
vite打包部署项目到nginx可能会遇到的全部问题。_vite加上nginx进行反向代理...

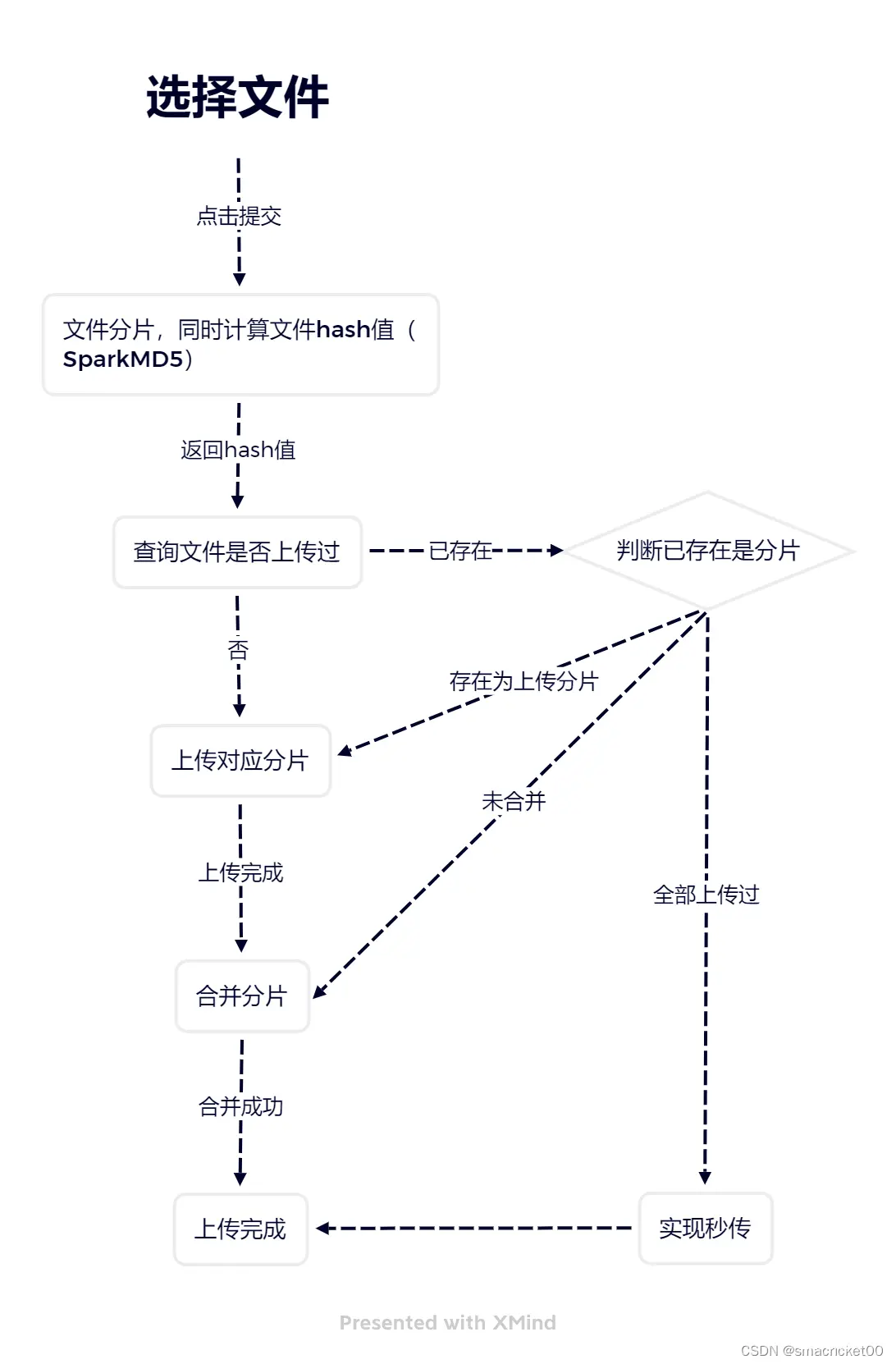
前端大文件上传-总结(Vue3+hook+WebWorker实现,通过多个Worker线程大大提高Hash计算的速度)_jeecgbootvue3使用hooks文件上传实列...

本文讲述了在使用Vite构建的Vue3项目中遇到require未定义的问题,介绍了如何通过@rollup/plugin-commonjs或vite-plugin-commonjs将CommonJS模块转换为ESMod...

