纯web实现视频编辑工具 fly-cut
x007xyz 2024-10-06 14:03:07 阅读 76
fly-cut是使用webcodecs实现的Web端视频编辑工具,类似剪映Web版。
fly-cut支持导入文本、图片(静态图片、动图)、音频、视频进行编辑,然后合成导出视频;并且所有功能不依赖后端,也没有引入ffmpeg.wasm,而是全部由浏览器原生接口实现。
感兴趣的小伙伴可以查看在线Demo,并且关注项目。
本项目对于音视频素材的处理、视频合成导出功能依赖WebAV,WebAV基于WebCodecs 在浏览器中处理音视频数据,对WebCodecs进行了合理的封装,简化了音视频数据的处理流程。
同时感谢CcClip项目,本项目最早fork于CClip;对比CClip,本项目视频处理的功能由ffmpeg替换为WebAV,同时对代码进行大量改动,功能方面也有部分删除和增加。
功能介绍
编辑器主要分为素材栏、顶部操作栏、画布、属性栏、时间轴几部分;下面我们对这几部分进行详细说明。
素材栏
现在支持的素材有文本、图片(静态图片、动图)、音频、视频。
文本素材暂时只支持简单的文本尺寸、字体、填充颜色、描边颜色、文本框颜色属性。
图片支持静态图片和动图。
音频支持所有音频格式。
视频因为使用mp4box.js对视频进行解封装,所以暂时只支持mp4box.js能够处理的视频格式。
画布与预览
画布是用来编辑可视化素材和预览视频的,用户可以选择对应的画布图层然后可视化操作图层;点击播放按钮,用户能够在画布中预览处理后的视频内容。
属性栏
现有属性栏支持素材基本属性的修改,如缩放比例、图层位置,对于对应的素材还有其特有属性,当前阶段属性还不是很完备,后期还会支持更多属性配置。
时间轴
画布和属性栏是对合成视频关键帧内容的修改,可以理解为是对点的修改,而时间轴可以看做是对线的处理,决定了片段在合成视频的起止位置;对于文本和图片,可以随意拖拽片段长度,对于音频和视频,本身存在时长属性,所以长度不能超过原时长,可以进行拖拽裁剪。
原理
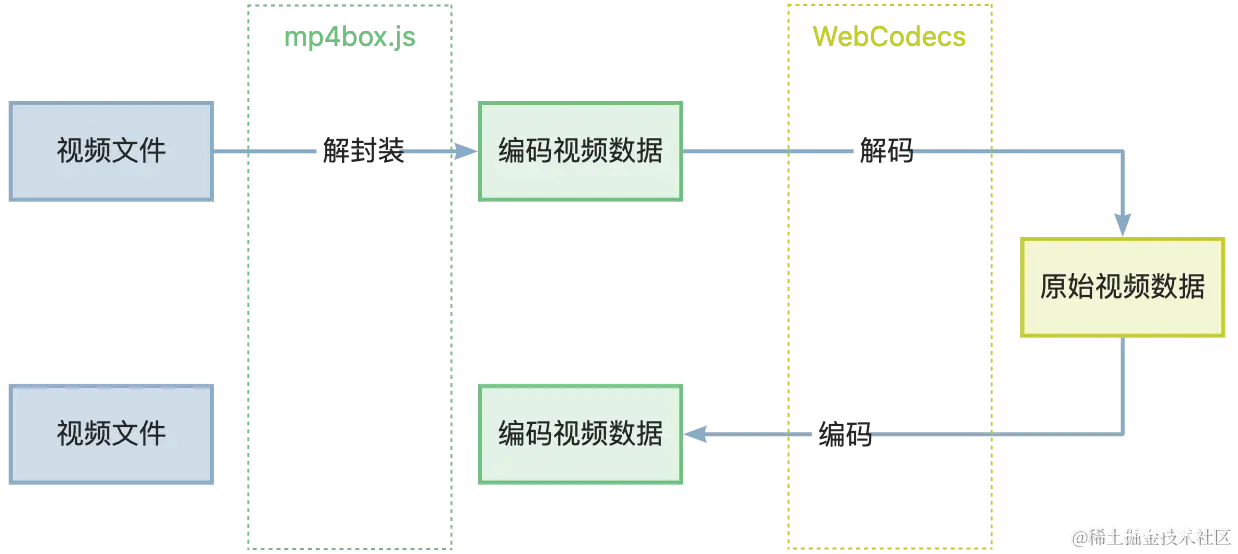
视频编辑器涉及到的内容其实比较多,包含如何绘制视频关键帧、获取视频关键帧、获取素材信息、视频合成等;限于篇幅不做一一做说明了,主要讲解一下解析视频到合成输出视频的流程。

如果没有了解过音视频处理对这个流程会比较陌生,我们可以用接收快递的例子帮助理解;
每天996,你的屁股有点受不了了,于是你决定网购一张椅子:
视频文件相当于你从快递员手中收到的邮寄包裹,有包装,椅子也是零件,不能直接使用;首先你需要拆开快递包装,这一步相当于视频解封装,对于不同的快递包装你可能拆解的方式也不同,对于不同的视频格式也可能存在不同的编码格式,你也需要不同的解封装方式。
拆开包装之后你获得椅子的零件,需要进行组装,才可以使用;解封装视频文件之后你获取了编码视频数据,需要进行解码,获取原始视频数据你才能拿来使用。
好不容易你坐上了新椅子,公司业绩下行,你被裁员了,你决定退货:
拼装好的椅子不容易传授,你需要拆解为零件;原始视频数据也不利于传输,你需要对其进行编码。
邮寄包裹你不能把零件直接进行运输,你还需要对零件进行包装;编码视频数据你还需要进行封装,生成视频文件,然后才能够发送给其他人。
而在这个过程中WebCodecs负责编解码,即拼装和拆解零件的过程;而视频的解封装在WebAV中使用mp4box.js进行处理。
规划
当前项目才刚上线,还有许多未完善的地方,欢迎大家提issue;对于一些功能也在规划中:
支持更多的属性支持更多的素材类型,如滤镜、转场国际化画布优化,支持切换视频比例
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。