VScode前端环境搭建
江西理工大学小杨 2024-10-13 15:33:01 阅读 85
前言
VScode是企业中最常用的前端开发工具,本文描述如何利用VScode搭建前端开发环境
一、安装VScode
下载Vscode
点击前往下载页面
安装

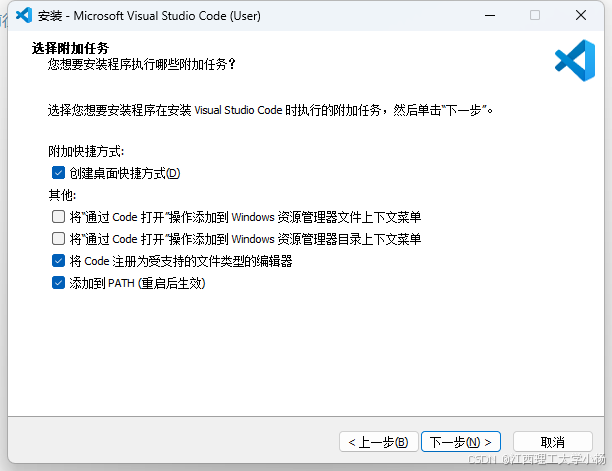
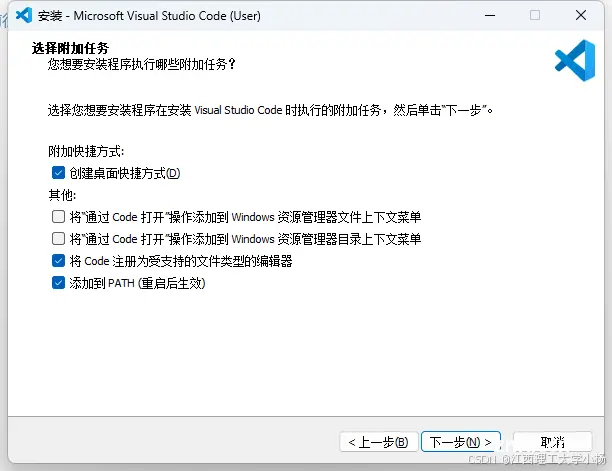
安装时一直点击下一步即可
二、环境配置
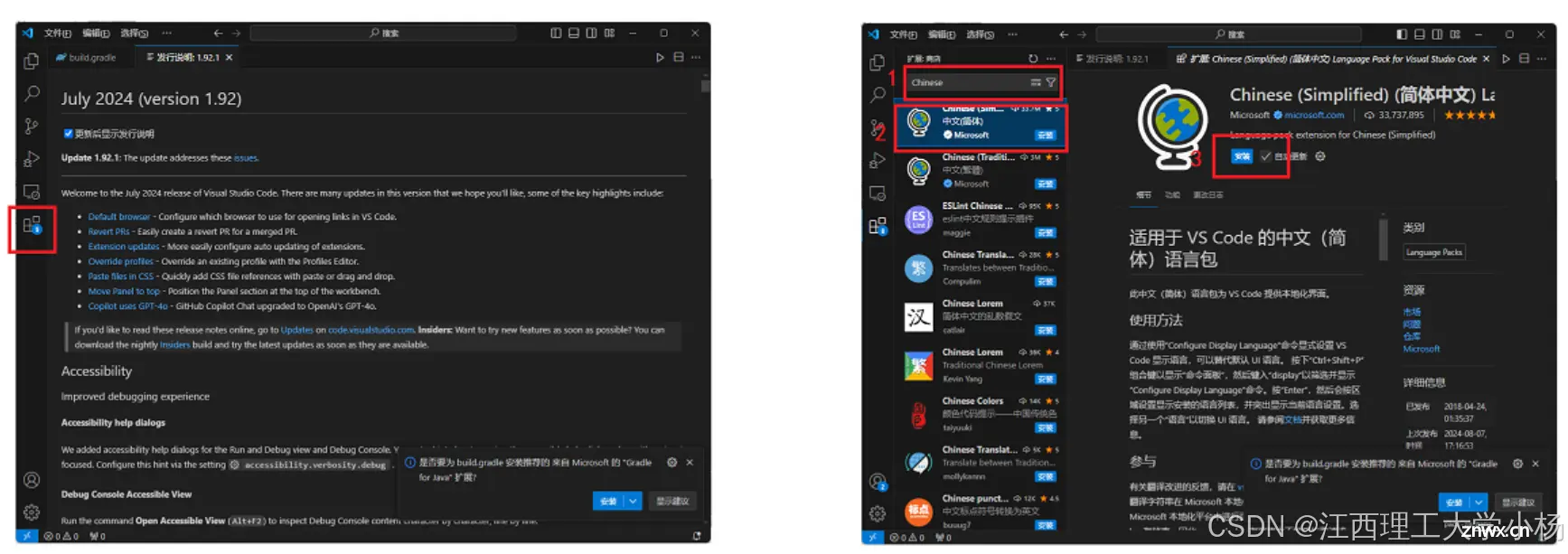
1)更改语言

