VScode搭建C/C++开发环境
stackY、 2024-06-13 16:05:12 阅读 73

目录
1.VScode是什么?
2.VScode的下载和安装
2.1下载和安装
下载:
安装:
2.2环境的介绍
环境介绍:
安装中文版插件 :
3.VScode配置C/C++开发环境
3.1下载和配置MinGW-w64 编译器套件
下载:
配置Mingw64:
3.2安装C/C++插件
3.3重启VScode
4.在VSCode上编写C语言代码并编译成功
4.1打开文件夹
4.2新建C语言文件、编写C语言代码
4.3设置C/C++编译的选项:c_cpp_properties.json
4.4 创建执行任务:tasksjson
4.5编译+执行
4.5.1编译
4.5.2执行
5.再写一个代码该怎么办?
5.1方法1:
5.2方法2
6.一个工程中有多个.c文件该怎么去编译呢?
6.1拷贝文件
6.2调整tasks.json文件中的内容
6.3执行
7. VScode的调试
7.1创建launch.json 文件
7.2开始调试
1.VScode是什么?
Visual Studio Code 简称 VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。
所谓的跨平台指的是可以在多种环境下都可以使用:
2.VScode的下载和安装
2.1下载和安装
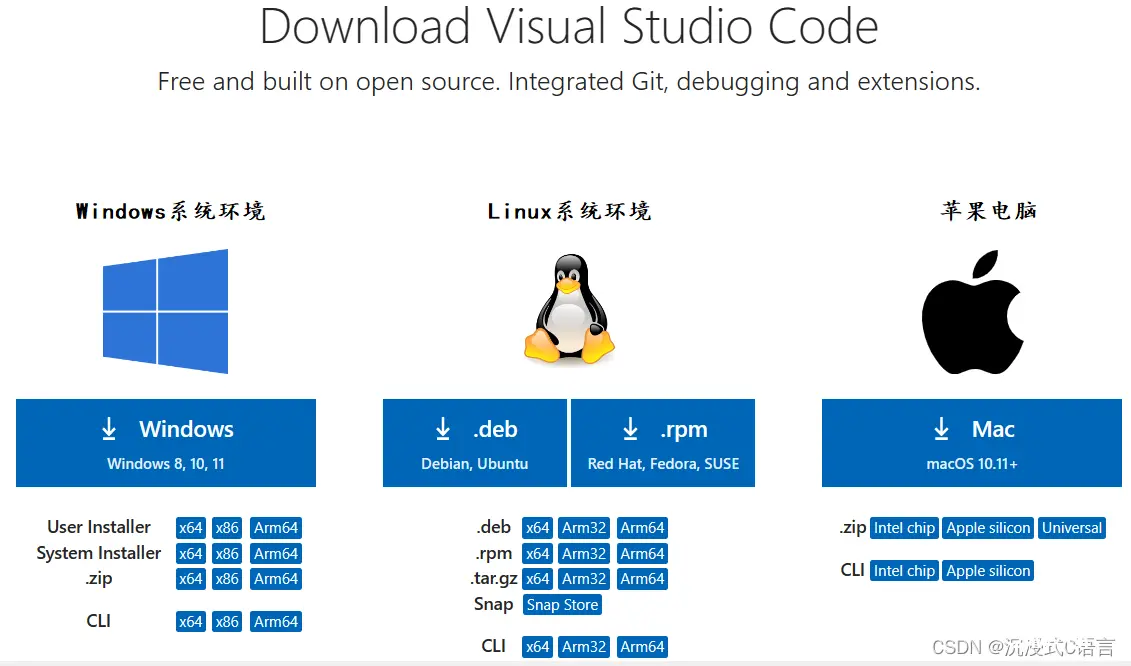
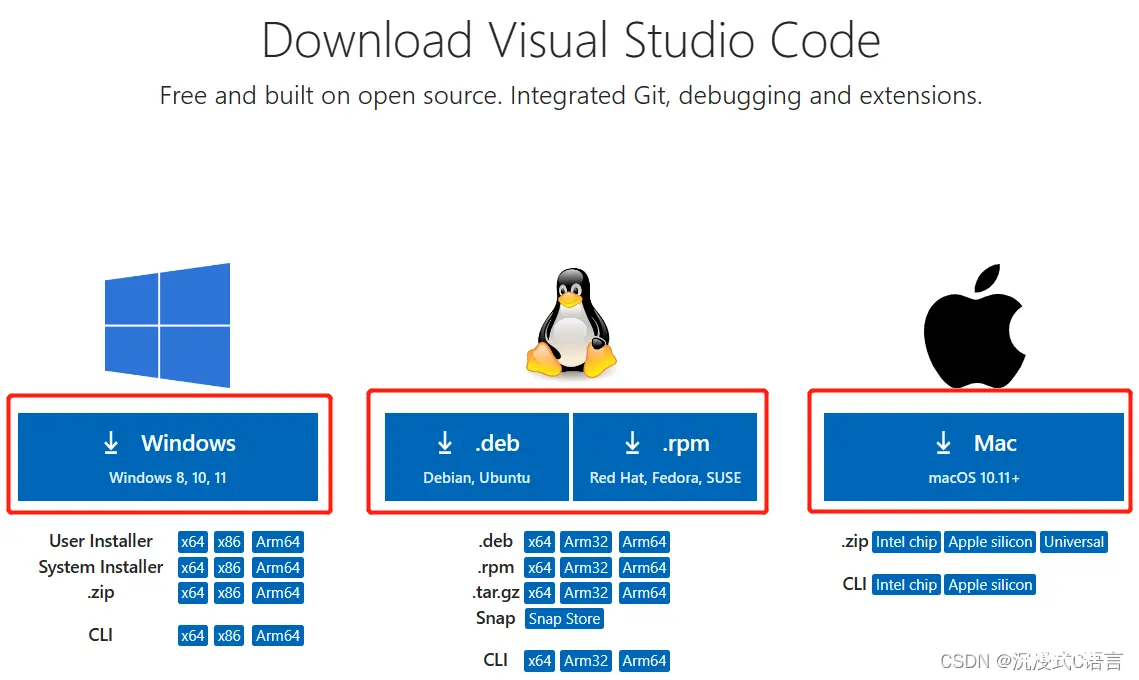
下载:
下载地址:https://code.visualstudio.com/download

根据自己的需要进行下载即可。
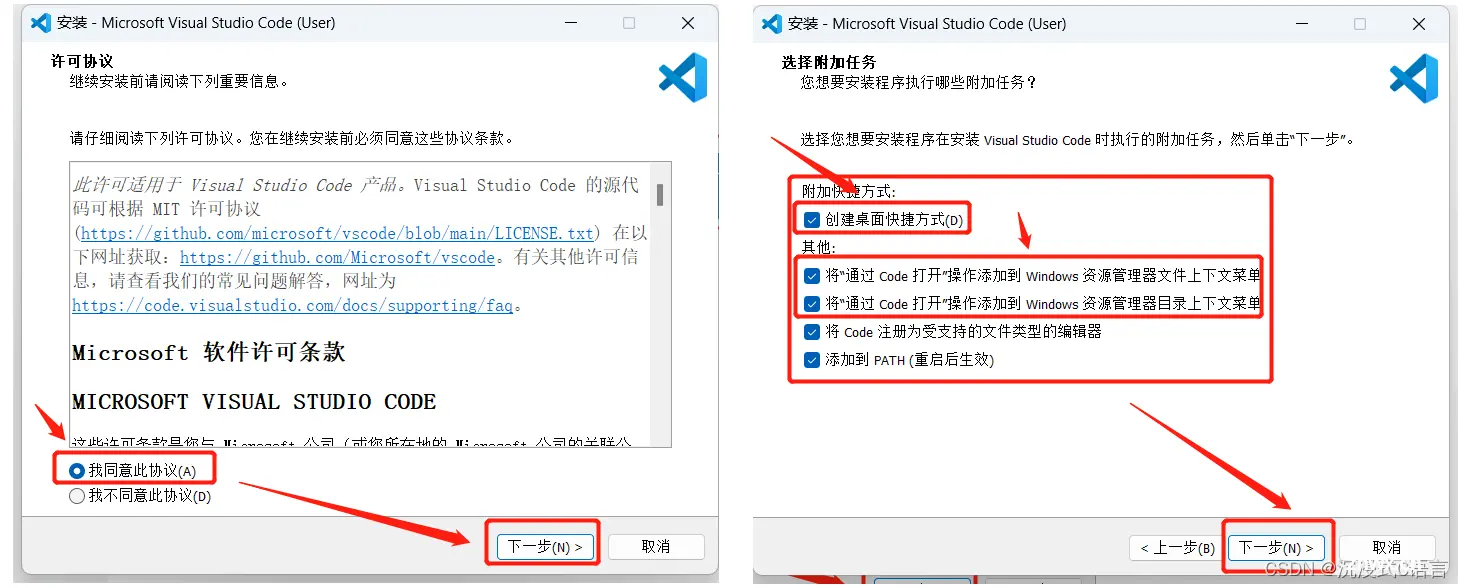
