2024年大一网页设计web期末作业(纯HTML+CSS实现)
CSDN 2024-07-06 09:03:07 阅读 100
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
一、👨🎓网站题目二、✍️网站描述三、📚网站介绍四、🌐网站演示五、⚙️ 网站代码🧱HTML结构代码💒CSS样式代码
六、🥇 如何让学习不再盲目七、🎁更多干货
一、👨🎓网站题目
🏮传统春节网页设计、🎅圣诞节节日发展、🥮中秋、端午传统节日习俗庆祝、🎏地区特色,网站模板 、等网站的设计与制作。
二、✍️网站描述
🏷️ 大学生传统节日网页作业成品采用DIV CSS布局制作,主要内容包括<code>节日介绍、节日发展、习俗庆祝、地区特色等内容,作品共多个页面,学生HTML静态网页基础水平制作,页面排版干净简洁。网页技术方面应用包括网页背景颜色、字号字体设置、超链接、图文页面、菜单栏、顶部大图等网页基础知识点
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
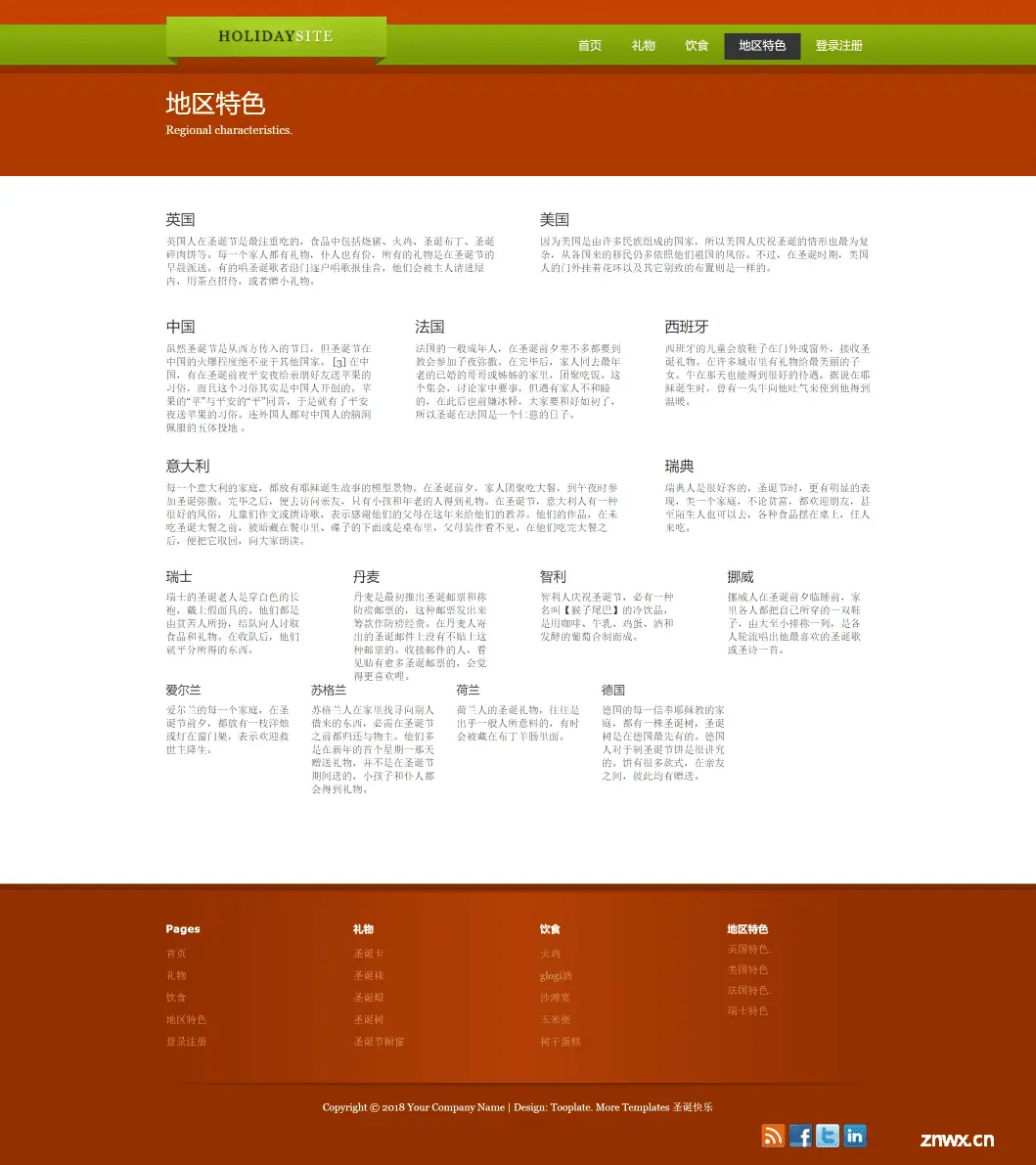
四、🌐网站演示





五、⚙️ 网站代码
🧱HTML结构代码
<code>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">code>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />code>
<title>Holiday Christmas</title>
<meta name="keywords" content="" />code>
<meta name="description" content="" />code>
</head>
<body id="subpage">code>
<div id="tooplate_wrapper">code>
<div id="tooplate_header">code>
<embed src="music/Bells.mp3" autostart="true" loop="true" hidden="true"></embed>code>
<div id="site_title"><a href="index.html">Holiday Christmas</a></div>code>
<div id="tooplate_menu" class="ddsmoothmenu">code>
<ul>
<li><a href="index.html">首页</a></li>code>
<li><a href="news.html" class="selected">礼物</a>code>
<!--<ul>
<li><a href="news.html">Category One</a></li>code>
<li><a href="news.html">Category Two</a></li>code>
<li><a href="news.html">Category Three</a></li>code>
<li><a href="news.html">Category Four</a></li>code>
<li><a href="news.html">Category Five</a></li> code>
</ul>-->
</li>
<li><a href="gallery.html">饮食</a></li>code>
<li><a href="about.html">地区特色</a></li> code>
<li><a href="contact.html">登录注册</a></li>code>
</ul>
<br style="clear: left" />code>
</div> <!-- end of tooplate_menu -->
<div class="clear"></div>code>
</div> <!-- END of header -->
<div id="middle_page_intro">code>
<h1>礼物</h1>
<p>gift</p>
</div> <!-- END of middle -->
<div id="tooplate_main">code>
<div id="tooplate_content" class="left">code>
<div class="content_wrapper content_mb_60">code>
<h2>圣诞节橱窗</h2>
<div class="col_2">code>
<img class="img_border img_border_b img_fl" src="images/news/01.jpg" alt="image" />code>
</div>
<div class="col_2 no_margin_right">code>
<p>圣诞橱窗也是墨尔本一道靓丽的风景线,每年的圣诞节来临前商店的橱窗设计人员就会动足脑筋,将这个圣诞节的主题发挥得淋漓尽致,而且绝不会和往年的风格重合,这里也是妈妈最愿意带孩子们来的地方。圣诞爷爷醇厚的嗓音讲述着惊心动魄的经历,故事还是那个故事,但声、光、电的组合更生动有趣。排队入场是玛雅橱窗参观中不成文的规定,栏杆外是急匆匆路过的人流,栏杆内有序参观,每个橱窗有数分钟的演绎。每个橱窗左下角是滚动的屏幕,立体声喇叭中讲述的故事,都能在这里显示,扫描一下二维码还能下载。 </p>
<a href="#" class="button button_small button_small_gray">More</a>code>
</div>
<div class="clear"></div>code>
</div>
<div class="content_wrapper content_mb_60"> code>
<div class="col_2">code>
<img class="img_border img_border_s img_nom" src="images/news/02.jpg" alt="image" />code>
<h4>圣诞节环 </h4>
<p>西方国家圣诞节其间挂在家门口用的装饰品,通常用绿色的枝叶或藤条(松毛、松针等)和银色的金属及金色的铃铛配以红色的缎带组成主色调绿、白、黄、红代表欢乐喜庆上面写着MERRY CHRISMAS或者简写为X'mas</p>