【代码】vue3前端表格导出excel(不调用接口)_vue3导出excel表格...

学习Vue.js应该像学习一门编程语言一样,首先要熟练掌握常用的知识,而对于不常用的内容可以简单了解一下。先对整个框架和语言有一个大致的轮廓,然后再逐步补充细节。千万不要像学习算法那样,一开始就钻牛角尖。前序:vueAPI的风格分为:选项式和组合式,...

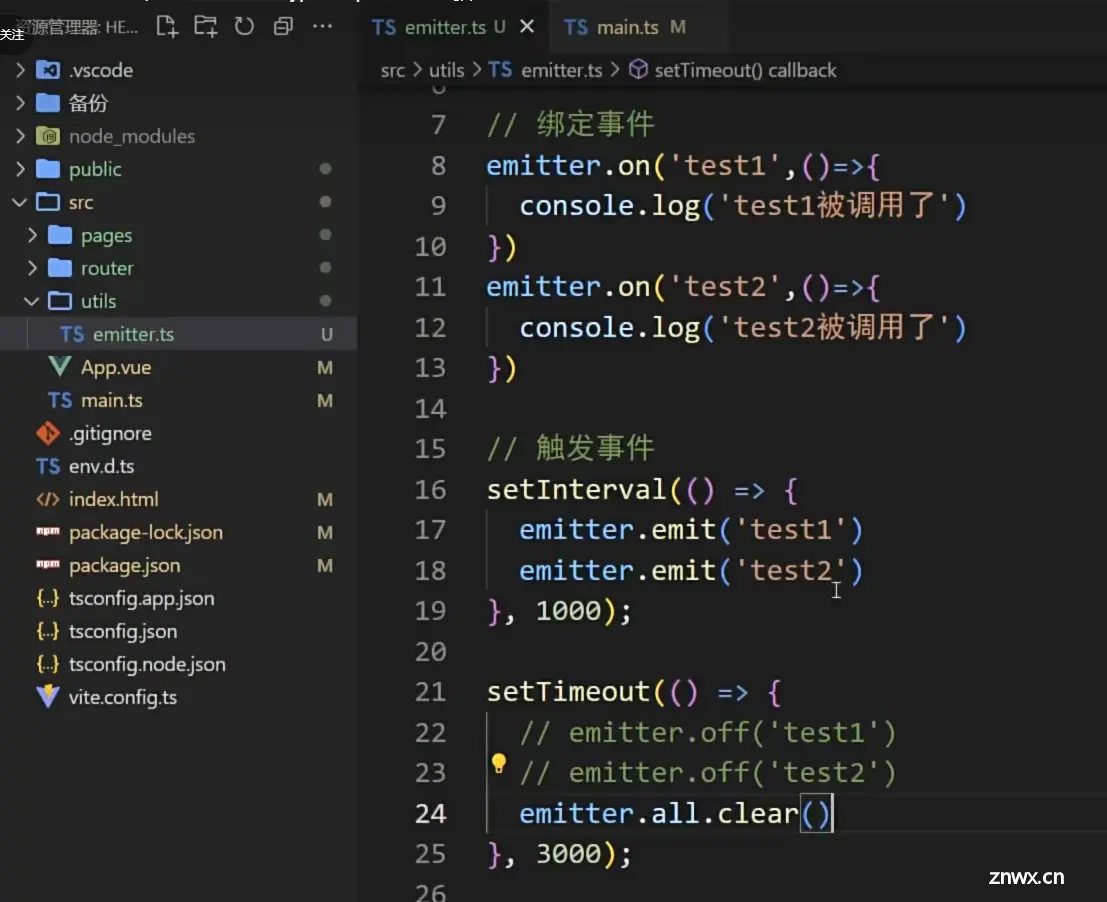
template>--子组件eventsSetup.vue定义事件演示--\>//定义一个点击完成事件done和sent两个事件//TS模式定义emits/*}>();*///触发done事件,请把用...

好久没上传了,闲来无事把囤积已久的笔记给上传上传1.Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:OnePiece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡...

在状态管理中,\"store\"是一个全局对象,用来保存和管理应用的状态。在Pinia中,store是响应式的,这意味着当store中的状态改变时,依赖这些状态的组件会自动更新。每个Piniastore都是一个...

