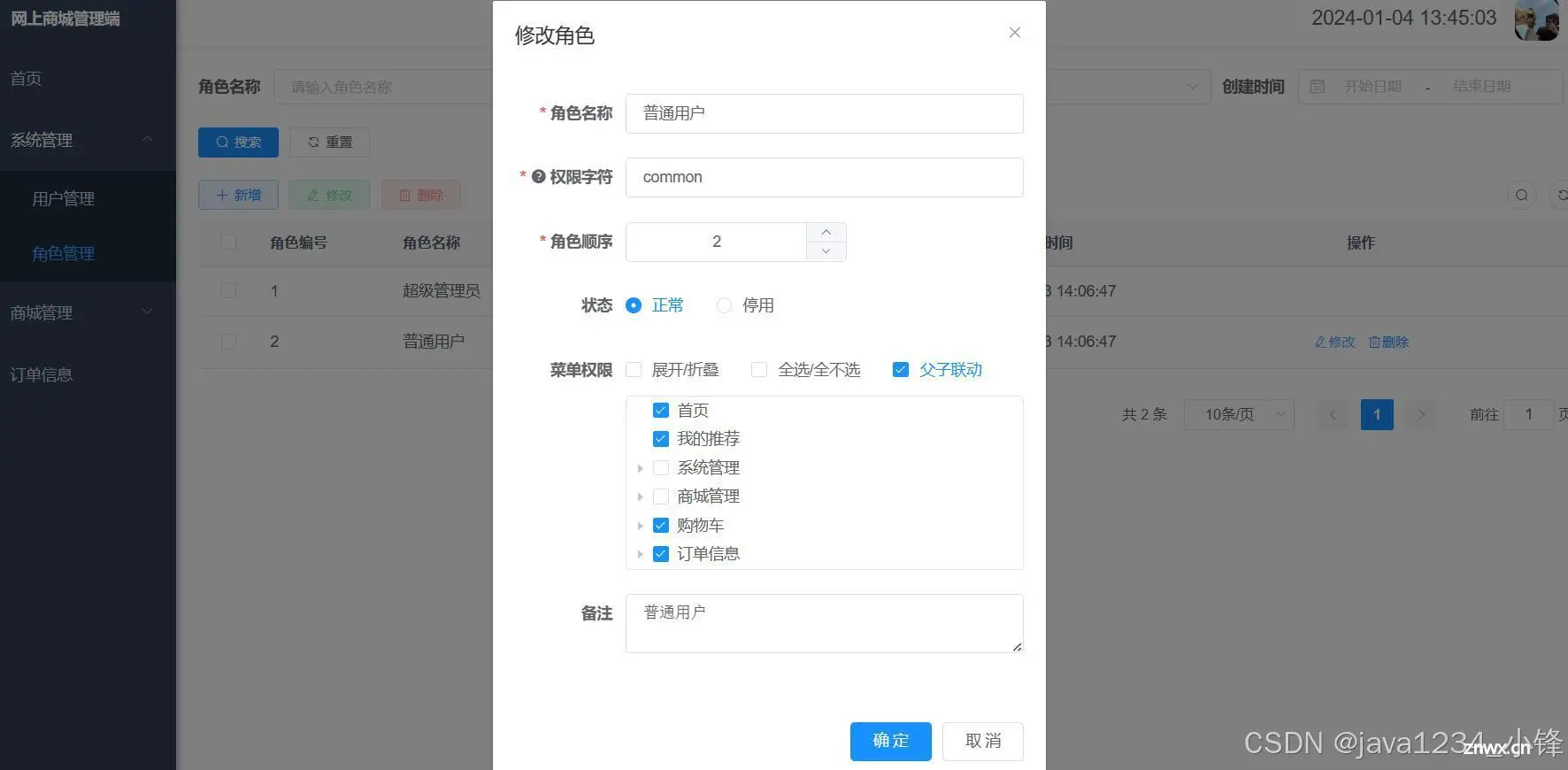
主要介绍了前端工程化Vue的开发流程、Element组件介绍以及常见的Element组件表格、分页!!!_vue2配置端口...