<a href="#" class="button button_small button_small_gray">More</a>code>
</div>
<div class="col_2 no_margin_right">code>
<img class="img_border img_border_s img_nom" src="images/news/03.jpg" alt="image" />code>
<h4>圣诞卡</h4>
<p>圣诞卡(圣诞卡片)在美国和欧洲很流行,许多家庭随贺卡带上年度家庭合照或家庭新闻,新闻一般包括家庭成员在过去一年的优点特长等内容。圣诞节这天,指出天下一家世界大同的理想,只有以和平与仁爱的言行达成。寄赠圣诞卡,除表示庆贺圣诞的喜乐外,就是向亲友祝福,以表怀念之情。尤其对在孤寂中的亲友,更是亲切的关怀和安慰。</p>
<a href="#" class="button button_small button_small_gray">More</a>code>
</div>
<div class="clear h60"></div>code>
<div class="col_2">code>
<img class="img_border img_border_s img_nom" src="images/news/04.jpg" alt="image" />code>
<h4>圣诞帽</h4>
<p>是一顶红色帽子,据说晚上戴上睡觉除了睡得安稳和有点暖外,第二天你还会发现在帽子里多了点心爱的人送的礼物。</p>
<a href="#" class="button button_small button_small_gray">More</a>code>
</div>
<div class="col_2 no_margin_right">code>
<img class="img_border img_border_s img_nom" src="images/news/05.jpg" alt="image" />code>
<h4>圣诞树</h4>
<p>圣诞树(Christmas tree)是圣诞节庆祝中最有名的传统之一。通常人们在圣诞前后把一棵常绿植物如松树弄进屋里或者在户外,并用圣诞灯和彩色的装饰物装饰。并把一个天使或星星放在树的顶上。</p>
<a href="#" class="button button_small button_small_gray">More</a>code>
</div>
<div class="clear"></div>code>
</div>
<div class="pagging">code>
<ul>
<li><a href="#" target="_parent">Previous</a></li>code>
<li><a href="#" target="_parent">1</a></li>code>
<li><a href="#" target="_parent">2</a></li>code>
<li><a href="#" target="_parent">3</a></li>code>
<li><a href="#" target="_parent">4</a></li>code>
<li><a href="#" target="_parent">5</a></li>code>
<li><a href="#" target="_parent">6</a></li>code>
<li><a href="#" target="_parent">Next</a></li>code>
</ul>
<div class="clear"></div>code>
</div>
</div> <!-- END of content -->
<div id="tooplate_sidebar" class="right">code>
<div class="content_wrapper content_mb_60">code>
<h3>圣诞唯美词语</h3>
<ul class="sidebar_link">code>
<li><a href="#">reindeer:驯鹿</a></li>code>
<li><a href="#">sleigh:雪橇</a></li>code>
<li><a href="#">fireplace:壁炉</a></li>code>
<li><a href="#">candle stick:烛台</a></li>code>
<li><a href="#">Christmas hymn:圣诞圣歌</a></li>code>
<li><a href="#">evergreen bough:常青树枝</a></li>code>
<li><a href="#">Christmas feast:圣诞大餐</a></li>code>
<li><a href="#">nativity:耶稣的诞生</a></li>code>
</ul>
</div>
<div class="content_wrapper content_mb_60">code>
<h3>圣诞唯美句子</h3>
<ul class="comment_list">code>
<li>
<span>请记住这个微笑,那是我对你的祝福,圣诞快乐!</span>
<span class="comment_meta">code>
<strong></strong><a href="#">Please remember this smile. It's my wish for you. Merry Christmas!</a>code>
</span>
</li>
<li>
<span>baby祝你:圣诞快乐!其实我更想祝你:剩下的天也是快快乐乐的-永远快乐!宝贝!</span>
<span class="comment_meta">code>
<strong></strong><a href="#">Best wishes to you: Merry Christmas! In fact, I would like to wish you more: the rest of the day is happy-Always happy! Baby!</a>code>