点击拓展搜索Chinese后下载第一个,下载完后重启,vscode就配置为中文了
2)HTML和CSS环境配置

该插件是VScode能识别
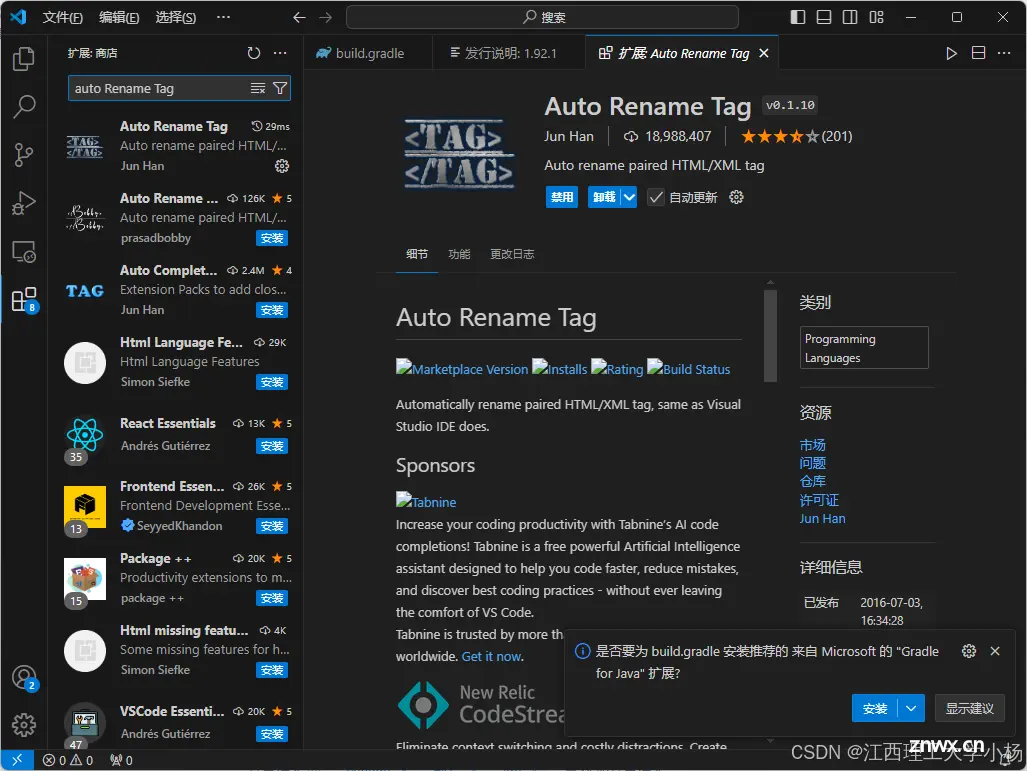
2)auto Rename Tag

该插件的作用是自动进行补全代码
3)View-in-browser

