
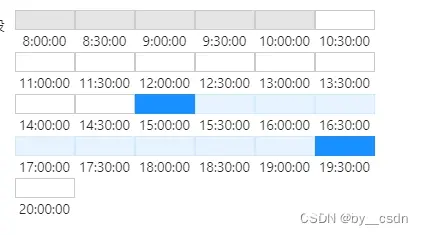
文章介绍了如何在前端项目中创建一个可定制的时间进度条,用于显示和选择会议室、课程等预约时间段,代码适用于Vue2、Vue3和UNIAPP,并详细解释了HTML、CSS和JavaScript部分的实现原理。...

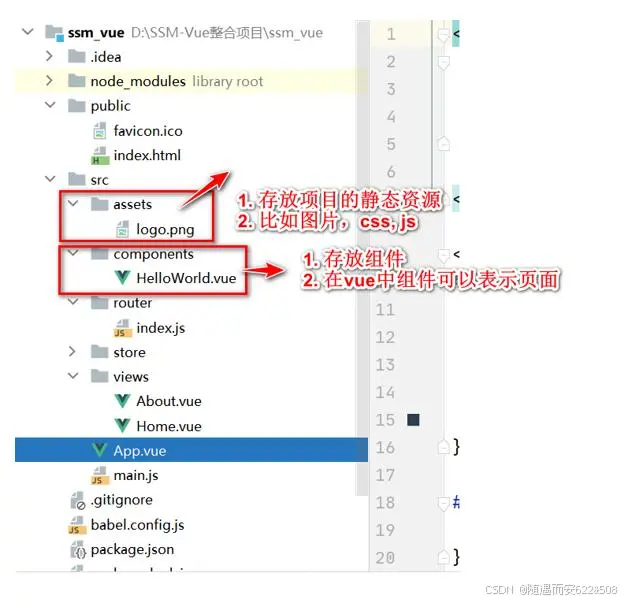
Vue3搭建前端工程,并使用idea配置项目启动_ideavue3...

Pinia是由Vue.js的核心维护者之一尤雨溪参与设计的下一代状态管理库,旨在提供一种更直观、更灵活的方式来管理Vue应用的状态。不同于传统的Vuex,Pinia从底层开始构建,充分利用Vue3的新特性,特别是...

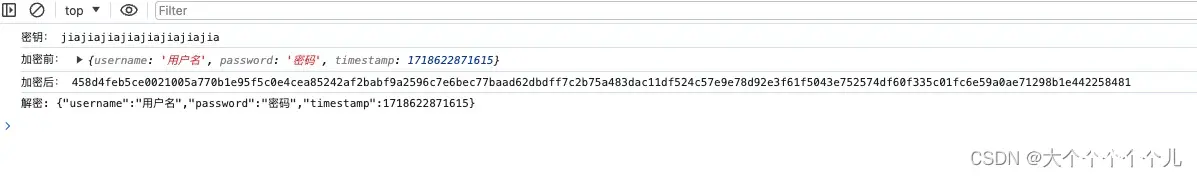
前端CryptoJS加密、解密_vuecrypto...

word预览方式---插件,vue-office-docx、docx-preview、mammoth.js_vue-office-docx...

我的maptalks版本:\"maptalks\":\"^1.0.0-rc.33\",_maptalksvue...

前端vue项目打包、部署基础...

如果需要修改v-model的规则名称,可以通过子组件的model属性来配置修改。_vue2项目实战代码...

【代码】vue2项目解决IE、360浏览器兼容问题。_vue2兼容ie...

6.在App.vue中加上这个内置组件就完成了,以我的路由举例,默认渲染的是HelloWorld.vue,当我把访问路径改为。3.在项目中安装router,在终端运行如下命令,安装成功之后,在node_modu...