【QT】QT环境搭建
CSDN 2024-08-26 14:05:02 阅读 79
本专栏内容为:QT学习专栏 通过本专栏的深入学习,你可以了解并掌握QT。
💓博主csdn个人主页:小小unicorn
⏩专栏分类:QT
🚚代码仓库:小小unicorn的代码仓库🚚
🌹🌹🌹关注我带你学习编程知识
目录
QT环境搭建开发环境QtCreatorVisualStudioEclipse
下载QTSDKQTSDK的安装验证QtSDK安装是否成功Qt环境变量配置初始QT CreatorQtCreator概览
使⽤QtCreator新建项⽬新建项⽬选择项⽬模板选择项⽬路径选择构建系统填写类信息设置界⾯选择语⾔和翻译⽂件选择Qt套件选择版本控制系统
认识QtCreator界⾯左边栏代码编辑区UI设计界⾯构建区
项⽬⽂件解析main.cpp⽂件解析widget.h ⽂件解析widget.cpp ⽂件解析widget.ui⽂件解析.pro⽂件解析
Qt编程注意事项Qt中的命名规范QtCreator中的快捷键使⽤帮助⽂档
QtHelloWorld程序使⽤"按钮"实现使⽤图形化方式实现使用纯代码实现、
使⽤"标签"实现图形化方式实现纯代码⽅式实现
内存泄漏问题对象树Qt窗⼝坐标体系
QT环境搭建
开发环境
在安装QT环境之前,我们首先要明确一点:
我们需要安装三部分
c++编译器(这里指的不是Visual Studio而是g++,cl.exe)QTSDK

需要有一个QT的集成开发环境(IDE)
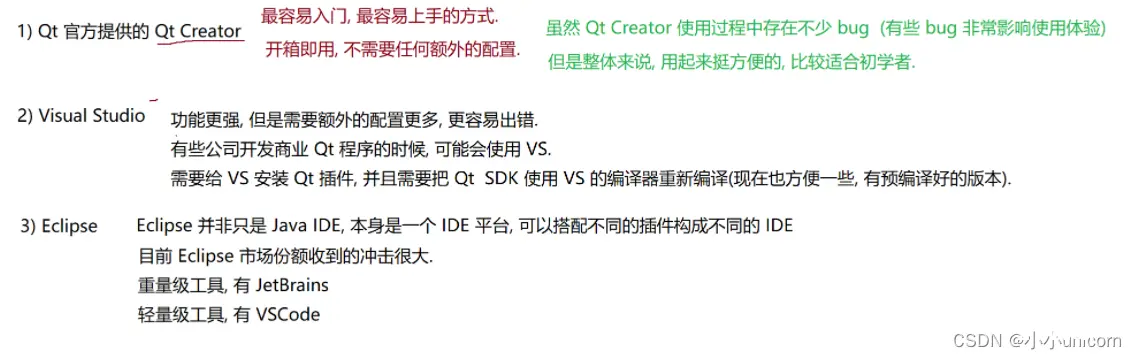
集成开发环境我们介绍三种:

QtCreator
QtCreator是⼀个轻量级的跨平台集成开发环境(IDE),专为使⽤Qt框架进⾏应⽤程序开发⽽设
计。
它是⼀个功能强⼤、易于使⽤、快速且⾼效的⼯具,被⼴泛⽤于编写各种类型的应⽤程序,如桌⾯应
⽤程序、移动应⽤程序和嵌⼊式系统等。
QtCreator提供了⼀个可视化的界⾯设计器和代码编辑器,可以帮助开发者更快捷地创建复杂的⽤⼾
界⾯和处理各种事件。
它还包含了调试⼯具、版本控制⼯具、⾃动完成和智能提⽰等功能,以及⽀持多语⾔和跨平台的开发
环境。
QtCreator的主要特点包括:
• 紧密集成的Qt框架:QtCreator专⻔为Qt开发⽽设计,因此它与Qt框架集成得⾮常紧密,使开
发者可以更容易地管理和部署他们的应⽤程序。
• 强⼤的编辑器:QtCreator具有⼀些先进的编辑器功能,如语法⾼亮、代码折叠、智能提⽰、⾃动
完成和代码重构。
• 集成的调试器:QtCreator内置了调试器,允许开发⼈员在代码中设置断点以及检查变量、堆栈和
调⽤树等信息。
• ⾼效的构建系统:QtCreator提供了⼀个⾼效的构建系统,可以⾃动构建和部署应⽤程序,同时⽀
持使⽤不同的编译器和平台。
• 可视化界⾯设计器:QtCreator具有⼀个可视化界⾯设计器,它允许开发⼈员在没有编写代码的情
况下创建复杂的⽤⼾界⾯。
• 多语⾔⽀持:QtCreator⽀持多种编程语⾔,包括C++、QML、JavaScript等。
总⽽⾔之,QtCreator是⼀个功能⻬全、易于使⽤且⾼效的跨平台IDE,适⽤于各种类型的应⽤程序开
发,特别是那些使⽤Qt框架的开发者。
咱们后续的课程中使⽤QtCreator开发Qt程序.
VisualStudio
VisualStudio是由微软公司开发的集成开发环境(IDE)。它可以⽤来开发多种类型的应⽤程序。包括
Windows桌⾯应⽤程序、Web应⽤程序、移动应⽤程序、游戏等。VisualStudio提供了丰富的开发⼯
具和功能,包括代码编辑器、调试器、⾃动完成、代码重构、版本控制等等。它⽀持多种编程语⾔,
如:C++、C#、VisualBasic、F#、Python等。VisualStudio还可以与其他开发⼯具和服务集成,如
Azure云服务、GitHub、Jenkins等。
VisualStudio具有以下⼀些主要特点:
• 多语⾔⽀持:VisualStudio⽀持多种编程语⾔,包括C++、C#、VisualBasic、F#、Python、
JavaScript等;
• 丰富的⼯具集:VS提供了各种开发⼯具,包括代码编辑器、调试器、代码分析⼯具等,以提⾼开
发⼈员的效率;
• 可视化设计:VS提供了可视化的设计⼯具,如窗体设计器、WPF设计器等,使开发⼈员可以直观
地设计⽤⼾界⾯;
• 跨平台开发:VS⽀持跨平台开发,可以开发适⽤于Windows、Linux和macOS等多个平台的应
⽤程序;
• 集成的调试器:VS集成了强⼤的调试器,可以进⾏代码的单步调试、断点调试等操作来帮助开发
⼈员查找和修复错误;
• 丰富的扩展性:VS可以通过安装扩展来扩展其功能,开发⼈员可以根据⾃⼰的需求选择并安装适
合的扩展。
Eclipse
Eclipse是著名的跨平台的⾃由集成开发环境(IDE)。最初主要⽤来Java语⾔开发,但是⽬前亦有⼈
通过插件使其作为其他计算机语⾔⽐如C++和Python的开发⼯具。Eclipse的本⾝只是⼀个框架平
台,但是众多插件的⽀持使得Eclipse拥有其他功能相对固定的IDE软件很难具有的灵活性。许多软件
开发商以Eclipse为框架开发⾃⼰的IDE。Qt框架可以与Eclipse集成,使开发者可以使⽤Eclipse的
强⼤功能来开发Qt应⽤程序。
但是呢,说是安装三个,其实只要安装一个QTSDK,剩下两个也都有了
下载QTSDK
下载QTSDK,首选官网:
Try Qt | Develop Applications and Embedded Systems | Qt
当然,小编已经将QTSDK安装包保存在网盘当中,可以直接进行网盘下载:
链接:https://pan.baidu.com/s/1-ZJ2ApNWUHdcx5wXWqdwdQ?pwd=84l1
提取码:84l1
QTSDK的安装
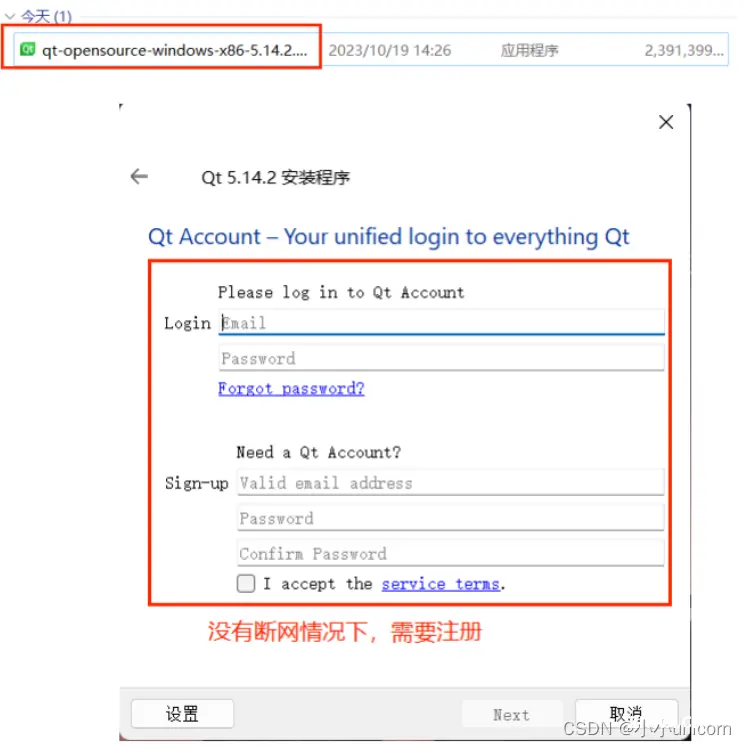
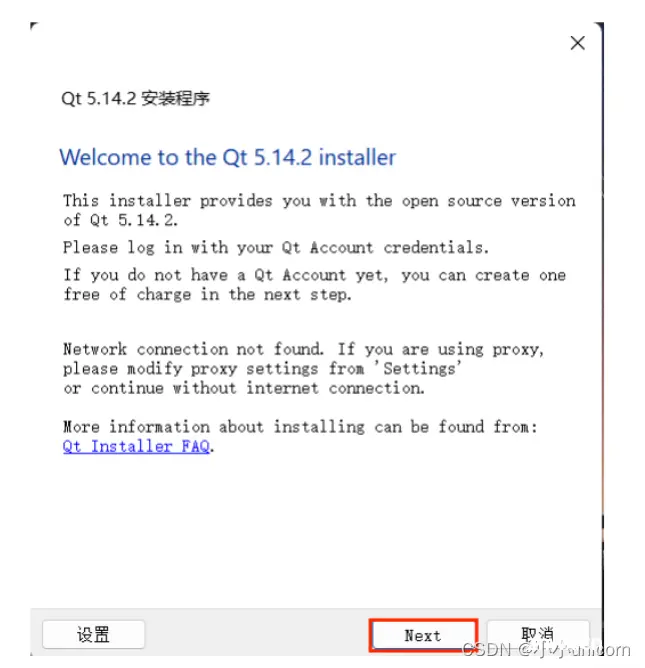
1、找到下载的⽂件并双击;注意:在双击之前先断⽹,否则需要我们注册Qt账号登录后才能进⼊下
⼀步安装;

2、双击之后进⼊如下界⾯:

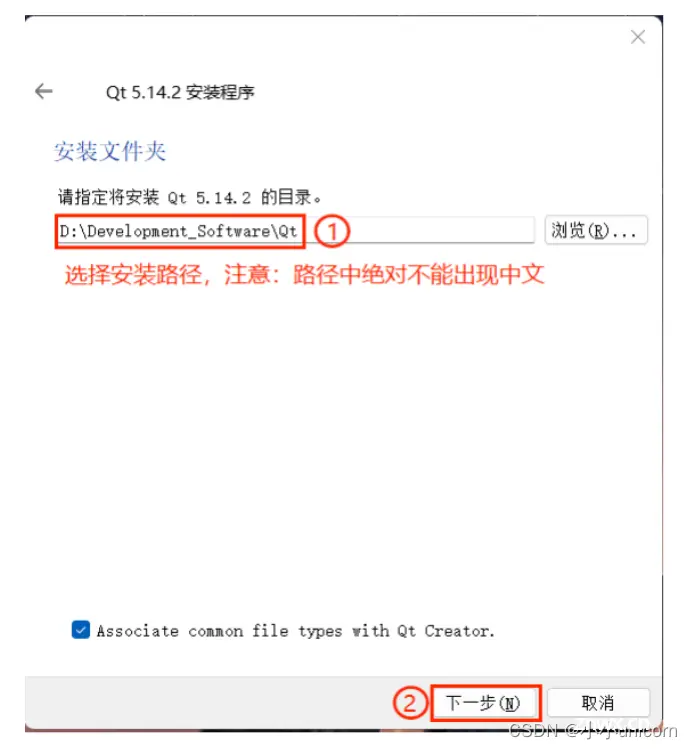
3、选择安装路径时不能出现中⽂路径,否则即使安装上也⽆法使⽤;

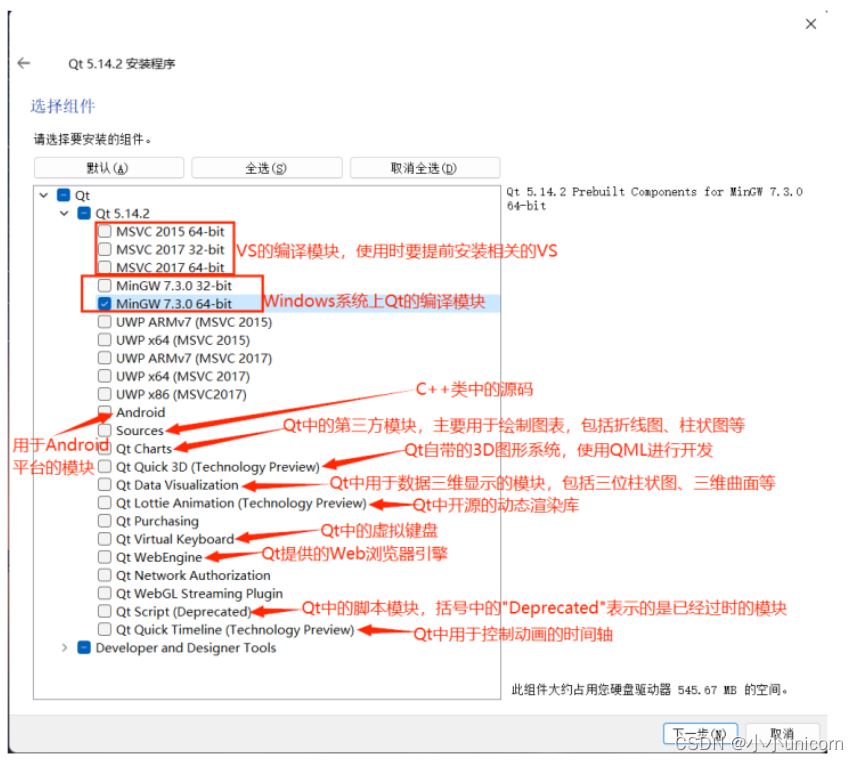
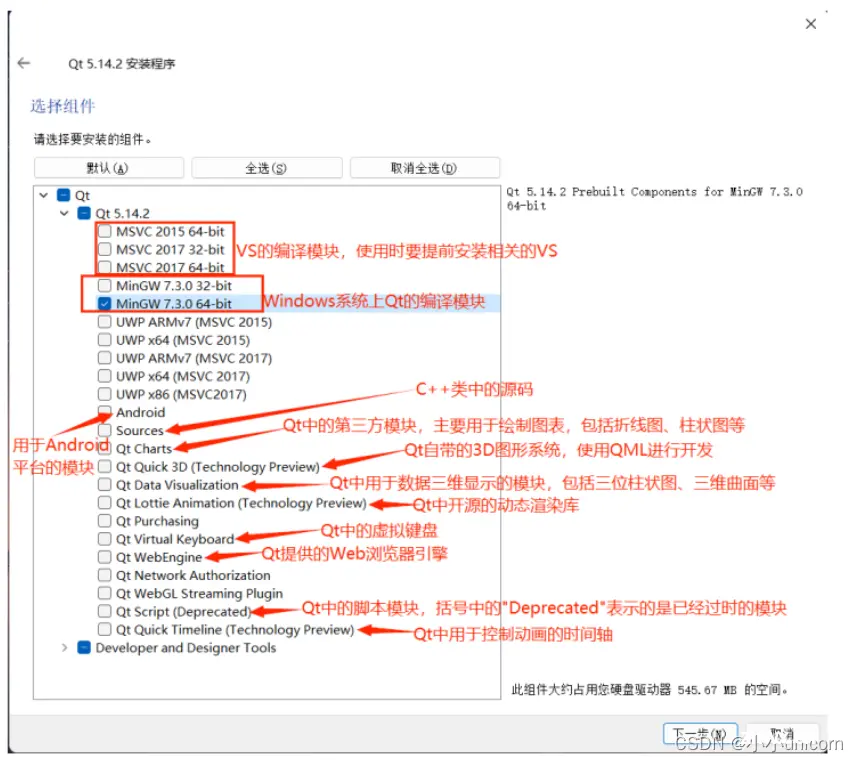
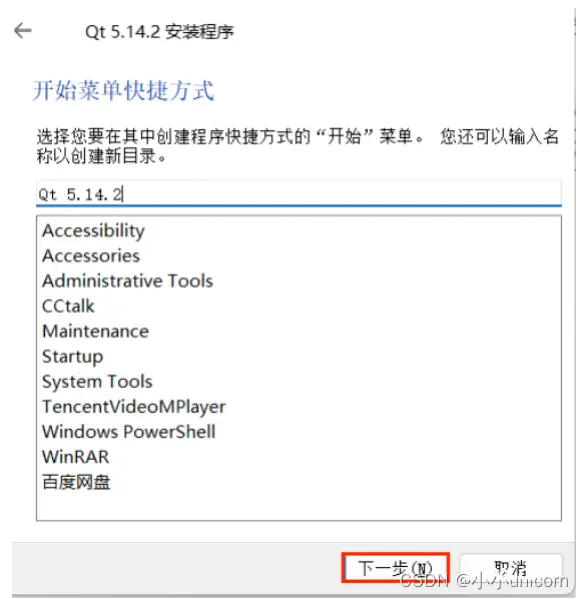
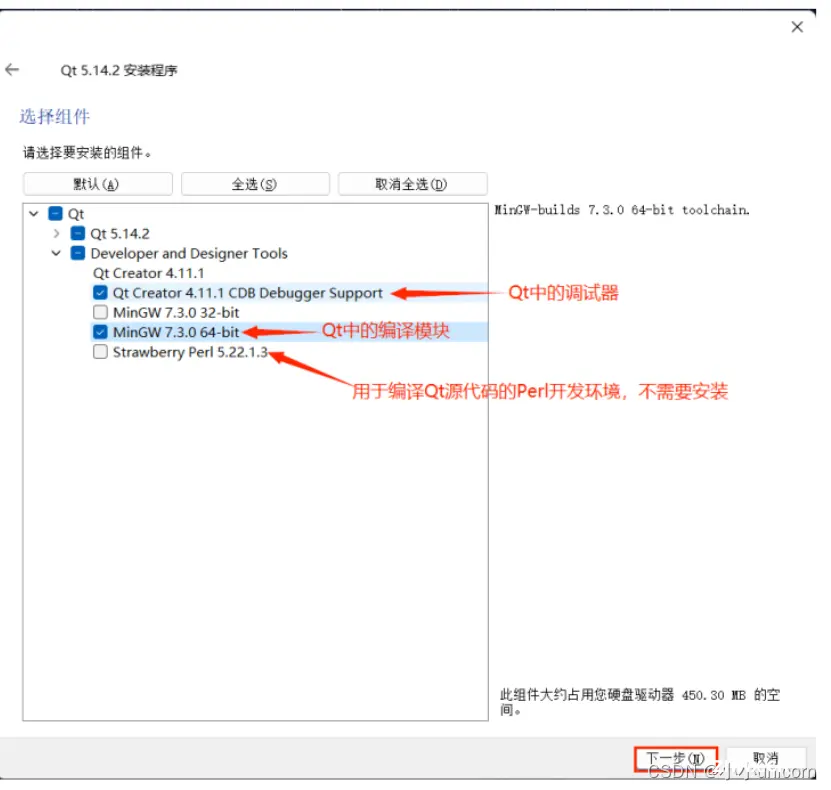
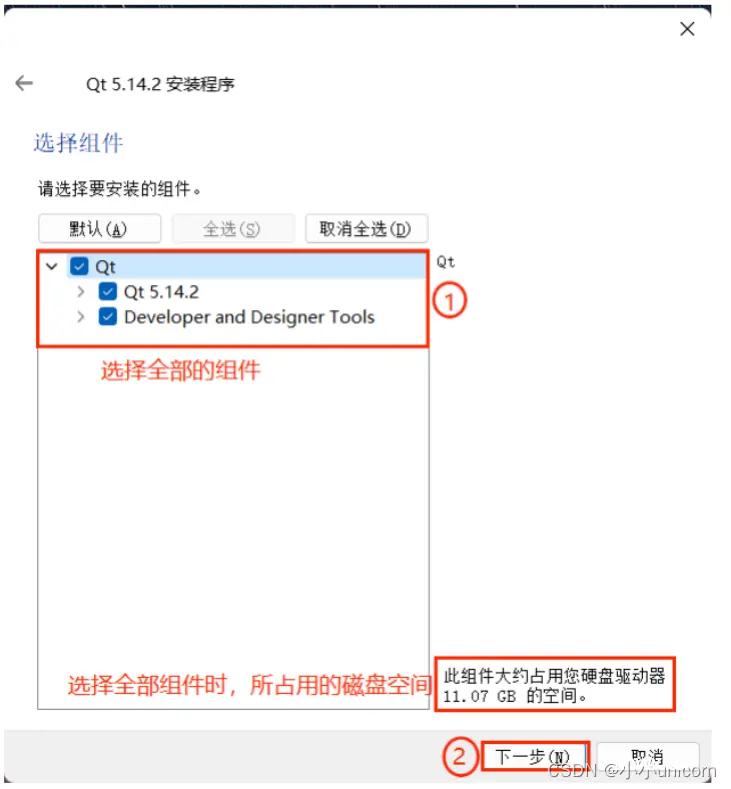
4、选择安装组件;这⾥我们安装的是QtCreator。如果电脑磁盘空间允许,建议全选以便后续使
⽤,如果空间不允许,请看第5步;

