纯前端使用ffmpeg实现视频压缩
阿熙吧 2024-06-15 12:33:03 阅读 75
实现需求 用户上传视频并压缩,并且可以选择压缩程度,搜索遍各大网站,最终选择了ffmpeg进行操作。本文包含具体如何实现加上过程中遇到的各种坑
ffmpeg视频压缩转码
ffmpeg视频压缩代码使用很简单,上代码
html部分
<h3>视频前端压缩</h3><video id="output-video" controls></video><br/><input type="file" id="uploader"><p id="message"></p>
js部分
// 引入ffmpeg.min.js <script src="https://unpkg.com/@ffmpeg/ffmpeg@0.9.5/dist/ffmpeg.min.js"></script> <script>const { createFFmpeg, fetchFile } = FFmpeg;const message = document.getElementById('message');const ffmpeg = createFFmpeg({log: true,progress: ({ ratio }) => {message.innerHTML = `完成率: ${(ratio * 100.0).toFixed(2)}%`;},});const transcode = async ({ target: { files } }) => {const { name } = files[0];message.innerHTML = '正在加载 ffmpeg-core.js';await ffmpeg.load();message.innerHTML = '开始压缩'; ffmpeg.FS('writeFile', name, await fetchFile(files[0]));// '-b','2000000' 值越小 压缩率越大await ffmpeg.run('-i', name,'-b','2000000','output.mp4');message.innerHTML = '压缩完成';const data = ffmpeg.FS('readFile', 'output.mp4');const video = document.getElementById('output-video');video.src = URL.createObjectURL(new Blob([data.buffer], {type: 'video/mp4'}));}document.getElementById('uploader').addEventListener('change', transcode);</script>
这个ffmpeg大神处理好的cdn我也是找了好久才找到,之前找的各种版本这里就不展示了。
简单的几行代码使用,运行代码时看着打印的结果一行一行出来时,一度认为我要成功了,不出意外第一个问题来了。

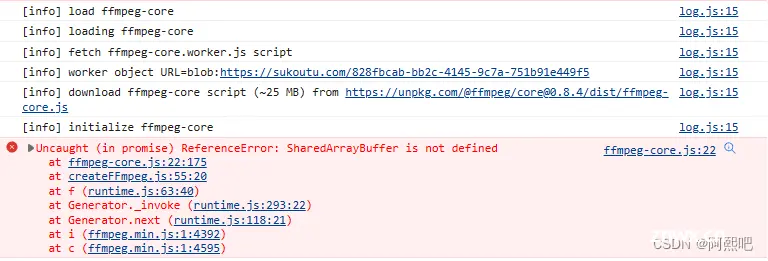
解决SharedArrayBuffer报错:
背景:

又是经过一顿搜索,找到以下几个方案。
1.SharedArrayBuffer 降级 ArrayBuffer
if(!crossOriginIsolated) { SharedArrayBuffer = ArrayBuffer;}
检查跨域隔离是否生效,你可以检查 crossOriginIsolated 属性在窗口和 worker 上下文中是否可用:无法用就降级
使用这个确实解决了SharedArrayBuffer报错,但是又衍生了另一个错误

error:bad memory 错误:内存不足
然后又是一顿找解决办法,太麻烦了解决不了,所以这个方法说了跟没说一样。浪费时间
2.Chrome浏览器添加Chrome Origin Trials
1)注册页面获得 Token
https://developer.chrome.com/origintrials/#/registration
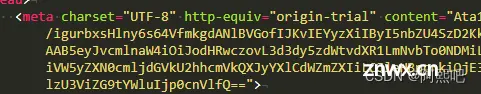
2)Token 放置页面 meta 标签或者响应头 Origin-Trial
http-equiv="origin-trial" content="注册后获得的Token"
<meta http-equiv="origin-trial" content="注册后获得的Token">
最后像这样:

这个方法就简单粗暴,但是只支持Chrome浏览器,其他浏览器一样还是报错
3.设置COOP和COEP头部
以下所有内容都是关于解决SharedArrayBuffer报错问题,内容有点多,废话也有点多。都是我遇到的问题,所以记录下来了。
SharedArrayBuffer - JavaScript | MDN (mozilla.org)

https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/SharedArrayBuffer根据官网给出的解决方案:

由于我们项目是Think php的,加上我技术不怎么样,配置header真不知道在哪里配置。
一顿搜索,于是决定先在本地做测试。我用的是vue2,然后此次本地做的又是另外一个版本了,不过基本上类似。大差不差
1.npm下载ffmpeg资源包
2.上代码
<template> <!-- tempalte部分 --> <h3>视频前端压缩</h3> <video id="output-video" controls :src="vedioSrc"></video><br/> <input type="file" id="uploader" @change="initFfmpeg"> <h5 id="message">{ { message }}</h5></template>
<script>// @ is an alias to /src//引入import { createFFmpeg, fetchFile } from "@ffmpeg/ffmpeg";export default { name: "HelloWorld", components: {}, data() { return { message: null, vedioSrc: '', }; }, methods: { //初始化 initFfmpeg() { let file = document.querySelector("#uploader").files[0]; console.log(file); const ffmpeg = createFFmpeg({ corePath: "ffmpeg-core.js", log: true, }); //设置进度条 ffmpeg.setProgress(({ ratio }) => { console.log(ratio); this.percentage = Math.floor(ratio * 100); }); //开始压缩 const transcode = async (file) => { const { name } = file; this.message = "Loading ffmpeg-core.js"; await ffmpeg.load(); ffmpeg.FS("writeFile", name, await fetchFile(file)); this.message = "Start transcoding"; // '-b','2000000' 值越小 压缩率越大 await ffmpeg.run("-i", name, "-b", "700000", "output.mp4"); this.message = "压缩完成"; const data = ffmpeg.FS("readFile", "output.mp4"); this.fileBytes = data.byteLength; //把压缩后的视频进行回显 this.vedioSrc = URL.createObjectURL( new Blob([data.buffer], { type: "video/mp4" }) ); }; transcode(file); }, },};</script>
3.这里走远了,我们还是要回到主题,解决SharedArrayBuffer问题
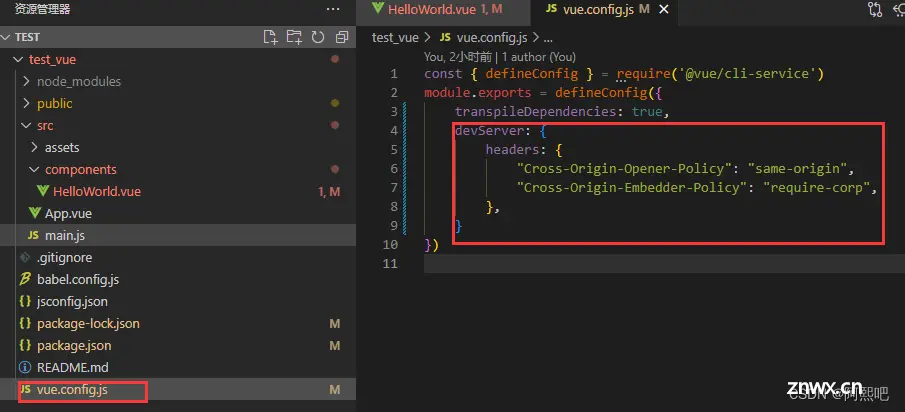
我们找到根目录下的vue.config.js文件

这里就可以配置之前说的解决 SharedArrayBuffer的配置信息
devServer: { headers: { "Cross-Origin-Opener-Policy": "same-origin", "Cross-Origin-Embedder-Policy": "require-corp", }, }
然后我们运行代码 npm run serve...
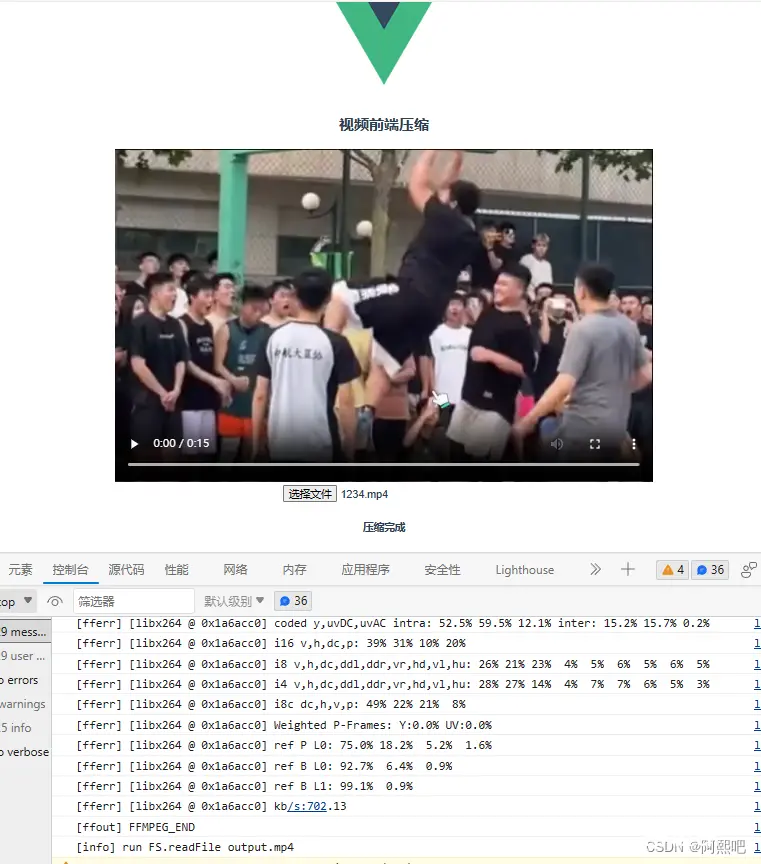
不出意外,它真的没出意外。压缩成功
edeg浏览器测试成功,报错问题解决视频从6M压缩到了3M,压缩效果还是非常不错的 ,基本上看不出来什么区别。压缩清晰度代码里可以通过 -b '2000000'去调节,最大就是2000000,值越大压缩率越大,最小多少不知道,这个可以自己去试。ffmpeg官网有很多使用的方法,功能非常强大。
怀着忐忑的心情去Chrome浏览器测试,不出意外,它真的没出意外。我哭死...
就这样所有浏览器都能成功压缩视频,高兴之余想到我是在本地做的,而且又是vue项目。上线之后谁也不知道还会有什么错。
之前我说的我们项目是think php的,我就一菜鸟前端,根本不知道怎么把本地写的和think php结合在一起,真的完全搞不懂。
想了半天,没在本地测试之前不就是解决SharedArrayBuffer它吗,只要解决了应该就没啥问题。然后我就开始搜索think php怎样配置header。下面是配置header时遇到的问题
4.配置header信息