安装:
双击安装包,选择合适的目录

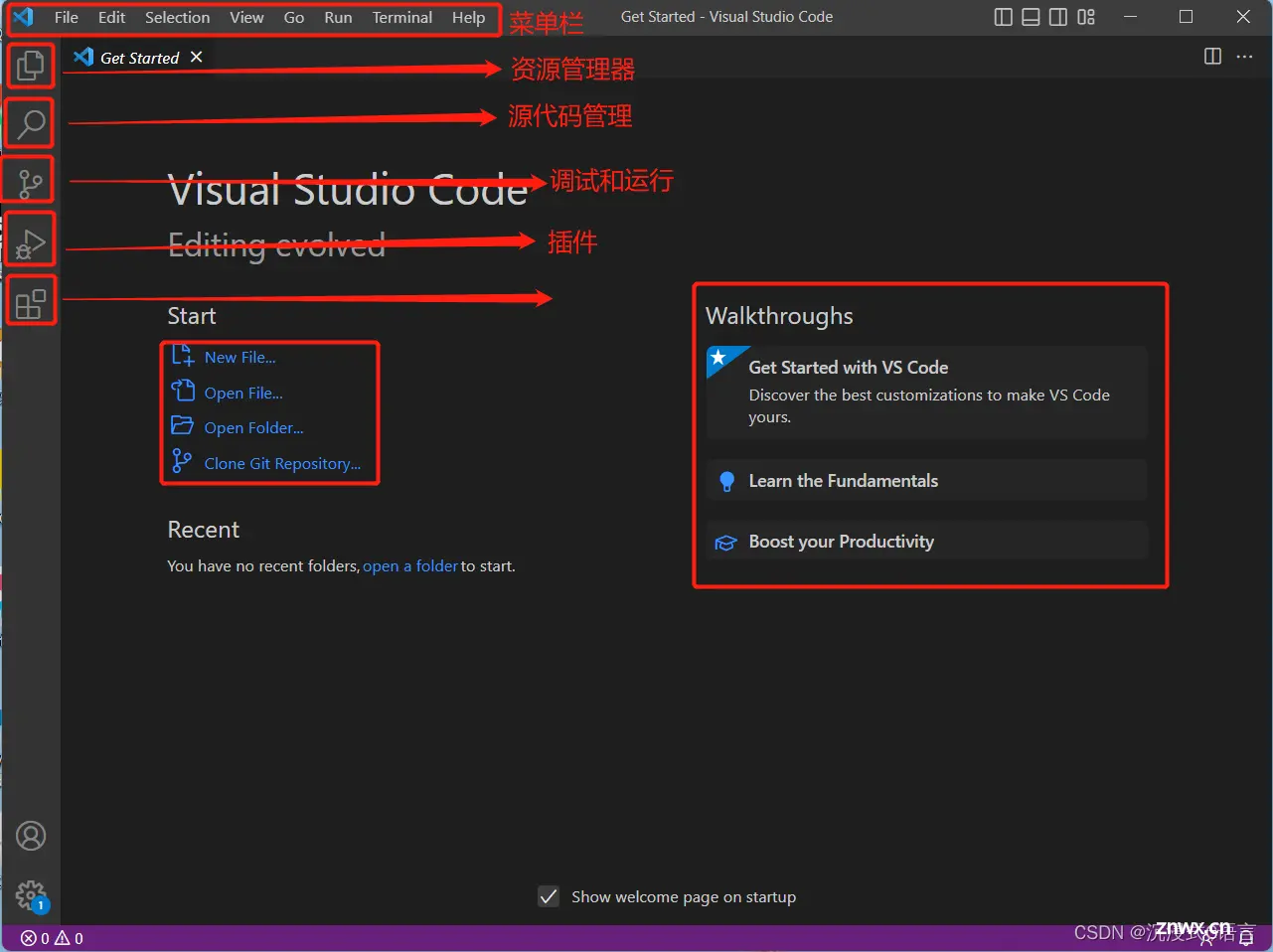
2.2环境的介绍
环境介绍:

安装中文版插件 :
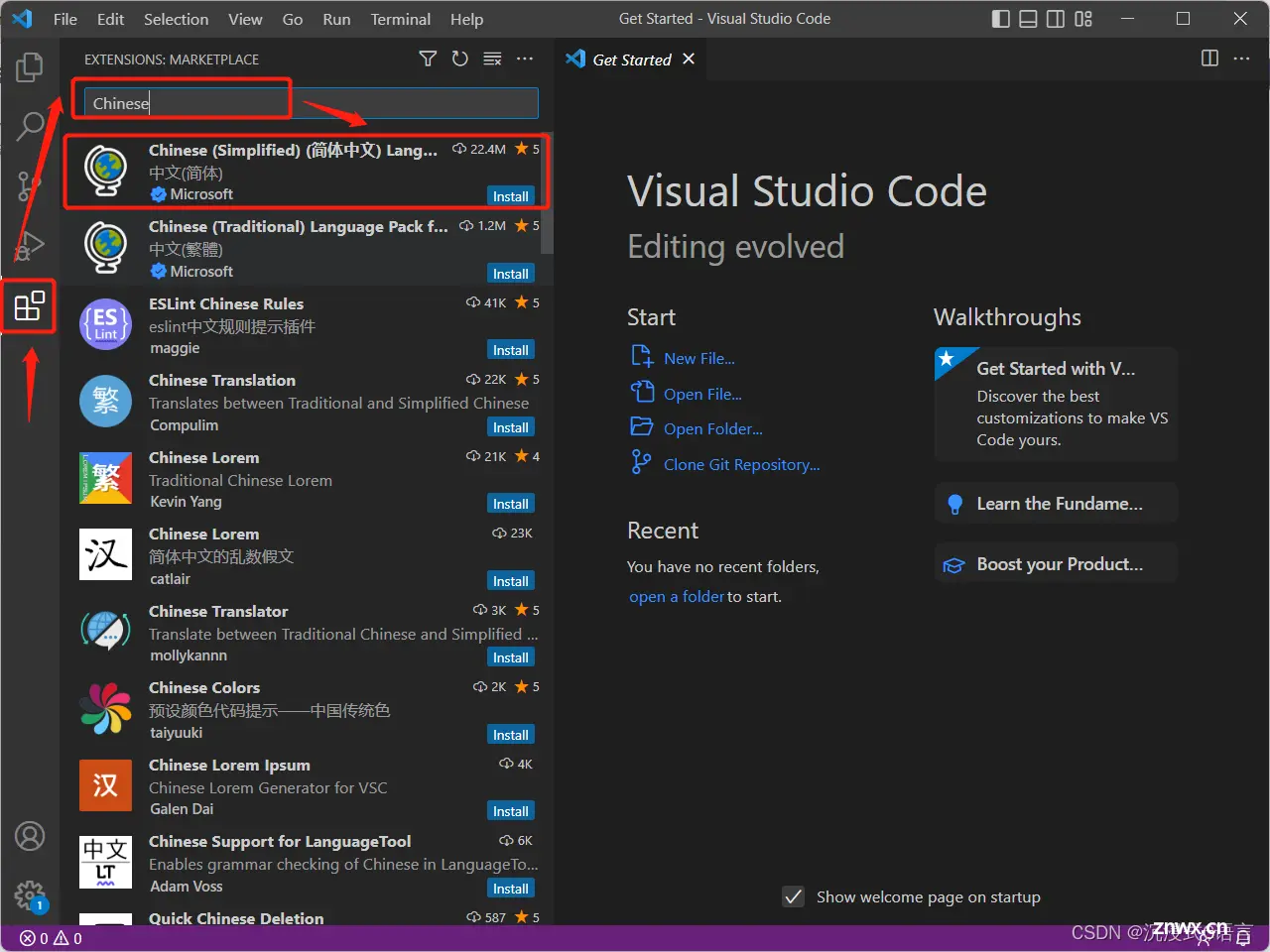
毕竟这个VScode 默认是英文的,如果使用不习惯的话,可以安装中文插件,将VSCode的界面汉化的,在左边的侧边栏中点击插件,就可以搜索: Chinese,显示的第一个插件就是汉化包,直接安装即可。

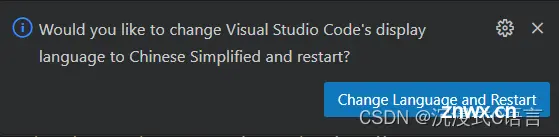
点击Install下载插件,安装完汉化包后,立马就在右下角提示,如下窗口,点击蓝色文字,会自动重启VSCode,即可汉化使用,非常方便。

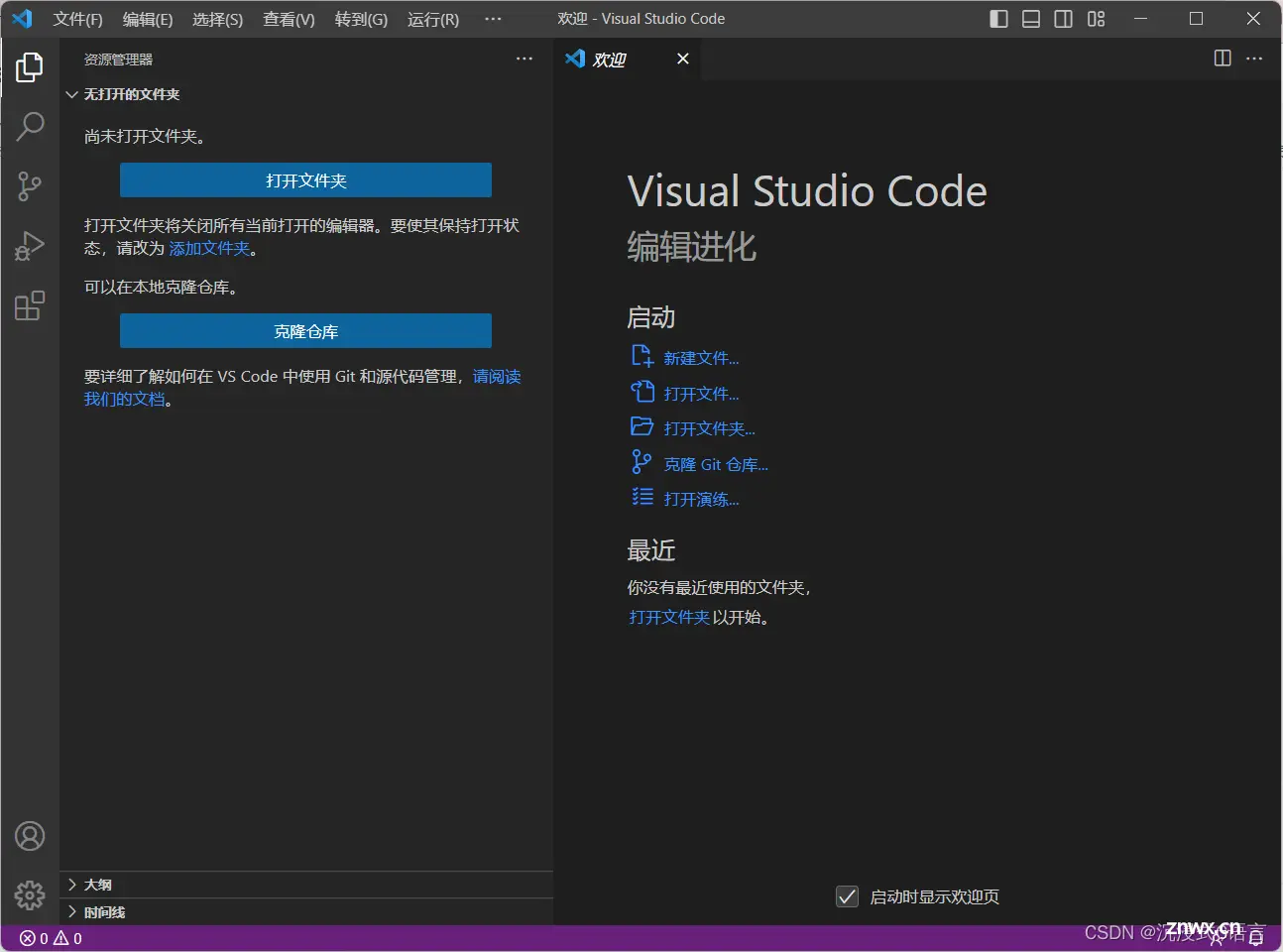
汉化之后的界面:

3.VScode配置C/C++开发环境
VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。为了方便,我们就使用 MinGW-w64,MinGW-W64 是移植到Windows平台的一个gcc编译器,使用起来也是非常方便的。下面我们就演示怎么下载和配置MinGw-w64。
3.1下载和配置MinGW-w64 编译器套件
下载:
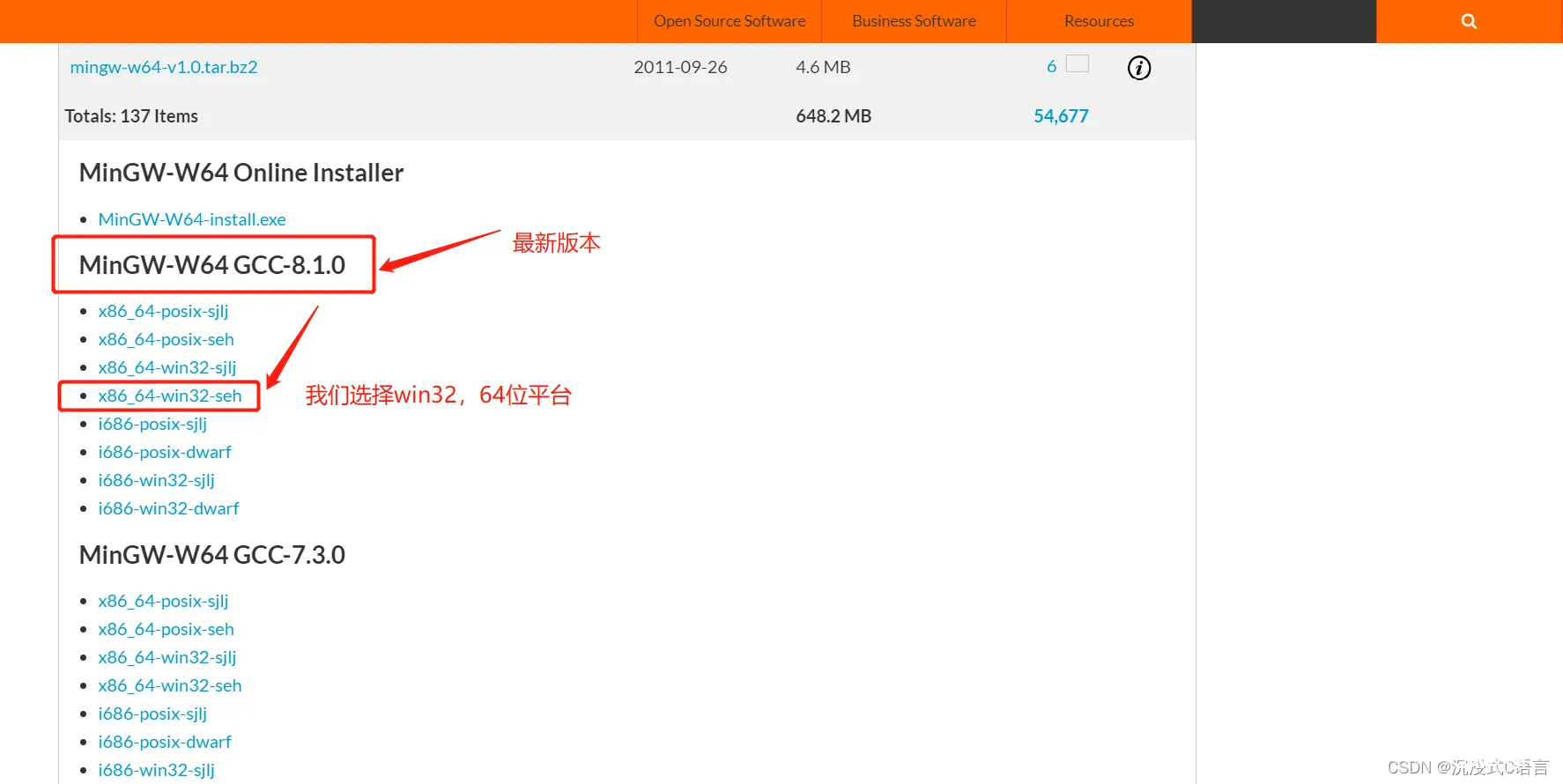
下载地址:https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/
要注意,进入网站不要直接点击下载,往下面拉,找到下图所对应的位置:
直接点击,就会自动进行下载,下载完成之后会得到这样的一个压缩包:
如果你和我一样使用的是360压缩软件,就可以得到这样的压缩包,如果使用的是别的压缩软件,得到的压缩包可能有所差异,但是名字都是一样的。
然后解压缩,这里要注意,需要将解压缩之后的mingw放在一个容易管理的路径下,以便使用,比如放在C/D盘的根目录下面。
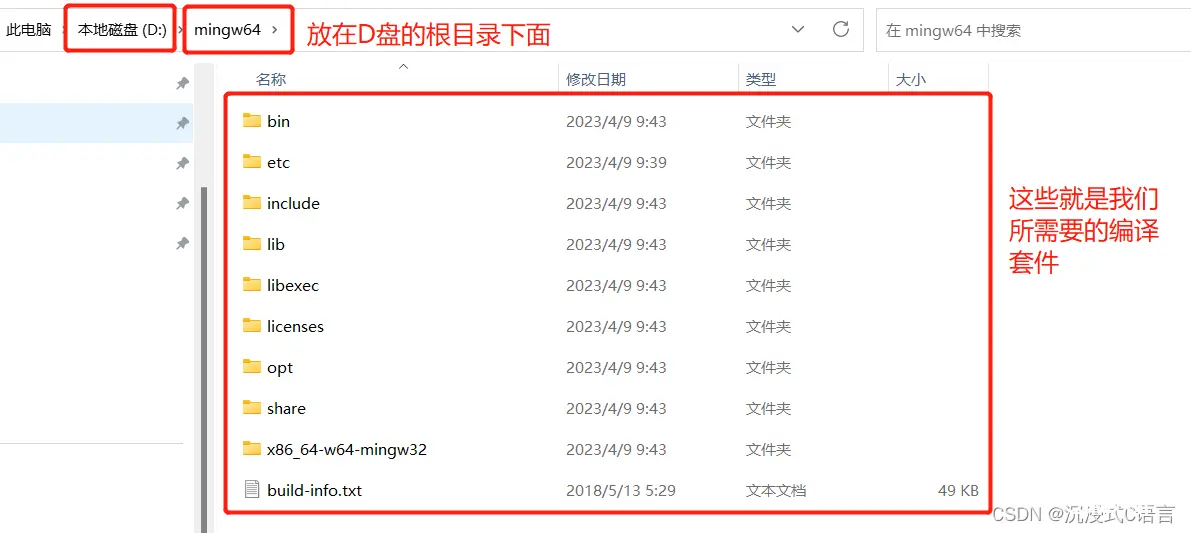
解压之后就得到了这样的一个文件,然后点击进入,里面有一个mingw64的文件,这就是我们所下载的编译套件,然后将他拷贝一份,直接放在C/D盘的根目录下面。
此时mingw64的编译器路径就是:D:\mingw64
配置Mingw64:
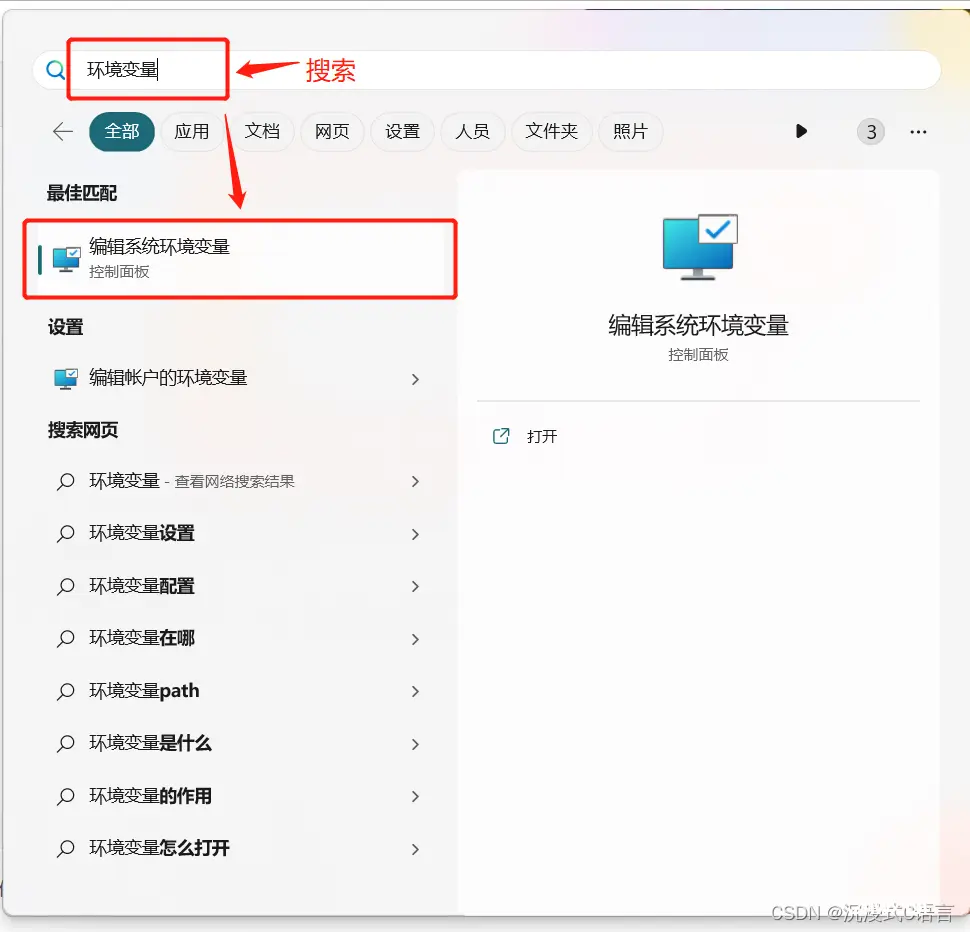
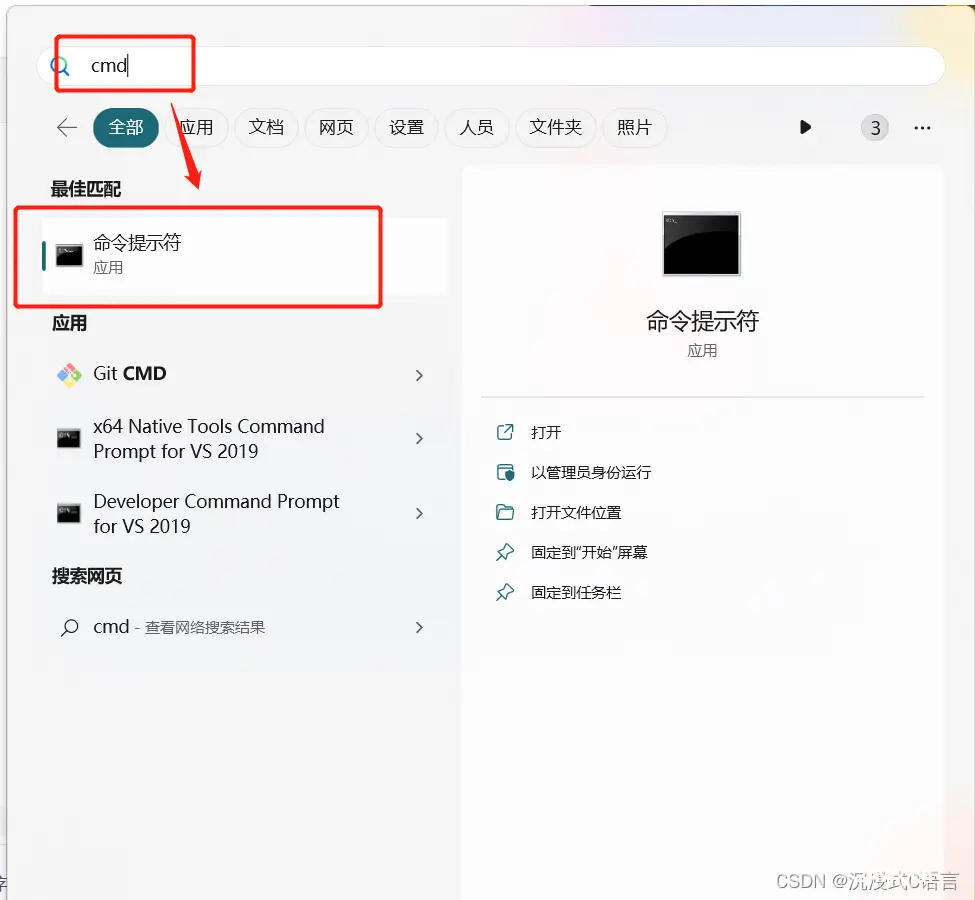
在windows电脑上,按win+s快捷键,或者直接在在搜索框中搜: 环境变量,就能看到:
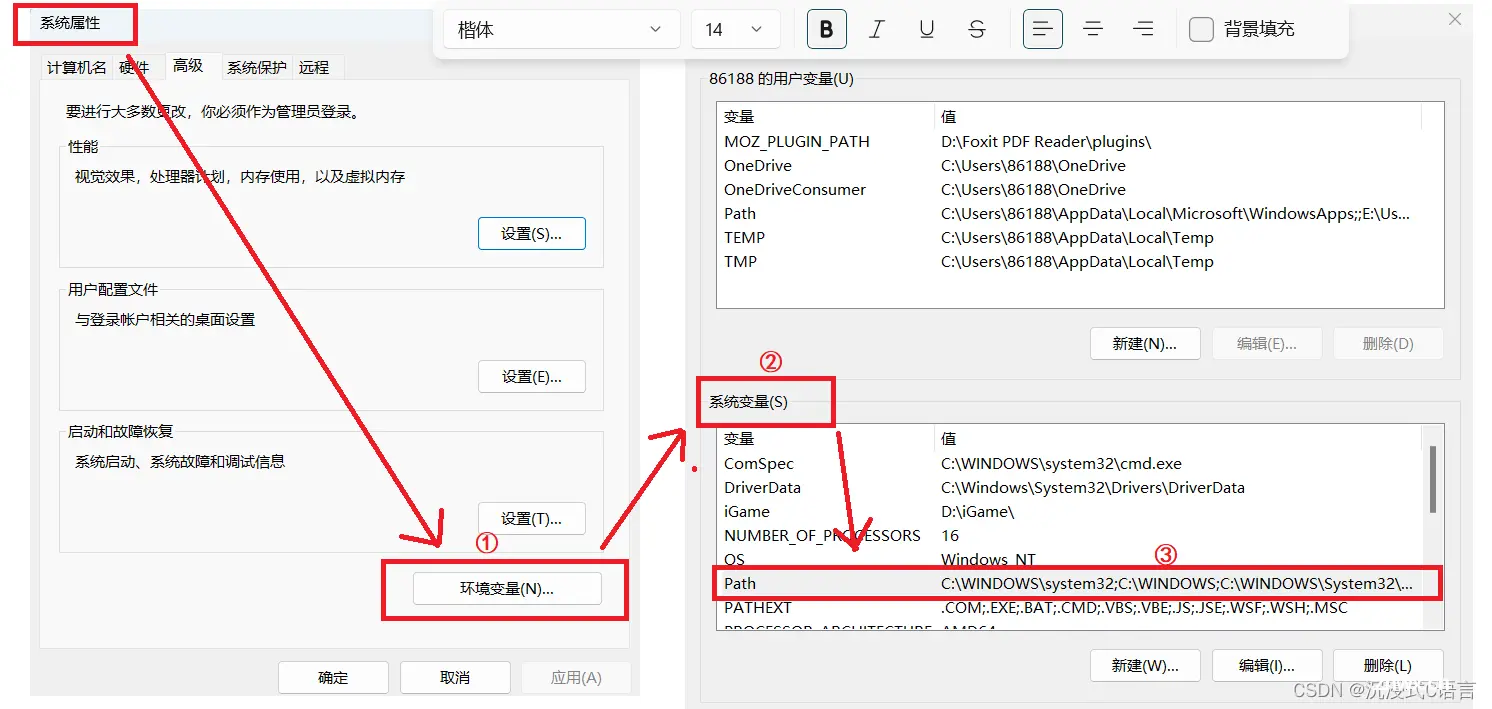
然后点击,进去之后找到环境变量,然后在下面的系统变量中找到Path:
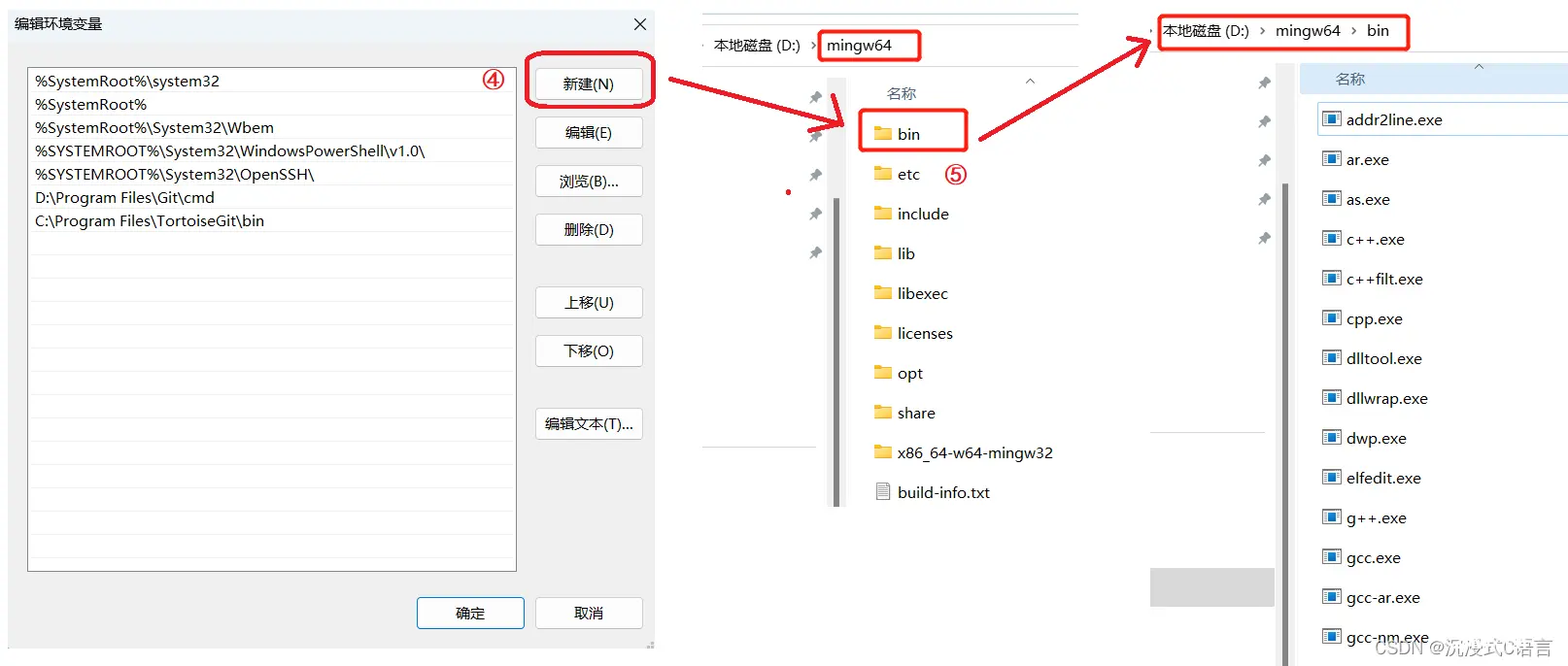
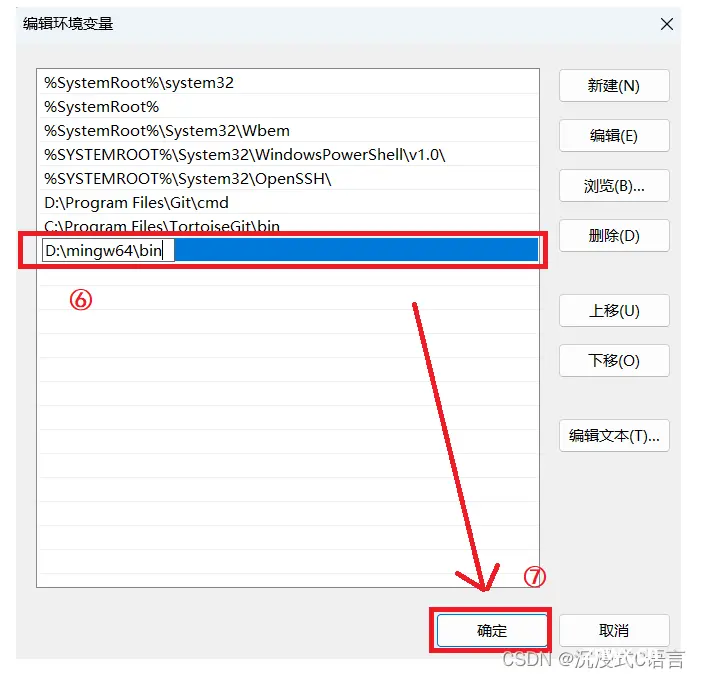
然后点击进入Path:点击新建,然后将mingw64中的bin文件的路径拷贝进去,然后依次点击确定
需要将我们打开的三个窗口都点击确定即可配置完成!!
在操作完之后,我们最好验证一下:
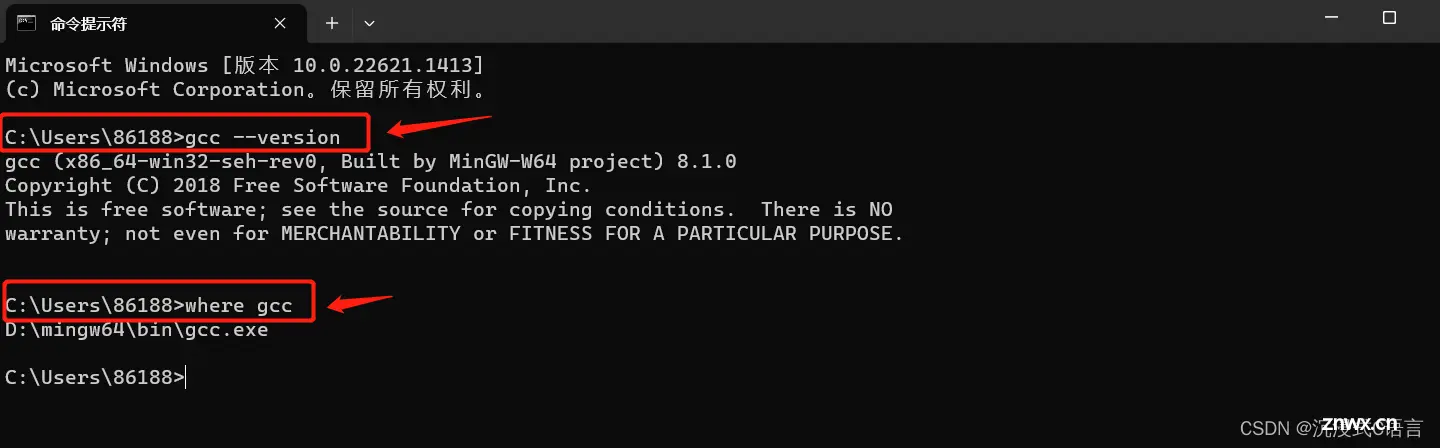
在windows电脑上打开cmd窗口,输入: gcc -version 或者 where gcc ,要是能看到下面的界面,就说明MinGW-w64的编译器套件已经配置好了。
如果输入命令之后出现这个界面那么证明已经配置成功。