5、选择部分组件;说明:其他未安装的组件在使⽤时可以另⾏添加


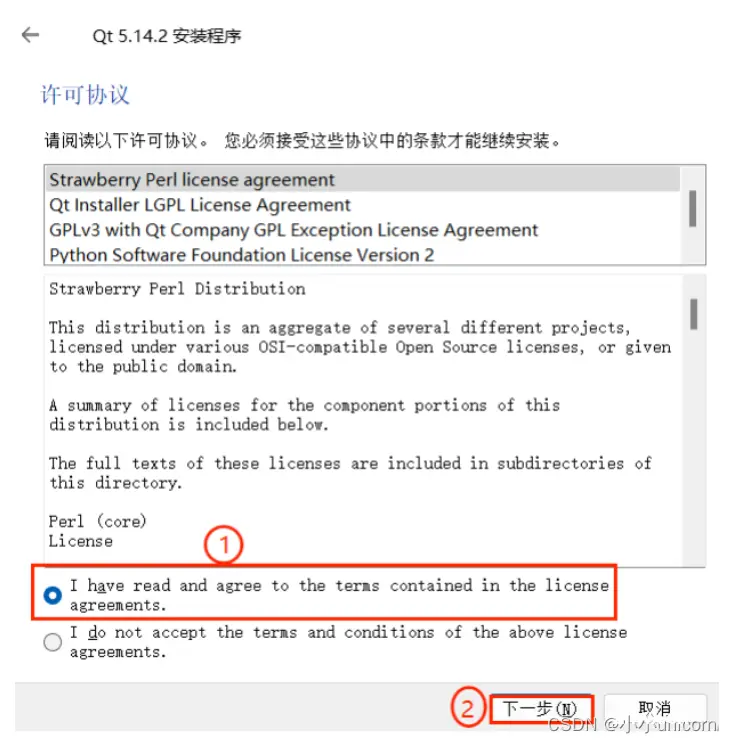
6、同意安装协议;

7、下⼀步;

8、点击"安装"进⼊安装界⾯;

9、安装界⾯如下:

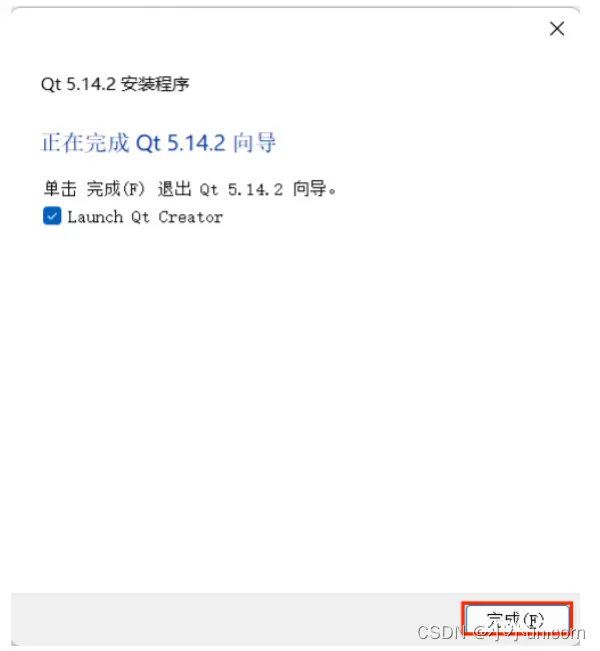
10、点击"完成"按钮完成安装;

验证QtSDK安装是否成功
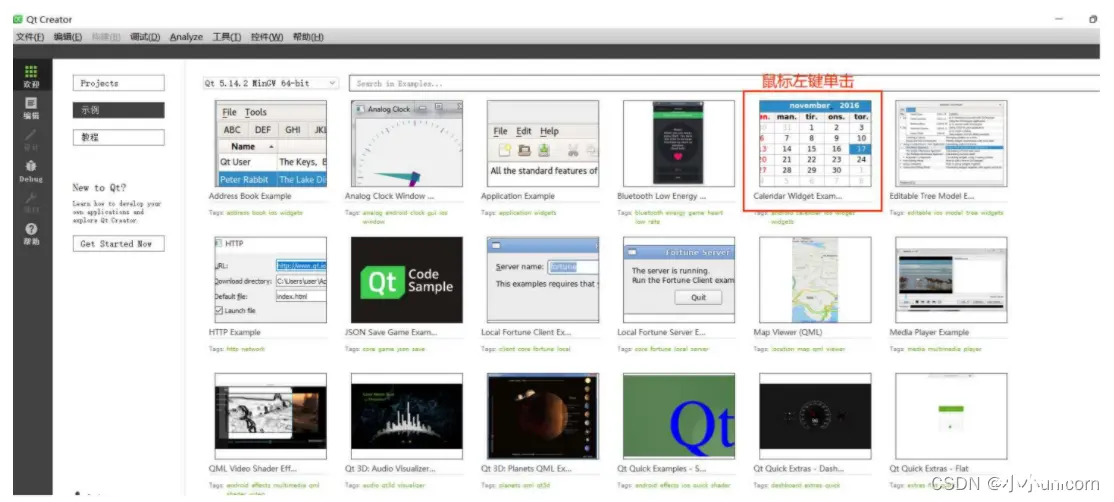
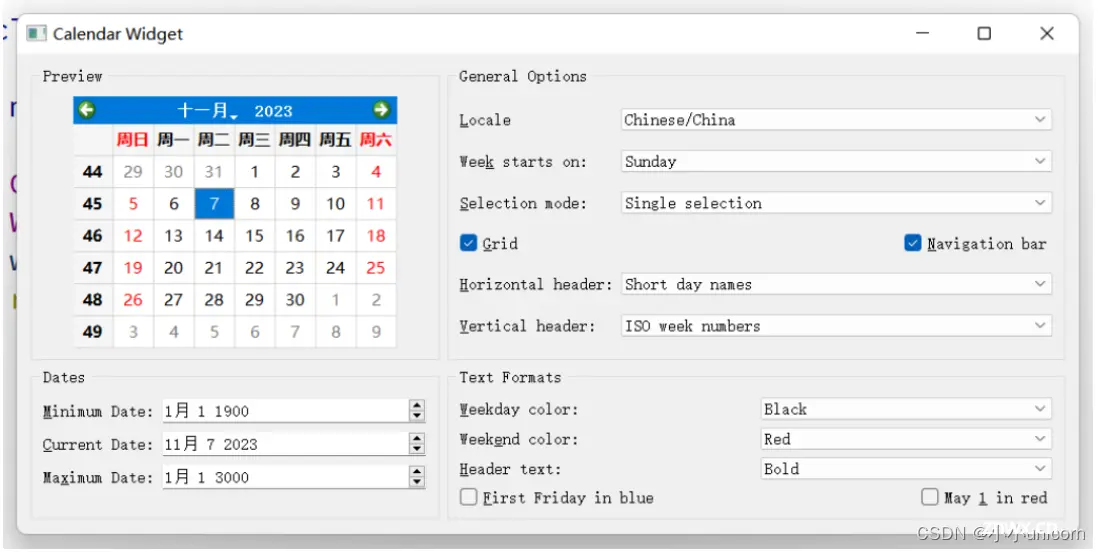
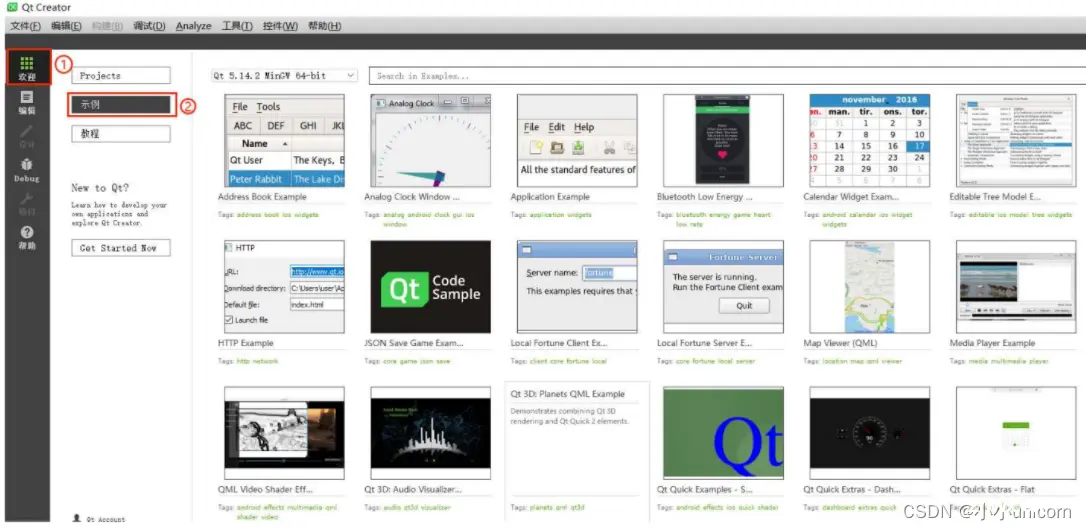
1、双击打开QtCreator⼯具,并进⼊到"欢迎模式"下的"⽰例"界⾯;

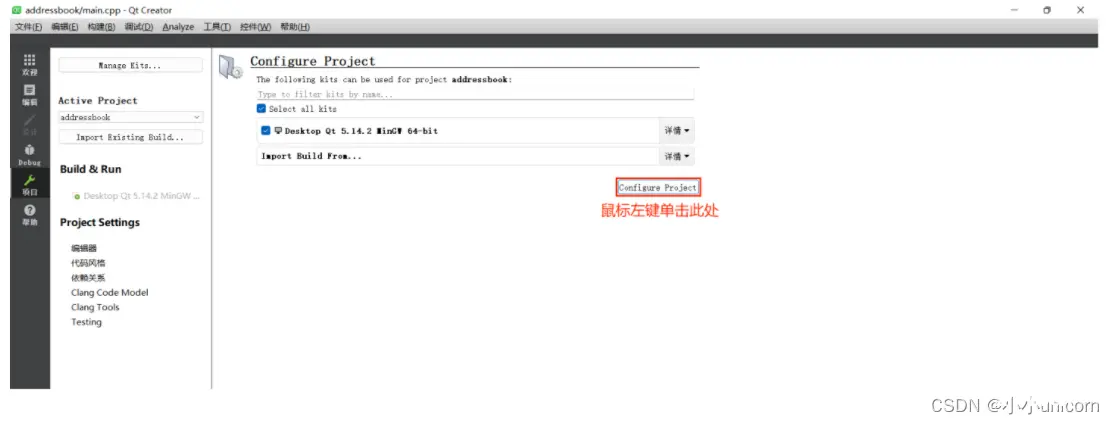
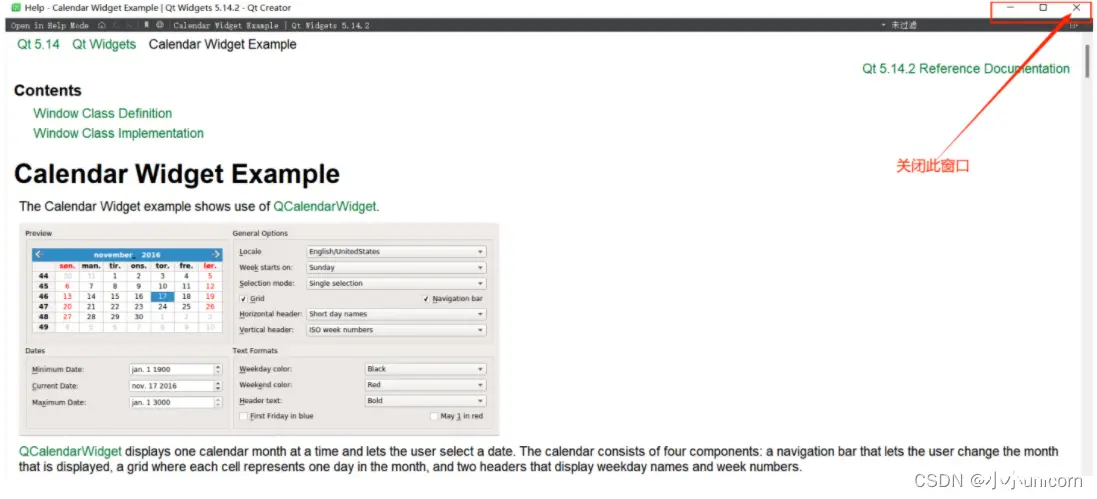
2、在"⽰例"中任选其中⼀个,单击打开该⽰例。在单击之后会弹出⼀个窗⼝,关闭即可;




如果能构建并运⾏,说明安装⽆误。运⾏结果如下图

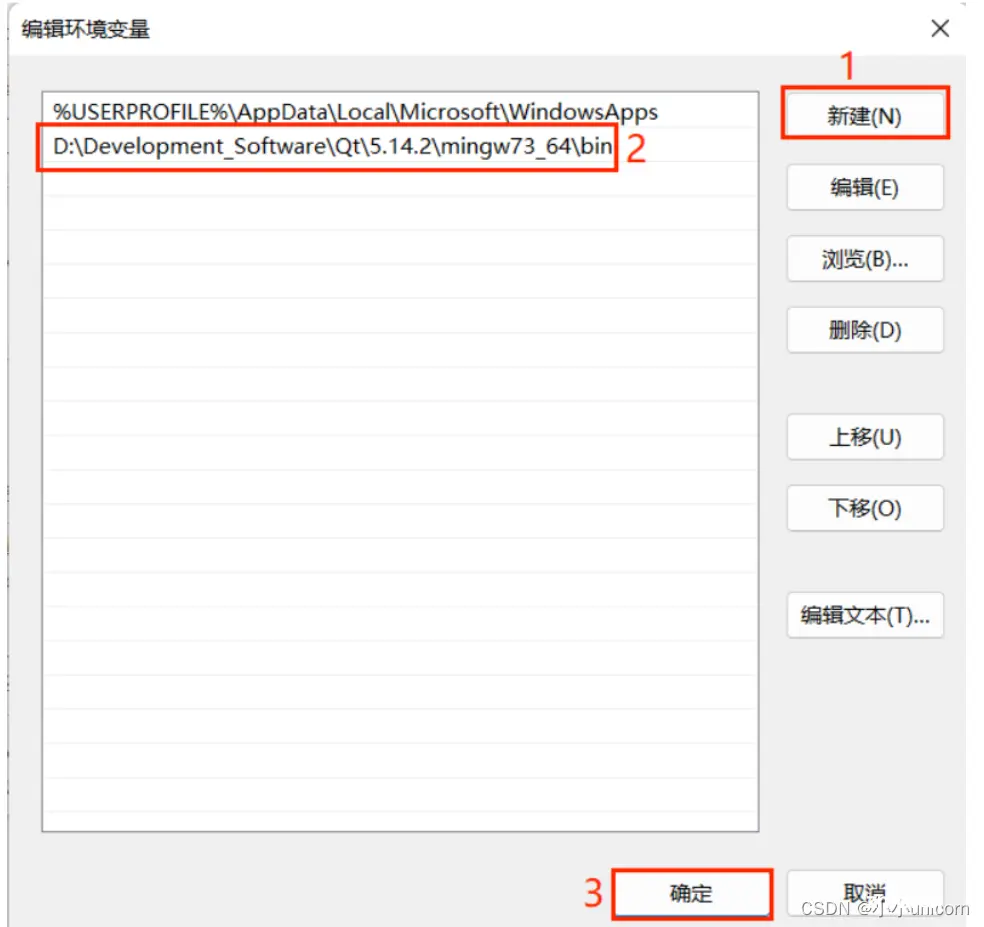
Qt环境变量配置
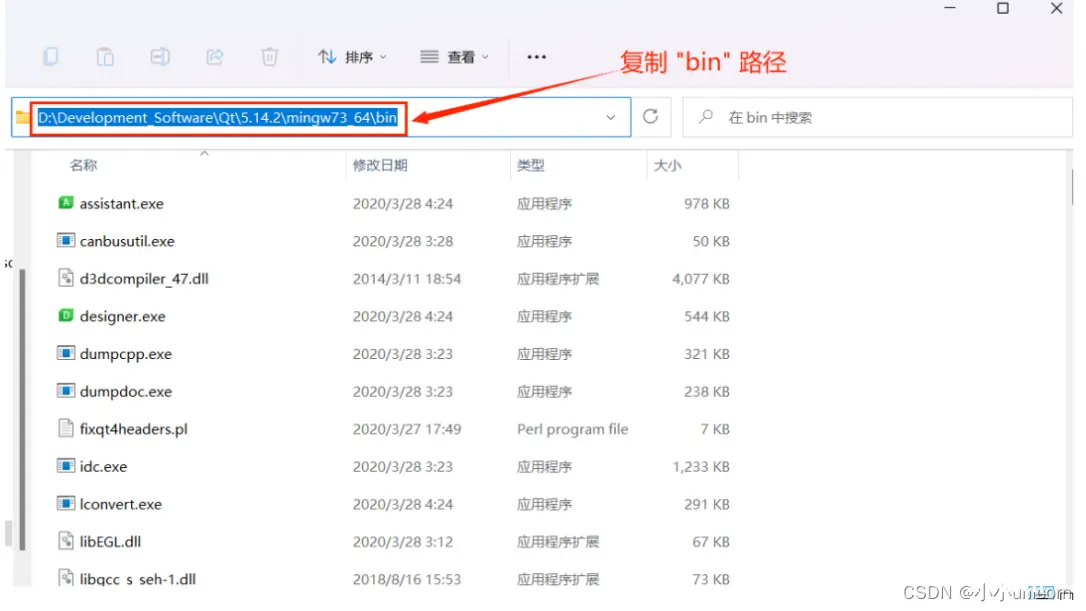
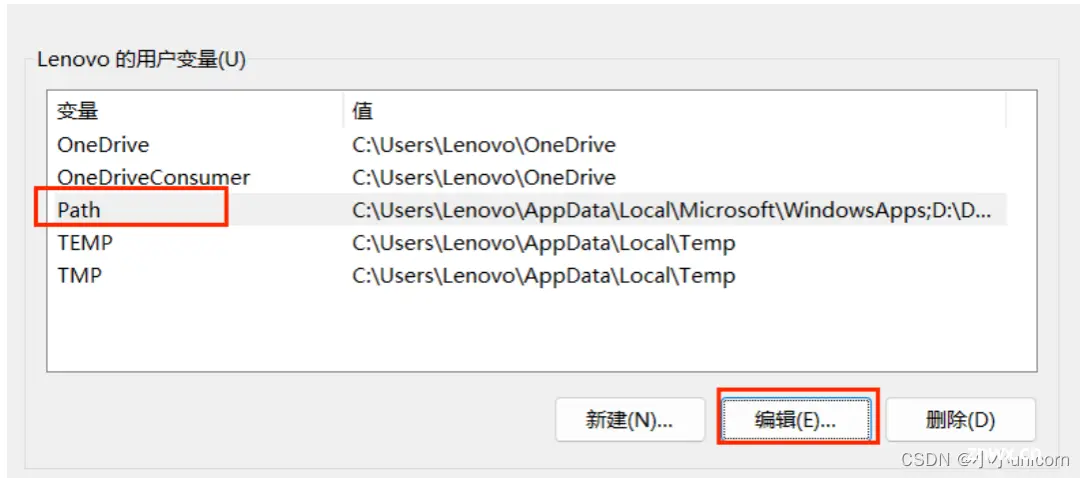
1、找到Qt的安装路径,复制"bin"路径;

2、“此电脑”------>⿏标右键,“属性”------>“⾼级系统设置”------>“环境变量”

3、“新建”------>填⼊"bin"路径------>“确定”;

4、注意:在关掉所有窗⼝时,⼀定要点击"确定",否则上述配置⽆效。
为什么要设置环境变量?
环境变量是在操作系统中⼀个具有特定名字的对象,它包含了⼀个或者多个应⽤程序将要使
⽤到的信息。
例如Windows和DOS操作系统中的path环境变量,当要求系统运⾏⼀个程序⽽没有告诉它
程序所在的完整路径时,系统除了在当前⽬录下⾯寻找此程序外,还会到path中指定的路径
去找。
在Windows上设置Qt的环境变量是为了能够在命令⾏或其他应⽤程序中直接访问Qt相关
的命令和⼯具。

初始QT Creator
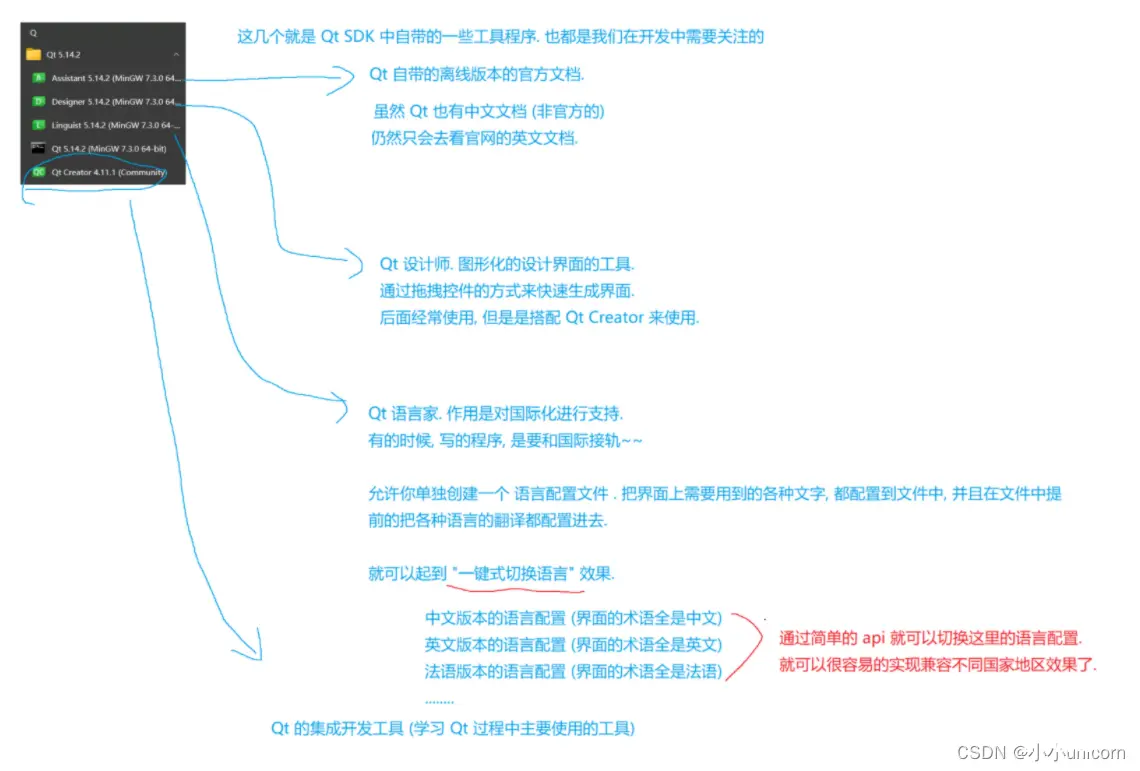
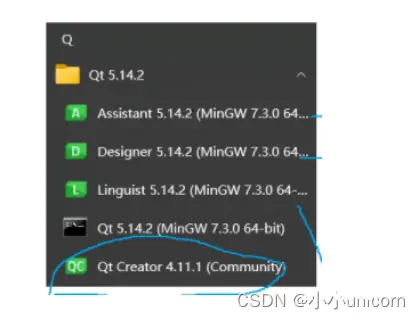
安装完我们的QT SDK后,在应用程序上会显示一下这些:

这每一个都有什么含义呢?

