如何顺利打开黑马苍穹外卖前端页面?/前端环境搭建步骤
simplesin 2024-06-14 15:03:01 阅读 84
处理了一个早上加下午的bug
接下来来详细记录一下
若之前有安装过npm和vscode的,避免发生版本冲突情况的,可以考虑全部删掉,再重新安装,
卸载方法如下:
如何全方位卸载Node.js?a later version of node.js is already installed. Setup will now exit.ERROR-CSDN博客
我的例子:我之前安装的是黑马javaweb所提供的npm与vscode,现在在学的是黑马苍穹外卖的前端部分,之前安装的javaweb的npm版本过高。
vscode:我使用的是苍穹外卖提供的vscode安装包,但仍然发生了一些bug,解决方案如下:
安装程序不能创建目录“E:\Microsoft VS Code“ 错误 5 :拒绝访问-CSDN博客
npm:网友说是安装14版本以下的。 我参考的是这个网友写的方法安装的。但我感觉黑马苍穹那个应该也可以。
超详细的node.js安装以及以往版本(低版本)_nodejs历史版本安装-CSDN博客
安装完毕后,
开始配置相关环境
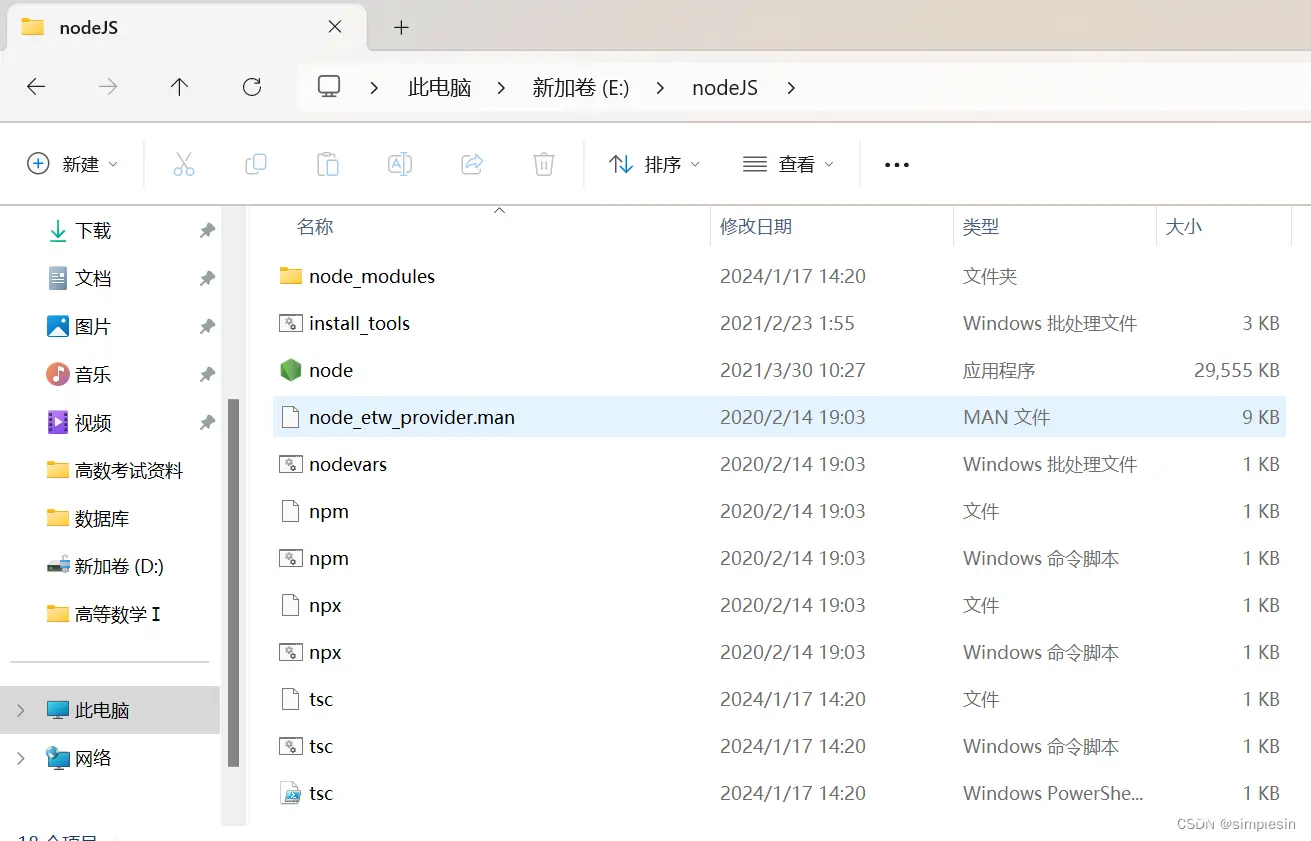
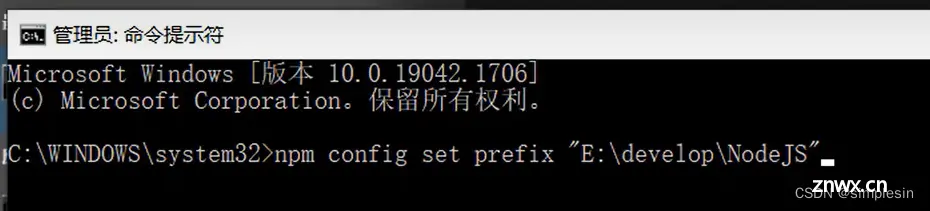
1.以管理员身份输入以下,注意,文件夹是指有以下的文件夹
npm config set prefix ""


