
ShadcnUI是一个由开发者shadcn创建的开源UI组件集合,它基于RadixUI和TailwindCSS构建。与传统的UI库不同,ShadcnUI并不是一个你可以通过npm安装的包,而...

对于前端初学者来说,制作一个简单的静态网页是入门的第一步。今天,我们将一起学习如何使用HTML和CSS创建一个包含文本、图片和链接的静态网页,帮助你快速掌握基本的网页制作技能。首先,创建一个新的HTML文件...

🧸本篇博客作者测试上线过不下5个项目,包括单纯的静态资源,vue项目和react项目,包好用,请放心使用📜有任何问题都可以评论留言,作者将会实时回复。_linuxnginx部署前端vue项目...

EventSource接口是web内容与服务器发送事件通信的接口。一个EventSource实例会对HTTP服务器开启一个持久化的连接,以text/event-stream格式发送事件,此连接会一...

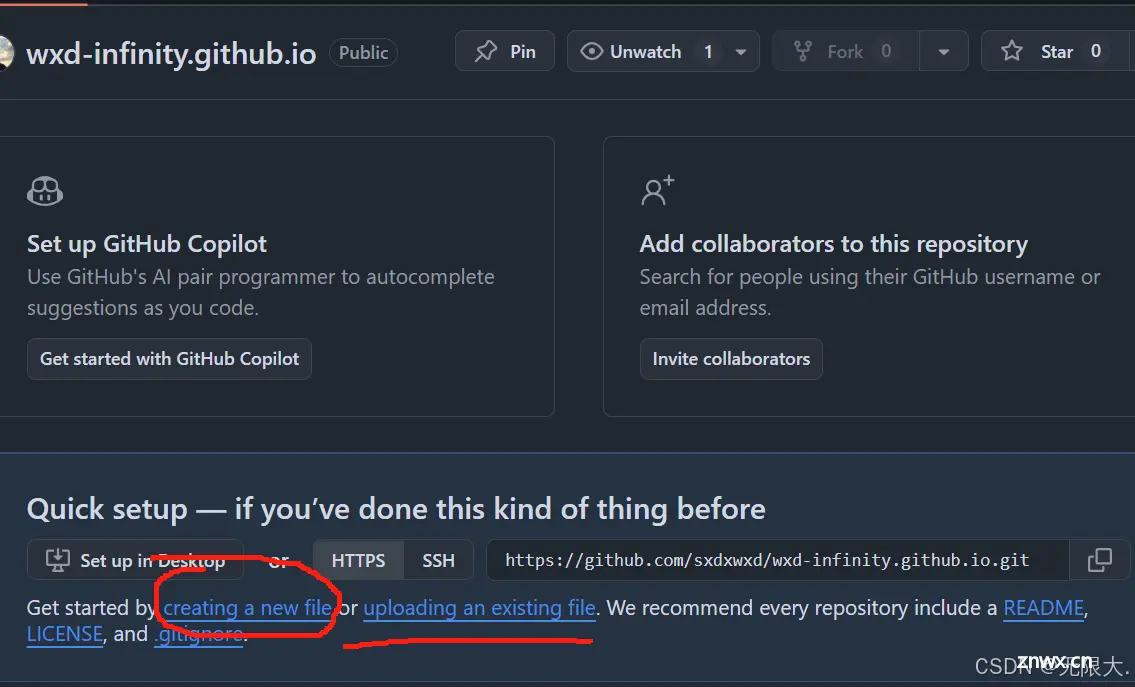
标题:如何通过GitHubPages创建一个静态网站GitHubPages是GitHub提供的一项免费服务,允许用户从GitHub仓库中托管静态网站。对于开发者和非开发者来说,这都是一个极其便利...

ECMA(EuropeanComputerManufacturersAssociation)是欧洲计算机制造商协会,目标是评估、开发和认可电信和计算机标准。1994年后改名为Ecma国际。ECMA-262...

阿里云OSS前端直传(Browser.js)_阿里云oss前端直传...

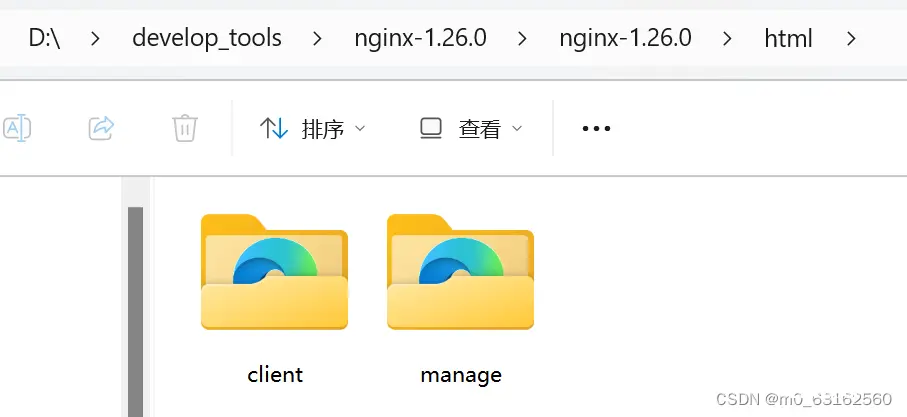
2.在nginx的配置文件里,写好两个server。_一个nginx中部署两个前端...

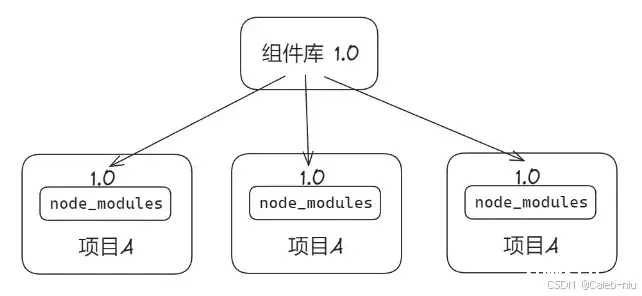
远程组件加载为前端开发者提供了一种更灵活、更高效的组件管理方式。虽然这一方法目前还处于探索阶段,但随着前端技术的不断发展,远程组件加载可能成为未来前端开发中的重要趋势。它不仅解决了传统组件库的升级难题,还为项目的...

Viewer.js是一款强大的图片查看器。我们通过Viewer.js在页面上添加强大的图片查看功能,同时,这款优秀的插件配置操作起来也非常的方便。Viewer.js分为2个版本,js版本和jquery版本,下载...