</span>
</li>
<li>
<span>爱是雪,情是花,变成雪花飘你家,铃儿响,鹿儿跑,把我的心带给你,平安夜,狂欢夜,有你有我才精彩。</span>
<span class="comment_meta">code>
<strong></strong><a href="#">Love is snow, love is flower, turn into snow floating in your home, bell ringing, deer running, bring my heart to you, Christmas Eve, Carnival night, I am wonderful with you.</a>code>
</span>
</li>
<li>
<span>安全之夜的使者,向你报一声平安,带着盈盈的相思,带着舒适的祝福,祝愿你圣诞快乐!</span>
<span class="comment_meta">code>
<strong></strong><a href="#">Messenger of Safety Night, I wish you a Merry Christmas with peace, full of love and comfortable wishes.</a>code>
</span>
</li>
</ul>
</div>
</div> <!-- END of sidebar -->
<div class="clear"></div>code>
</div> <!-- END of main -->
<div class="clear"></div>code>
</div> <!-- END of wrapper -->
<div id="tooplate_footer_wrapper">code>
<div id="tooplate_footer" class="center">code>
<div class="col_4">code>
<h4>Pages</h4>
<ul class="nobullet bottom_list">code>
<li><a href="index.html">首页</a></li>code>
<li><a href="news.html">礼物</a></li>code>
<li><a href="gallery.html">饮食</a></li>code>
<li><a href="about.html">地区特色</a></li>code>
<li><a href="contact.html">登录注册</a></li>code>
</ul>
</div>
<div class="col_4">code>
<h4>礼物</h4>
<ul class="nobullet bottom_list">code>
<li><a href="#" target="_parent">圣诞卡</a></li> code>
<li><a href="#" target="_parent">圣诞袜</a></li>code>
<li><a href="#" target="_parent">圣诞帽</a></li>code>
<li><a href="#" target="_parent">圣诞树</a></li>code>
<li><a href="#" target="_parent">圣诞节橱窗</a></li>code>
</ul>
</div>
<div class="col_4">code>
<h4>饮食</h4>
<ul class="nobullet bottom_list">code>
<li><a href="#">火鸡</a></li>code>
<li><a href="#">glogi酒</a></li>code>
<li><a href="#">沙滩宴</a></li>code>
<li><a href="#">玉米粥</a></li>code>
<li><a href="#">树干蛋糕</a></li>code>
</ul>
</div>
<div class="col_4 no_margin_right">code>
<h4>地区特色</h4>
<p><a href="#" target="_blank">英国特色</a>.</p>code>
<p><a href="#" target="_parent">美国特色</a></p>code>
<p><a href="#" target="_parent">法国特色</a>.</p>code>
<P><a href="#">瑞士特色</a></p>code>
</div>
<div class="clear"></div>code>
</div> <!-- END of tooplate_footer -->
<div id="tooplate_copyright" class="center">code>
<p>
Copyright © 2018 Your Company Name | Design: <a href="#" target="_parent">Tooplate</a>. More Templates <a title="圣诞快乐">圣诞快乐</a>code>
</p>
<ul id="social">code>
<li><a href="#"><img src="images/rss.png" alt="RSS" /></a></li>code>
<li><a href="#"><img src="images/facebook.png" alt="Facebook" /></a></li>code>
<li><a href="#"><img src="images/twitter.png" alt="Twitter" /></a></li>code>
<li><a href="#"><img src="images/linkedin.png" alt="Linkedin" /></a></li>code>
</ul>
<div class="clear"></div>code>
</div>
</div> <!-- END of tooplate_wrapper -->
</body>
</html>
💒CSS样式代码
/*
Skin Name: Nivo Slider Default Theme
