0基础学前端 day6 -- 搭建github pages静态网址
无限大. 2024-10-06 14:03:02 阅读 55
标题:如何通过 GitHub Pages 创建一个静态网站
GitHub Pages 是 GitHub 提供的一项免费服务,允许用户从 GitHub 仓库中托管静态网站。对于开发者和非开发者来说,这都是一个极其便利的工具,用于创建和发布个人博客、项目文档或作品集。
一、什么是 GitHub Pages?
GitHub Pages 是基于 GitHub 仓库创建的静态网站托管服务。用户可以把 Markdown 或 HTML 文档转化为网站来展示,并拥有一个免费的 github.io 域名。这些网站通常托管在 GitHub 的服务器上,任何人都可以通过浏览器访问。
优点:
易于使用:即使你没有开发经验,也可以通过简单的步骤创建美观的网站。免费托管:对于个人和开源项目,GitHub Pages 是完全免费的。自动部署:每次你更新 GitHub 仓库,网站会自动重新部署,无需手动操作。支持自定义域名:您可以将自己的域名连接到 GitHub Pages 网站。支持多种框架:例如 Jekyll、Hugo、React 等,使网站构建更灵活。
二、如何搭建一个 GitHub Pages 网站?
步骤1:创建 GitHub 仓库
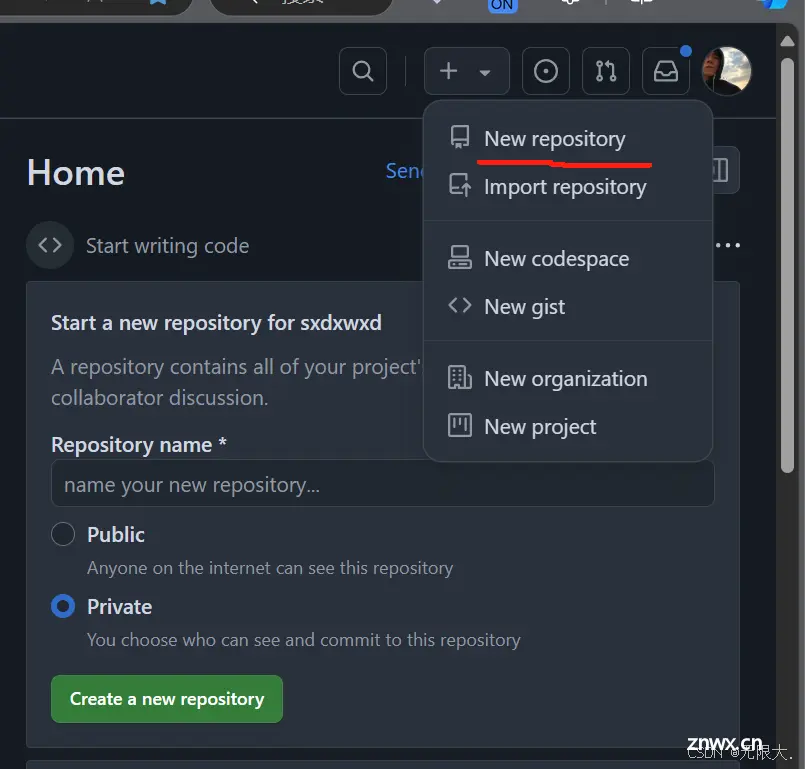
登录到 GitHub(没有账号的需要创建账号,这里就不详细介绍了)。点击页面右上角的 “+” 图标,然后选择 “New repository”。


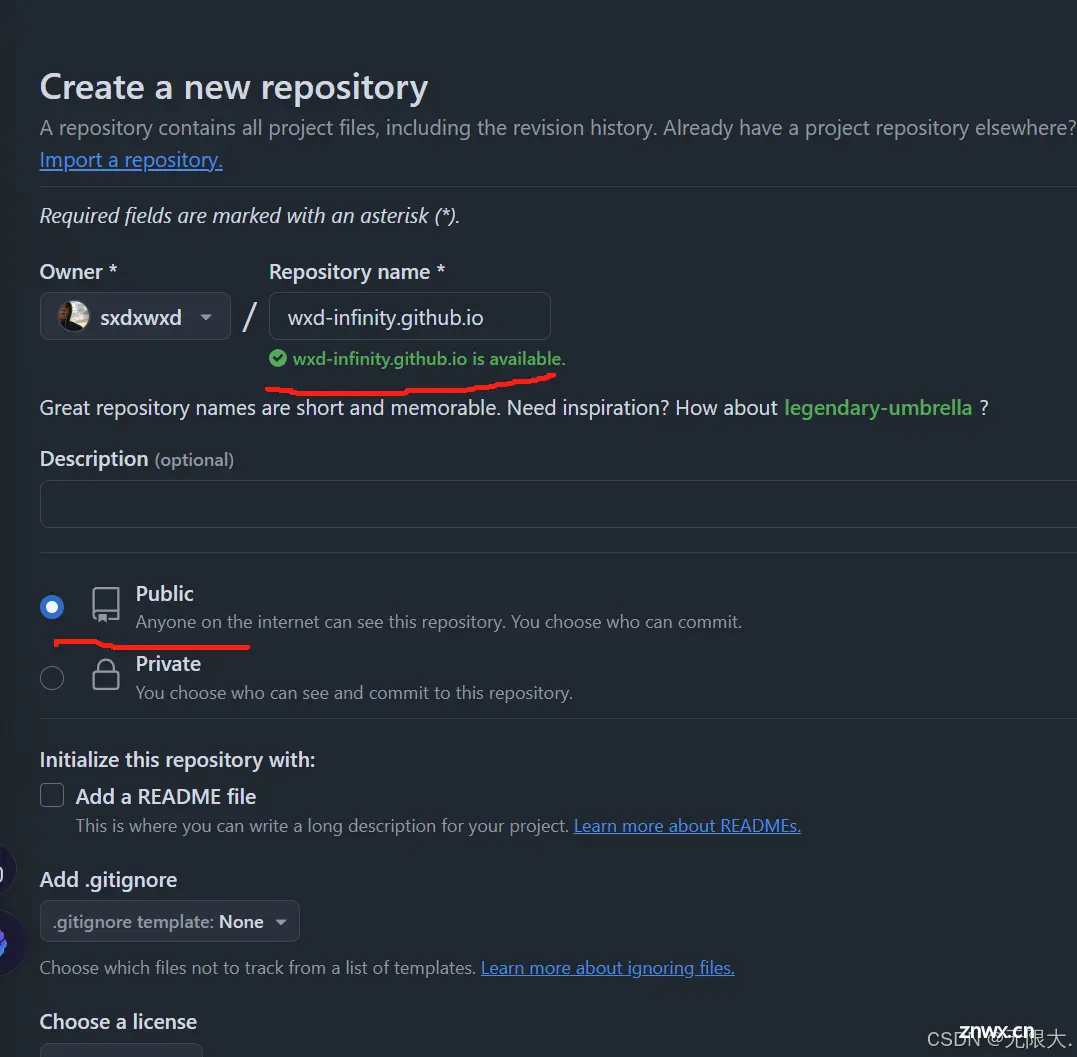
红色标注的地方就是你的名字,我这边是wxd-infinity
给你的仓库命名为 <code><your-username>.github.io,确保仓库是公共的,然后点击“Create repository”。

步骤2:添加网站内容(使用git)
克隆你创建的仓库到本地:
<code>git clone https://github.com/<your-username>/<your-username>.github.io
在本地仓库目录中,创建一个 index.html 文件。添加一些基本的 HTML 内容:
<!DOCTYPE html>
<html>
<head>
<title>My GitHub Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>Welcome to my GitHub Pages site.</p>
</body>
</html>
步骤3:上传内容到 GitHub(使用git)
提交更改:
git add .