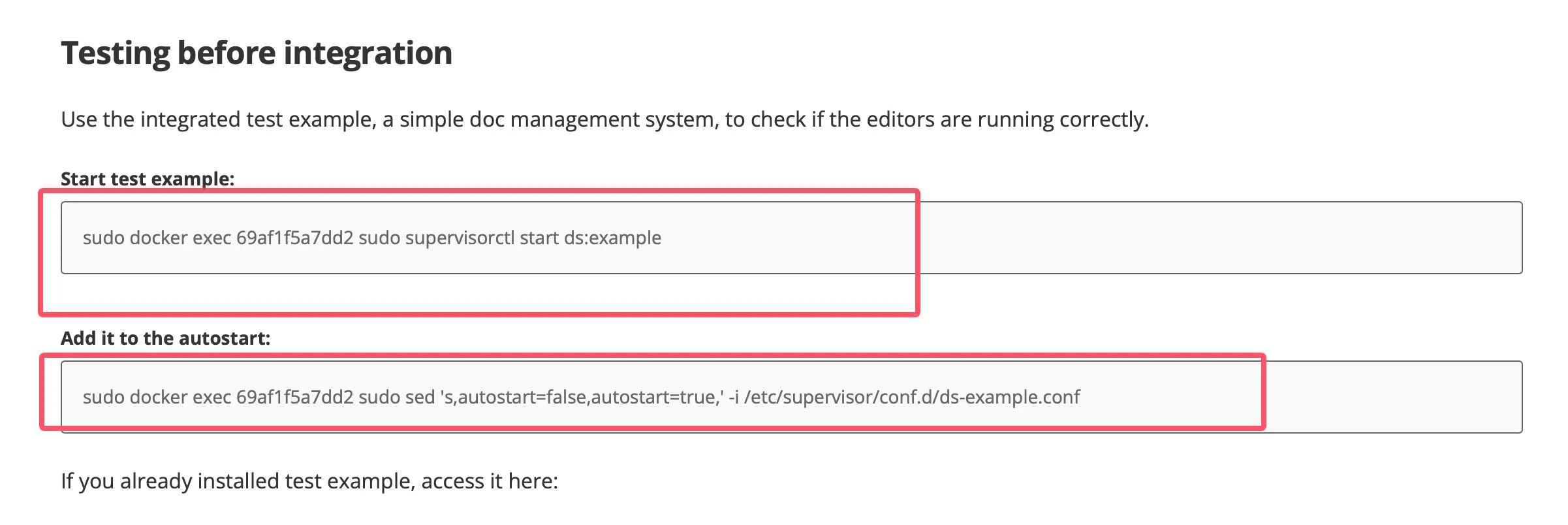
之前也写过一个关于onlyoffice的文章,在上一篇中介绍了onlyoffice7.2版本的安装、简单的集成、和社区版、企业版、开发者版本的差异。本次则记录onlyoffice8.1.0基础环境搭建+Java+Vu...

第一步:安装npm使用以下命令安装npminstallvue-grid-layout--saveyarn使用以下命令安装yarnaddvue-grid-layout第二步:配置全局变量import{createApp}fromv...

Java协同过滤推荐算法的SpringBoot+Vue(图书)商城系统...

vue2打包发布、ref、组件通信、provide&inject、计算属性computed、模板引用&defineExpose、生命周期...

前端页面使用webrtc快速呈现rtsp流,使用场景,相机监控等画面_whep视频流前端播放...

虽然这种方法可以禁用所有ESLint规则,但它实际上并没有从项目中移除ESLint,只是将其配置为不报告任何问题。如果你只是想临时禁用ESLint检查,这可能是一个快速的方法,但通常不推荐这样做,因为它可能会隐藏潜在的...