3.2安装C/C++插件
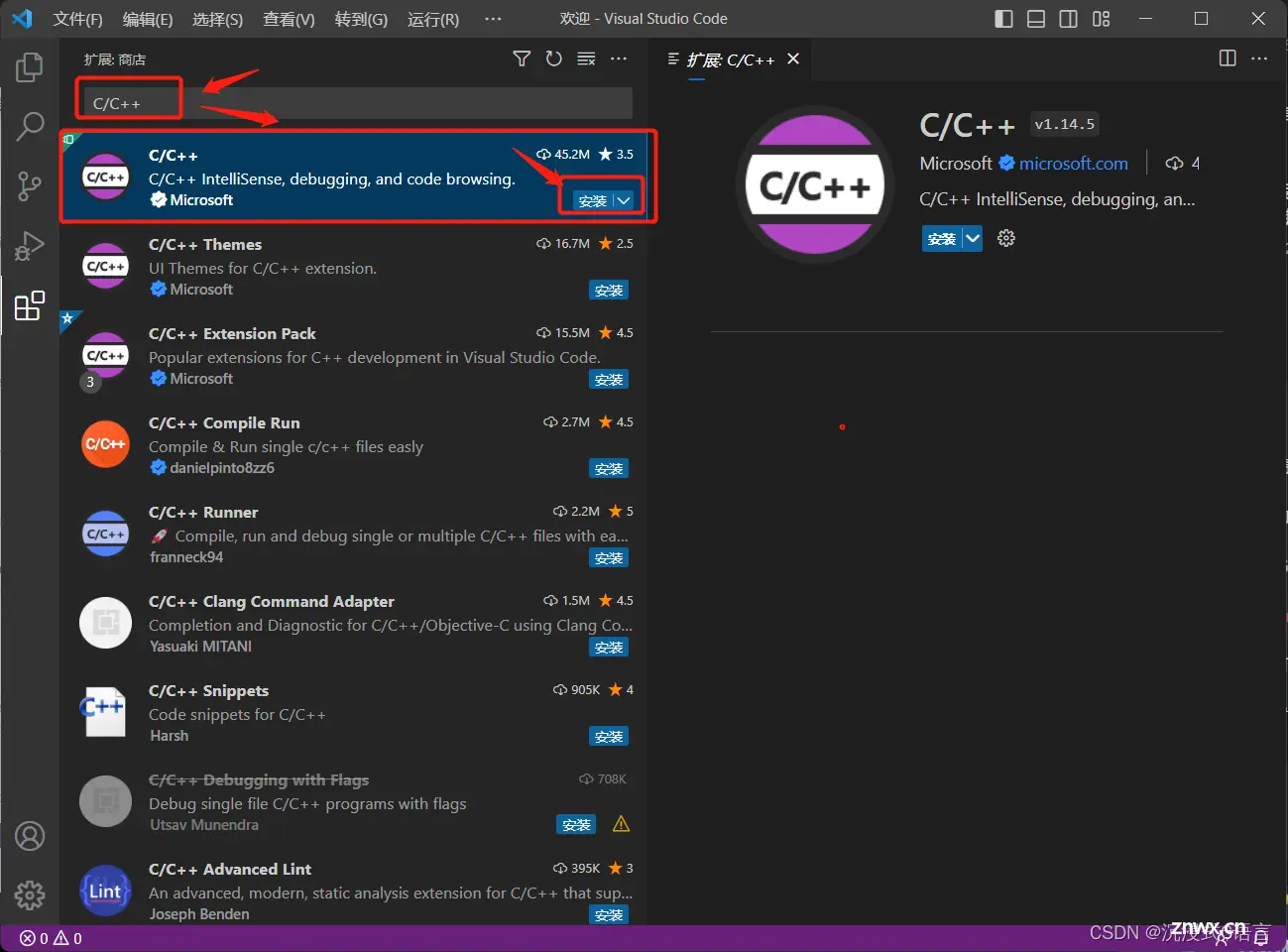
要在VSCode上编译代码,还得配置C/C++插件,再次在VSCode的插件中搜索: C/C++,点击安装。
3.3重启VScode
重启VScode是为了让我们之前的配置都生效,以便在后面的使用过程中不会出现错误
4.在VSCode上编写C语言代码并编译成功
4.1打开文件夹
在VSCode上写代码都是首先要打开文件夹的,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。
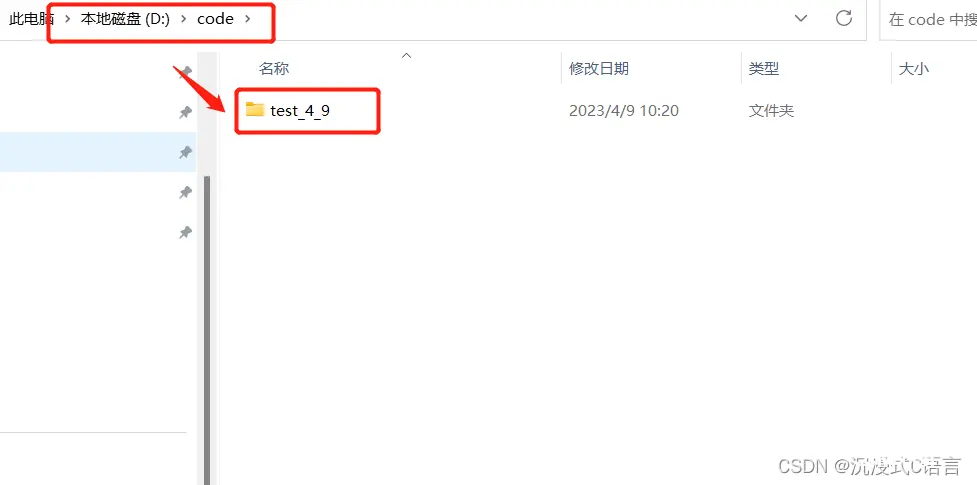
在写代码前,我们想清楚想把代码放在什么地方管理,比如: 在D盘下,我创建一个code的文件夹,我希望以后我写的代码都管理在code目录下,然后每天写的代码我再使用一个文件夹管理,比如: test_4_9,如下图:
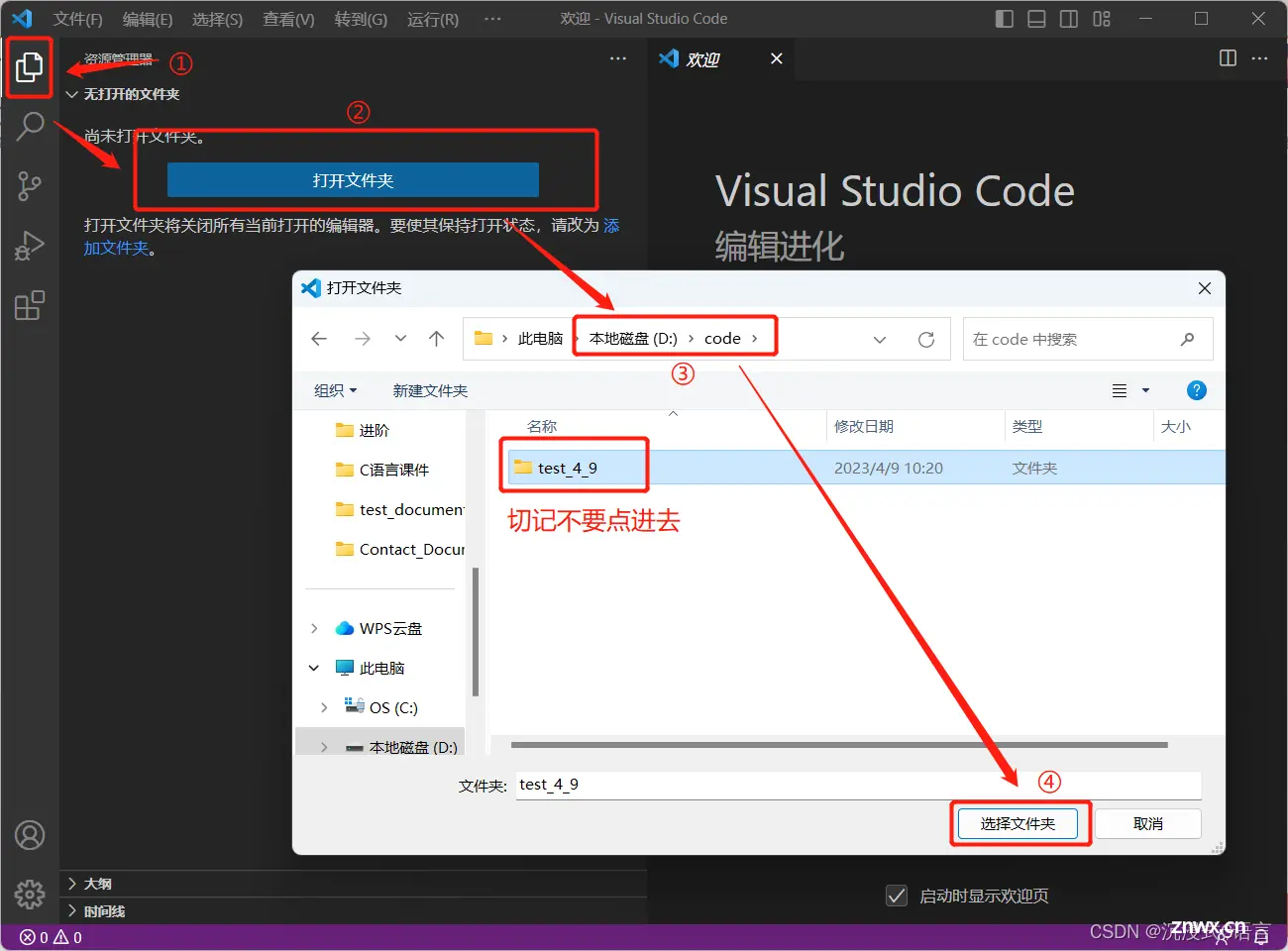
然后我们需要在VScode中添加这个文件夹,打开VScode左边的文件资源管理器,然后点击打开文件夹,将我们创建好的文件添加进去:
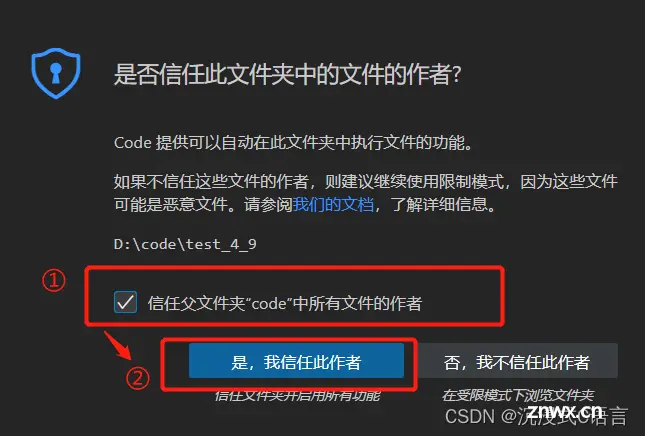
然后勾选信任,进行下一步:
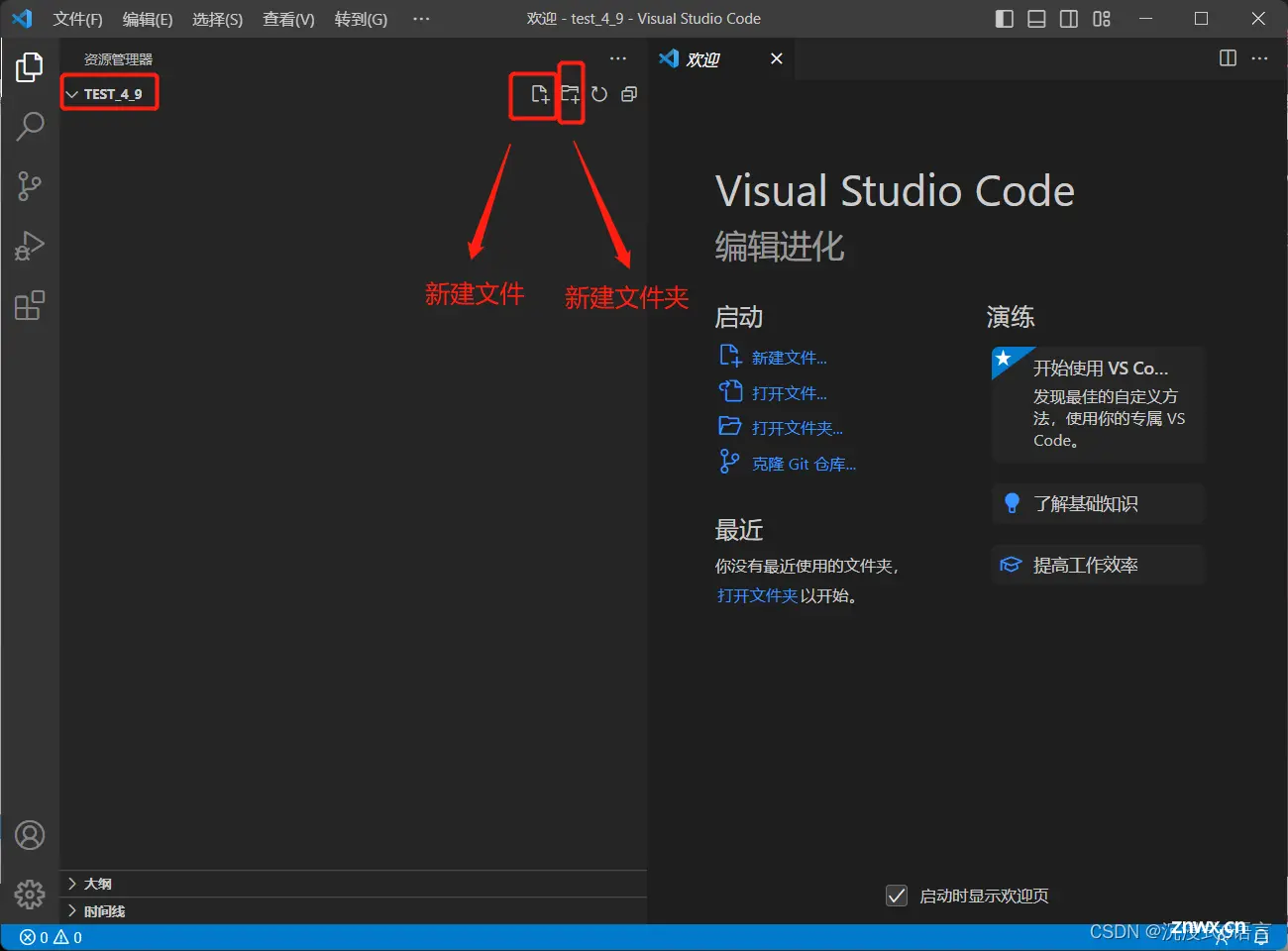
打开成功之后发现VScode里面显示的都是大写字母:
4.2新建C语言文件、编写C语言代码
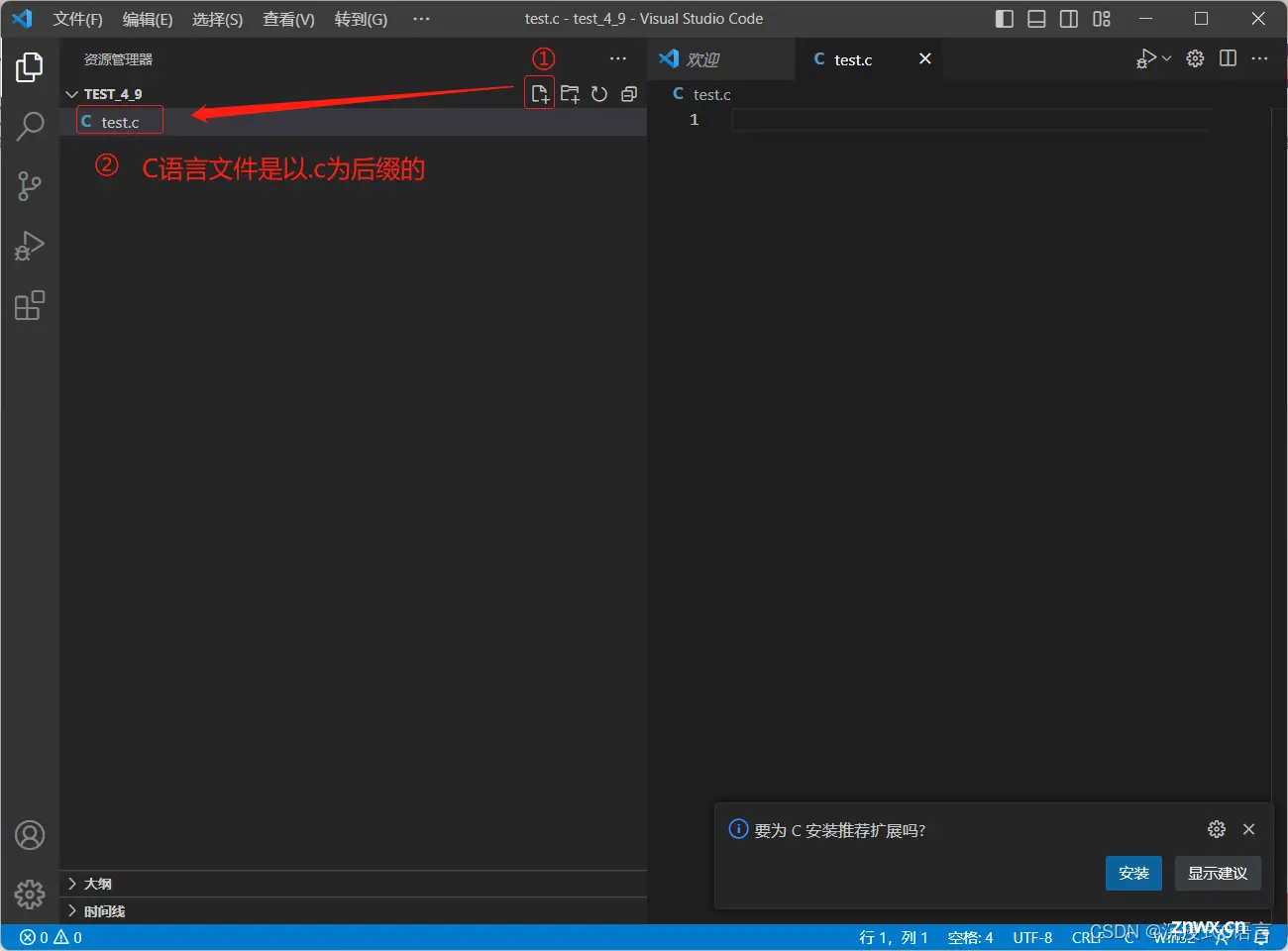
创建C语言文件:
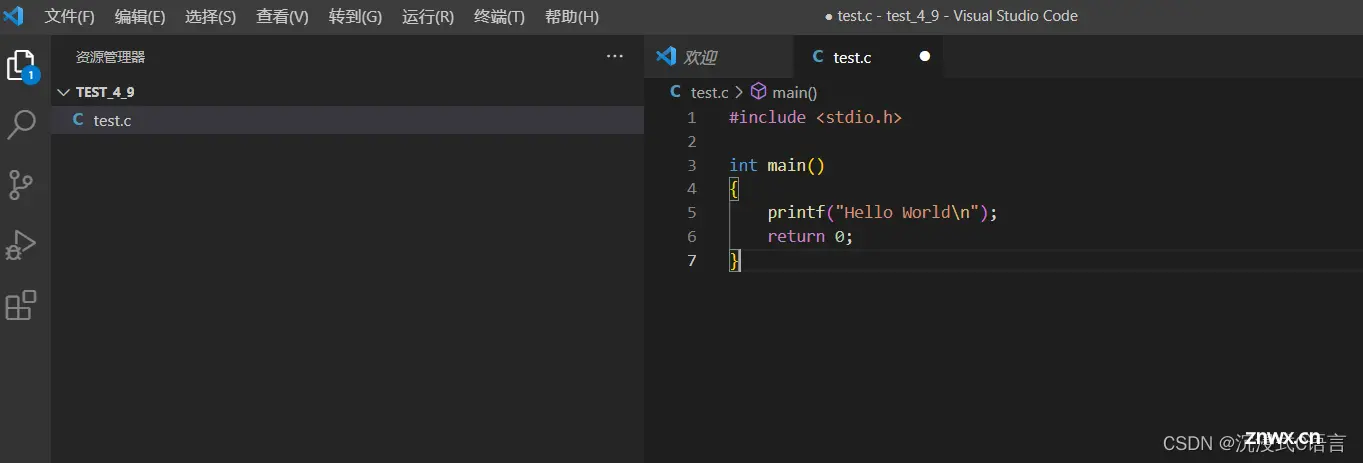
然后我们就可以编写C语言代码了,比如要在屏幕上打印Hello World:
4.3设置C/C++编译的选项:c_cpp_properties.json
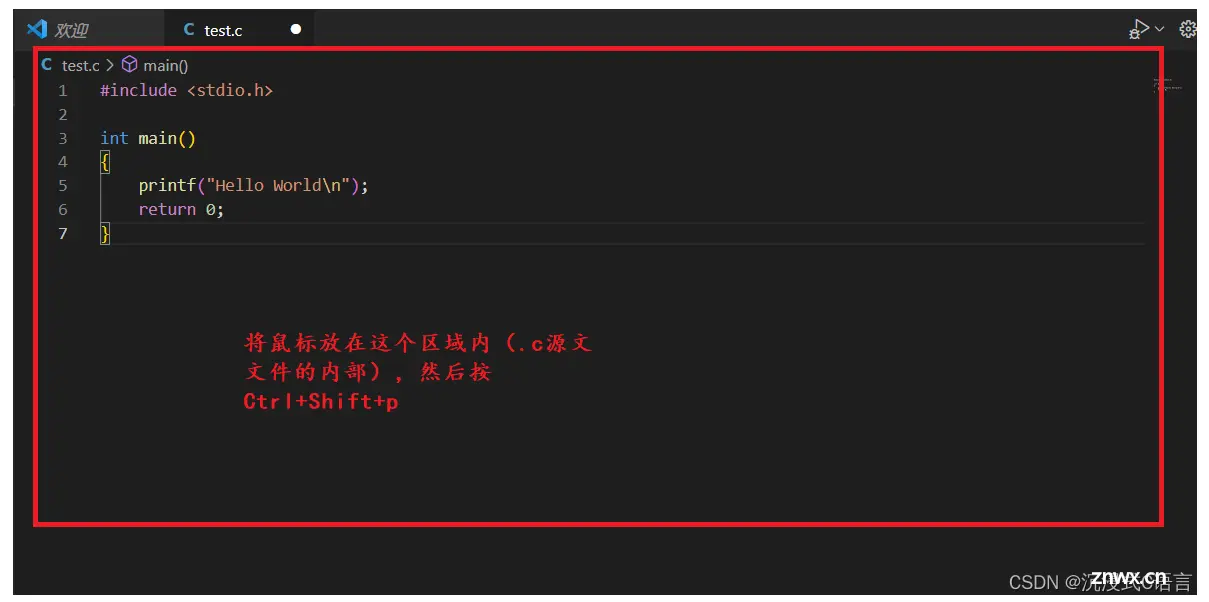
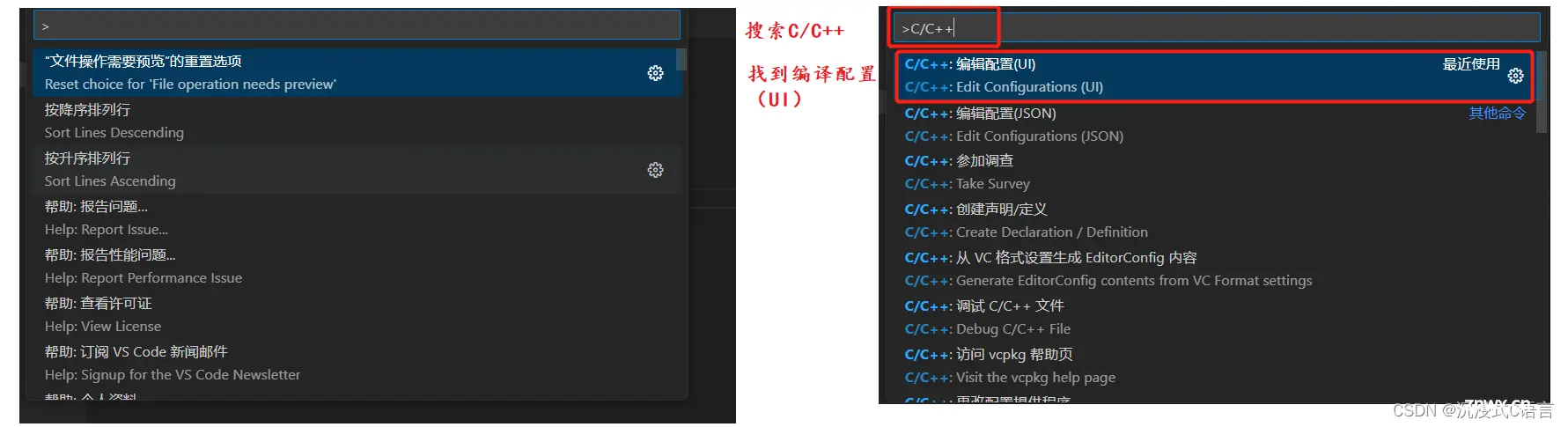
鼠标点在.c的源文件内部,按 Ctrl+Shift+p 快捷键,在弹出的界面中选择: [C/C++:编配置(UI)],然后进入设置页面。
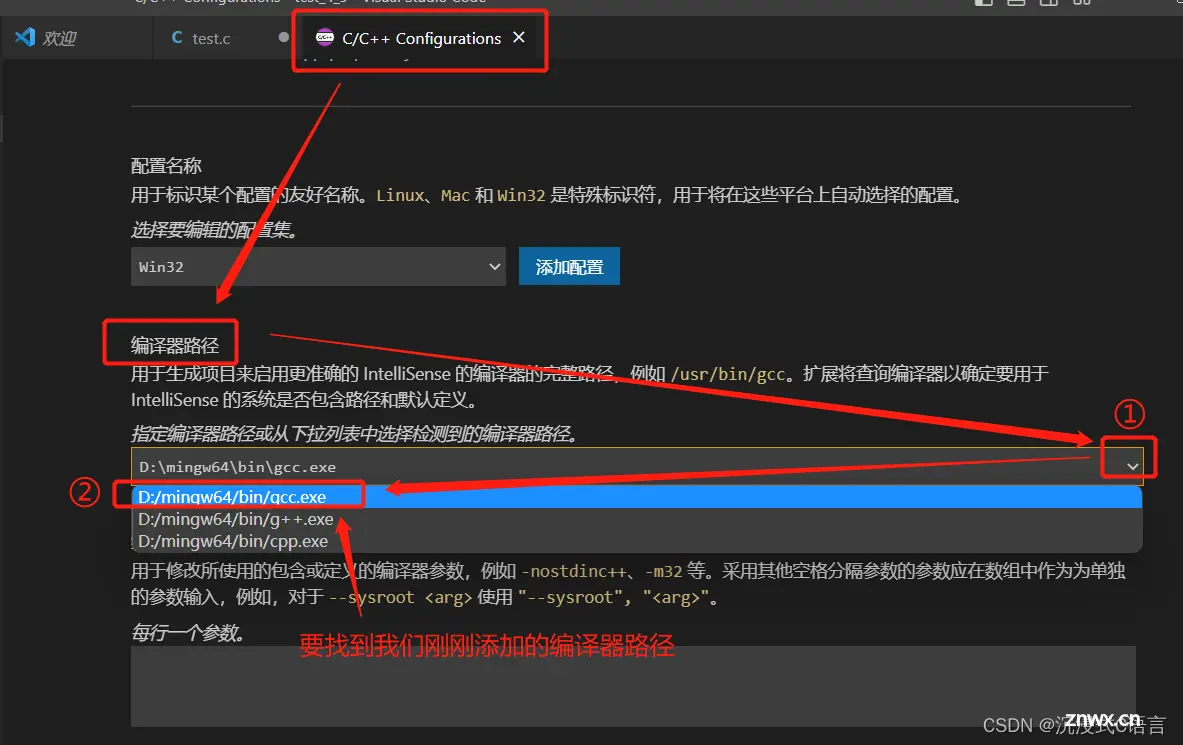
点进去之后我们要设置我们的编译器路径和IntelliSense 模式:
4.4 创建执行任务:tasksjson
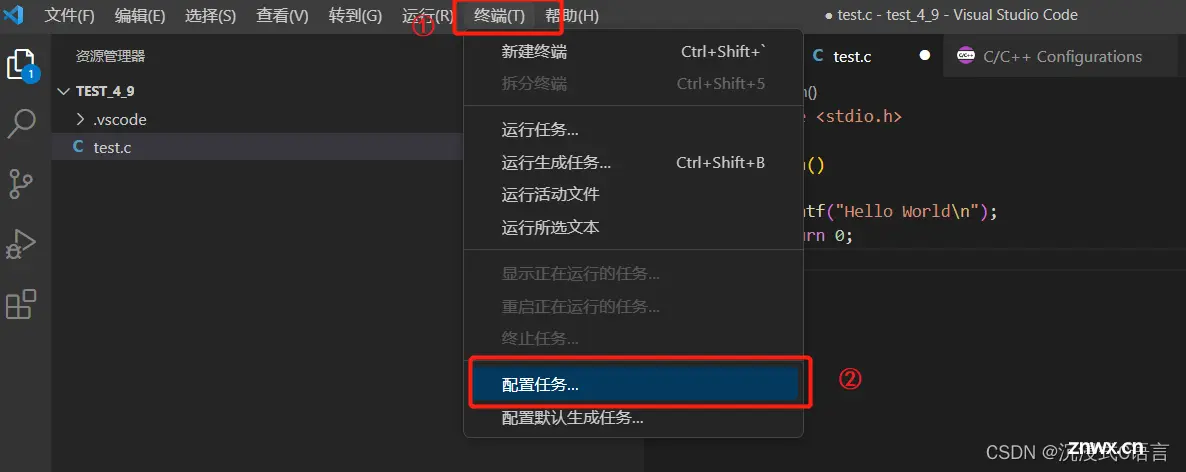
要编译代码,我们接下来,在终端中:配置任务,如下图:
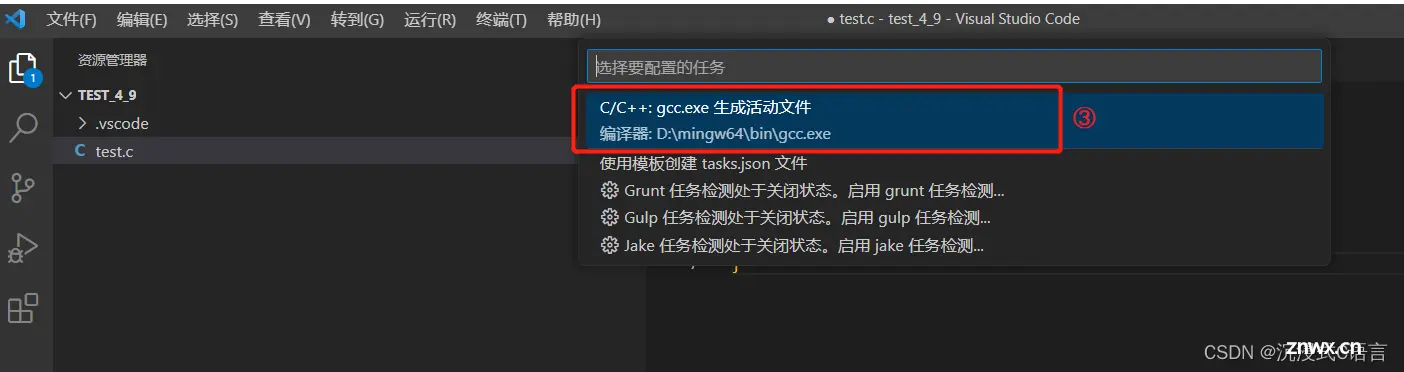
然后选择gcc.exe:
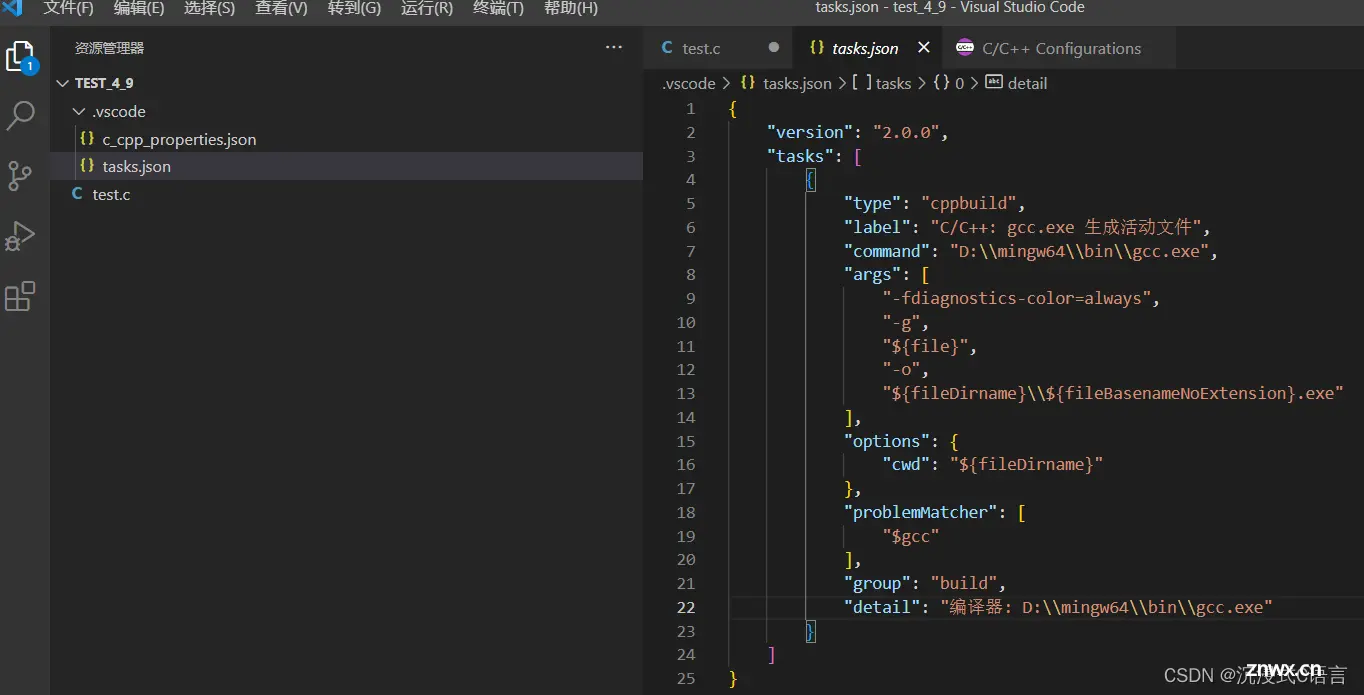
打开之后就会出现一个新的文件夹:这个文件是专门来执行编译任务的。
4.5编译+执行
4.5.1编译
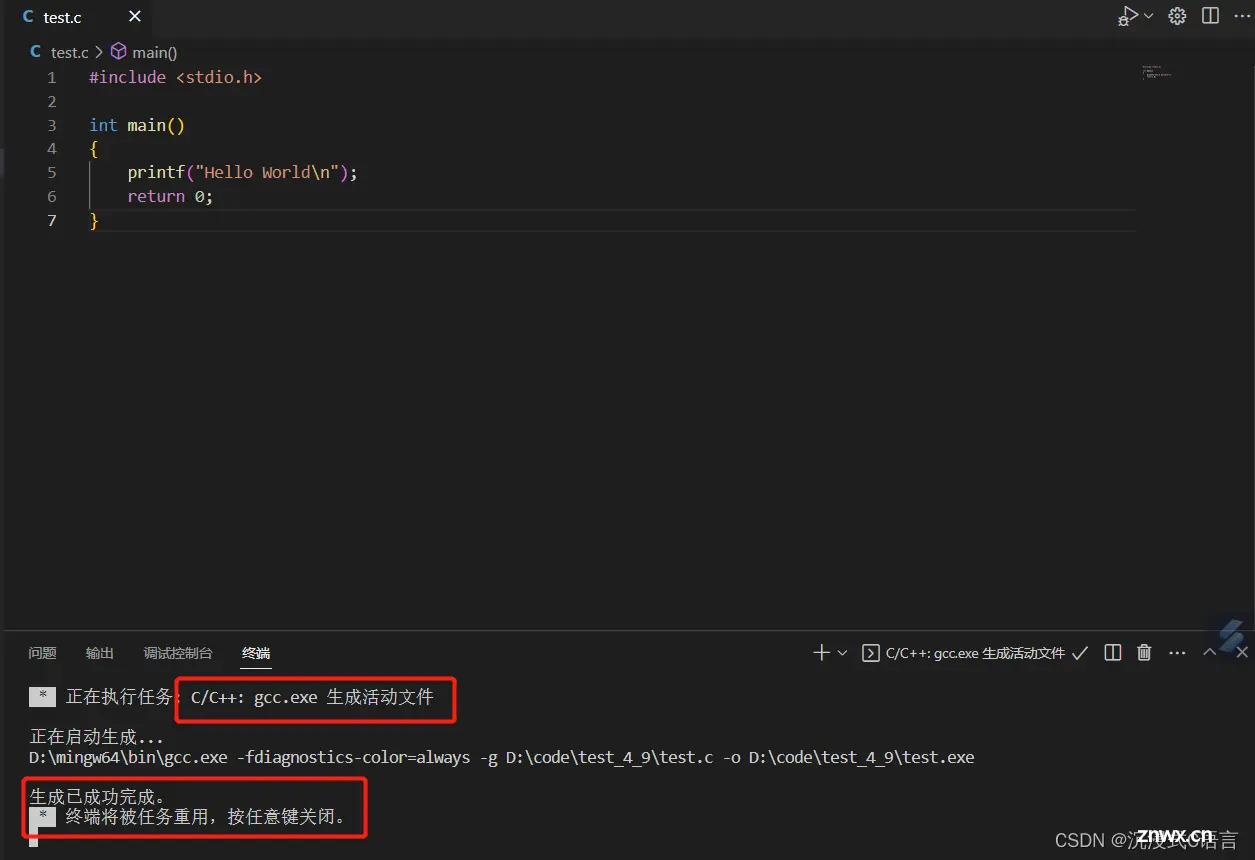
完成了上述的步骤,我们就准备好了所有的准备,接下来就可以编译并生成可执行程序了。具体操作如下:
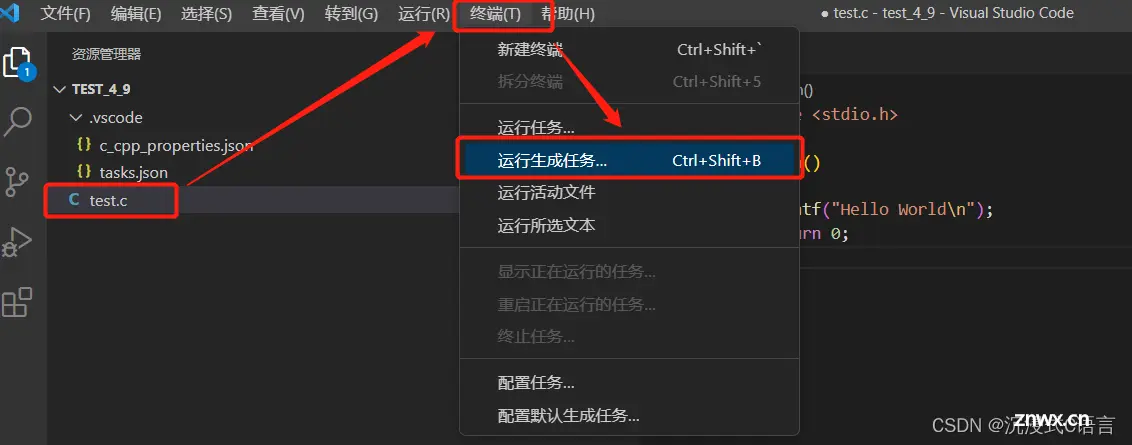
1.鼠标点在要编译的C语言代码中
2.然后执行[终端]->[运行生成任务]
执行成功之后会生成一个test.exe的可执行程序:
4.5.2执行
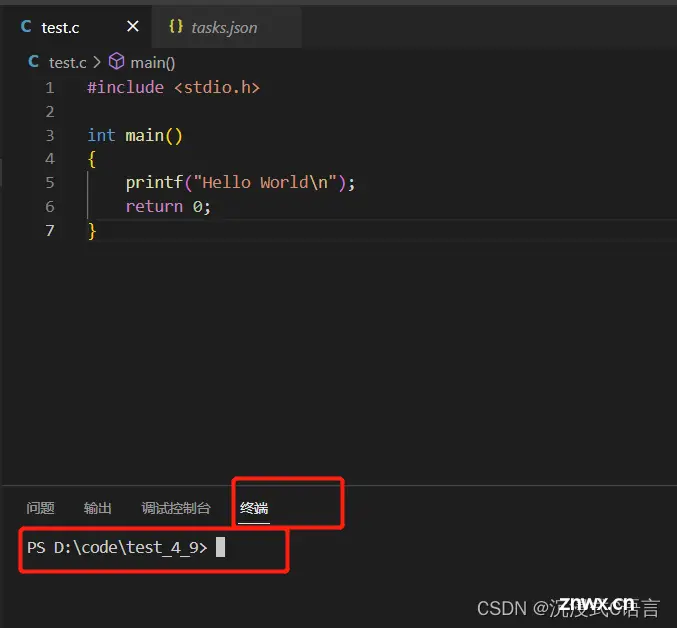
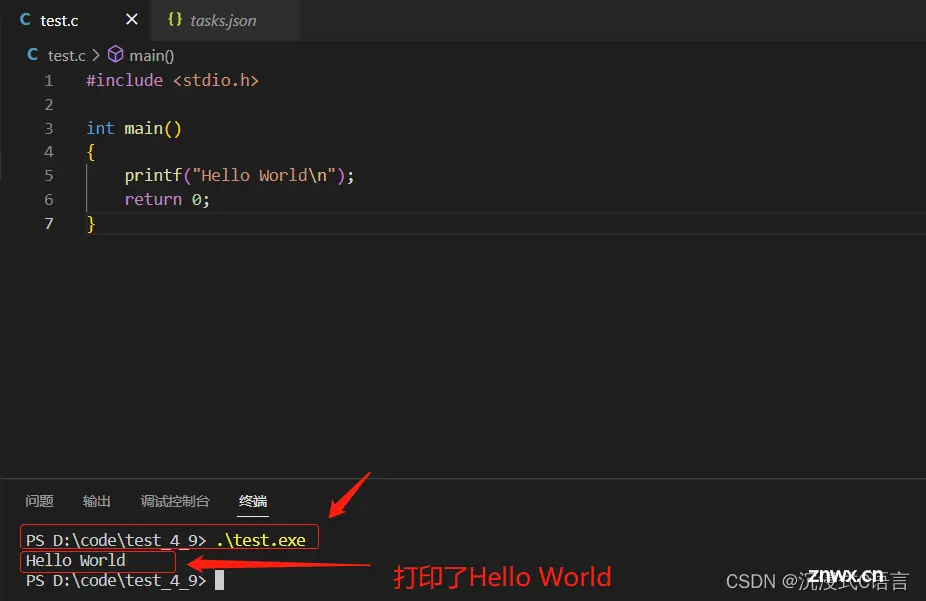