git commit -m "Initial commit"
推送到 GitHub:
git push origin main
如果你不想使用 Git 客户端来管理 GitHub Pages 的网站内容,你可以直接在 GitHub 网站上进行操作。以下是如何在 GitHub 网站上直接添加或更新网站内容的步骤:
步骤4:访问你的网站(不使用git)
发布后,您可以通过 <your-username>.github.io 访问您的网站。
通过 GitHub 网站直接编辑内容(不使用git)
步骤1:创建或访问现有的 GitHub 仓库(不使用git)
登录到 GitHub。如果还没有仓库,点击页面右上角的 “+” 图标,然后选择 “New repository” 来创建一个名为 <your-username>.github.io 的仓库。如果已有该仓库,则直接访问该仓库。
步骤2:创建或编辑文件(不使用git)
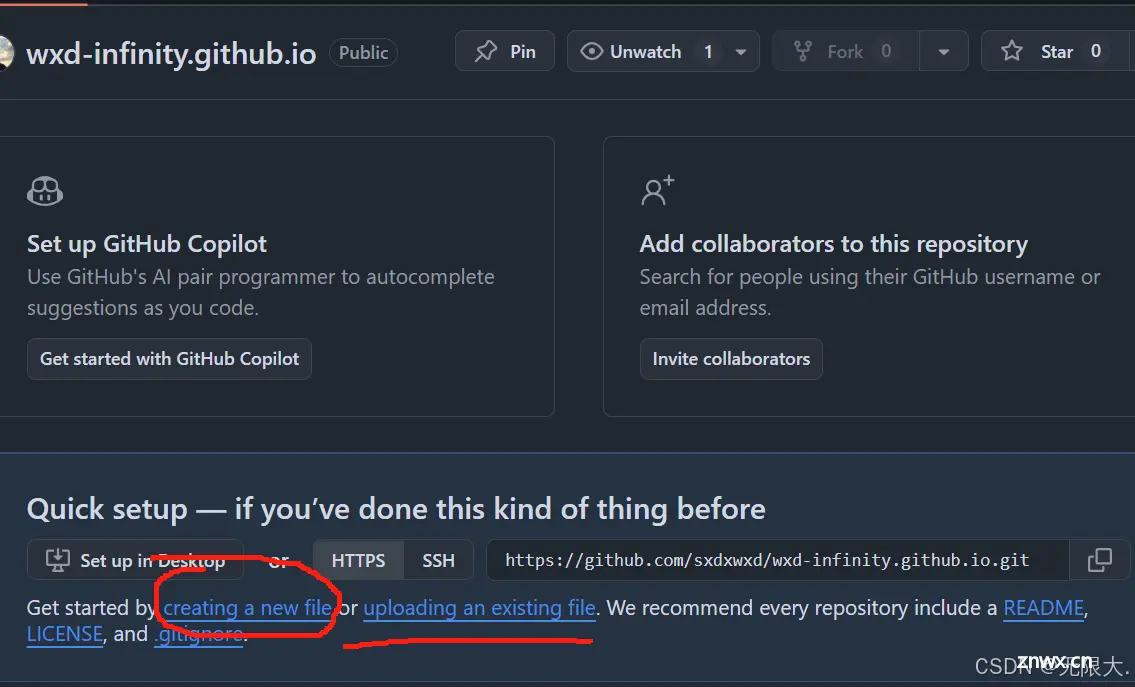
进入仓库页面后,点击 “Add file” 按钮,然后选择 “Create new file”。

在文件名输入框中输入 <code>index.html,加入我们的 HTML 内容。比如:
昨天的个人主页内容(我有进行了一定更改,大家按需使用)
个人主页文件结构
/my-website
├── index.html
├── about.html
├── skills.html
├── contact.html
├── styles.css
├── scripts.js
1. 新增内容和多页面
index.html
<!DOCTYPE html>
<html lang="zh-CN">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>我的个人主页</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/css/bootstrap.min.css" rel="stylesheet">code>
<link rel="stylesheet" href="styles.css">code>
</head>
<body>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-gradient fixed-top">code>
<a class="navbar-brand" href="#">个人主页</a>code>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">code>
<span class="navbar-toggler-icon"></span>code>
</button>
<div class="collapse navbar-collapse" id="navbarNav">code>
<ul class="navbar-nav ml-auto">code>
<li class="nav-item active"><a class="nav-link" href="about.html">关于我</a></li>code>
<li class="nav-item"><a class="nav-link" href="skills.html">技能</a></li>code>
<li class="nav-item"><a class="nav-link" href="#">项目</a></li>code>
<li class="nav-item"><a class="nav-link" href="contact.html">联系</a></li>code>
</ul>
</div>
</nav>
<!-- Header -->
<header class="header text-white text-center py-5">code>
<div class="container">code>
<h1>欢迎来到我的个人主页</h1>
<p>探索我最新的项目和学习旅程</p>
</div>
</header>
<!-- Main Content -->
<main class="content container mt-5 pt-3">code>
<!-- Landing Page Content -->
<section id="introduction" class="text-center">code>
<h2>探索更多</h2>
<p>了解我的技能和项目,或联系我以获取更多信息。</p>
<img src="images/profile.jpg" alt="Profile Image" class="rounded-circle mb-3" style="width: 200px;">code>
</section>
<section id="intro-links" class="row text-center">code>
<div class="col-md-4">code>
<h3>关于我</h3>
<p><a href="about.html" class="btn btn-outline-primary">了解更多</a></p>code>
</div>
<div class="col-md-4">code>
<h3>我的技能</h3>
<p><a href="skills.html" class="btn btn-outline-primary">查看技能</a></p>code>
</div>
<div class="col-md-4">code>
<h3>项目案例</h3>
<p><a href="#" class="btn btn-outline-primary">浏览项目</a></p>code>
</div>
</section>
</main>
<!-- Footer -->
<footer class="footer bg-dark text-white text-center py-2">code>
<p>联系我:<a class="text-white" href="https://blog.csdn.net/wxdzuishaui?spm=1010.2135.3001.5343">我的博客</a></p>code>
</footer>
<!-- JavaScript -->
<script src="scripts.js"></script>code>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>code>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/js/bootstrap.bundle.min.js"></script>code>
</body>
</html>
about.html
<!DOCTYPE html>