QtCreator概览
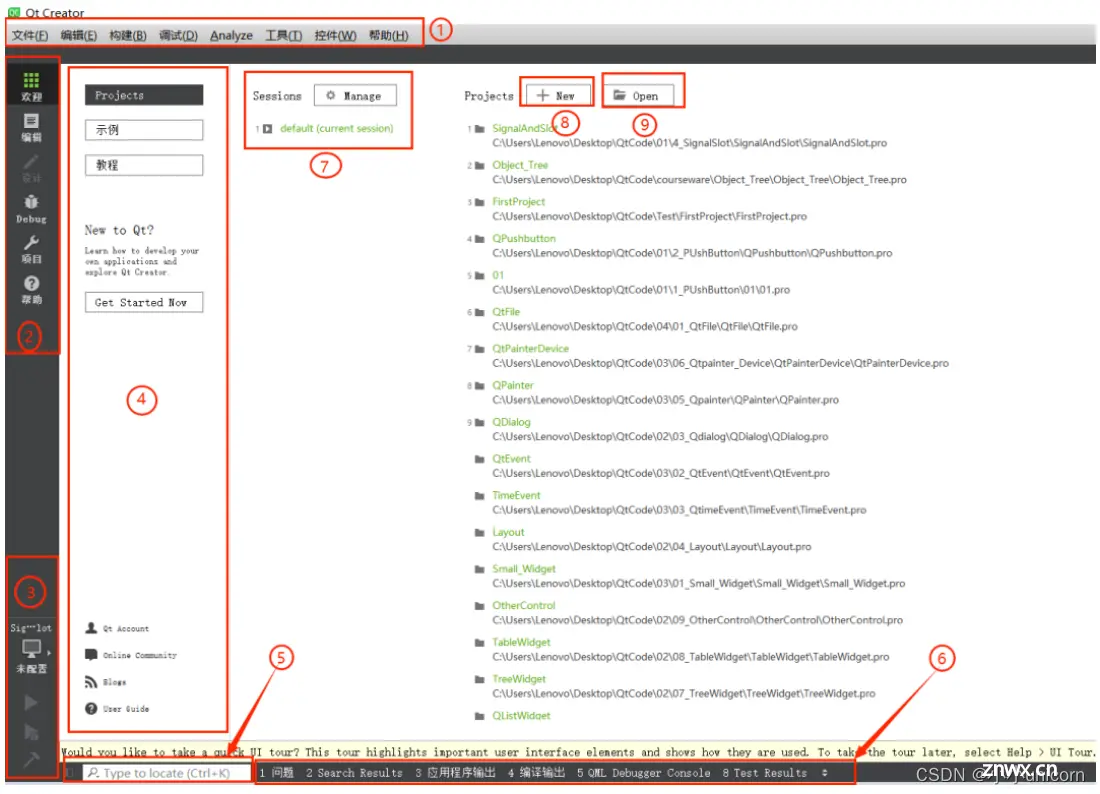
从开始菜单或者快捷⽅式打开QtCreator集成开发环境,启动之后看到类似下⾯的界⾯:

**①:菜单栏。**菜单栏⼀共有8个菜单选项,包含了常⽤的功能菜单:
| ⽂件 | 包含了新建、打开、关闭项⽬和⽂件、打印和退出等基本功能 |
|---|---|
| 编辑 | 包含了撤销、剪切、复制、查找和选择编码等功能 |
| 构建 | 包含构建和运⾏项⽬等相关功能。 |
| 调试 | 包含调试运⾏项⽬等相关功能。 |
| Analyze | 包含QML分析器、Valgrind内存和功能分析器等相关功能。 |
| ⼯具 | 提供了快速定位菜单、外部⼯具菜单等。这⾥的选项菜单中包含了QtCreator各个⽅⾯的设置选 项:环境设置、⽂本编辑器设置、帮助设置、构建和运⾏设置、调试器设置和版本控制设置等。 |
| 控件 | 包含了设置窗⼝布局的⼀些菜单,如全屏显⽰和隐藏边栏功能等。 |
| 帮助 | 包含Qt帮助、QtCreator版本信息、报告bug和插件管理等菜单。 |
②:模式选择;
| 欢迎模式 | 主要提供了⼀些功能的快捷⼊⼝,如打开帮助教程、打开⽰例程序、打开项⽬、新建项⽬、快速打 开以前的项⽬和会话、联⽹查看Qt官⽅论坛和博客等。⽰例⻚⾯显⽰了Qt⾃带的⼤量⽰例程序, 并提供了搜索栏从⽽实现快速查找;教程⻚⾯提供了⼀些视频教程资源,但是是英⽂的。 |
|---|---|
| 编辑模式 | 主要⽤来查看和编辑程序代码,管理项⽬⽂件。QtCreator中的编辑器具有关键字特殊颜⾊显⽰、 代码⾃动补全、声明定义间快捷切换、函数原型提⽰、F1键快速打开相关帮助和全项⽬中进⾏查找 等功能。也可以在"⼯具---->选项"菜单中对编辑器进⾏设置。 |
| 设计模式 | 整合了QtDesigner的功能。可以设计图形界⾯,进⾏部件属性设置、信号和槽设置、布局设置等 操作。 |
| 调试模式 | ⽀持设置断点、单步调试和远程调试等功能,包含局部变量和监视器、断点、线程以及快照等查看 窗⼝。 |
| 项⽬模式 | 包含对特定项⽬的构建设置、运⾏设置、编辑器设置、代码⻛格设置和依赖关系等⻚⾯。构建设置 中可以对项⽬的版本、使⽤的Qt版本和编译步骤进⾏设置;编辑器设置中可以设置⽂件的默认编 码;在代码⻛格设置中可以设置⾃⼰的代码⻛格。 |
| 帮助模式 | 在帮助模式中将Qt助⼿整合了进来,包含⽬录、索引、查找和书签等⼏个导航模式,可以在帮助中 查看Qt和QtCreator的各⽅⾯信息。 |
**③:构建套件选择器。**构建套件选择器包含了⽬标选择器(Targetselector)、运⾏按钮(Run)、调
试按钮(Debug)和构建按钮(Building)四个图标。
| ⽬标选择器 | ⽬标选择器⽤来选择要构建哪个项⽬、使⽤哪个Qt库、这对于多个Qt库的项⽬很有⽤。还可以 选择编译项⽬的debug版本或是release版本。 |
|---|---|
| 运⾏按钮 | 运⾏按钮可以实现项⽬的构建和运⾏; |
| 调试按钮 | 运⾏按钮可以实现项⽬的调试; |
| 构建按钮 | 构建按钮完成项⽬的构建。 |
④:欢迎模式下的窗⼝⼯作⽅式。
| Project | ⽤来新建⼯程、打开⼯程 |
|---|---|
| ⽰例 | Qt官⽅的⼀些⽰例 |
| 教程 | Qt官⽅教程 |
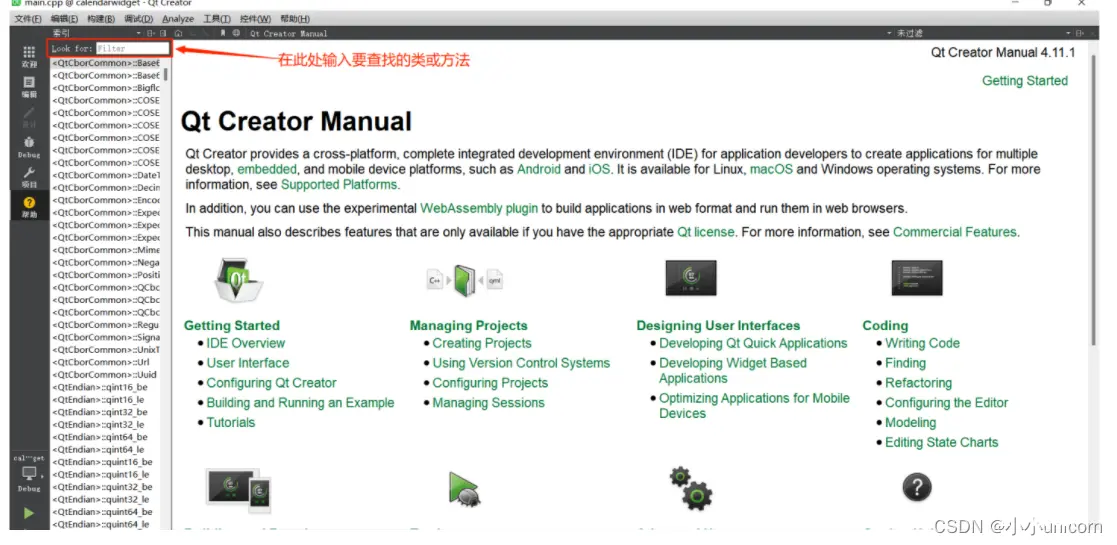
**⑤:定位器。**使⽤定位器来快速定位项⽬、⽂件、类、⽅法、帮助⽂档以及⽂件系统。可以使⽤过滤
器来更加准确地定位要查找的结果。
⑥:输出窗格。输出窗格包含了问题、搜索结果(SearchResults)、应⽤程序输出、编译输出、
DebuggerConsole、概要信息、测试结果(TestResults)7个选项,它们分别对应⼀个输出窗⼝,响
应的快捷键依次是Alt+数字1~7。
| 问题 | 问题窗⼝显⽰程序编译时的错误和警告信息; |
|---|---|
| SearchResults | 搜索结果窗⼝显⽰执⾏了搜索操作后的结果信息; |
| 应⽤程序输出 | 应⽤程序窗⼝显⽰应⽤程序运⾏过程中输出的所有信息; |
| 编译输出 | 编译输出窗⼝显⽰程序编译过程输出的相关信息; |
⑦:会话记录;可以对会话进⾏管理,包括Clone。如果没打开⼯程,则显⽰的是最后⼀次打开的
(会话)⼯程,否则,显⽰当前的会话(⼯程)。
⑧:新建项⽬;
⑨:打开已有项⽬;
使⽤QtCreator新建项⽬
新建项⽬
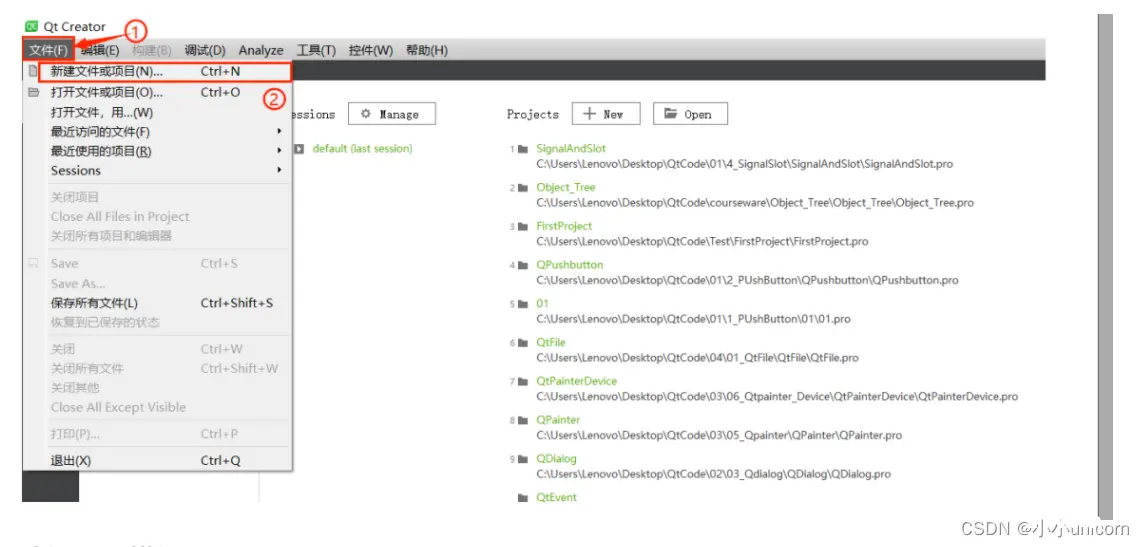
打开QtCreator,在菜单栏中选中:“⽂件”-------->“新建⽂件或项⽬”;或者使⽤快捷键:Ctrl+
n;或者直接点击:“new”;

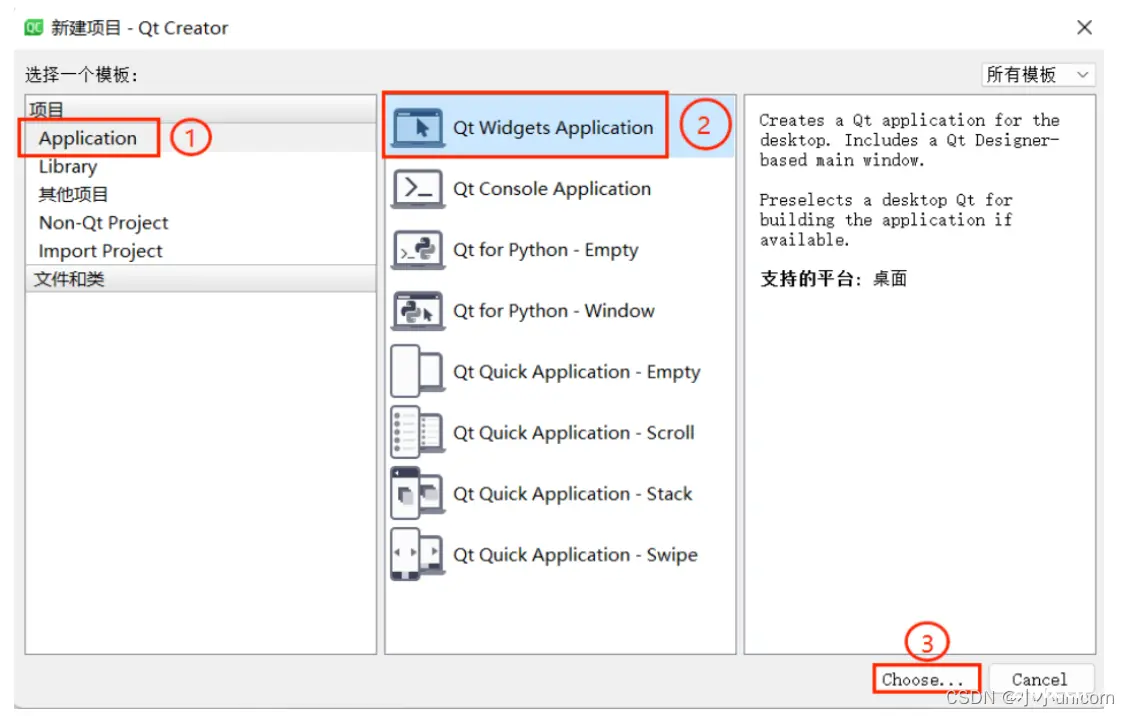
选择项⽬模板
弹出如下对话框:

新建项⽬对话框⾥有五类项⽬模板
| 项⽬模板 | 说明 |
|---|---|
| Application | Qt应⽤程序,包括普通窗体程序和QtQuick程序 |
| Library | 可以创建动态库、静态库以及QtQuick扩展插件、QtCreator⾃⾝插件 |
| 其他项⽬ | 可以创建单元测试项⽬、Qt4设计师⾃定义控件、⼦⽬录项⽬等 |
| Non-Qt-Project | ⾮Qt项⽬。可以创建纯C或纯C++项⽬ |
| ImportProject | 导⼊项⽬。从版本控制系统管理的软件项⽬导⼊旧的项⽬ |

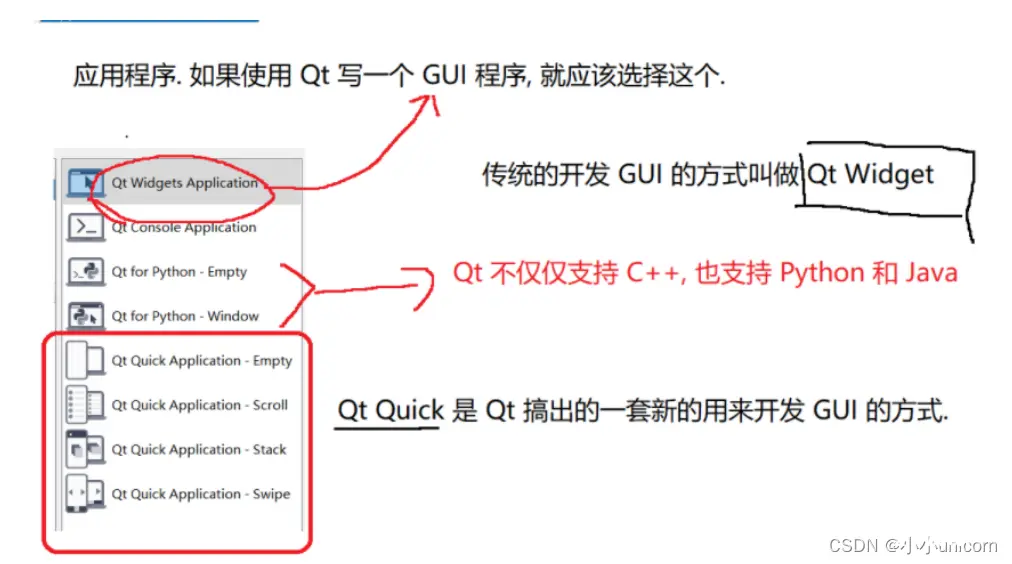
常⽤的只有第⼀类Application,选择它,在右侧会看到Qt应⽤程序的五个⼦模板:
• QtWidgetsApplication:普通窗体模板,传统基于部件的窗体界⾯程序。
• QtConsoleApplication:Qt控制台应⽤程序。因为Qt主要⽤于图形界⾯设计,这个控制台项⽬
模板基本不⽤。
• QtforPython:在Python下⽤LGPL的许可来开发闭源Qt软件。
• QtQuickApplication:Qt提供的⼀种⾼级⽤⼾界⾯技术,使⽤它可以⽅便快速的为移动以及嵌⼊
式设备开发流畅美观的⽤⼾界⾯。QtQuick模块是开发QML应⽤的标准库,提供了使⽤QML创建
⽤⼾界⾯所需的⼀切,包括可视化、交互、动画、模型、视图、粒⼦效果以及着⾊效果等。
选择不同的项⽬模板,QtCreator就会在后续项⽬创建好了之后⽣成不同的基础代码.
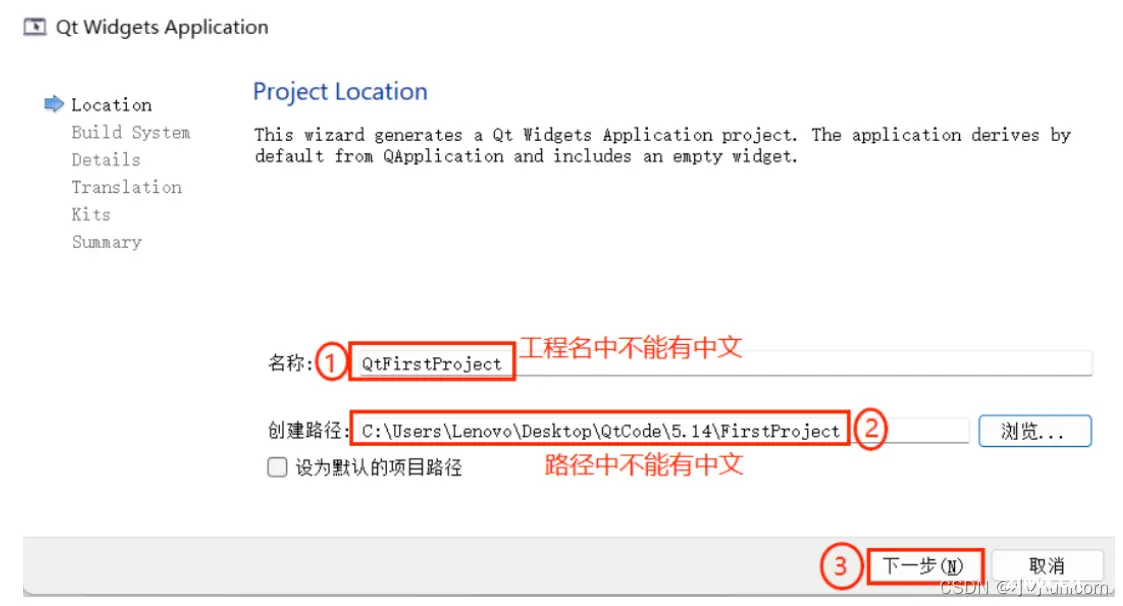
选择项⽬路径
给Qt项⽬命名及选择保存项⽬的路径;