然后将上一次运行之后的终端关闭,然后按键盘的 Ctrl+ `(Esc下面的按键)快捷键,打开VSCode自带的终端,就可以运行代码了这时输入: .\可执行程序的名字,即可以执行代码,如下图:
然后输入命令:.\+可执行程序的名字:
5.再写一个代码该怎么办?
5.1方法1:
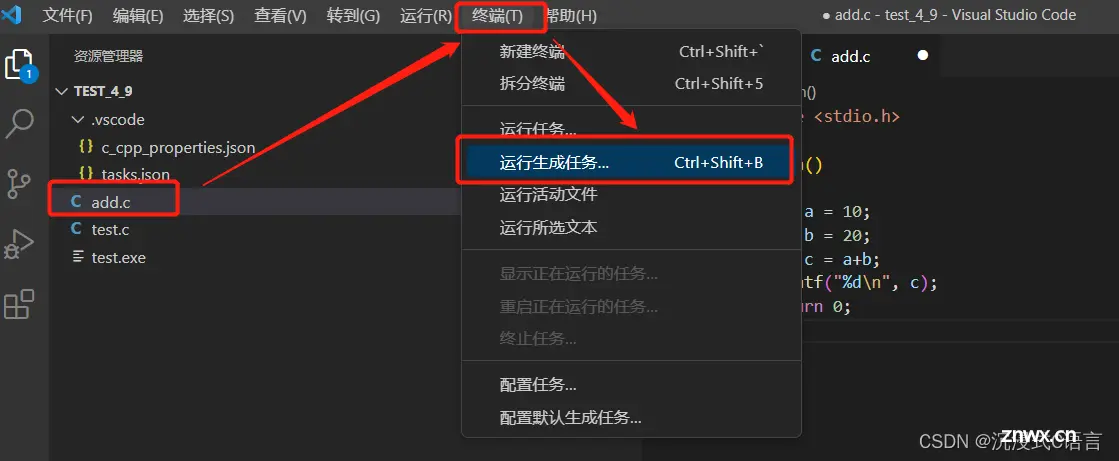
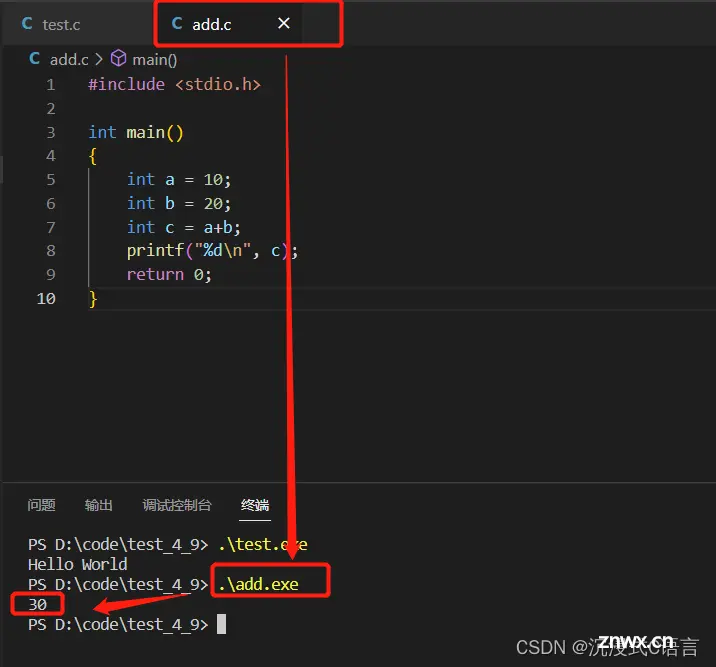
如果你的代码还是单独的一个.c文件,在当前打开文件夹中就可以编写,那直接在当前打开的文件中新建.c源文件,编写代码,对当前的代码,直接执行[终端]->[运行生成任务] :
然后再打开VScode自带的终端,输入.\+可执行程序名字:
5.2方法2
如果你要写的代码需要单独文件夹管理,那就再次打开新的文件夹来编写代码,编译和执行了。比如:新的代码需要放在test_4_10的文件夹中管理:
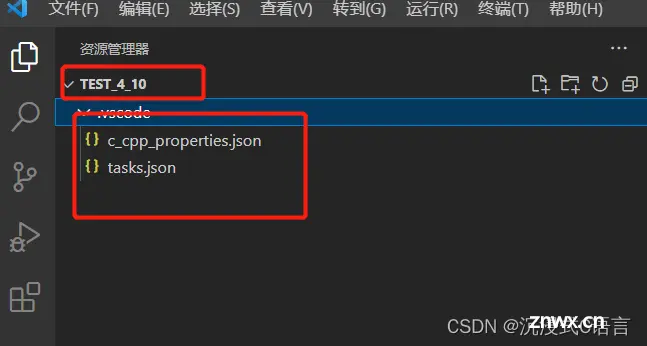
先创建新的文件夹test_4_10,然后将test_4_9中的vscode这个文件夹拷贝到test_4_10文件中,这时再在VScode中添加文件夹test_4_10之后就会发现新添加的文件夹中也有我们第一次创建文件夹的两个文件夹:
在我们新添加的文件中就出现了这两个文件
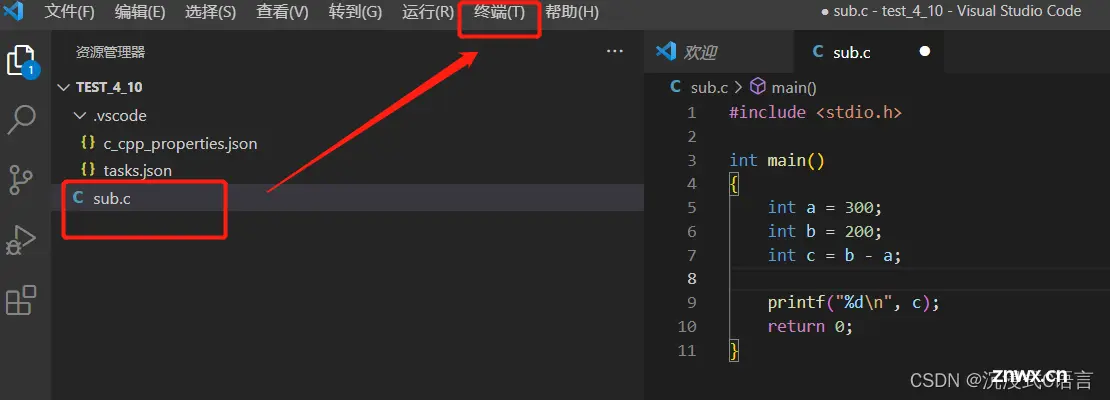
然后我们就可以编写代码了:
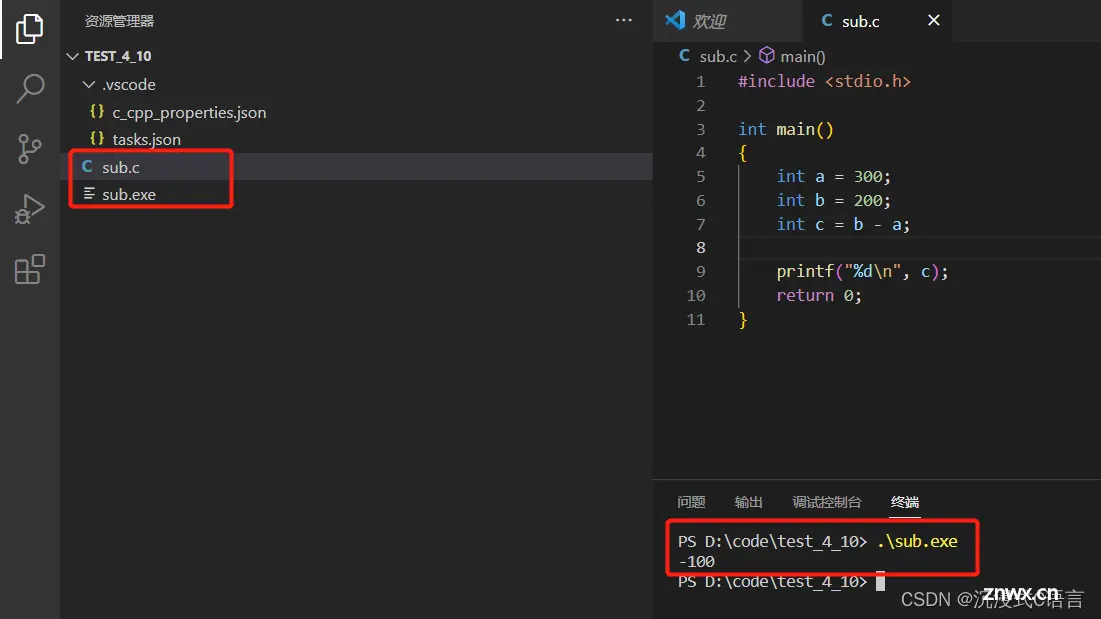
写好代码之后就可以正常的执行代码,过程和上面的过程一样:终端-》运行生成任务-》打开VScode自带的终端-》输入.\+可执行程序名字:
6.一个工程中有多个.c文件该怎么去编译呢?