<html lang="zh-CN"> code>
<head>
<meta charset="UTF-8"> code>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> code>
<title>关于我 - 我的个人主页</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/css/bootstrap.min.css" rel="stylesheet"> code>
<link rel="stylesheet" href="styles.css"> code>
</head>
<body>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-gradient fixed-top"> code>
<a class="navbar-brand" href="index.html">个人主页</a> code>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> code>
<span class="navbar-toggler-icon"></span> code>
</button>
<div class="collapse navbar-collapse" id="navbarNav"> code>
<ul class="navbar-nav ml-auto"> code>
<li class="nav-item"><a class="nav-link" href="index.html">主页</a></li> code>
<li class="nav-item active"><a class="nav-link" href="about.html">关于我</a></li> code>
<li class="nav-item"><a class="nav-link" href="skills.html">技能</a></li> code>
<li class="nav-item"><a class="nav-link" href="contact.html">联系</a></li> code>
</ul>
</div>
</nav>
<!-- Main Content -->
<main class="content container mt-5 pt-5"> code>
<section class="text-center mb-4"> code>
<h2>关于我</h2>
<p>你好!我是一个热爱前端开发的初学者,正在不断学习新技术以提升自己的技能。</p>
<img src="images/profile.jpg" alt="Profile Image" class="rounded-circle mb-3" style="width: 200px;"> code>
</section>
<section class="mb-4"> code>
<h3>我的背景</h3>
<p>我在大学攻读计算机科学专业,并通过在线课程提升前端开发技能。目前,我致力于创建美观且用户友好的网页。</p>
</section>
<section>
<h3>兴趣爱好</h3>
<p>除了编程,我还喜欢阅读科技书籍,参与开源项目,并热衷于探索新的编程语言和框架。</p>
</section>
</main>
<!-- Footer -->
<footer class="footer bg-dark text-white text-center py-2"> code>
<p>联系我:<a class="text-white" href="https://blog.csdn.net/wxdzuishaui?spm=1010.2135.3001.5343">我的博客</a></p> code>
</footer>
<script src="scripts.js"></script> code>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> code>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/js/bootstrap.bundle.min.js"></script> code>
</body>
</html>
skills.html
<!DOCTYPE html>
<html lang="zh-CN"> code>
<head>
<meta charset="UTF-8"> code>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> code>
<title>我的技能 - 我的个人主页</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/css/bootstrap.min.css" rel="stylesheet"> code>
<link rel="stylesheet" href="styles.css"> code>
</head>
<body>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-gradient fixed-top"> code>
<a class="navbar-brand" href="index.html">个人主页</a> code>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> code>
<span class="navbar-toggler-icon"></span> code>
</button>
<div class="collapse navbar-collapse" id="navbarNav"> code>
<ul class="navbar-nav ml-auto"> code>
<li class="nav-item"><a class="nav-link" href="index.html">主页</a></li> code>
<li class="nav-item"><a class="nav-link" href="about.html">关于我</a></li> code>
<li class="nav-item active"><a class="nav-link" href="skills.html">技能</a></li> code>
<li class="nav-item"><a class="nav-link" href="contact.html">联系</a></li> code>
</ul>
</div>
</nav>
<!-- Main Content -->
<main class="content container mt-5 pt-5"> code>
<section class="text-center mb-4"> code>