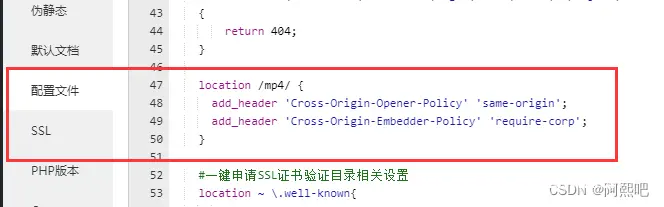
第一次是在这个配置文件里面配置的,当然这也是搜索到的。
然后中间各种试错就不说了。结论就是这个方法不行
但是!!!今天试到个方法,它确实可以
解决SharedArrayBuffer报错:
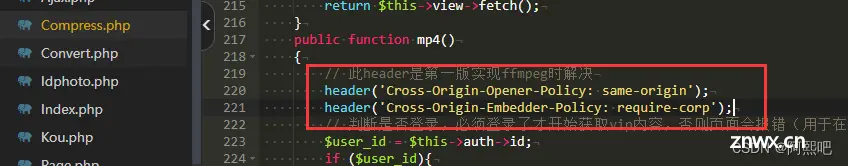
我们找到页面控制器,直接在这里面居然成功了,咱也不是后端咱也不懂
代码如下:
header('Cross-Origin-Opener-Policy: same-origin'); header('Cross-Origin-Embedder-Policy: require-corp');

这次是真的解决了报错问题,但是一样压缩不成功。原因是:
影响加载跨域资源,如iframe,script标签加载。你页面所有的资源将全部不生效。而我又是用的ffmpeg 的cdn,所以直接没法用。当我下载这个文件下来后,ffmpeg.min.js里面还有cdn链接。
差点奔溃了。
废话说了这么多,最后直接上最终解决办法。
**重点重点,最后实现方案!!!!**
那就是通过像本地测试时一样的方法,用npm下载ffmpeg包
在think php里面使用npm
确保你的开发环境已经安装了Node.js和npm。你可以在命令行中输入
node -v和npm -v来检查它们的安装情况。在ThinkPHP 5项目的根目录下,打开命令行或终端,确保当前目录位于ThinkPHP项目的根目录下。运行以下命令安装Node.js的包管理器
npm install
如果你需要安装其他特定的npm包,你可以在项目的根目录下创建一个
package.json文件,并在其中的dependencies或devDependencies字段中添加所需的依赖项。
我将本地测试时的
package.json内容直接复制到项目根目录创建的package.json上
请注意,ThinkPHP 5本身并不直接与npm交互,而是通过使用前端资源的方式来实现与npm的集成。这意味着你需要在ThinkPHP项目的根目录下创建一个与前端项目相关的目录(例如
public/static),并将前端资源放置在该目录下。然后,你可以在ThinkPHP的模板中使用这些前端资源。
最后就是运行npm install将包下载下来后,在你的代码中使用
<script type="text/javascript" src="/node_modules/@ffmpeg/ffmpeg/dist/ffmpeg.min.js"></script>
完整代码
html
<h3>视频前端压缩</h3> <video id="output-video" controls></video><br/> <input type="file" id="uploader"> <p id="message"></p>
js
<script type="text/javascript" src="/node_modules/@ffmpeg/ffmpeg/dist/ffmpeg.min.js"></script><script>const { createFFmpeg, fetchFile } = FFmpeg;const message = document.getElementById('message');const ffmpeg = createFFmpeg({log: true,progress: ({ ratio }) => {message.innerHTML = `完成率: ${(ratio * 100.0).toFixed(2)}%`;},});const transcode = async ({ target: { files } }) => {const { name } = files[0];message.innerHTML = '正在加载 ffmpeg-core.js';await ffmpeg.load();message.innerHTML = '开始压缩'; ffmpeg.FS('writeFile', name, await fetchFile(files[0]));// '-b','2000000' 值越小 压缩率越大await ffmpeg.run('-i', name,'-b','2000000','output.mp4');message.innerHTML = '压缩完成';const data = ffmpeg.FS('readFile', 'output.mp4');const video = document.getElementById('output-video');video.src = URL.createObjectURL(new Blob([data.buffer], {type: 'video/mp4'}));}document.getElementById('uploader').addEventListener('change', transcode);</script>
最终解决了,还是需要配置header,无需其他任何的配置。任何浏览器都能成功
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。