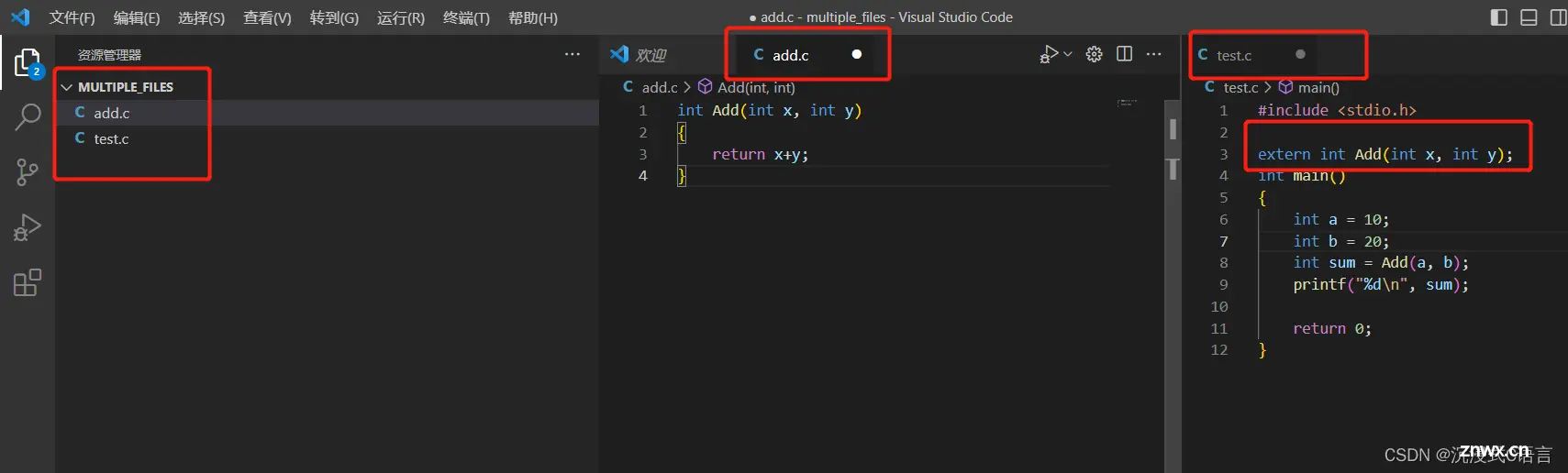
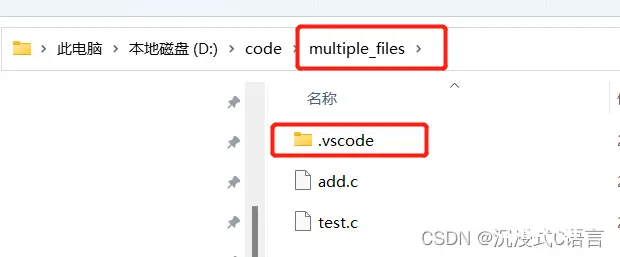
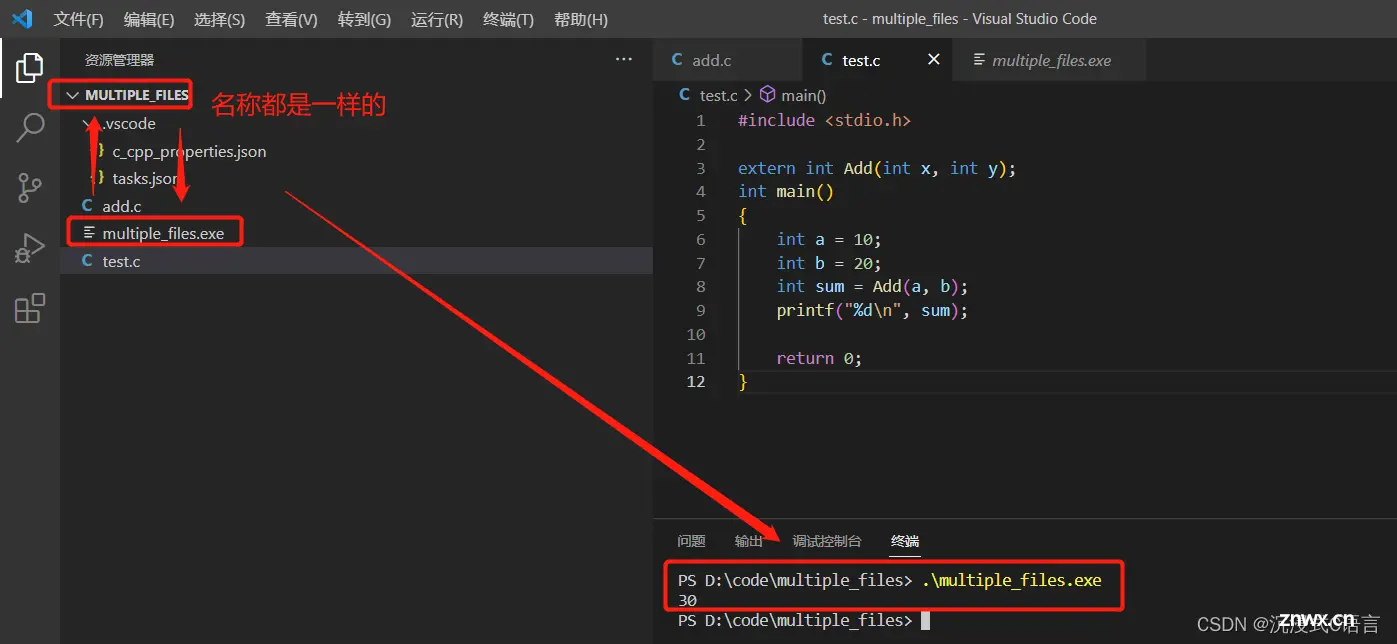
假设我们有一个工程multiple_files下面有多个文件需要编译,如下图:
在multiple_files下面有两个文件,需要执行一次加法运算,那我们该怎么去处理呢?
如何一次同时编译执行两个文件呢?
6.1拷贝文件
先把之前已经写好的配置文件拷贝一份放在multiple_files这个目录下面。

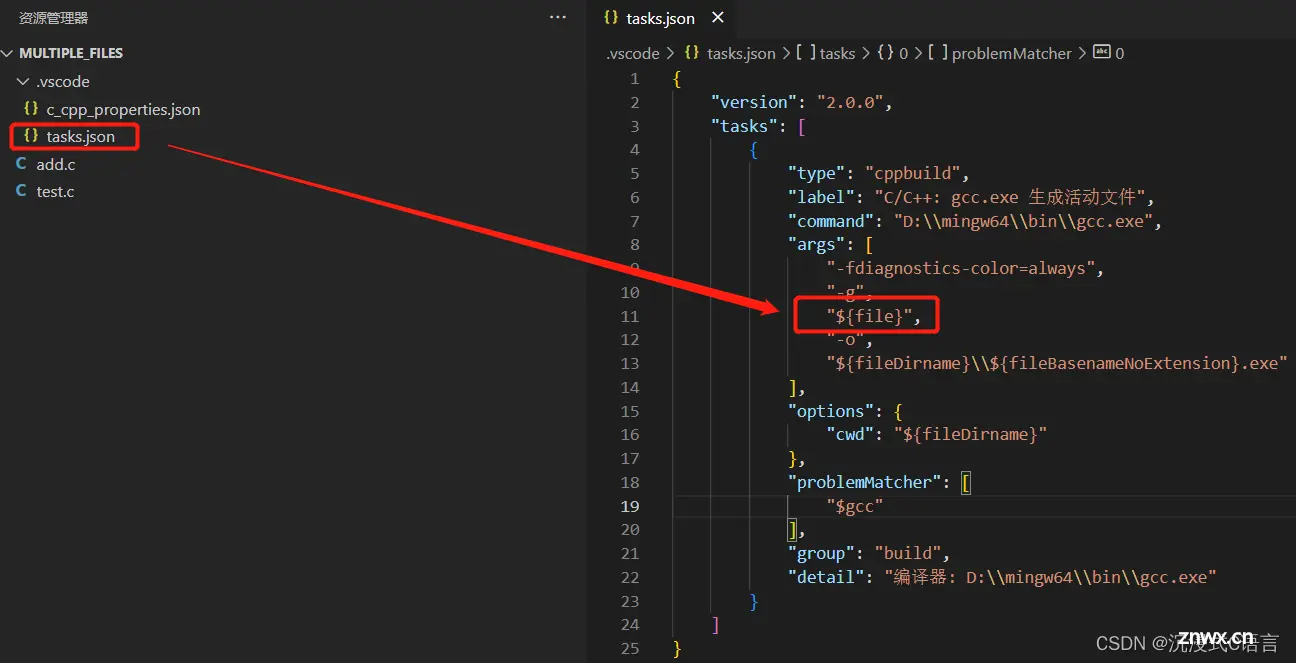
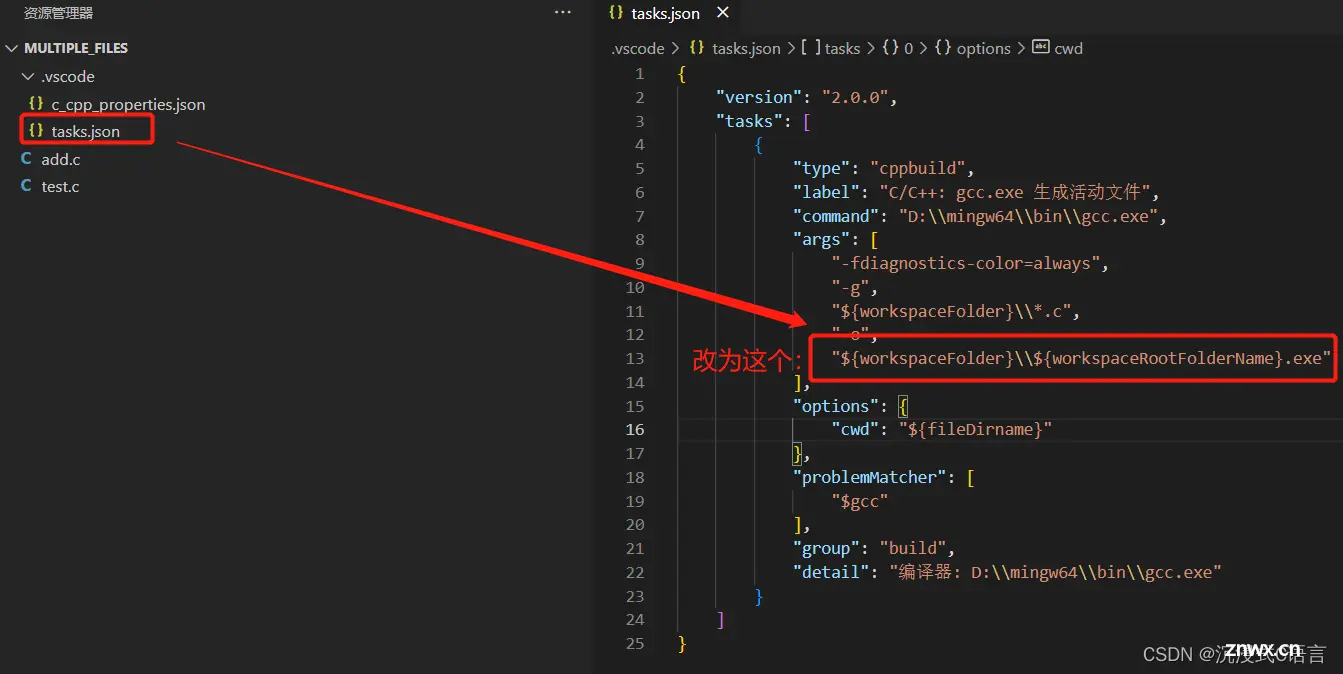
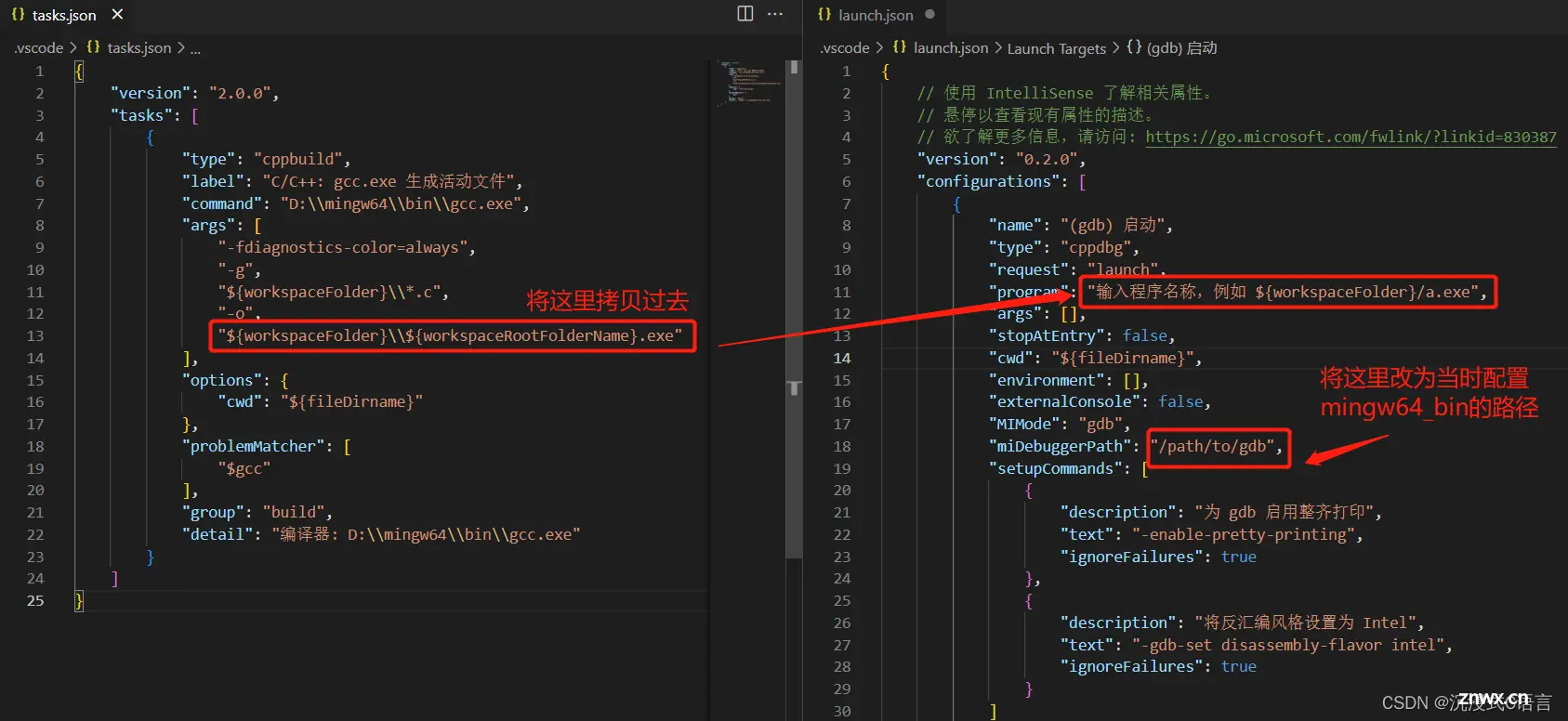
6.2调整tasks.json文件中的内容
编译多个源代码文件:
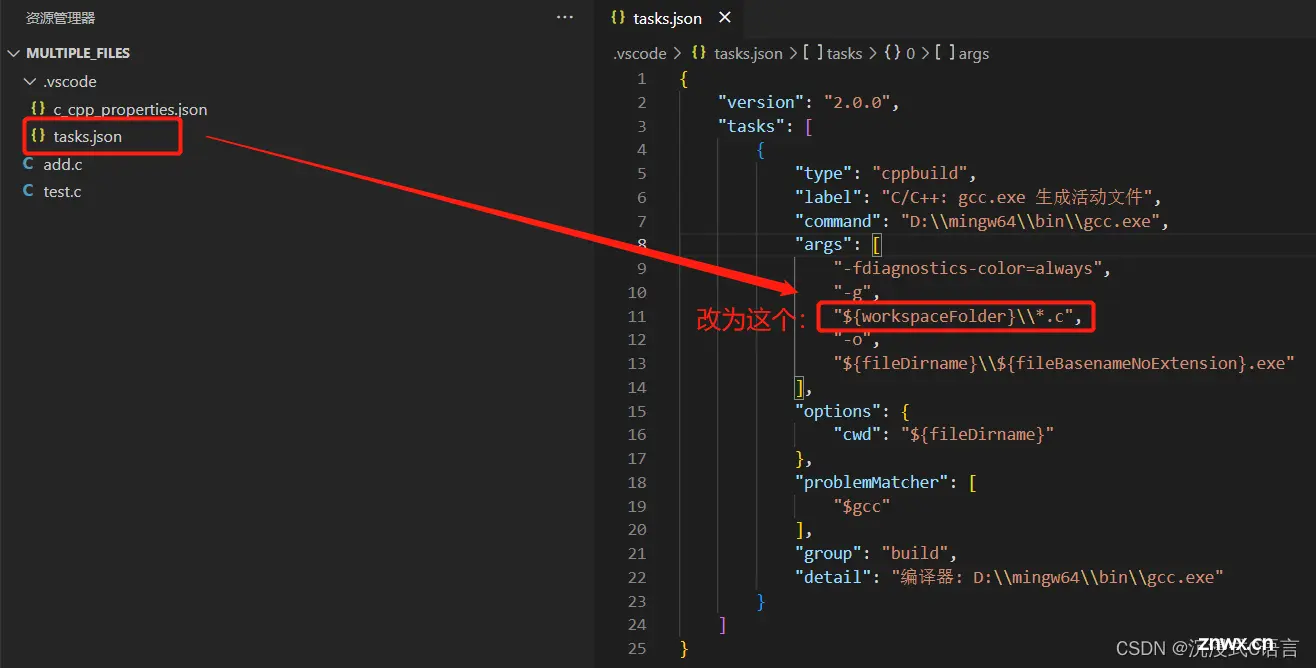
通过把"${file}"修改为"${workspaceFolder}\\*.c”,可以构建当前工作区中的所有C文件
通过把"${file}"修改为"${workspaceFolder}\\*.cpp”,可以构建当前工作区中的所有C++文件
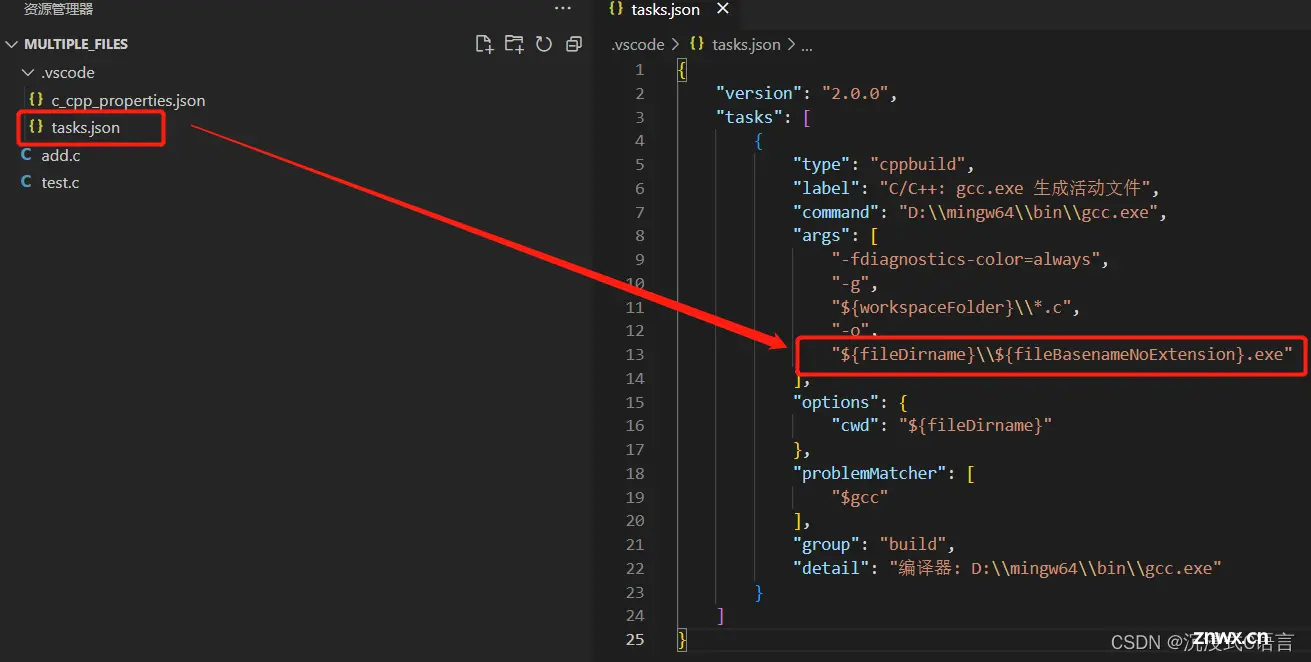
修改编译输出的文件名:
1.通过把"${fileDirname}\\${fileBasenameNoExtension}.exe",修改为:"${workspaceFolder}\\myProgram.exe"可以把编译输出的文件名硬编码myProgram.exe,而不是与C文件同名。
2.通过把"${fileDirname}\\${fileBasenameNoExtension}.exe",修改为:"${workspaceFolder}\\${workspaceRootFolderName}.exe",可以把编译输出的文件名为: 打开的工作区文件夹名字.exe。
以上的的两种方式都是可行的,我们在这里选择第二种方法,让生成的可执行程序与我们的文件名相同:
6.3执行
按照之前的执行操作流程进行操作即可:

7. VScode的调试
前面讲解的都是如何去编译代码,当我们生成一个可支持程序的时候,如果遇到了运行时的问题,我们就要想办法调试代码,那VSCode如何调试代码呢?接下来听我细细道来~其实在VSCode上调试关键也是依赖一个配置文件的叫: launch.json,那我们看看怎么调试。
7.1创建launch.json 文件
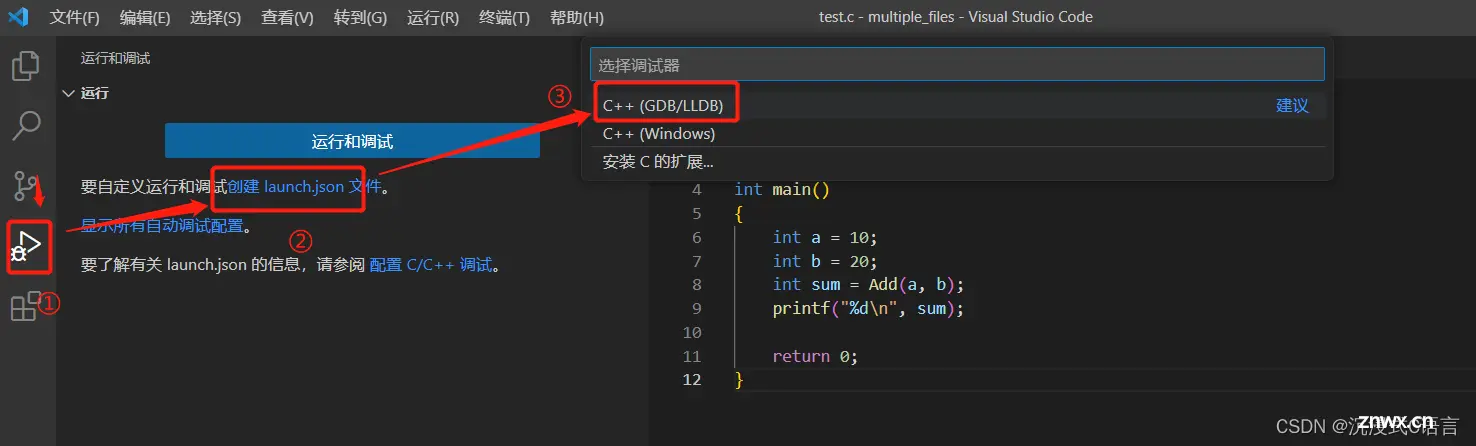
首先点击调试,创建launch.json文件:
然后选择C++(GDB/LLDB)。

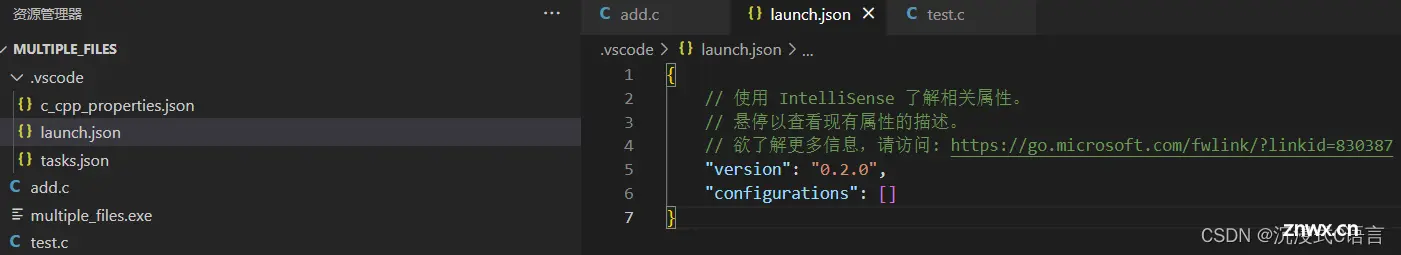
这时在我们的文件目录下面就生成了一个launch.json文件

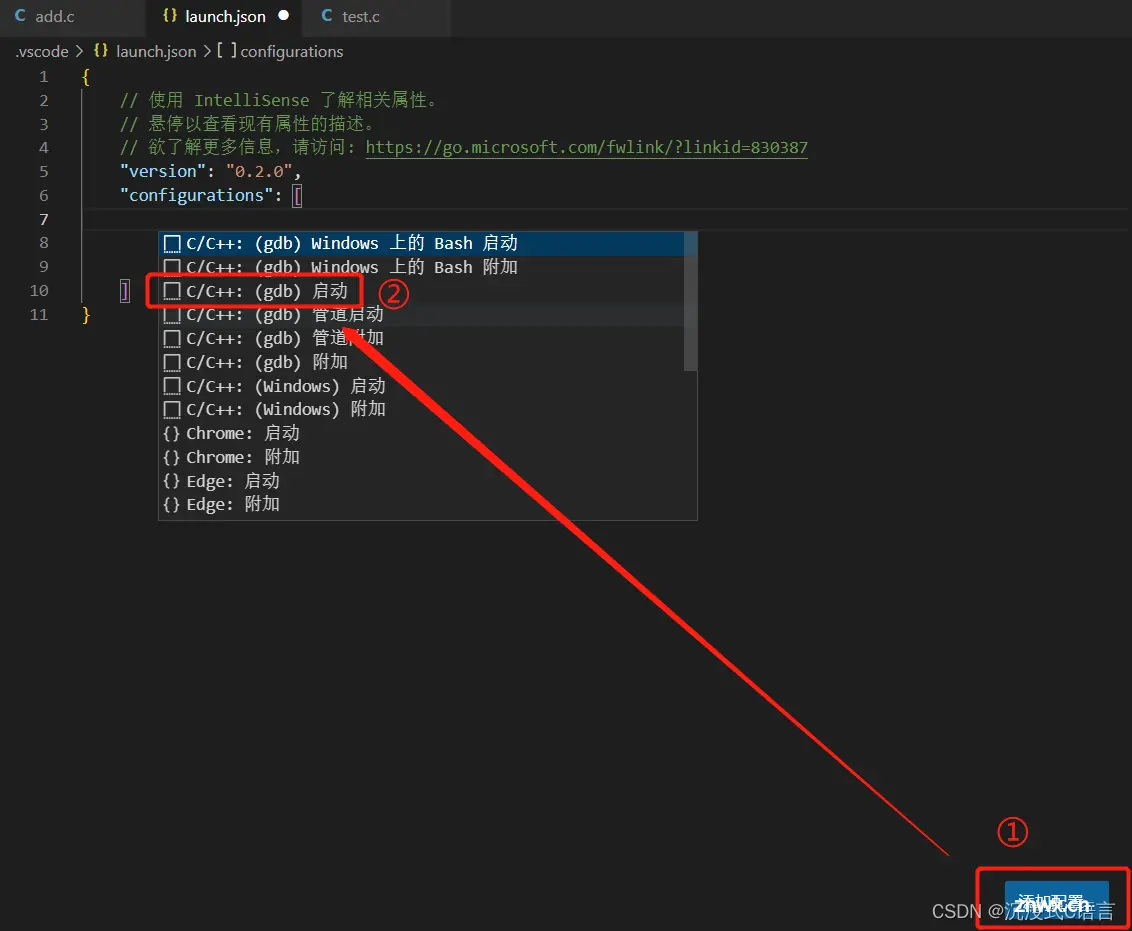
然后点击添加配置:选择C/C++(gdb)启动