该插件的作用是将写的页面直接在VScode中打开浏览器进行预览
4) Live Server

该插件的作用是实时更新浏览器的展示效果,
三、第一个HTML页面
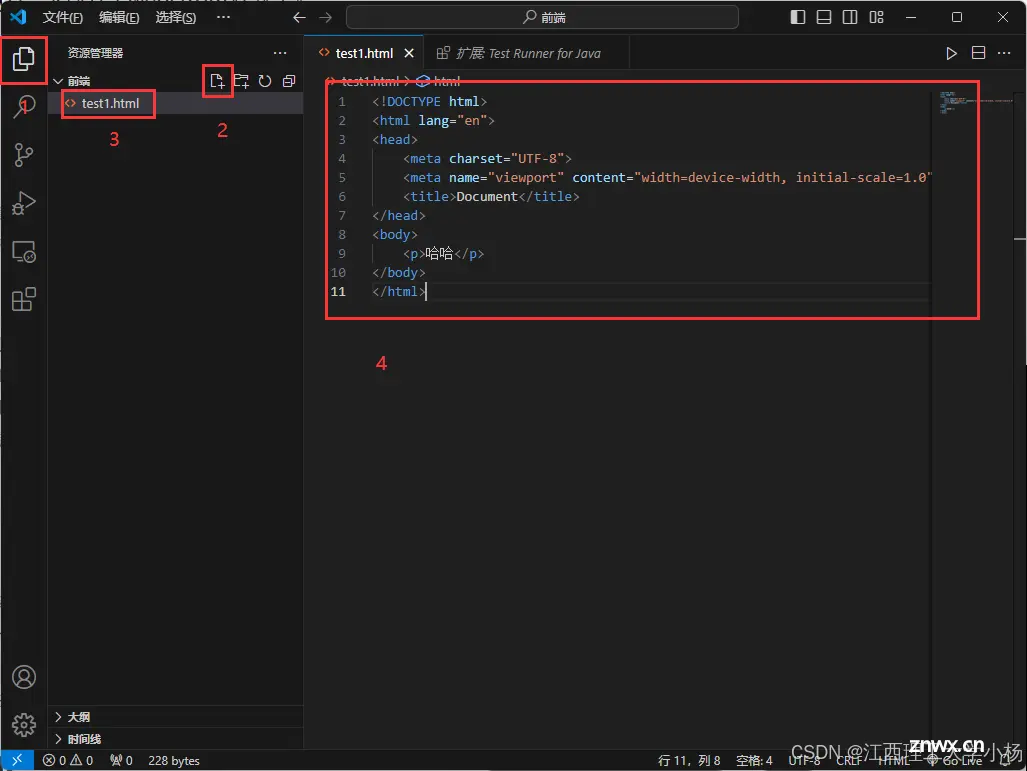
打开一个文件夹,点击创建文件,起一个名字,以.html结尾
在文件中输入!后回车,会自动生成框架代码