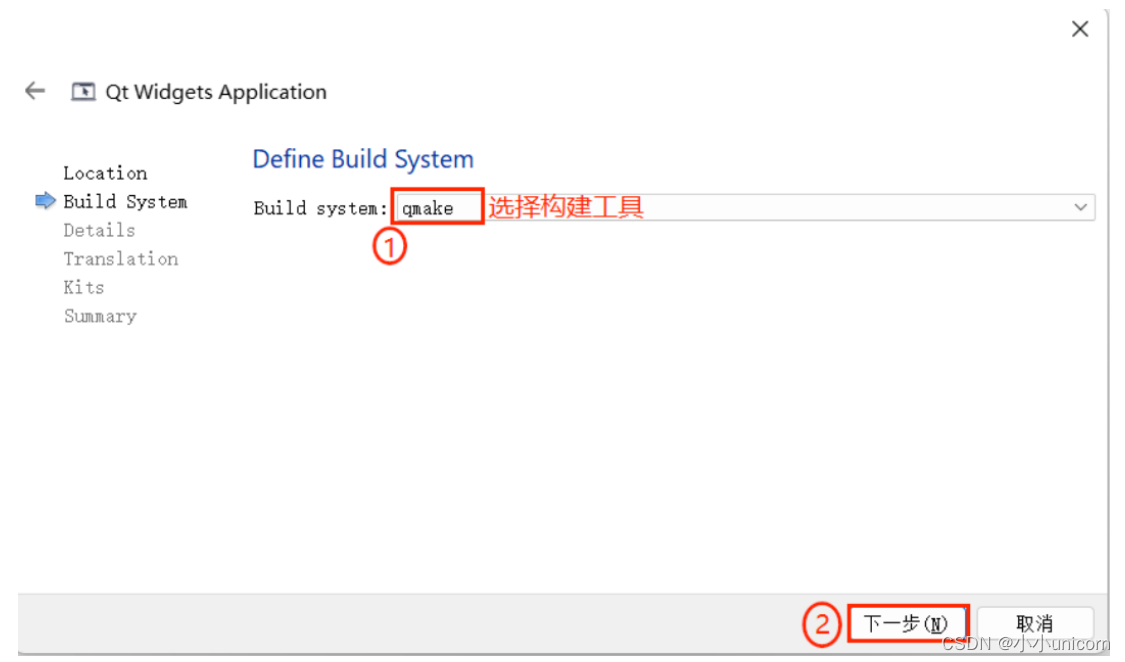
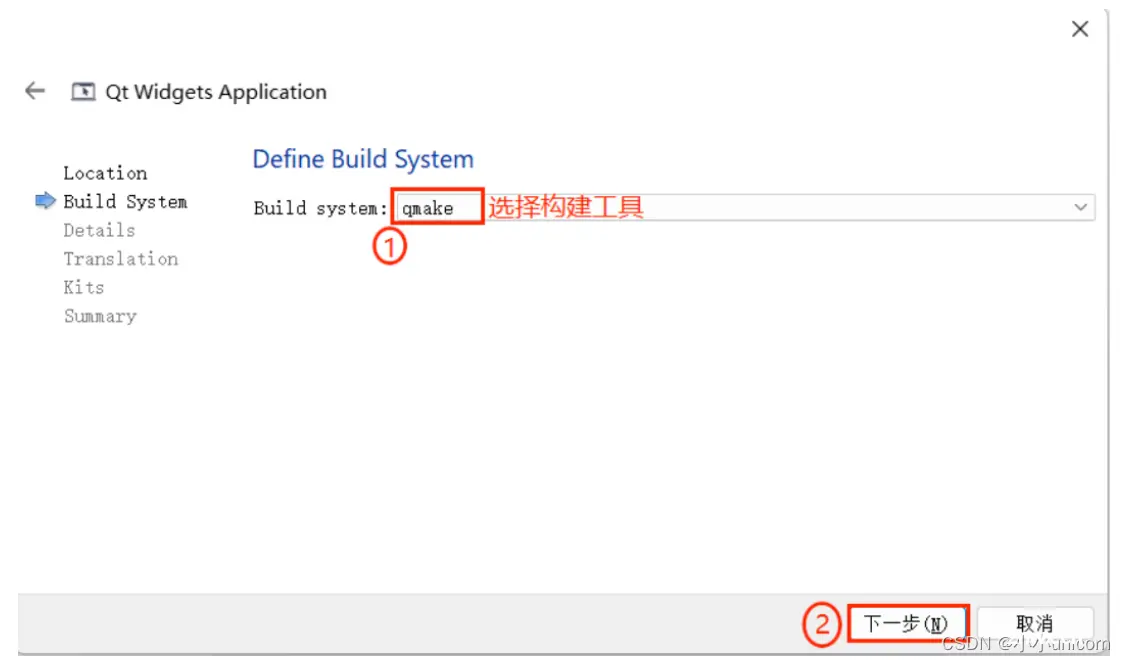
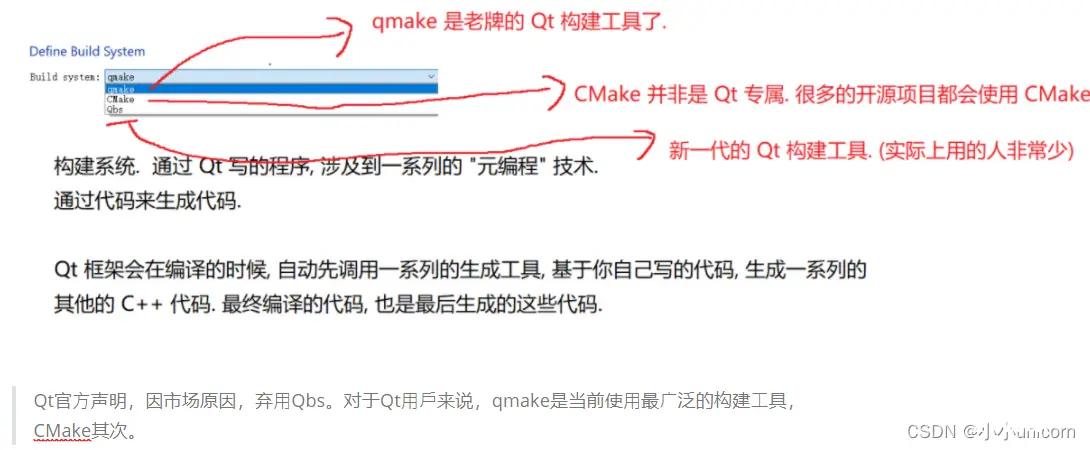
选择构建系统
选择Qt项⽬的构建系统,使⽤默认的"qmake"即可。

Qt中的构建⼯具有三种可供选择,分别是:qmake、CMake、Qbs,下⾯依次介绍。
• qmake:qmake是⼀个构建⼯具(buildtool),⽤于⾃动⽣成makefile⽂件。qmake⽀持跨平
台构建。qmake编辑的是⼀个后缀名为.pro的⽂件。
• CMake:CMake是⼀个跨平台的构建⼯具。CMake本⾝不是⼀个编译器,其实就是⽣成⼀个让编
译器能读懂编译流程的⽂件⼯具。让CMake⾃动⽣成构建系统,例如Makefile和VisualStudio
项⽬⽂件。CMake是⼀个第三⽅⼯具,有⾃⼰的⽂档。
• Qbs:Qbs(QtBuildSuite:Qt构建套件)同qmake、CMake⼀样都是构建⼯具。Qbs号称是新
⼀代的构建⼯具,⽐qmake编译速度更快。Qbs没有绑定Qt版本,它从项⽬⽂件的⾼级项⽬描述
中⽣成⼀个正确的依赖表。⽽传统的MakeFile⽣成⼯具如qmake和CMake,其在⽣成MakeFile
⽂件后将实际的命令交给Make⼯具去执⾏。

Qt官⽅声明,因市场原因,弃⽤Qbs。对于Qt⽤⼾来说,qmake是当前使⽤最⼴泛的构建⼯具,
CMake其次。
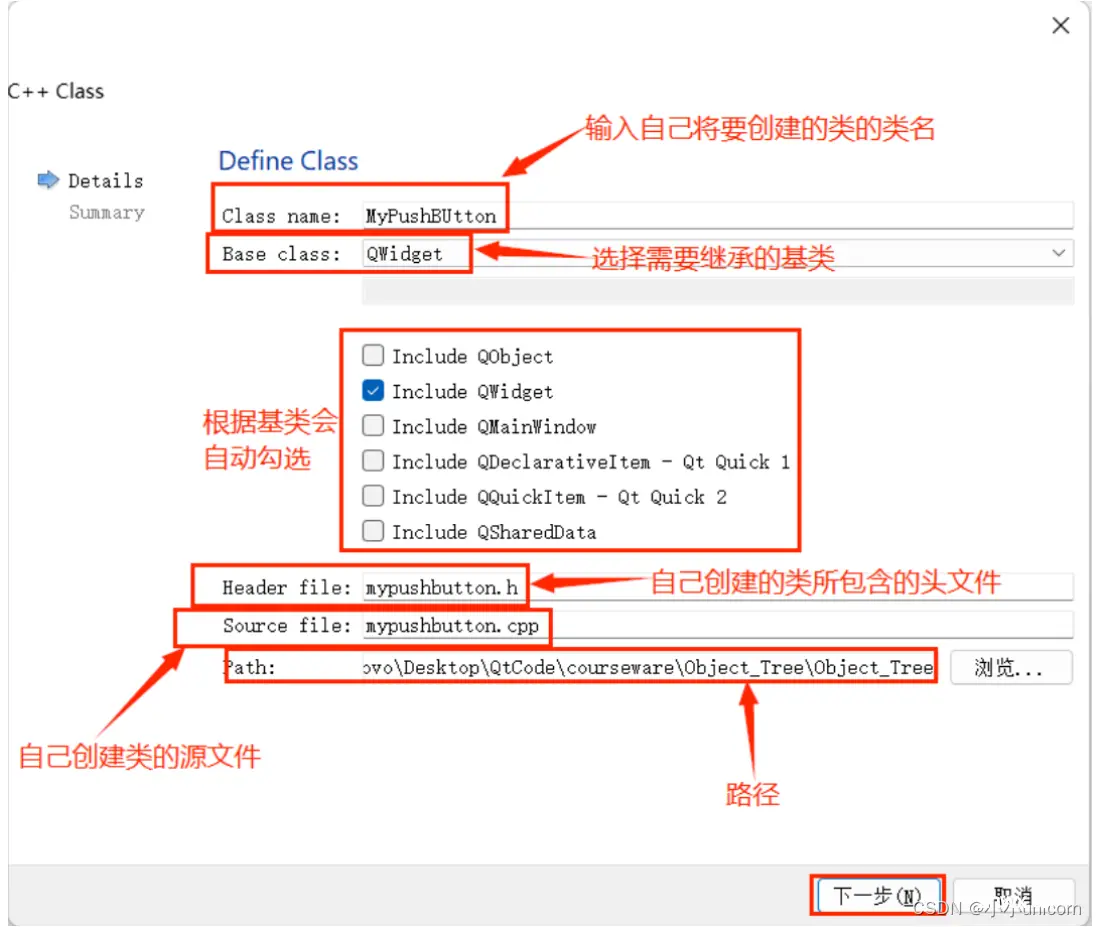
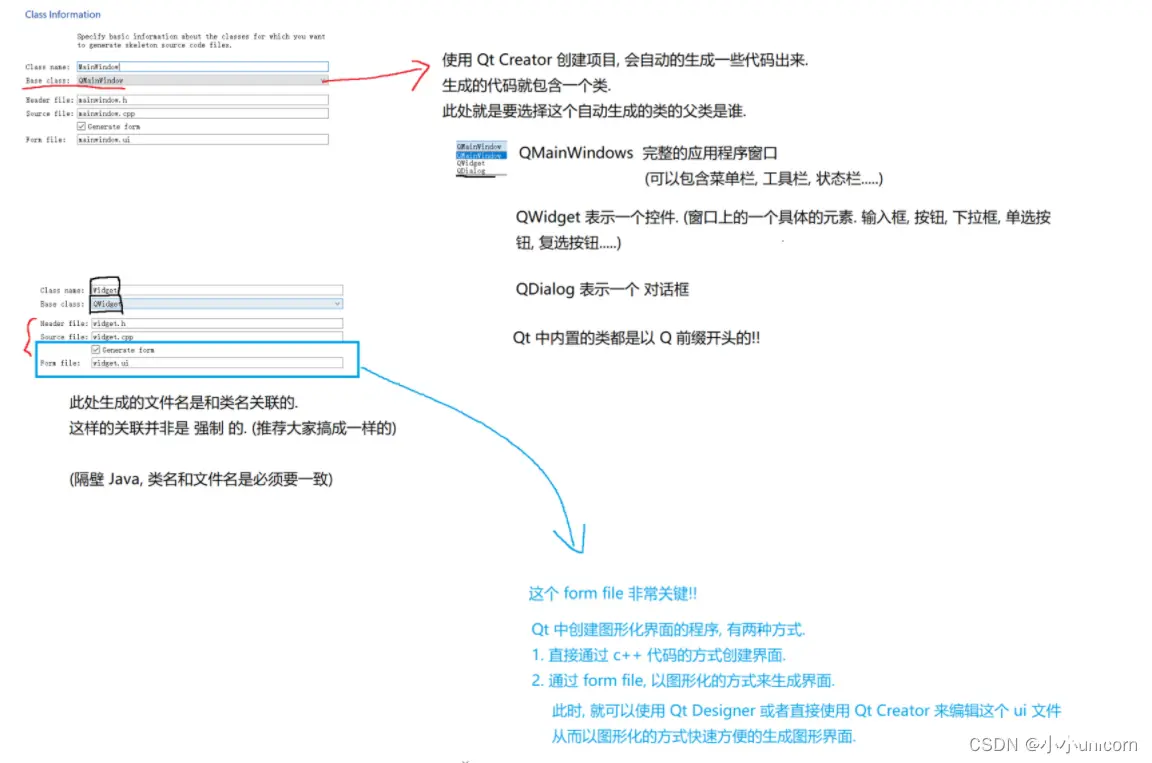
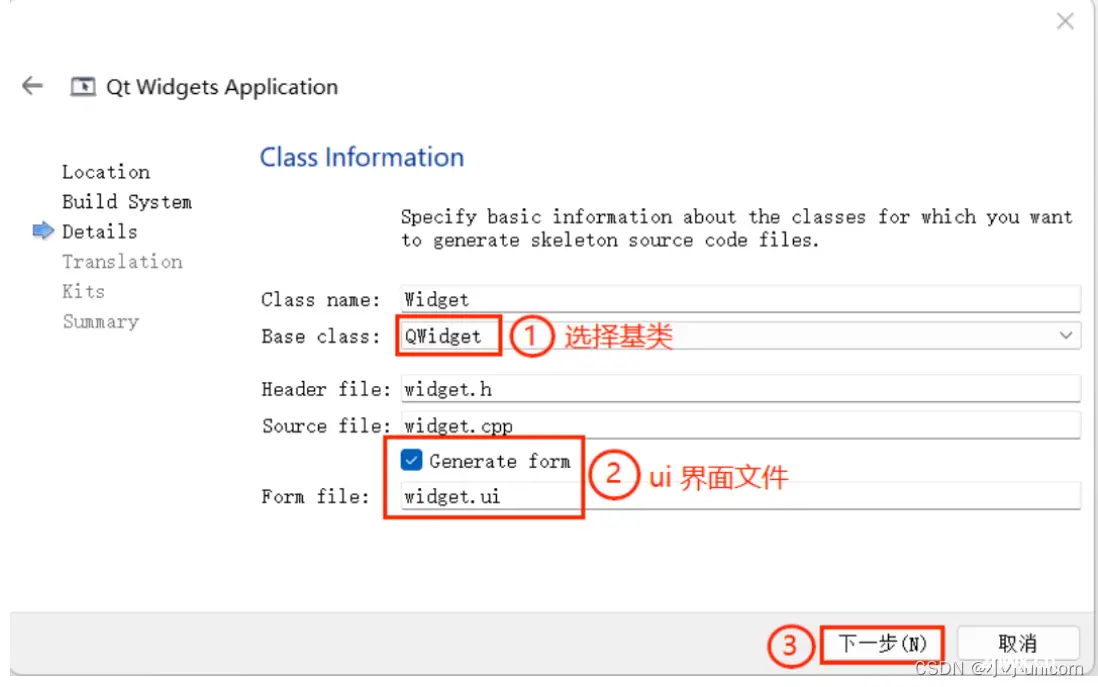
填写类信息设置界⾯

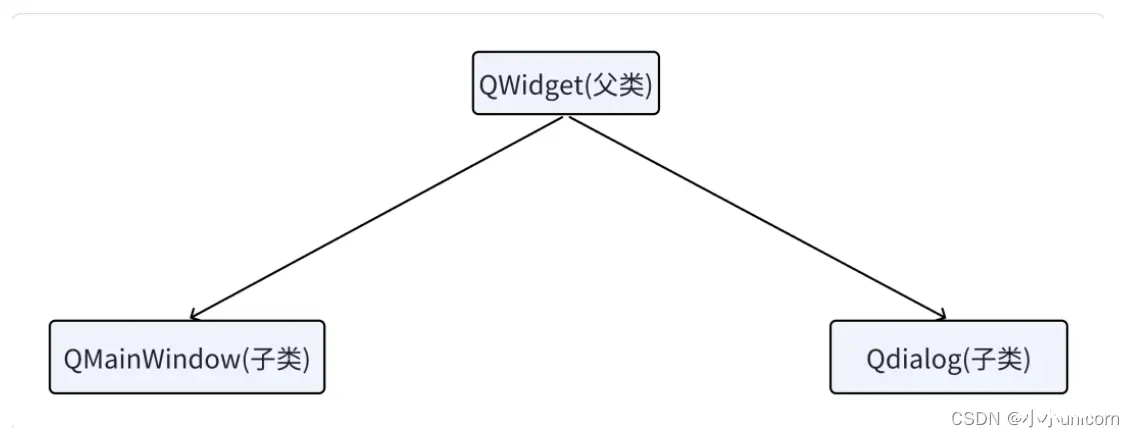
对于基类的选择,⽬前有三种基类:
| 基类 | 说明 |
|---|---|
| QMainWindo w | 主窗⼝类,⼀般⽤于较为复杂的应⽤程序,除了中央客⼾区界⾯,还包括菜单栏、⼯具栏、 状态栏以及多个可停靠的⼯具对话框等 |
| QWidget | 最简单、最基本的窗体程序,⾥⾯可以放置多个控件实现程序功能 |
| QDialog | 基于对话框的程序,对话框⼀般⽤于弹窗,也可以⽤于主界⾯显⽰。对话框是从QWidget继 承⽽来的,并丰富了⼀些功能,如模态显⽰和返回值等 |
上述三个类之间的关系如下图


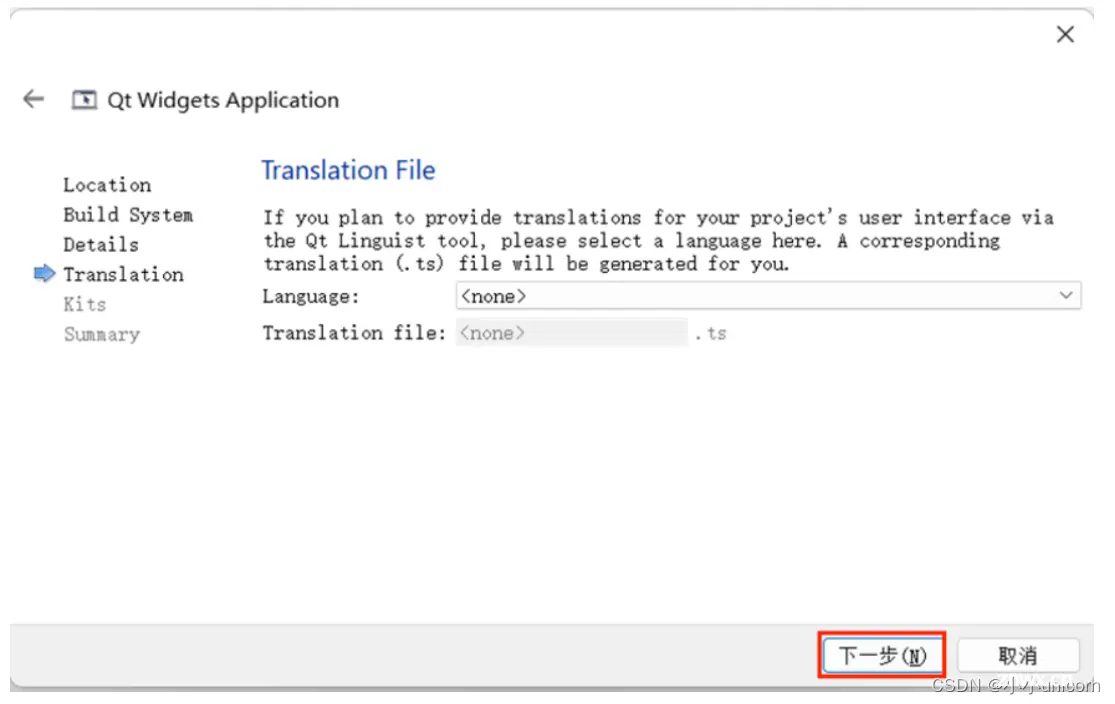
选择语⾔和翻译⽂件
点击"下⼀步"进⼊如下界⾯:
此处选择的语⾔是"汉语",“英语"这样的语⾔.⽽不是"编程语⾔”.