<h2>我的技能</h2>
</section>
<section class="mb-4"> code>
<h3>编程语言</h3>
<ul>
<li>HTML - 熟练掌握</li>
<li>CSS - 熟练掌握</li>
<li>JavaScript - 掌握中</li>
</ul>
<div class="progress mb-2"> code>
<div class="progress-bar bg-success" role="progressbar" style="width: 90%" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100">HTML 90%</div> code>
</div>
<div class="progress mb-2"> code>
<div class="progress-bar bg-info" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100">CSS 85%</div> code>
</div>
<div class="progress mb-2"> code>
<div class="progress-bar bg-warning" role="progressbar" style="width: 70%" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100">JavaScript 70%</div> code>
</div>
</section>
<section>
<h3>工具和框架</h3>
<p>熟悉的框架与工具包括:Bootstrap、React、Git。</p>
</section>
</main>
<!-- Footer -->
<footer class="footer bg-dark text-white text-center py-2"> code>
<p>联系我:<a class="text-white" href="https://blog.csdn.net/wxdzuishaui?spm=1010.2135.3001.5343">我的博客</a></p> code>
</footer>
<script src="scripts.js"></script> code>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> code>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/js/bootstrap.bundle.min.js"></script> code>
</body>
</html>
contact.html
<!DOCTYPE html>
<html lang="zh-CN"> code>
<head>
<meta charset="UTF-8"> code>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> code>
<title>联系我 - 我的个人主页</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/css/bootstrap.min.css" rel="stylesheet"> code>
<link rel="stylesheet" href="styles.css"> code>
</head>
<body>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-gradient fixed-top"> code>
<a class="navbar-brand" href="index.html">个人主页</a> code>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> code>
<span class="navbar-toggler-icon"></span> code>
</button>
<div class="collapse navbar-collapse" id="navbarNav"> code>
<ul class="navbar-nav ml-auto"> code>
<li class="nav-item"><a class="nav-link" href="index.html">主页</a></li> code>
<li class="nav-item"><a class="nav-link" href="about.html">关于我</a></li> code>
<li class="nav-item"><a class="nav-link" href="skills.html">技能</a></li> code>
<li class="nav-item active"><a class="nav-link" href="contact.html">联系</a></li> code>
</ul>
</div>
</nav>
<!-- Main Content -->
<main class="content container mt-5 pt-5"> code>
<section class="text-center mb-4"> code>
<h2>联系我</h2>
<p>想了解更多信息或有任何问题,请随时通过以下表单与我联系。</p>
</section>
<section class="bg-light p-4 rounded shadow-sm"> code>
<form id="contactForm"> code>
<div class="form-group"> code>
<label for="name">姓名</label> code>
<input type="text" class="form-control" id="name" placeholder="输入姓名"> code>
</div>
<div class="form-group"> code>
<label for="email">邮箱</label> code>
<input type="email" class="form-control" id="email" placeholder="输入邮箱"> code>
</div>
<div class="form-group"> code>
<label for="message">留言</label> code>
<textarea class="form-control" id="message" rows="4" placeholder="输入留言"></textarea> code>
</div>
<button type="submit" class="btn btn-primary">发送</button> code>