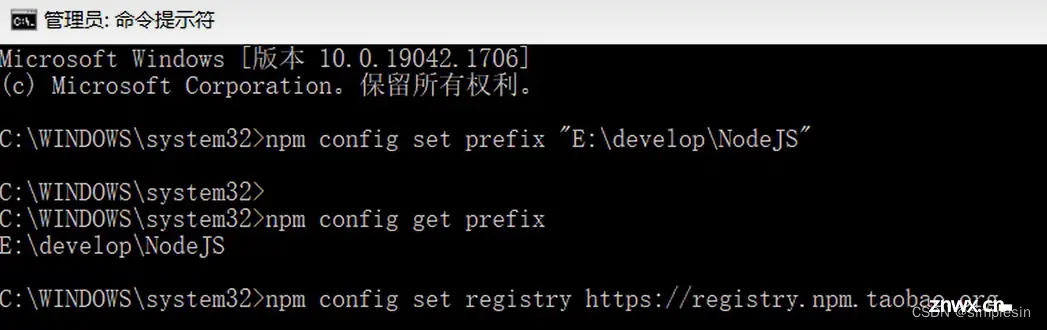
2.输入以下,检查第一步操作是否有误(若无任何乱七八糟的东西弹出来,即说明没有问题)
npm config get prefix

3.输入以下 (若无任何乱七八糟的东西弹出来,即说明没有问题)
npm config set registry https://registry.npm.taobao.org

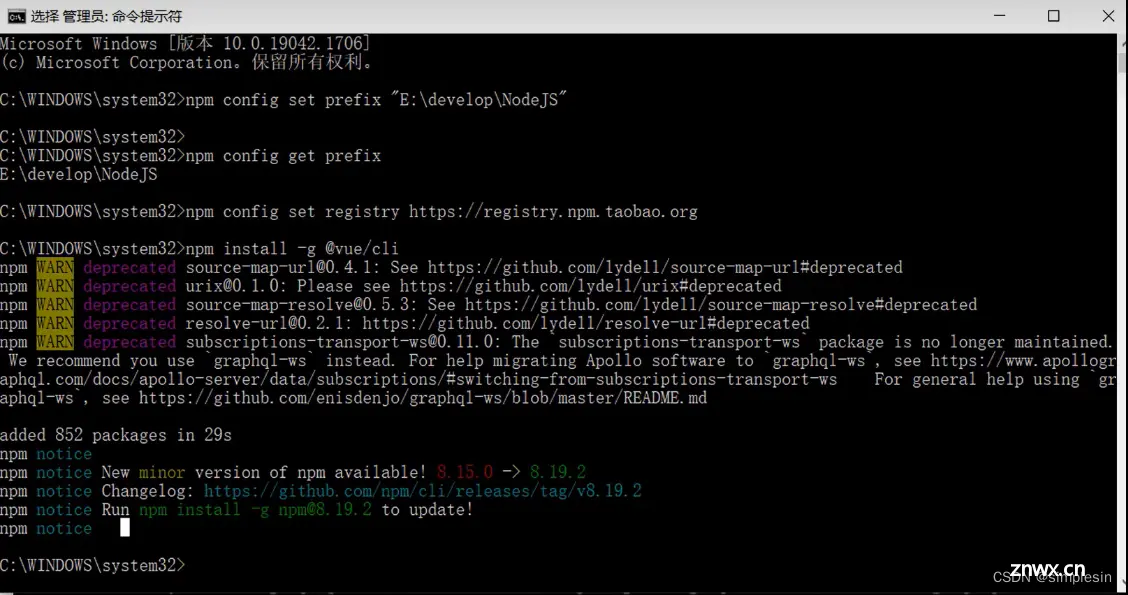
4.输入以下
npm install -g @vue/cli

以下,说明安装成功

这一part的配置相关环境,参考的是
Day03-04. 前端工程化-环境准备_哔哩哔哩_bilibili
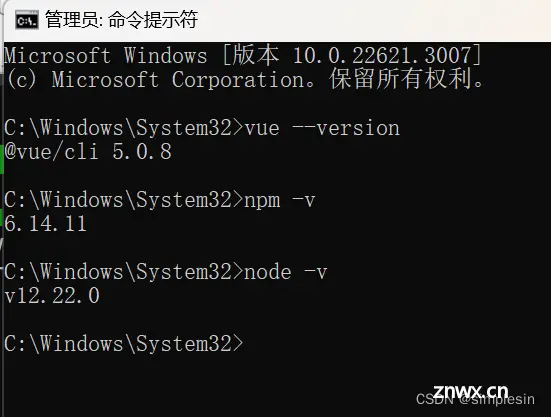
确认安装成功与否,以及确认版本
这是我自己下载,然后得到的版本号,这三个版本号是可以加载出苍穹外卖前端页面的

前端Day2-01-前端环境搭建_哔哩哔哩_bilibili
在看以上视频的时候,出现了一些问题
解决方法分别如下
npm install 无反应 npm run serve 无反应-CSDN博客
Parsing error: Cannot find module @typescript-eslint/parser-CSDN博客
希望可以帮助到大家!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。