Skin URI: http://nivo.dev7studios.com
Skin Type: flexible
Description: The default skin for the Nivo Slider.
Version: 1.0
Author: Gilbert Pellegrom
Author URI: #
*/
.theme-default .nivoSlider {
position:relative;
width: 400px;
height: 240px;
background:#fff url(loading.gif) no-repeat 50% 50%;
}
.theme-default .nivoSlider img {
position:absolute;
width: 400px;
height: 240px;
top:0px;
left:0px;
display:none;
}
.theme-default .nivoSlider a {
border:0;
display:block;
}
.theme-default .nivo-controlNav {
position:absolute;
left:50%;
bottom:-32px;
margin-left:-40px; /* Tweak this to center bullets */
}
.theme-default .nivo-controlNav a {
display:block;
width:14px;
height:15px;
background: url(../images/slider_control_btn.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
.theme-default .nivo-controlNav a.active {
background-position: -14px 0;
}
.theme-default .nivo-directionNav a {
display:block;
width:38px;
height:46px;
background: url(../images/slider_next_previous.png) no-repeat;
text-indent:-9999px;
border:0;
}
.theme-default a.nivo-nextNav {
background-position:-38px 0;
right:-50px;
}
.theme-default a.nivo-prevNav {
left:-50px;
}
.theme-default .nivo-caption {
font-family: Helvetica, Arial, sans-serif;
}
.theme-default .nivo-caption a {
color:#fff;
border-bottom:1px dotted #fff;
}
.theme-default .nivo-caption a:hover {
color:#fff;
}
/*
* jQuery Nivo Slider v2.7
* http://nivo.dev7studios.com
*
* Copyright 2011, Gilbert Pellegrom
* Free to use and abuse under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
*
* March 2010
*/
/* The Nivo Slider styles */
.nivoSlider {
position:relative;
}
.nivoSlider img {
position:absolute;
top:0px;
left:0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position:absolute;
top:0px;
left:0px;
width:100%;
height:100%;
border:0;
padding:0;
margin:0;
z-index:6;
display:none;
}
/* The slices and boxes in the Slider */
.nivo-slice {
display:block;
position:absolute;
z-index:5;
height:100%;
}
.nivo-box {
display:block;
position:absolute;
z-index:5;
}
/* Caption styles */
.nivo-caption {
position:absolute;
display: block;
padding: 10px;
width: 380px;
left: 0;
bottom:0px;
background:#000;
color:#fff;
opacity:0.8; /* Overridden by captionOpacity setting */
z-index:8;
}
.nivo-caption p {
font-size: 16px;
color: #fff;
margin: 0;
padding: 0;
}
.nivo-caption a {
display:inline !important;
}
.nivo-html-caption {
display:none;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position:absolute;
top:45%;
z-index:9;
cursor:pointer;
}
.nivo-prevNav {
left:0px;
}
.nivo-nextNav {
right:0px;
}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav a {
position:relative;
z-index:9;
cursor:pointer;
}
.nivo-controlNav a.active {
font-weight:bold;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。