</form>
</section>
</main>
<!-- Footer -->
<footer class="footer bg-dark text-white text-center py-2"> code>
<p>联系我:<a class="text-white" href="https://blog.csdn.net/wxdzuishaui?spm=1010.2135.3001.5343">我的博客</a></p> code>
</footer>
<script src="scripts.js"></script> code>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> code>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/js/bootstrap.bundle.min.js"></script> code>
</body>
</html>
2. 样式更新 styles.css
body {
margin: 0;
font-family: 'Roboto', sans-serif;
background: linear-gradient(to right, #f5f7fa, #c3cfe2);
}
.header, .footer {
text-shadow: 2px 2px 4px #000000;
background: linear-gradient(to right, #141E30, #243B55);
}
.navbar-dark .navbar-brand, .navbar-dark .navbar-nav .nav-link {
transition: color 0.15s;
}
.navbar-dark .navbar-nav .nav-link:hover {
color: #ff7e5f;
}
.card {
border: none;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
overflow: hidden;
transition: box-shadow 0.3s;
}
.card:hover {
transform: scale(1.05);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
}
.btn-outline-primary {
transition: background-color 0.3s, color 0.3s;
}
.btn-outline-primary:hover {
background-color: #7b4397;
color: #fff;
}
.footer {
background-color: #141E30;
color: white;
text-align: center;
padding: 10px;
width: 100%;
box-shadow: 0 -3px 8px rgba(0, 0, 0, 0.2);
}
.bg-gradient {
background: linear-gradient(to right, #373b44, #4286f4);
}
3. 动效脚本 scripts.js
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function(e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({ behavior: 'smooth' });
});
});
document.getElementById('contactForm').addEventListener('submit', function(event) {
event.preventDefault();
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
const message = document.getElementById('message').value;
if (name && email && message) {
alert(`谢谢您的留言, ${ name}!\n我们会尽快通过 ${ email} 与您联系。`);
this.reset();
} else {
alert('请填写所有字段。');
}
});
const cards = document.querySelectorAll('.card');
cards.forEach(card => {
card.addEventListener('mouseover', () => card.style.boxShadow = '0 8px 16px rgba(0, 0, 0, 0.2)');
card.addEventListener('mouseout', () => card.style.boxShadow = '0 4px 8px rgba(0, 0, 0, 0.1)');
});
// Adding fade-in effect
window.addEventListener('scroll', () => {
document.querySelectorAll('.fade-in').forEach(element => {
if (isElementInViewport(element)) {
element.classList.add('visible');
}
});
});
function isElementInViewport(el) {
const rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
在页面下方的“Commit new file”部分,填写 commit 信息,然后点击“Commit new file”按钮以保存更改。
步骤3:查看和更新网站(不使用git)
更改会立即部署,如果之前没有创建分支,通常托管在 main 分支。
访问 <your-username>.github.io 来查看网站。
我的在这里 (https://sxdxwxd.github.io/wxd-infinity.github.io/)
如果需要更新内容,可以直接选中任何文件进行编辑,然后在编辑器中进行修改,接着更新描述后保存更改(commit)。
提示:
若要使用 Jekyll 之类的生成器,可以创建一个名为 _config.yml 的配置文件,并按照文档进行设置。自定义域名可在 GitHub 仓库的设置中进行设置,需添加一个 CNAME 文件并配置 DNS 设置。
通过以上步骤,您即可轻松地搭建起一个 GitHub Pages 网站,随时分享您的项目和作品。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。