由于我们暂时不考虑国际化问题,直接下⼀步即可.
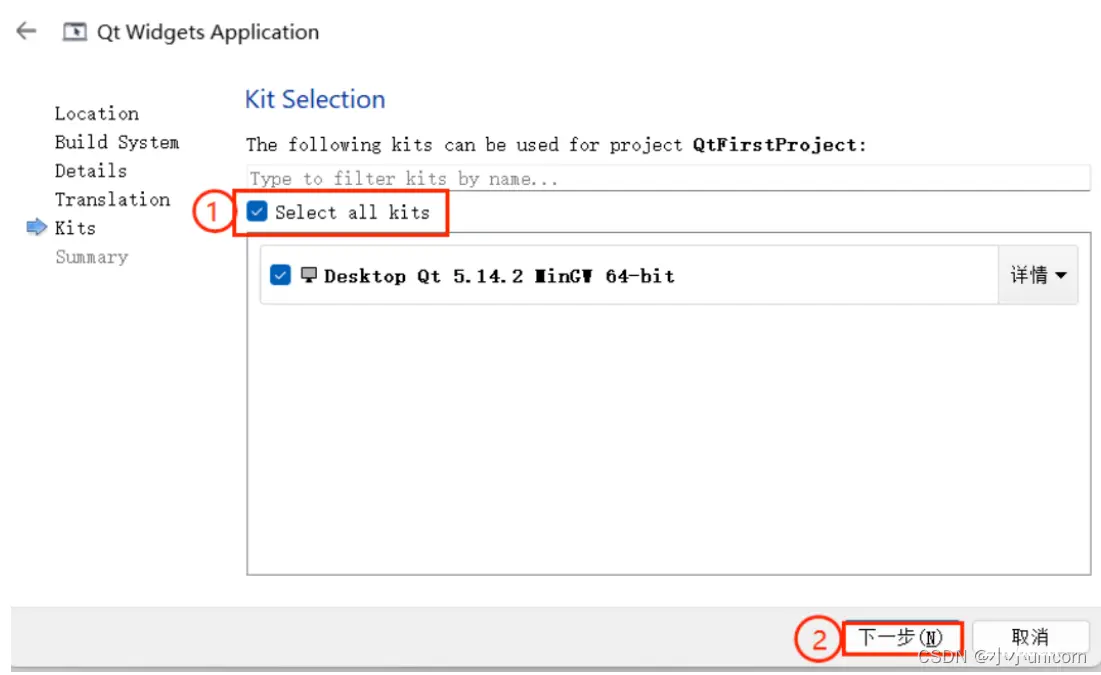
选择Qt套件
默认只有第⼀个"DesktopQt5.14.2MinGW64-bit",如果安装配置了多个Qt套件,就可以都选上。
Qt套件是指Qt程序从编译链接到运⾏环境的全部⼯具和Qt类库的集合,对于MinGW版本Qt程序⽣
成和调试,⾄少需要MinGW中的编译器g++(⾃动调⽤链接器)、g++配套的基础库、调试器gdb还
有使⽤MinGW环境编译⽽成的Qt类库⾃⾝。默认情况下,在上⾯KitSelection⾥选中全部套件。

选择版本控制系统
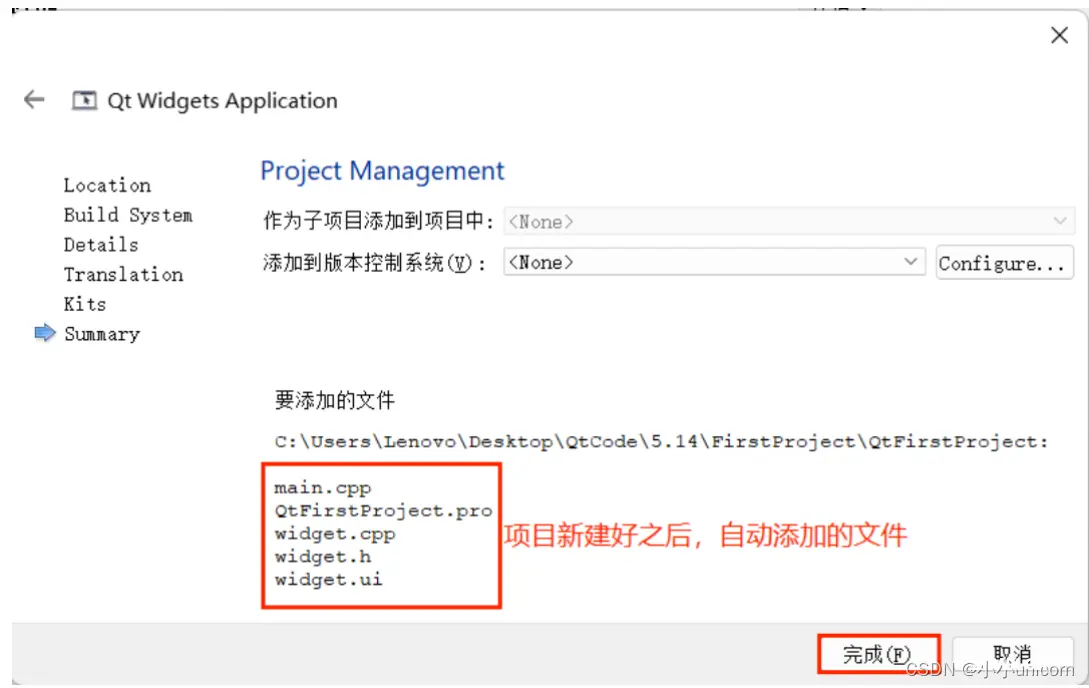
点击"下⼀步"进⼊项⽬管理界⾯;在项⽬管理界⾯可以设置作为⼦项⽬,以及加⼊版本控制系统管
理。这两个功能暂时⽤不到,都⽤默认的,然后点击"完成"。

如果想把代码提交到码云或者github,可以在此处选择git作为版本控制系统.
最终效果
通过上述8个步骤,完成了项⽬的创建.
💡 ⼤家千万不要觉得⿇烦.事实上在⼤家熟练了之后,创建⼀个项⽬花的时间不会超过10秒钟.
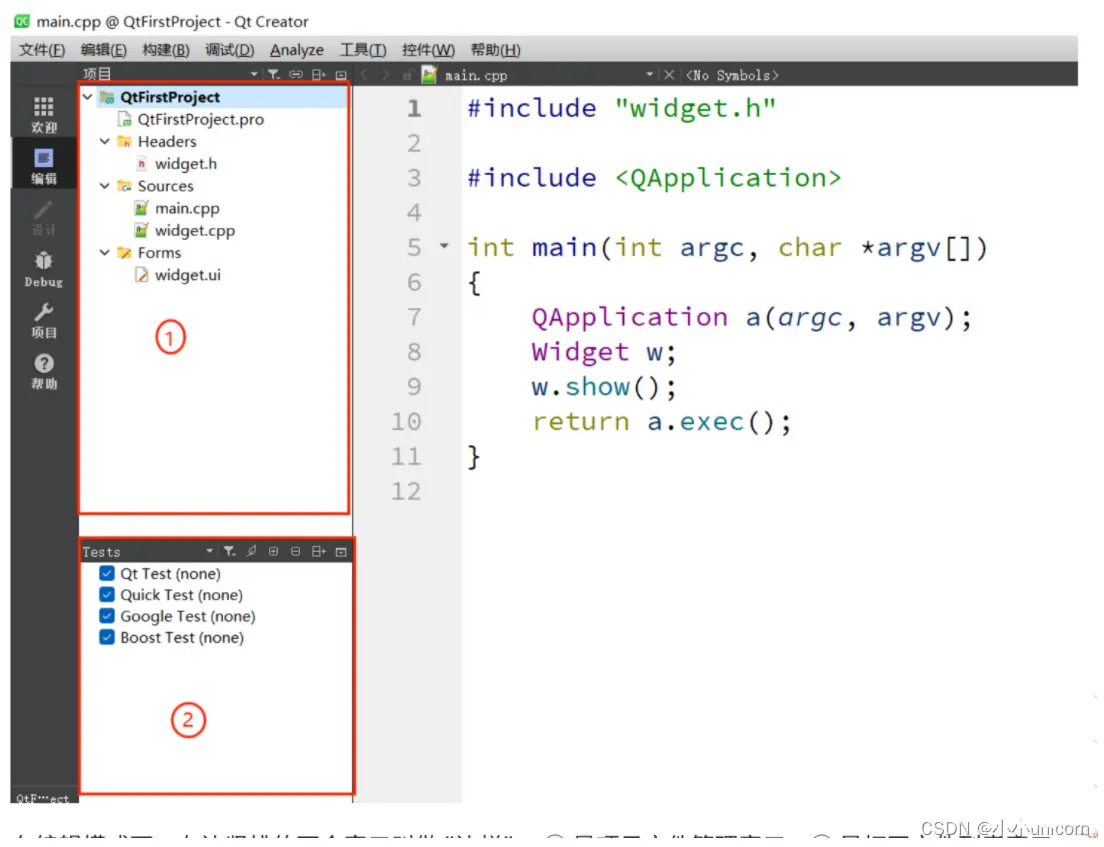
项⽬创建完成之后,QtCreator会直接进⼊代码编辑模式,可以看到类似下图界⾯:

认识QtCreator界⾯
左边栏

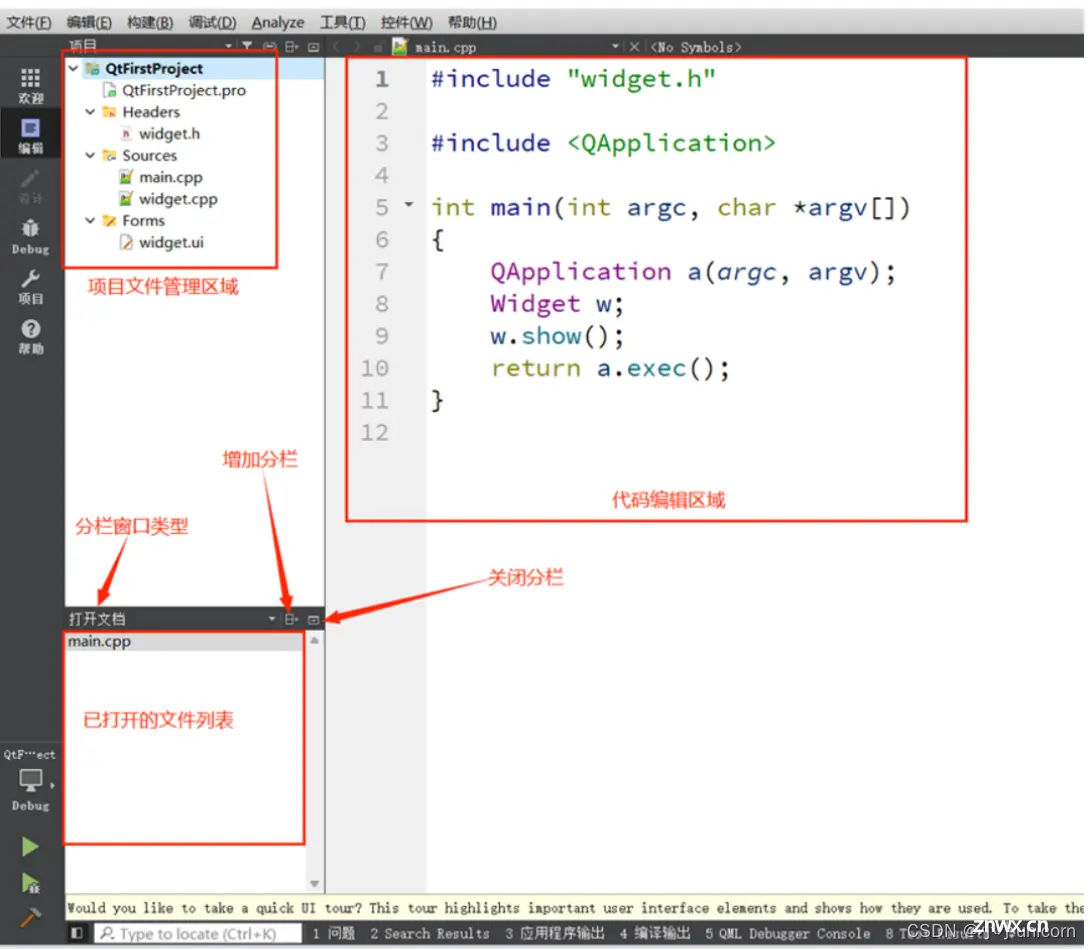
在编辑模式下,左边竖排的两个窗⼝叫做"边栏"。①是项⽬⽂件管理窗⼝,②是打开⽂件列表窗⼝。
在QtCreator菜单"控件"------->“ShowLeftSidebar”,或者使⽤快捷键:"Alt+0"可以控制边栏的
显⽰和隐藏。
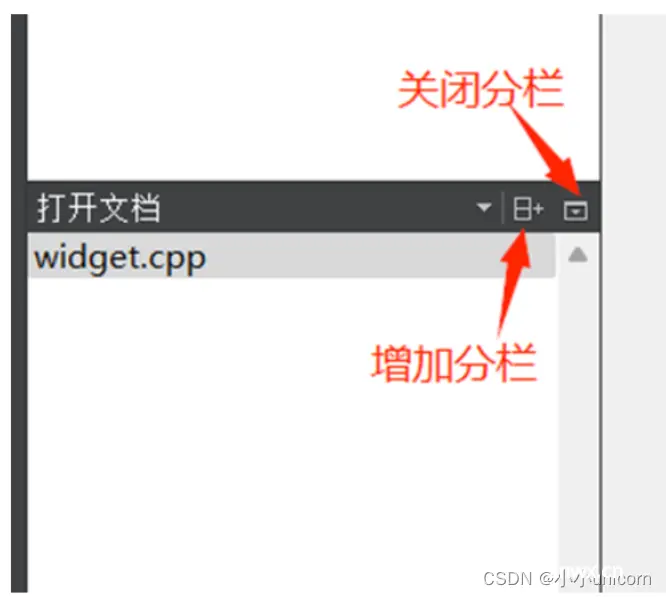
边栏⾥的窗⼝数⽬可以增加,边栏⼦窗⼝标题栏有⼀排⼩按钮,最右边的是关闭按钮,倒数第⼆个是
增加分栏按钮,可以添加多个边栏⼦窗⼝。

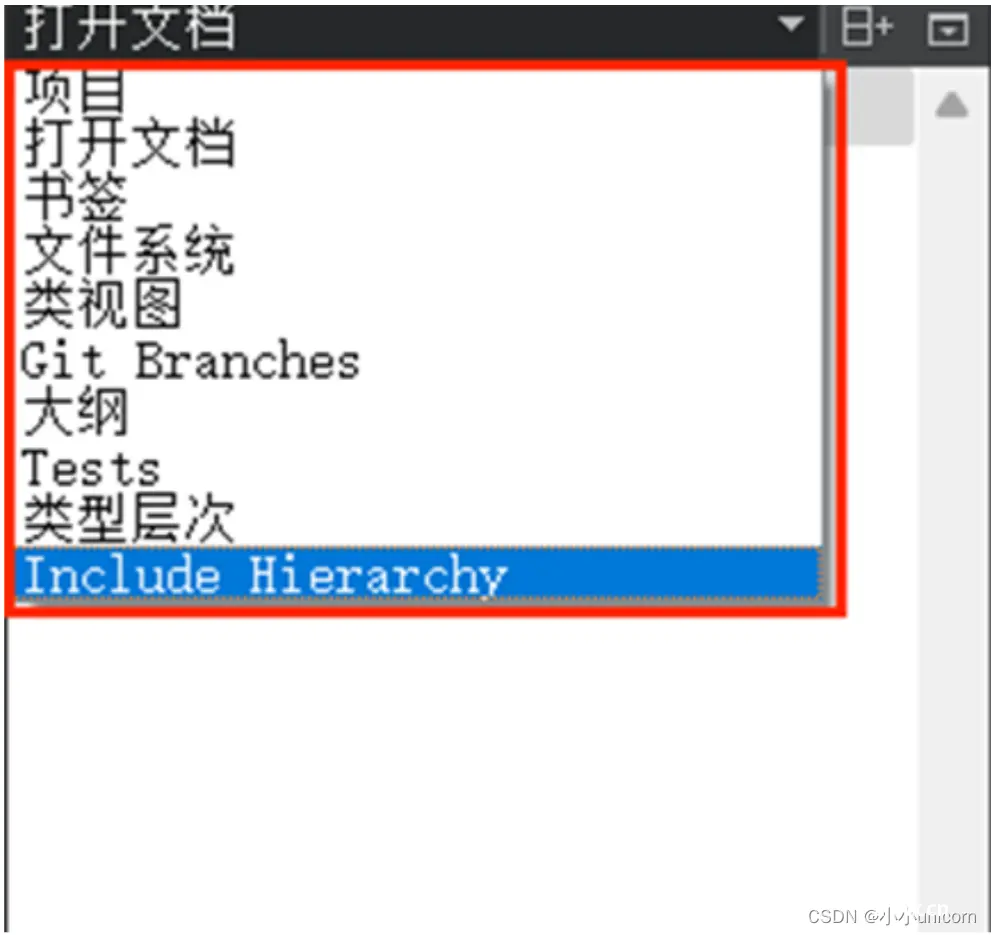
边栏⼦窗⼝标题栏第⼀个控件是组合框,可以选择该⼦窗⼝的功能视图类型,⽬前可以选择8个视图
类型:

| 视图类型 | 说明 |
|---|---|
| 项⽬ | 即项⽬⽂件管理视图,可以选择项⽬⾥的⽂件进⾏编辑,包括pro⽂件也可以⼿动编辑。 |
| 打开⽂档 | 当前已经打开的⽂件列表,⽂件名右边如果有*号,是该⽂件被修改了但尚未保存。 |
| 书签 | 右击代码编辑器⾏号位置,看到"切换书签",可以给代码⾏添加书签,⽅便跳转到该位 置。 |
| ⽂件系统 | 相当于系统⾥的⽂件资源管理器,可以查看项⽬⽂件夹在磁盘⾥的实际⽂件列表。 |
| 类视图 | 可以查看项⽬⾥包含的类及相应源代码⽂件⾥的成员函数、成员变量。 |
| GitBranches | 查看当前分⽀ |
| ⼤纲 | 编辑器所显⽰的当前⽂件的⼤纲列表,如名字空间、类名、成员函数、成员变量等。 |
| Tests | 测试 |
| 类型层次 | 当前项⽬包含的类及其基类、派⽣类列表。 |
| Include Hierarchy | 包含视图,显⽰当前项⽬⾥*.h、*.cpp以及Qt类库头⽂件之间的包含关系。 |
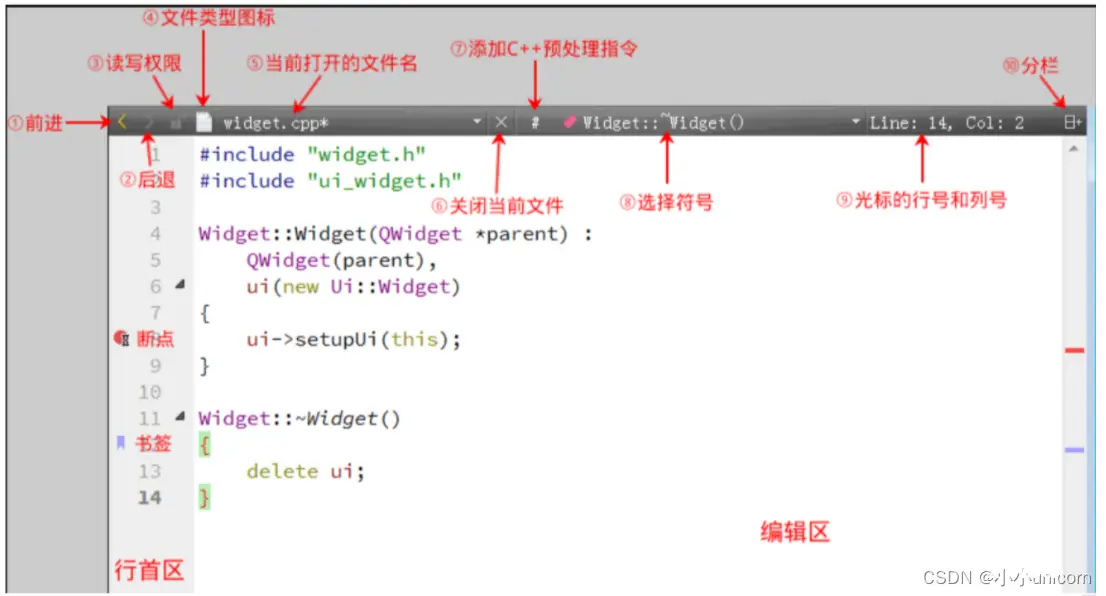
代码编辑区