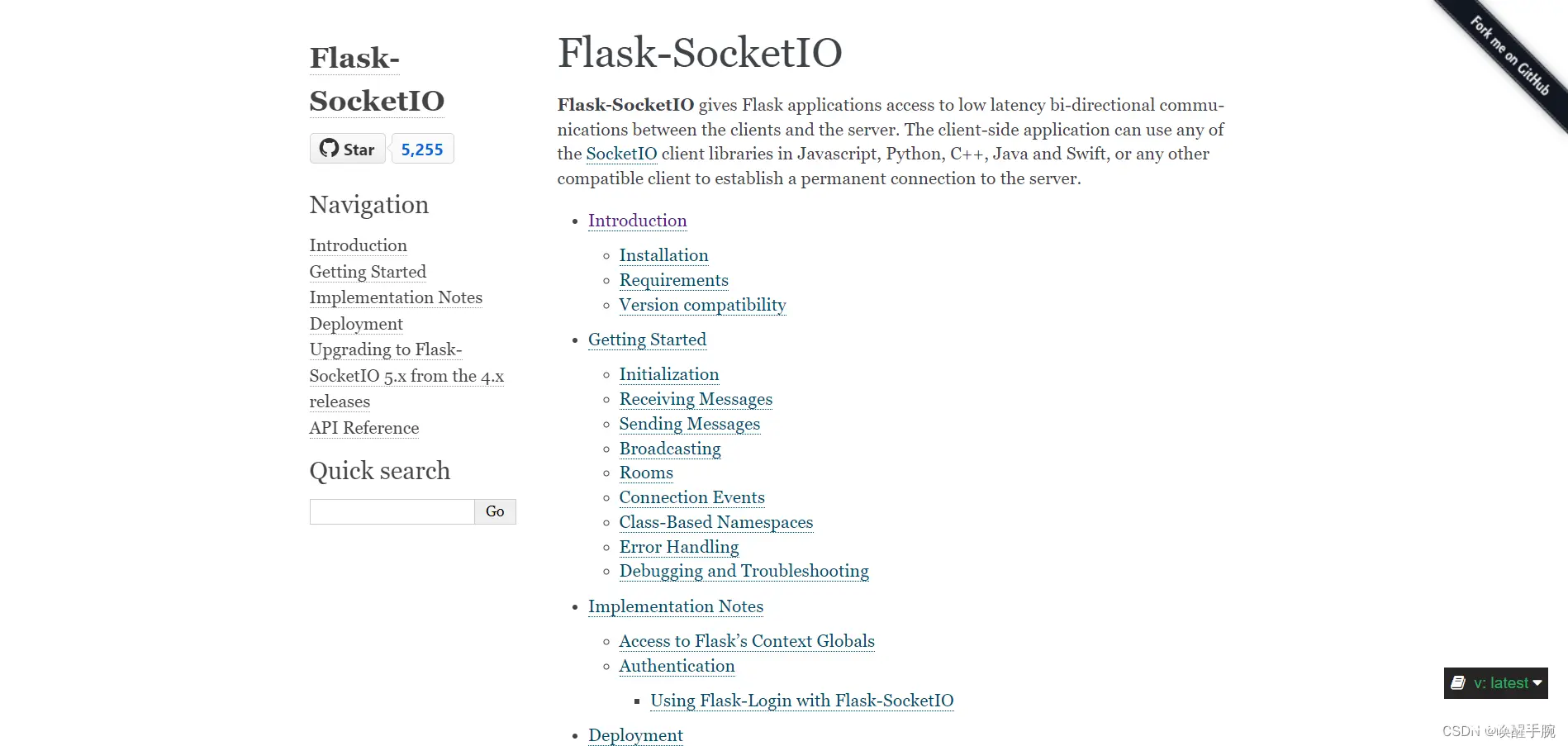
Flask-SocketIO第三方库使Flask应用程序可以实现客户端和服务器之间的低延迟双向通信。客户端应用程序可以使用Javascript、Python、C++、Java和Swift中的任何Soc...

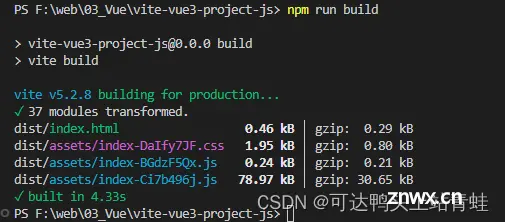
v5.2.8。_vite.config...