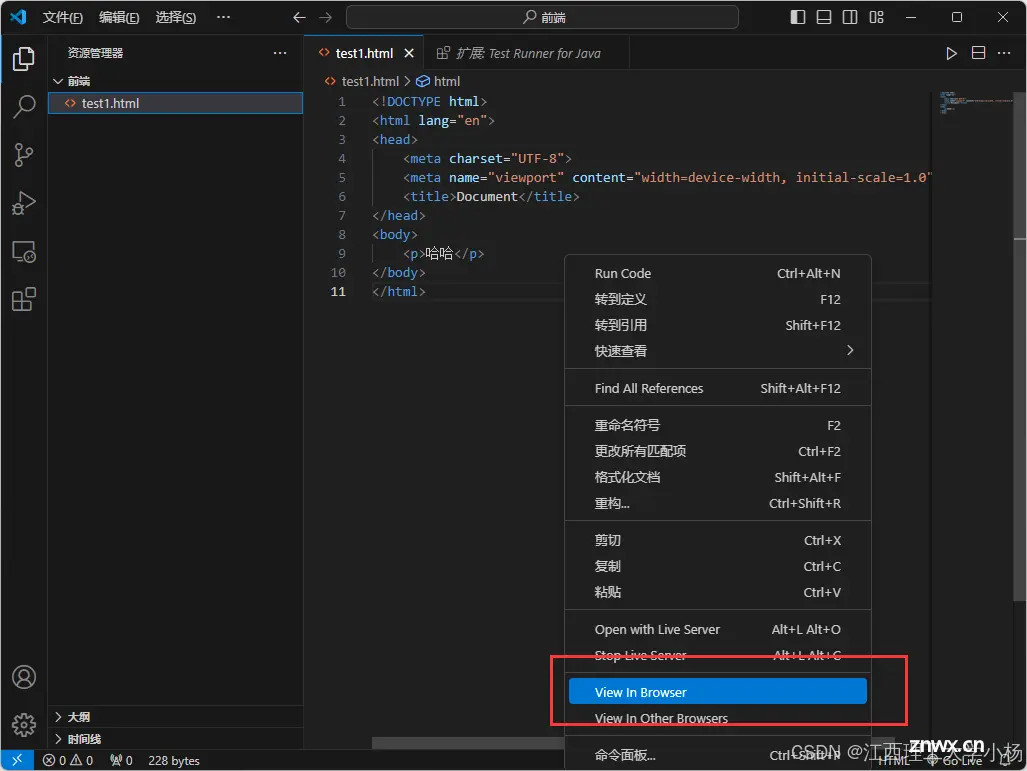
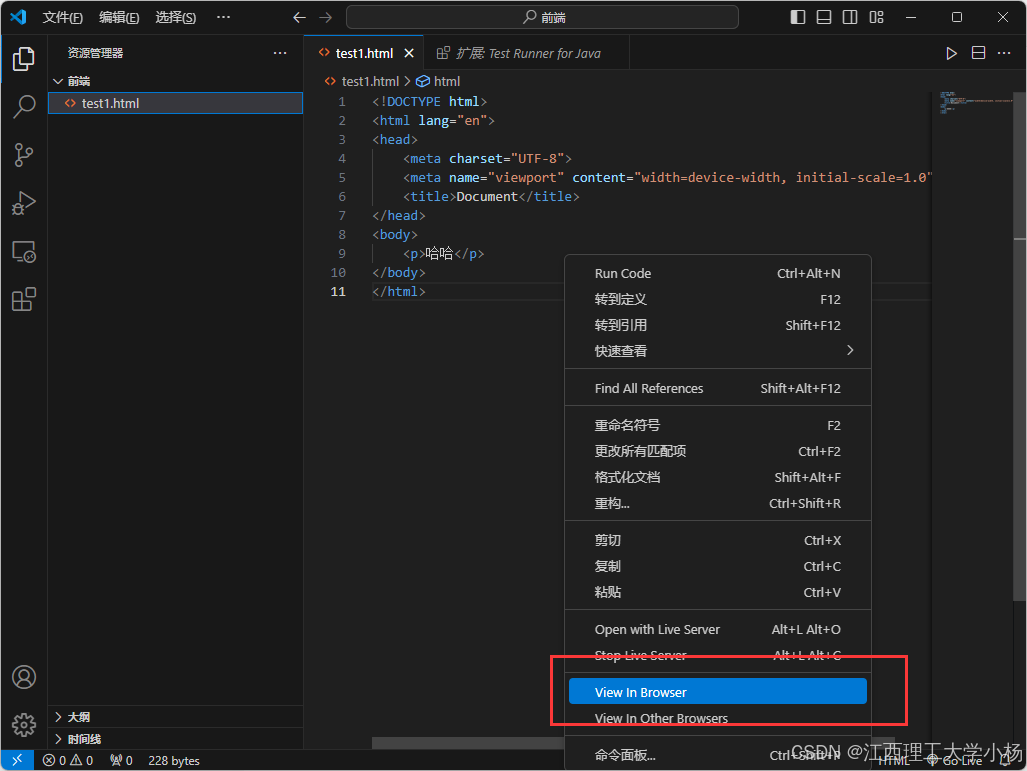
右击鼠标,点击View in Browser


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。