①和②:导航按钮"返回"和"前进",这与⽹⻚浏览器的前进和后退按钮类似,可以在之前浏览的多个
代码⽂件或⼀个代码⽂件⾥多个位置之间快速切换。
③:标识当前显⽰的⽂件是只读还是可写,⼀般都是可写的。
④:⽂件类型图标,当前显⽰⽂件的类型,这个控件其实是⼀个菜单按钮,点击可以弹出丰富的⽂件
处理功能菜单。
⑤:打开的⽂件名,可以在多个打开的⽂件之间选择切换,与边栏的"打开⽂档"视图是对应的。
⑥:关闭当前显⽰的⽂档。
⑦:为当前显⽰的⽂件添加额外的C++预处理指令,⼀般⽤不着。
⑧:选择符号,可以在当前显⽰的⽂件⾥多个函数、类、成员变量等之前快速切换,与边栏"⼤纲"视
图是对应的。
⑨:编辑区光标的⾏号和列号。
⑩:代码编辑区分栏,可以增加多个编辑器窗⼝,显⽰多个打开的⽂档或显⽰较⼤源码⽂件的多个位
置。
⾏⾸区:主要⽤来显⽰代码⾏号,以及调试断点标志和代码书签标志。右击⾏⾸区可以弹出右键菜
单,菜单⾥可以切换书签、编辑书签以及设置或取消断点。
同⼀⾏是既可以打断点也可以设置书签的,⼆者不冲突,其实它们根本就没关系。单击⾏号前⾯的浅
灰⾊空⽩区可以直接打断点,再次单击可以取消断点,另外也可以⽤快捷键F9设置或取消断点。代码
书签⼀般⽤右键菜单来设置,也可以⽤快捷键Ctrl+M设置或取消书签。
编辑区:写代码的区域。
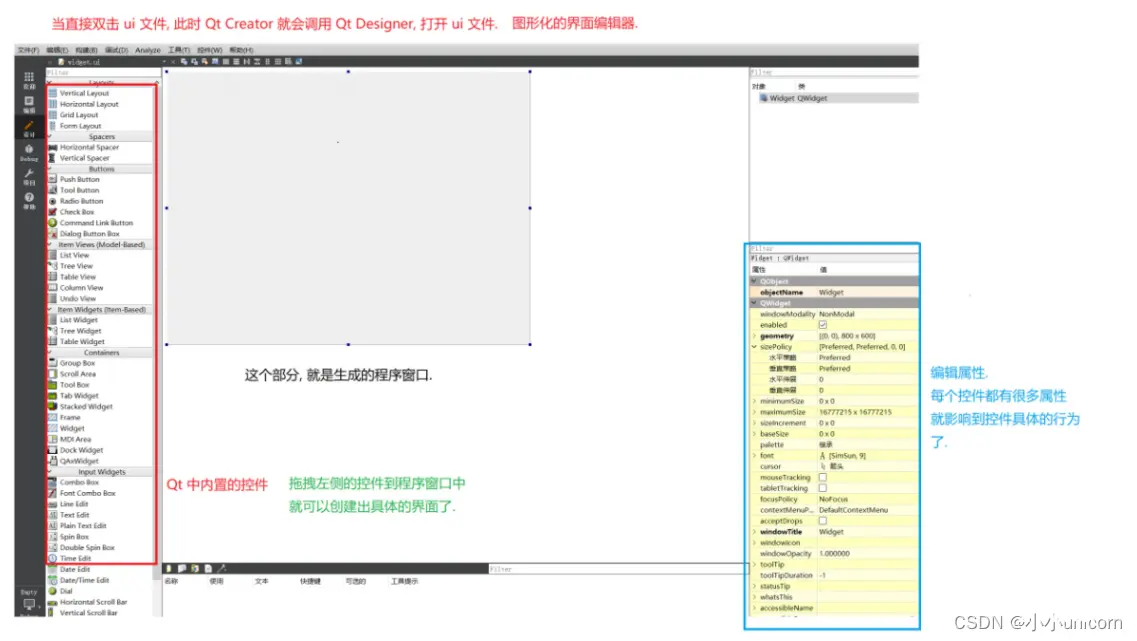
UI设计界⾯
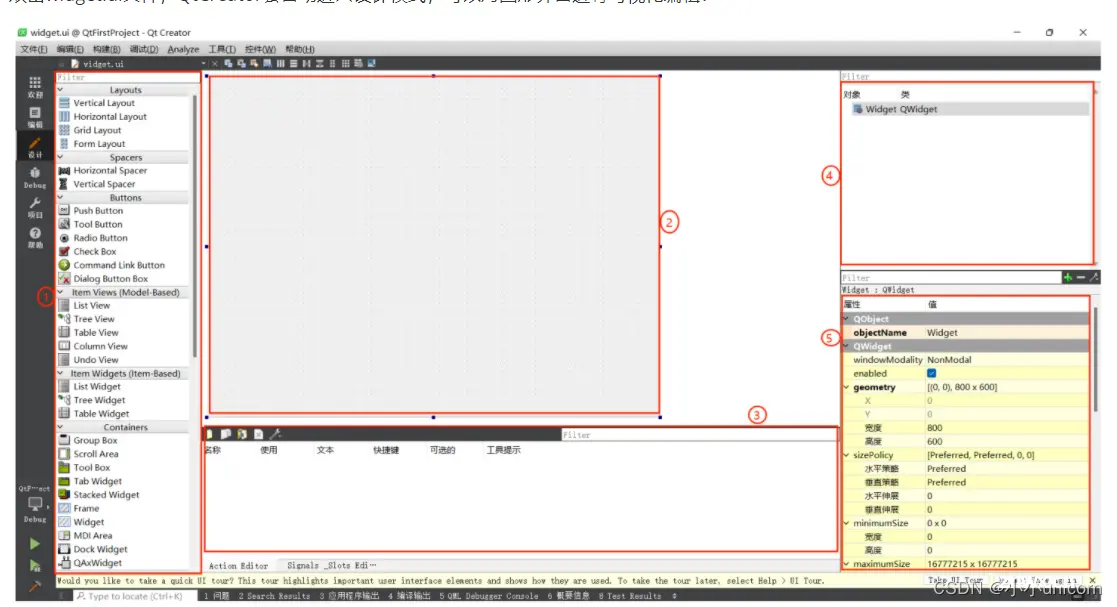
双击widget.ui⽂件,QtCreator会⾃动进⼊设计模式,可以对图形界⾯进⾏可视化编辑:

①:组件选择窗⼝。组件选择窗⼝分为多个组,如Layouts、Buttons、DisplayWidgets等,界⾯设
计的常⻅组件都可以在组件选择窗⼝中找到。
②:UI设计窗⼝。如果要将某个组件放置到该窗⼝上时,从组件选择窗⼝上拖放⼀个组件到窗体上即
可。
③:动作编辑窗⼝。动作编辑窗⼝包括ActionEditor以及Signals和Slots编辑器。ActionEditor主
要是⽤来新建Action,并且通过拖拽的动作,将新建好的Action添加到菜单栏和⼯具栏上;Signals
和Slots编辑器⽤于可视化地进⾏信号与槽的关联。
④:对象浏览窗⼝。⽤树状视图显⽰窗体上各组件之间的布局包含关系,视图有两列,显⽰每个组件
的对象名称(ObjectName)和类名称。
⑤:属性设置窗⼝。显⽰某个选中的组件或窗体的各种属性及其取值,可以在属性设置窗⼝⾥修改这
些属性的值。
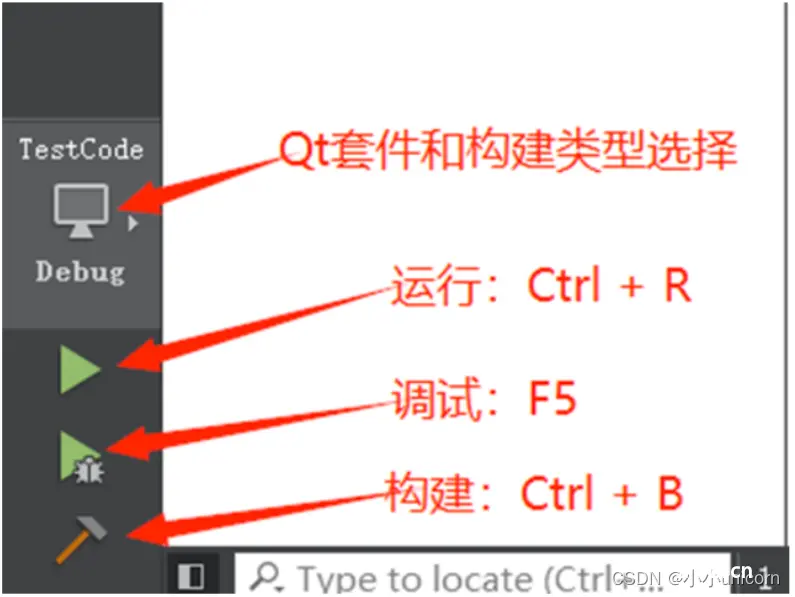
构建区

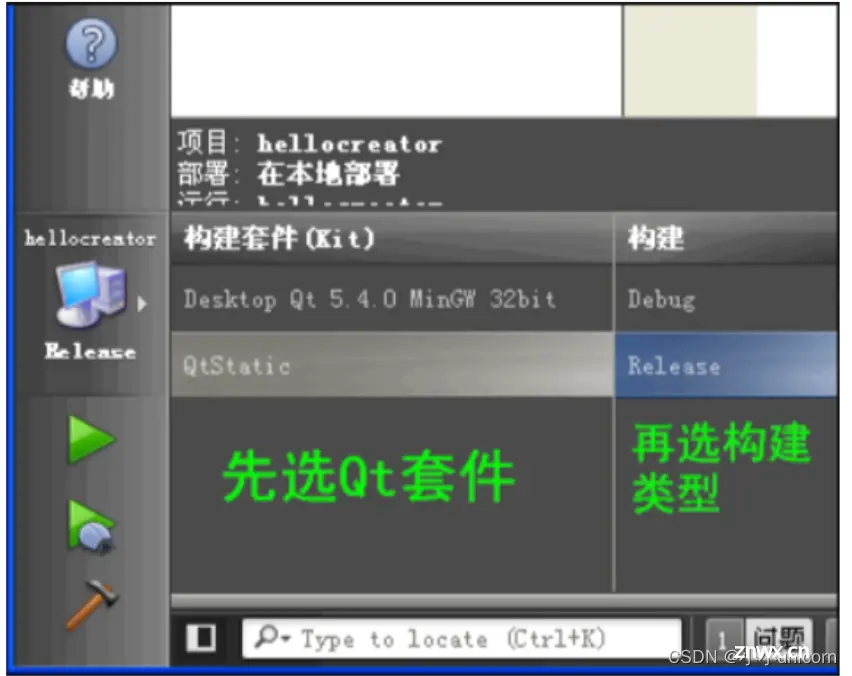
左下⻆⼀共有四个按钮,下⾯分别介绍⼀下:
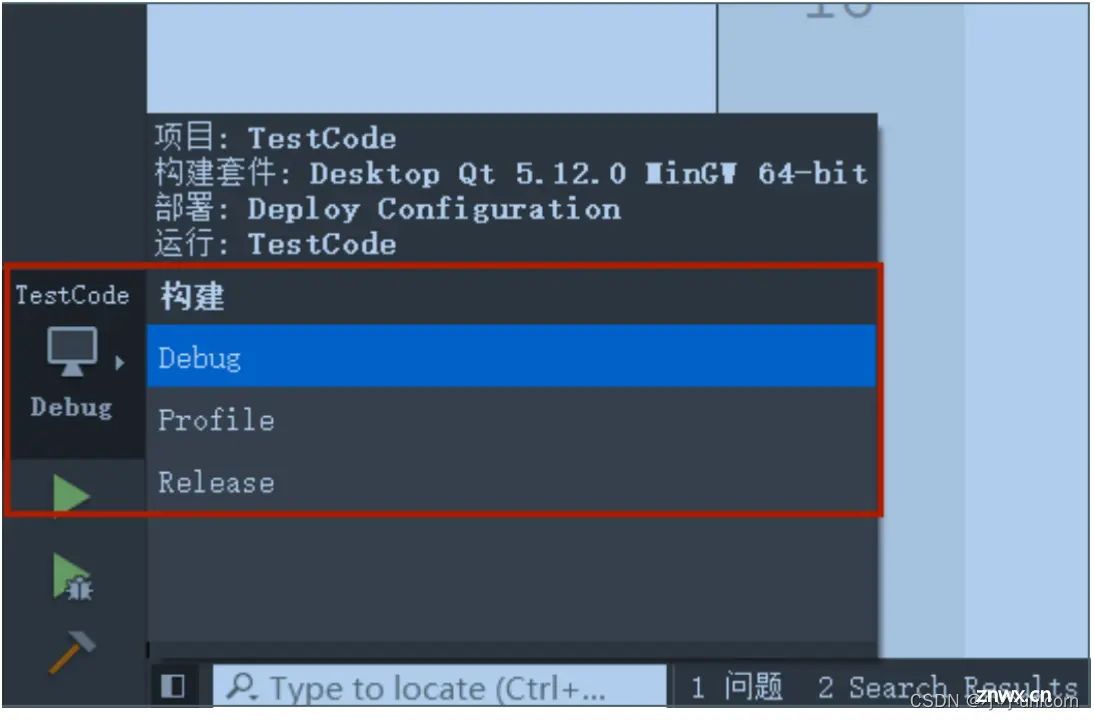
• 第⼀个按钮是选择构建项⽬使⽤的Qt套件和构建⽬标程序的类型(Debug或Release)。
对于第⼀个按钮,默认的是Debug,构建的是Debug类型的⽬标程序。如果需要构建Release版⽬标
程序,点开左下⻆第⼀个按钮:

这⾥有三种构建模式:
| 模式 | 说明 |
|---|---|
| Debug | 以"-g"模式编译,带着符号信息,优点是便于调试 |
| Profile | profile则是在"Debug"和"Release"之间取⼀个平衡,兼顾性能和调试,可以类似的看做是性能更 优⼜⽅便调试的版本。 |
| Release | "Release"是经过优化之后,性能⽐"Debug"更上⼀个档次 |
上图是针对项⽬只⽤到单⼀Qt套件的,如果之前配置了多个Qt套件,看到的类似下图:

如果项⽬配置了多个可⽤的Qt套件,点开左下⻆第⼀个按钮后,会看到各个套件以及构建类型,如果
要切换Qt套件或构建类型,直接选中相应条⽬,然后点击运⾏按钮就⾏了。如果构建和运⾏时没出
错,就会显⽰出构建好的⽬标程序界⾯。
• 第⼆个是运⾏按钮,快捷键是Ctrl+R,如果还没构建项⽬或刚修改了代码,直接点击运⾏的话,
QtCreator会⾃动构建⽣成新的⽬标程序并运⾏。
• 第三个是调试按钮,快捷键是F5。调试程序之前,QtCreator会⾃动构建⽣成最新的⽬标程序,并
进⼊调试模式。
• 第四个是构建按钮,快捷键是Ctrl+B,只构建最新的⽬标程序,但不运⾏。
项⽬⽂件解析
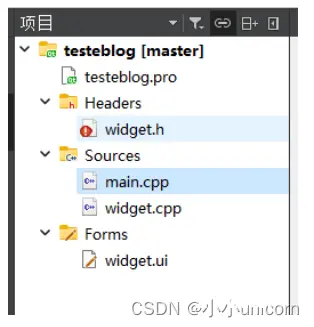
项目建立好后,我们可以看到一下几个文件,接下来,我们将逐个详细讲解。

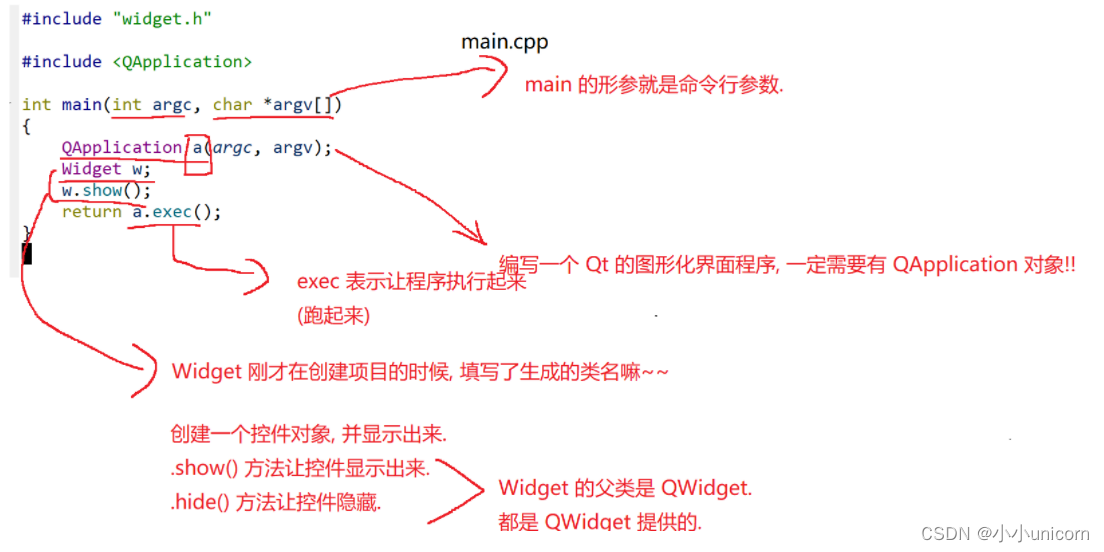
main.cpp⽂件解析
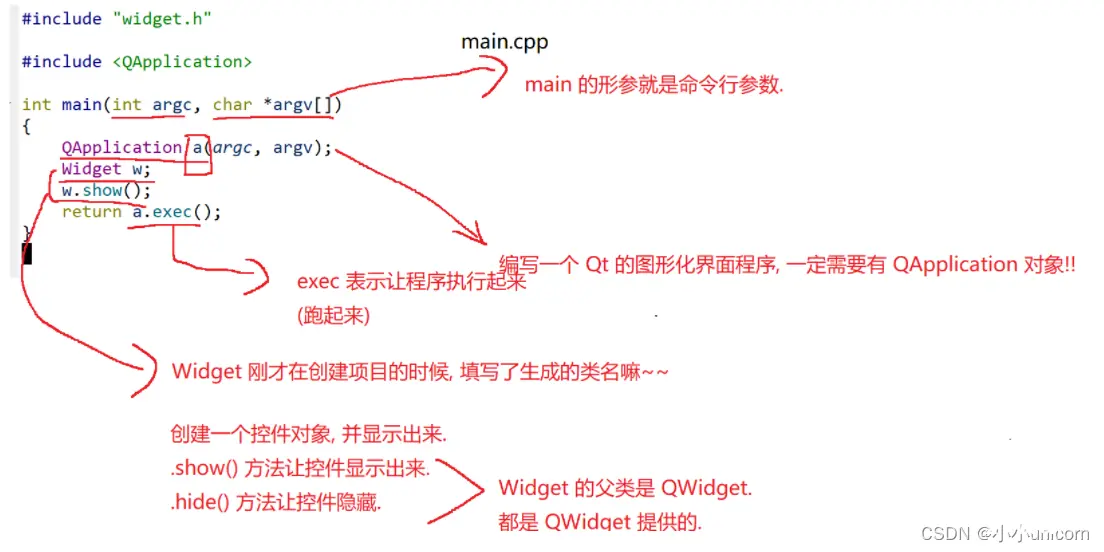
使⽤QtCreator新建任意⼯程之后,main.cpp⽂件中都会⾃动⽣成如下代码:
<code>#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}

解释:
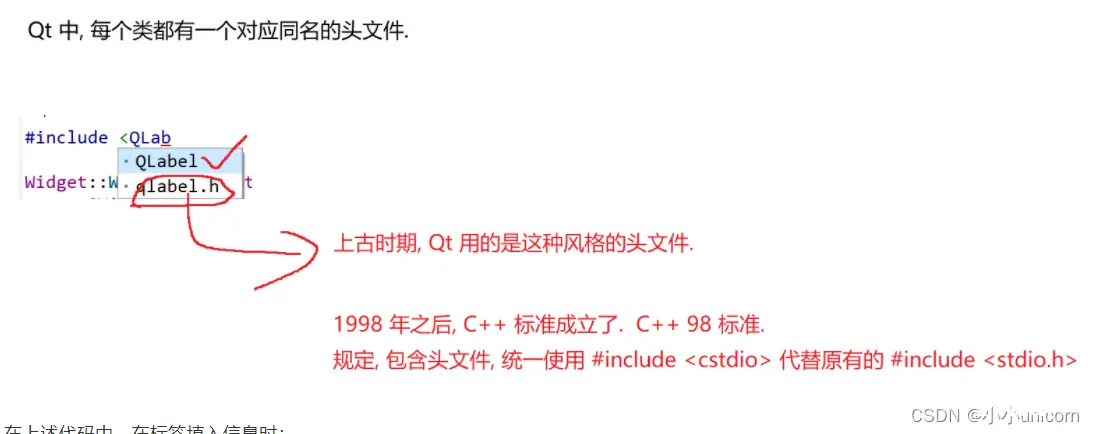
\1. Qt系统提供的标准类名声明头⽂件没有.h后缀;
\2. Qt⼀个类对应⼀个头⽂件,类名就是头⽂件名;
\3. QApplication为应⽤程序类;QApplicationa;(a为应⽤程序对象,有且仅有⼀个。)
⚫QApplication管理图形⽤⼾界⾯应⽤程序的控制流和主要设置。
⚫QApplication是Qt的整个后台管理的命脉。它包含主事件循环,在其中来⾃窗⼝系统和其它
资源的所有事件处理和调度。它也处理应⽤程序的初始化和结束,并且提供对话管理。
⚫对于任何⼀个使⽤Qt的图形⽤⼾界⾯应⽤程序,都正好存在⼀个QApplication对象,⽽不论
这个应⽤程序在同⼀时间内是不是有0、1、2或更多个窗⼝。
\4. myWidgetw;//实例化窗⼝对象
\5. w.show();//调⽤show函数显⽰窗⼝
\6. a.exec():程序进⼊消息循环,等待对⽤⼾输⼊进⾏响应。这⾥main()把控制权转交给Qt,Qt完
成事件处理⼯作,当应⽤程序退出的时候exec()的值就会返回。在exec()中,Qt接受并处理⽤⼾
和系统的事件并且把它们传递给适当的窗⼝部件。