这是生成的默认的配置信息,当然我们也许需要进行改造一下:
默认信息:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "(gdb) 启动", "type": "cppdbg", "request": "launch", "program": "输入程序名称,例如 ${workspaceFolder}/a.exe", "args": [], "stopAtEntry": false, "cwd": "${fileDirname}", "environment": [], "externalConsole": false, "MIMode": "gdb", "miDebuggerPath": "/path/to/gdb", "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true }, { "description": "将反汇编风格设置为 Intel", "text": "-gdb-set disassembly-flavor intel", "ignoreFailures": true } ] } ]}
在这里我们需要改两个地方:

如果你的mingw64也是和我一样的路径:D:\\mingw64\\bin\\gdb.exe
修改完之后得到了新的配置信息:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "(gdb) 启动", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}\\${workspaceRootFolderName}.exe", "args": [], "stopAtEntry": false, "cwd": "${fileDirname}", "environment": [], "externalConsole": false, "MIMode": "gdb", "miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe", "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true }, { "description": "将反汇编风格设置为 Intel", "text": "-gdb-set disassembly-flavor intel", "ignoreFailures": true } ] } ]}
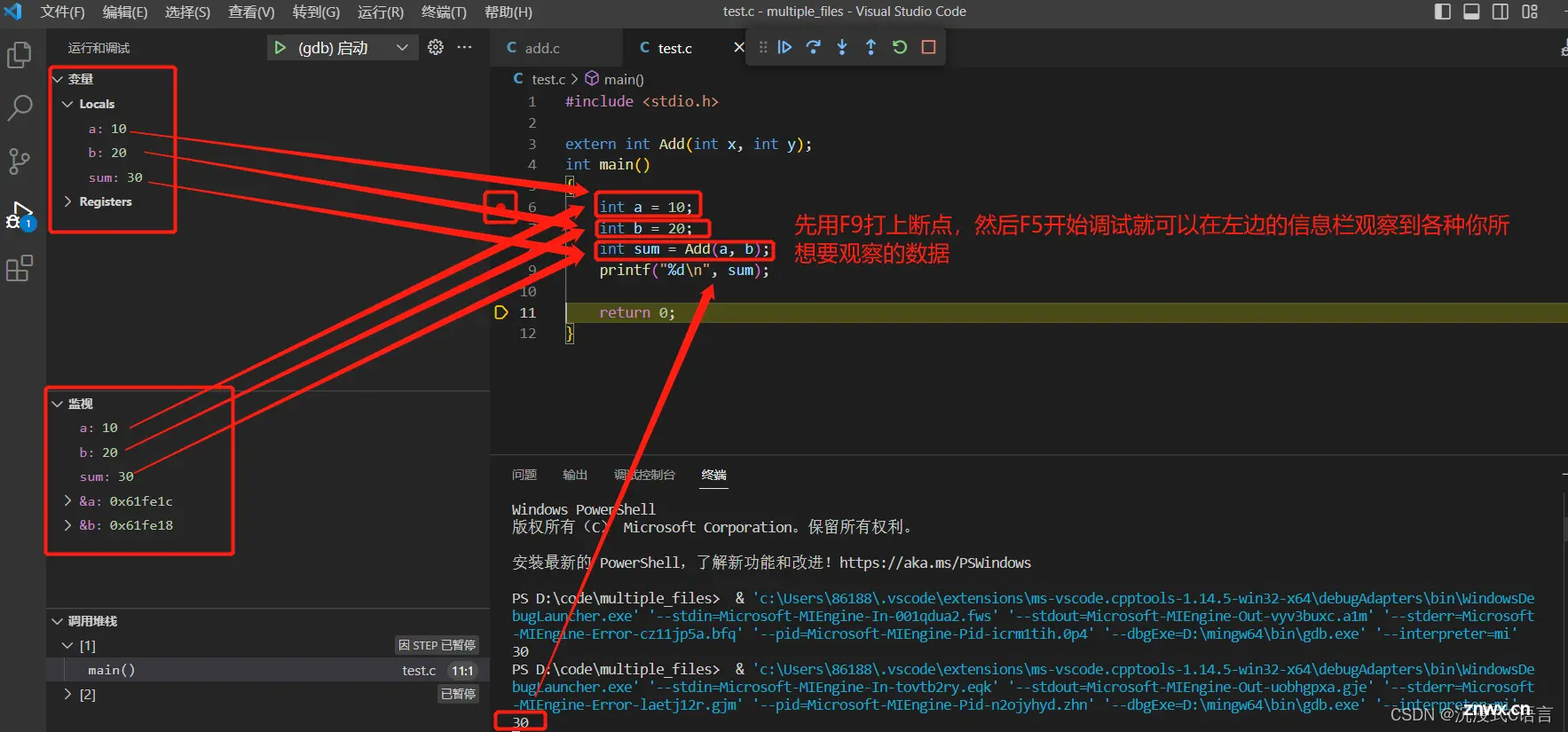
7.2开始调试
当launch.json文件生成后,我们只要打断点开始调试就行。
调试的快捷键和VS系列的IDE是一样的,如:
F9- 打断点/取消断点
F5-启动调试
F11-逐语句调试
F10-逐过程调试
启动调试后,也是可以使用监视窗口查看变量等程序执行过程中的信息。

关于VScode如何搭建C/C++开发环境的教程就分享到这里,喜欢的老铁可以点赞+关注,感谢各位老铁支持!!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。