就好比:

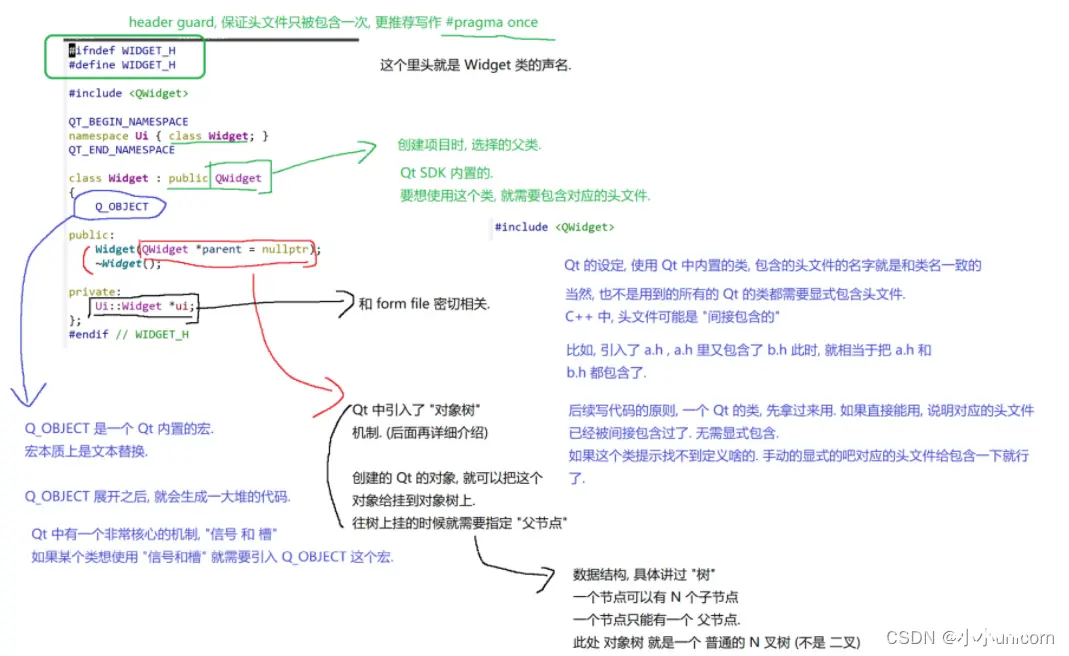
widget.h ⽂件解析
在Qt中,如果要使⽤信号与槽(signal和slot)的机制就必须加⼊Q_OBJECT宏;
Ui::Widget*ui;这个指针是⽤前⾯声明的namespaceUi⾥的Widget类定义的,所以指针ui是指向
可视化设计的界⾯,后⾯要访问界⾯上的组件,都需要通过这个指针ui去访问。
<code>#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H

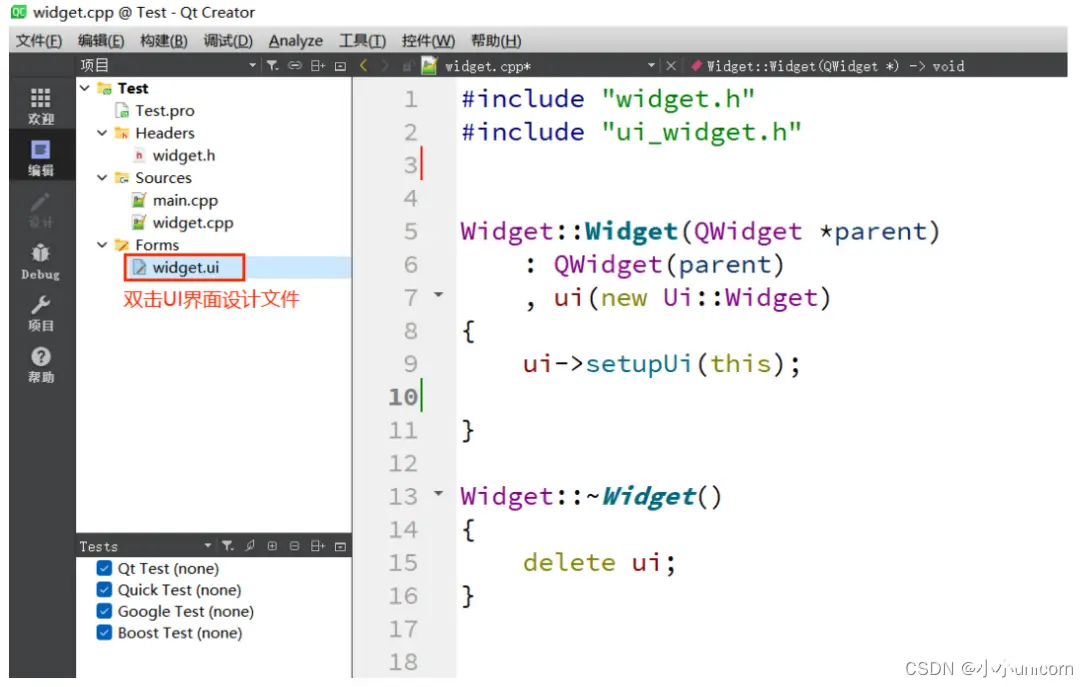
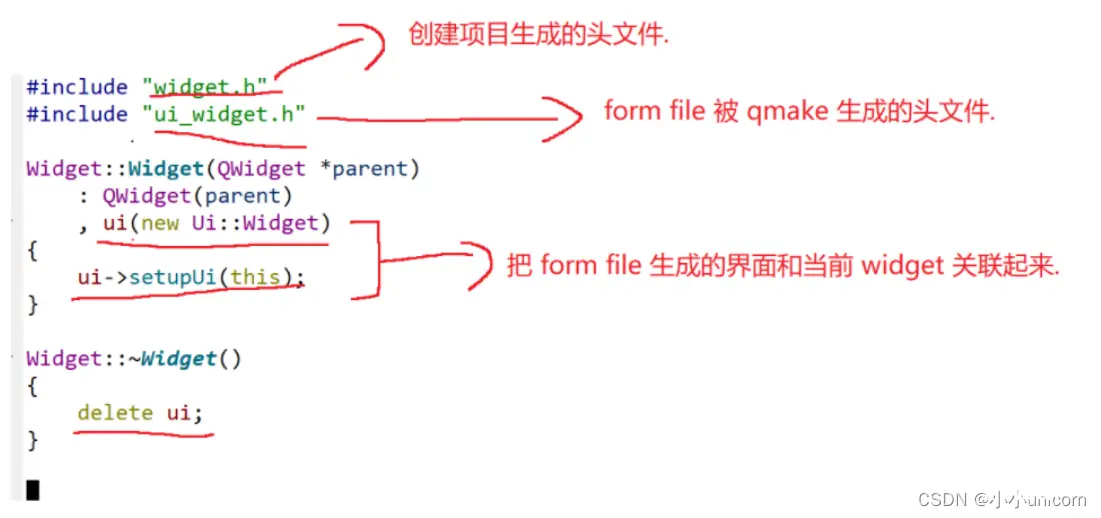
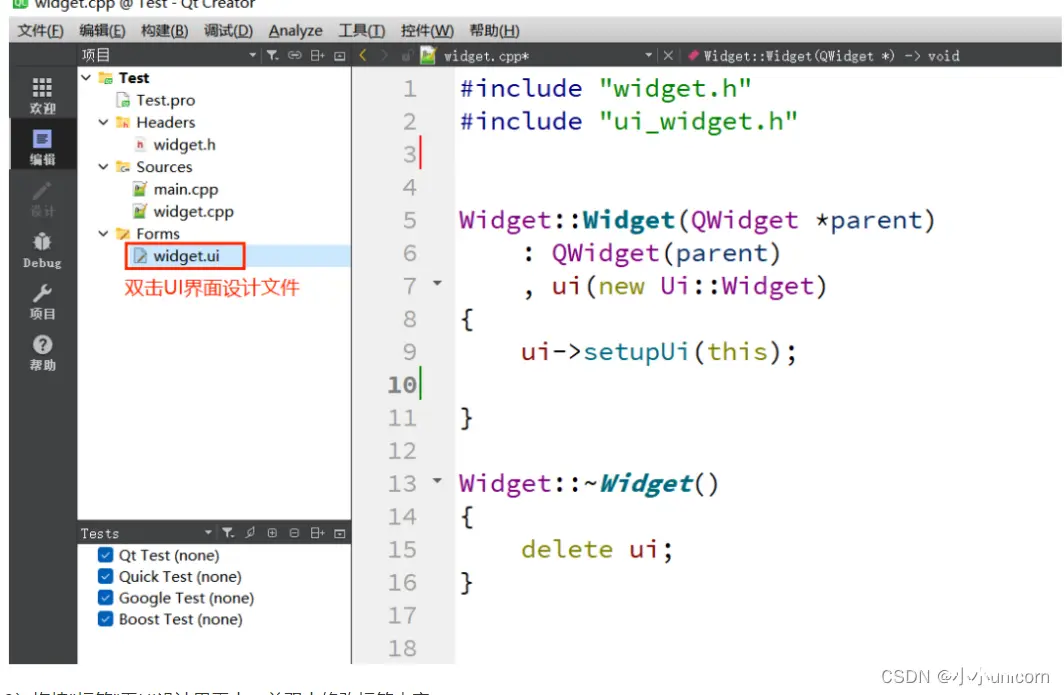
widget.cpp ⽂件解析
widget.cpp⽂件是类Widget的实现代码,所有在窗体上要实现的功能添加在此⽂件中;
<code>#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}

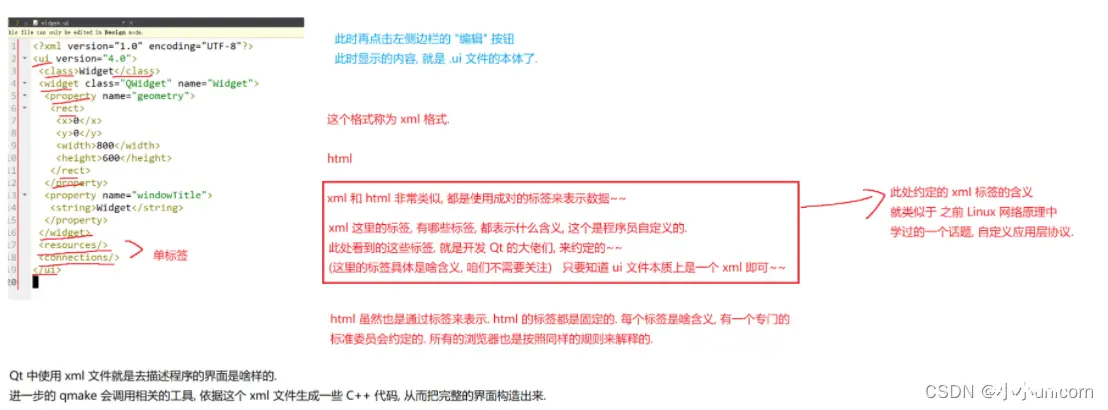
widget.ui⽂件解析
widget.ui是窗体界⾯定义⽂件,是⼀个XML⽂件,定义了窗⼝上的所有组件的属性设置、布局,及
其信号与槽函数的关联等。⽤UI设计器可视化设计的界⾯都由Qt⾃动解析,并以XML⽂件的形式保
存下来。在设计界⾯时,只需在UI设计器⾥进⾏可视化设计即可,⽽不⽤管widget.ui⽂件是怎么⽣
成的。


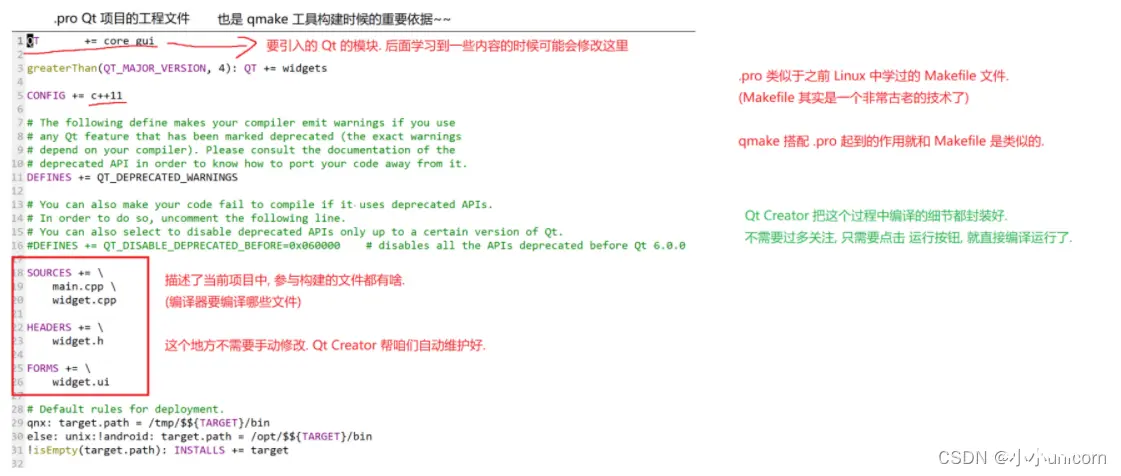
.pro⽂件解析
⼯程新建好之后,在⼯程⽬录列表中有⼀个后缀为".pro"的⽂件,".pro"⽂件就是⼯程⽂件(project)
,它是qmake⾃动⽣成的⽤于⽣产makefile的配置⽂件。如图所⽰:

双击进⼊该⽂件,该⽂件的核⼼内容如下:
<code>QT += core gui //Qt包含的模块
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets//⼤于Qt4版本才包含widget模块
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp//源⽂件
HEADERS += \
widget.h
FORMS += \
widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${ TARGET}/bin
else: unix:!android: target.path = /opt/$${ TARGET}/bin
!isEmpty(target.path): INSTALLS += target
".pro"⽂件的写法如下:
注释:从"#"开始,到这⼀⾏结束。
QT+=coregui//Qt包含的模块Qt5包含的模块如下图所⽰:

\3. greaterThan(QT_MAJOR_VERSION,4):QT+=widgets这条语句的含义是,如果
QT_MAJOR_VERSION⼤于4也就是当前使⽤的Qt5及更⾼版本)需要增加widgets模块。如果
项⽬仅需⽀持Qt5,也可以直接添加"QT+=widgets"⼀句。不过为了保持代码兼容,最好还是按照QtCreator⽣成的语句编写。
\4. 指定⽣成的应⽤程序名:TARGET=QtDemo
\5. TEMPLATE=app//模板。告诉qmake为这个应⽤程序⽣成哪种makefile。下⾯是可供选择的模
板:
⚫app:建⽴⼀个应⽤程序的makefile。这是默认值,所以如果模板没有被指定,这个将被使
⽤。
⚫lib:建⽴⼀个库的makefile。
⚫vcapp:建⽴⼀个应⽤程序的VisualStudio项⽬⽂件。
⚫vclib:建⽴⼀个库的VisualStudio项⽬⽂件。
⚫subdirs:这是⼀个特殊的模板,它可以创建⼀个能够进⼊特定⽬录的makefile并且为它调⽤
make的makefile。
\6. ⼯程中包含的源⽂件:SOURCES+=main.cpp/widget.cpp
\7. ⼯程中包含的头⽂件:HEADERS+=widget.h
\8. ⼯程中包含的资源⽂件:RESOURCES+=painter.qrc
\9. ⼯程中包含的"ui"设计⽂件:FORMS+=widget.ui
\10. 配置信息:CONFIG+=c++11(使⽤c++11的特性)CONFIG⽤来告诉qmake关于应⽤程序的配
置信息。
Qt编程注意事项
Qt中的命名规范
• 类名:⾸字⺟⼤写,单词和单词之间⾸字⺟⼤写;
• 函数名及变量名:⾸字⺟⼩写,单词和单词之间⾸字⺟⼤写;
💡 Qt偏好驼峰命名法.这⼀点不像咱们之前课堂上偏好蛇形命名.
QtCreator中的快捷键
• 注释:ctrl+/
• 运⾏:ctrl+R
• 编译:ctrl+B
• 字体缩放:ctrl+⿏标滑轮
• 查找:ctrl+F
• 整⾏移动:ctrl+shift+⬆/⬇
• 帮助⽂档:F1
• ⾃动对⻬:ctrl+i;
• 同名之间的.h和.cpp的切换:F4
• ⽣成函数声明的对应定义:alt+enter
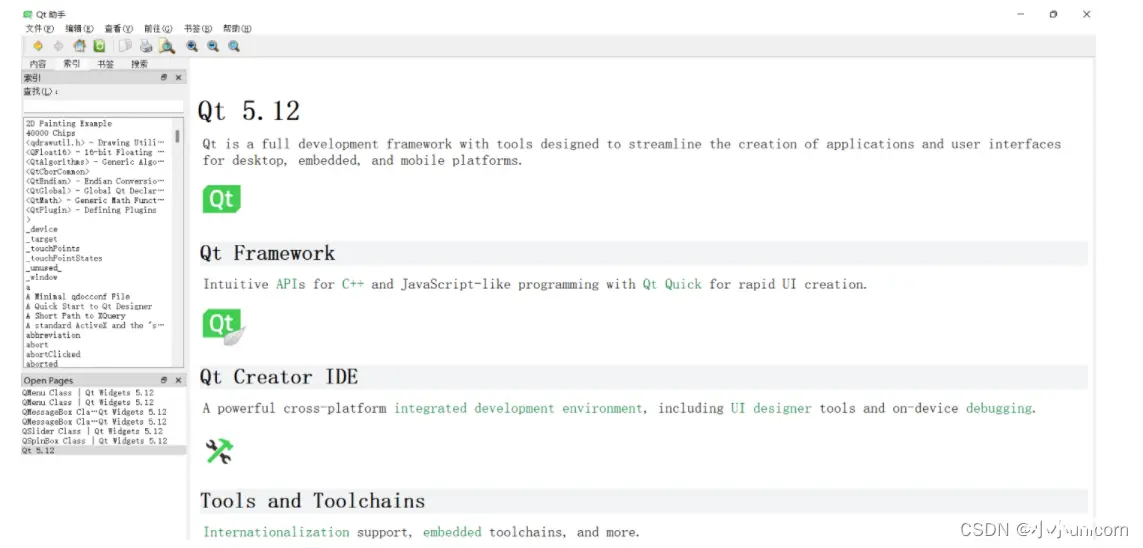
使⽤帮助⽂档
打开帮助⽂档有三种⽅式.实际编程中使⽤哪种都可以.
1、光标放到要查询的类名/⽅法名上,直接按F1
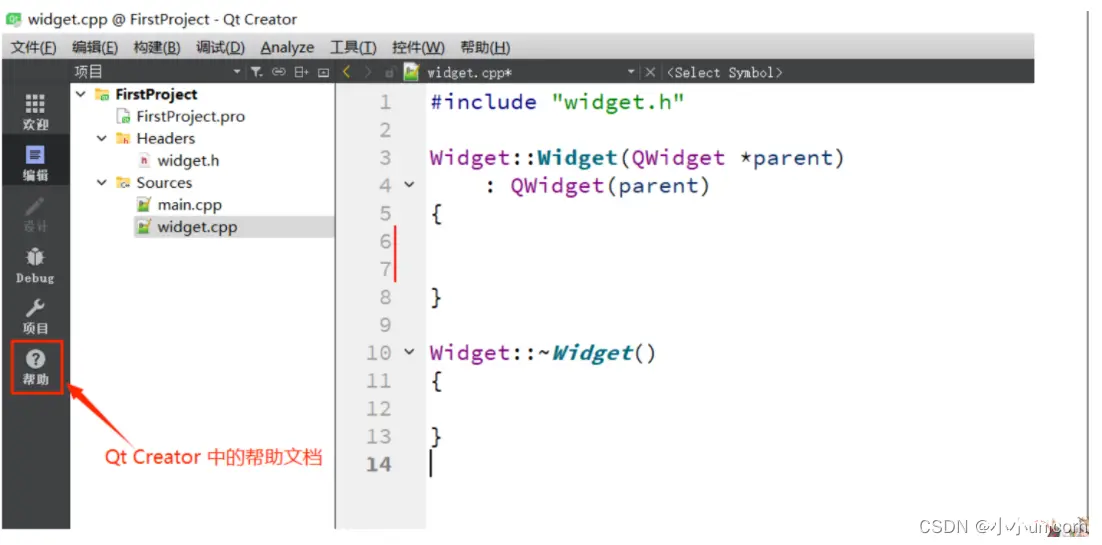
2、QtCreator左侧边栏中直接⽤⿏标单击"帮助"按钮:

点击"帮助"之后,出现如下图⽰界⾯:

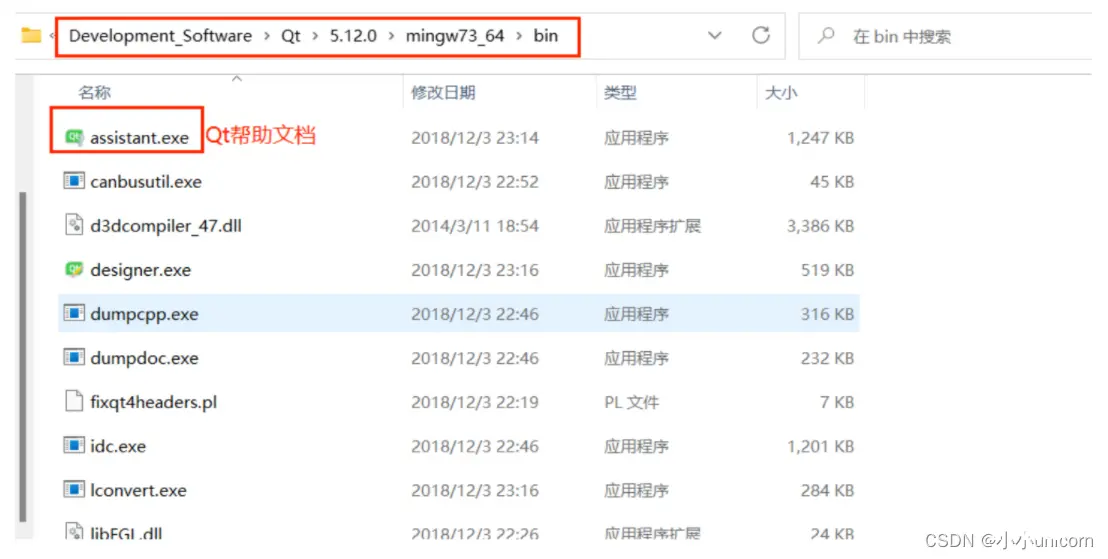
3、找到QtCreator的安装路径,在"bin"⽂件夹下找到assistant.exe,双击打开;


使⽤⽰例
1、新建项⽬,在新建的项⽬中使⽤Qt中的"QpushButton"控件。
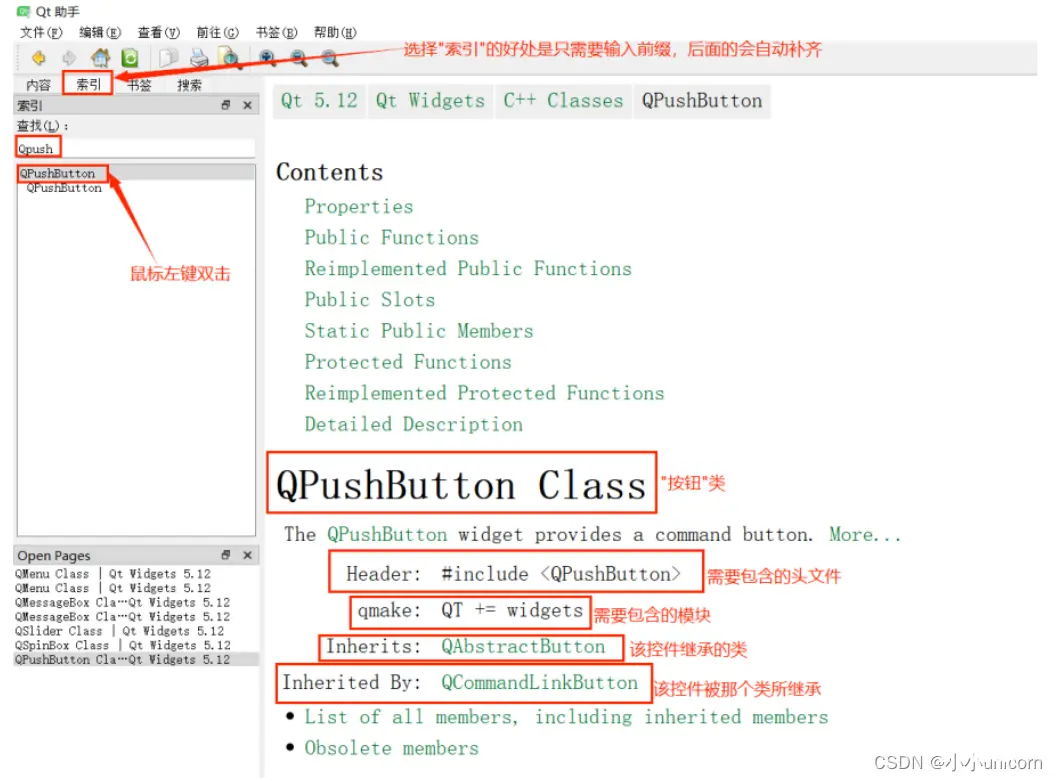
2、打开帮助⼿册,在"索引"⾥⾯输⼊"QpushButton";

划重点:
不要使⽤中⽂⽂档!
不要使⽤中⽂⽂档!
不要使⽤中⽂⽂档!
阅读英⽂⽂档是每个程序员必备的专业技能.必须要练,不能退缩.Qt的⽂档从通俗易懂的⻆
度来说,是技术类⽂档中⾮常出类拔萃的.只要⼤家稍微有点耐⼼,基本都能读懂个⼋九不离
⼗.
咱们后续的学习中,也会经常翻阅⽂档.
QtHelloWorld程序
使⽤"按钮"实现
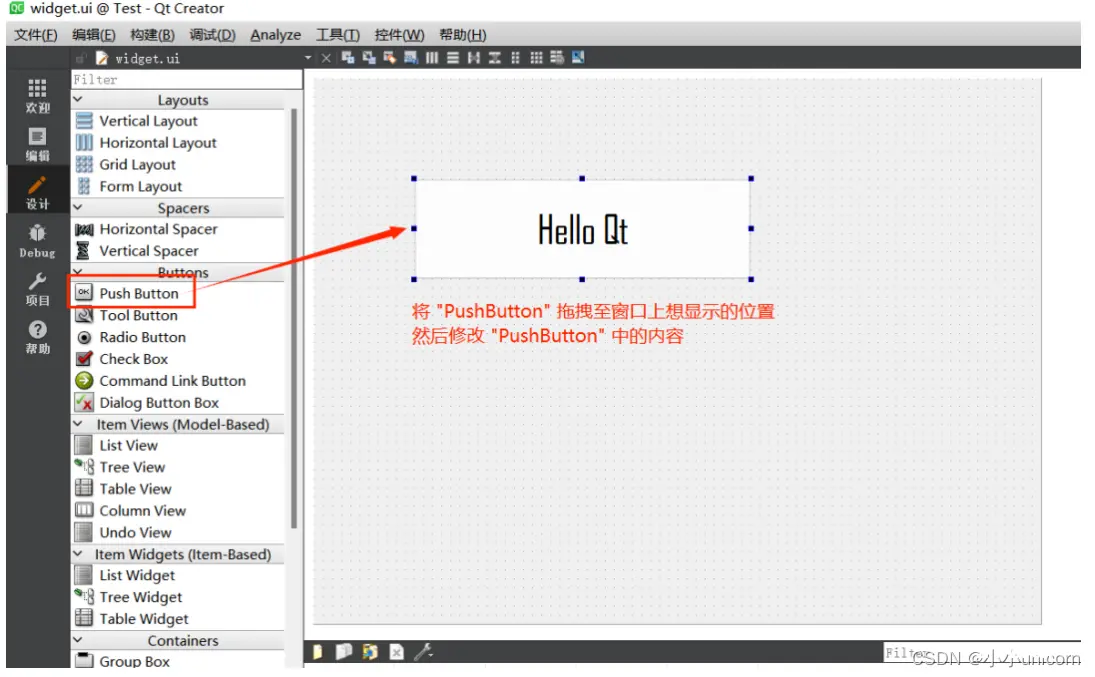
使⽤图形化方式实现
(1)双击:"widget.ui"⽂件;

2)拖拽控件⾄ui界⾯窗⼝并修改内容;

(3)构建并运⾏,效果如下所⽰:

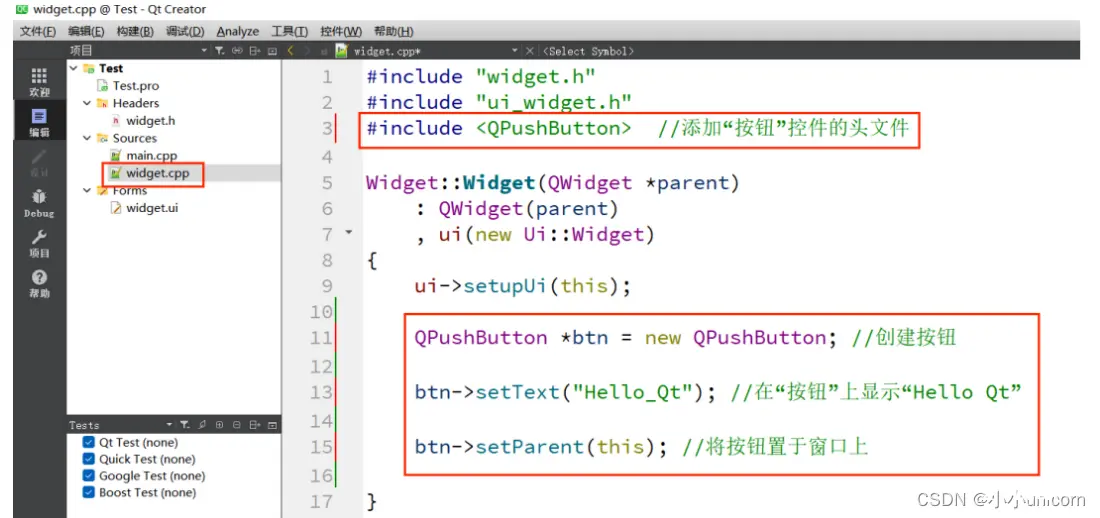
使用纯代码实现、
一般通过代码来构造界面的时候,通常会把构造界面的代码放到 Widget/MainWindow 的构造函数中

<code>#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>//添加“按钮”控件的头文件
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton *btn=new QPushButton;//创建按钮
btn->setText("hello QT ");//显示hello QT
btn->setParent(this);//将按钮置于窗口上
}
Widget::~Widget()
{
delete ui;
}
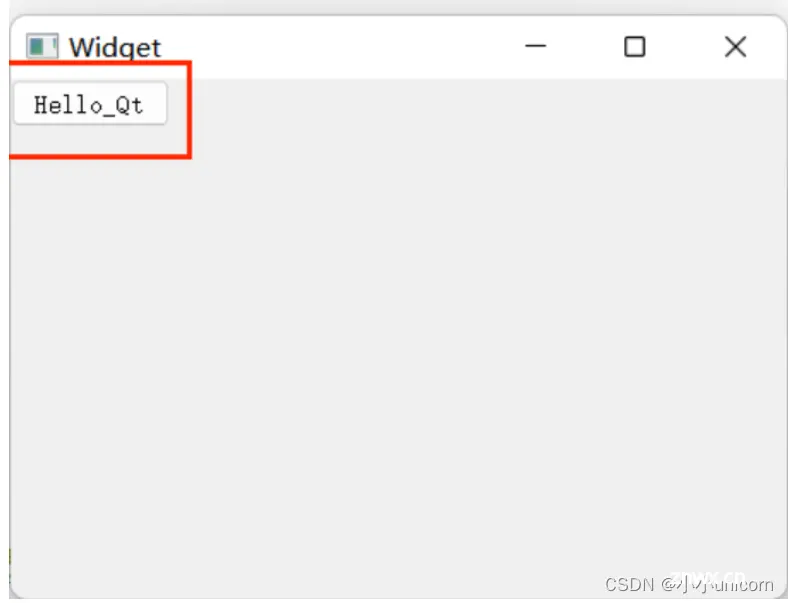
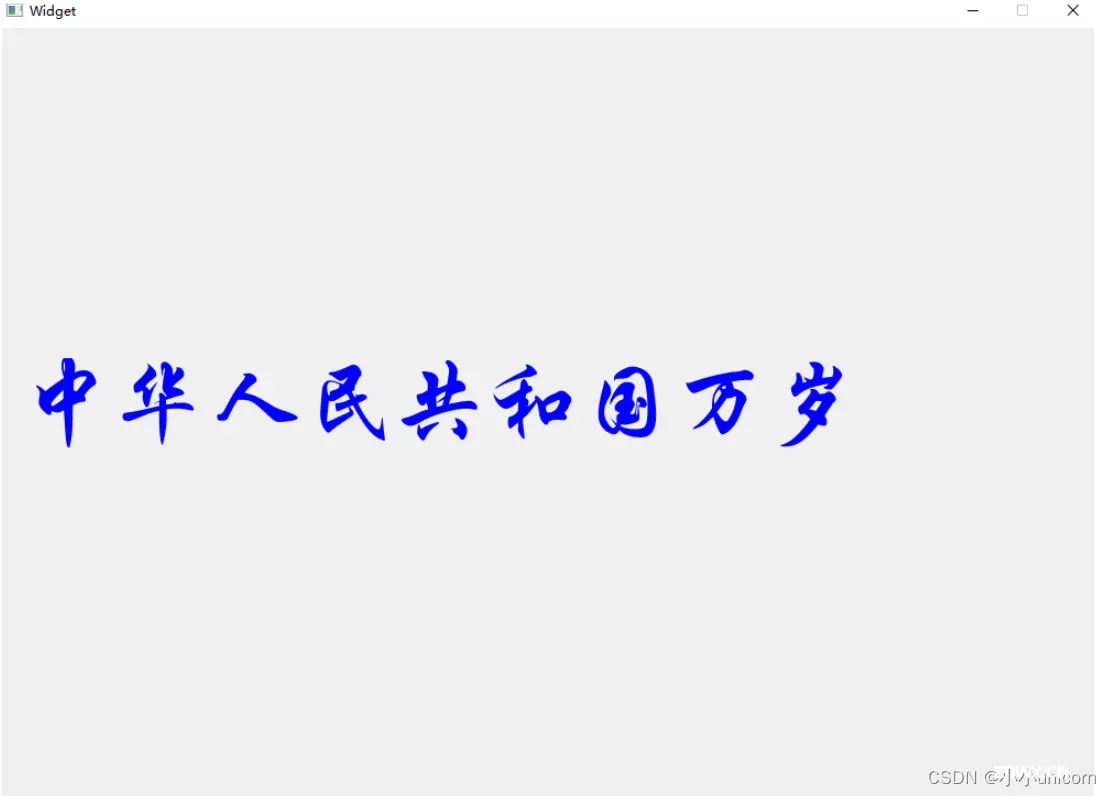
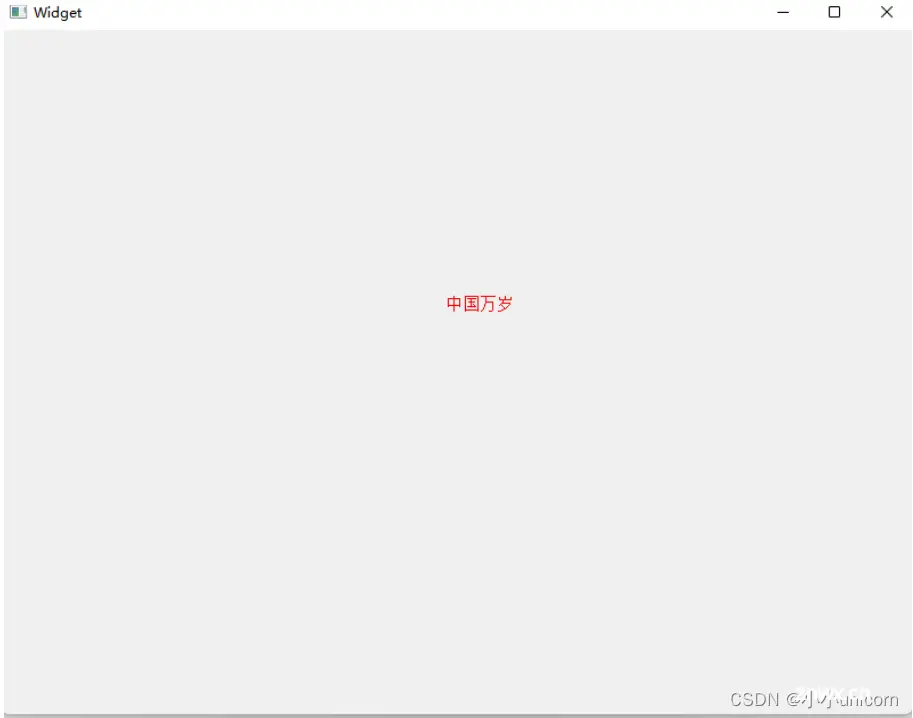
实现效果如下图:

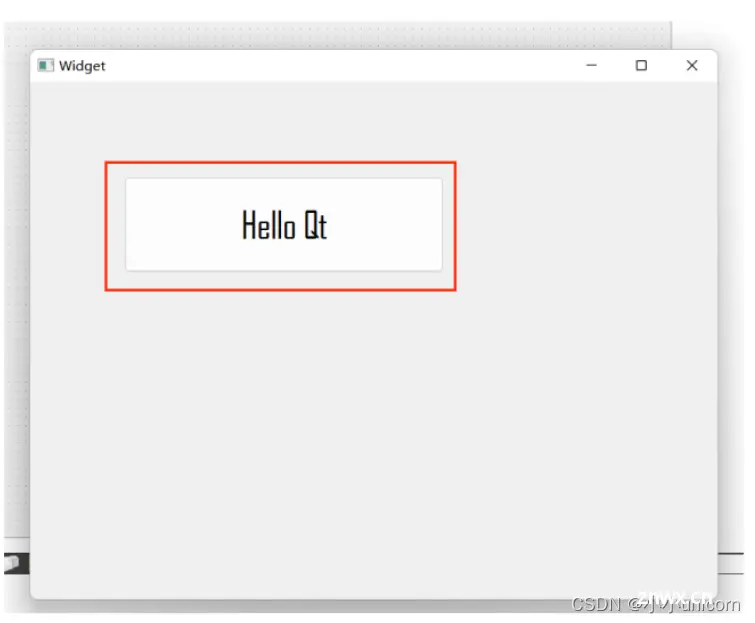
使⽤"标签"实现
图形化方式实现
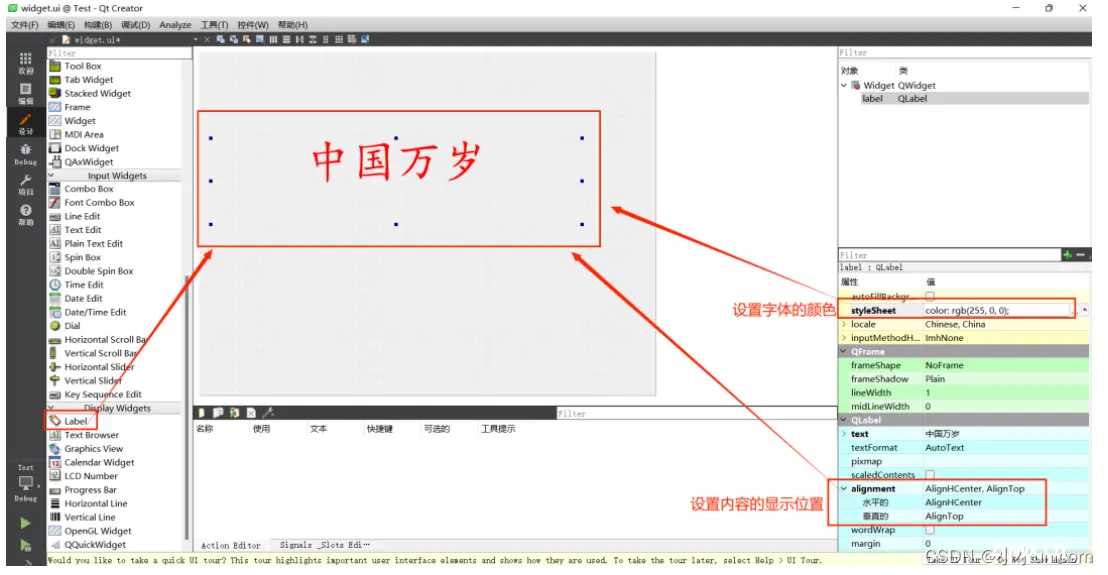
1)双击:"widget.ui"⽂件;

2)拖拽"标签"⾄UI设计界⾯中,并双击修改标签内容;


纯代码⽅式实现
<code>#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>//添加“按钮”控件的头文件
#include <QLabel>//添加“标签头文件”
#include <QFont>//添加“字体”头文件
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//QPushButton *btn=new QPushButton;//创建按钮
//btn->setText("hello QT ");//显示hello QT
//btn->setParent(this);//将按钮置于窗口上
QLabel *lab = new QLabel(this);//创建标签
lab->setText("中华人民共和国万岁");//设置标签内容
setFixedSize(1000,900);//设置窗口大小
//设置字体
QFont font("华文行楷",64);
lab->setFont(font);
//设置标签内容显示的位置
lab->move(20,300);
//设置标签字体颜色
lab->setStyleSheet("color:blue");
}
Widget::~Widget()
{
delete ui;
}

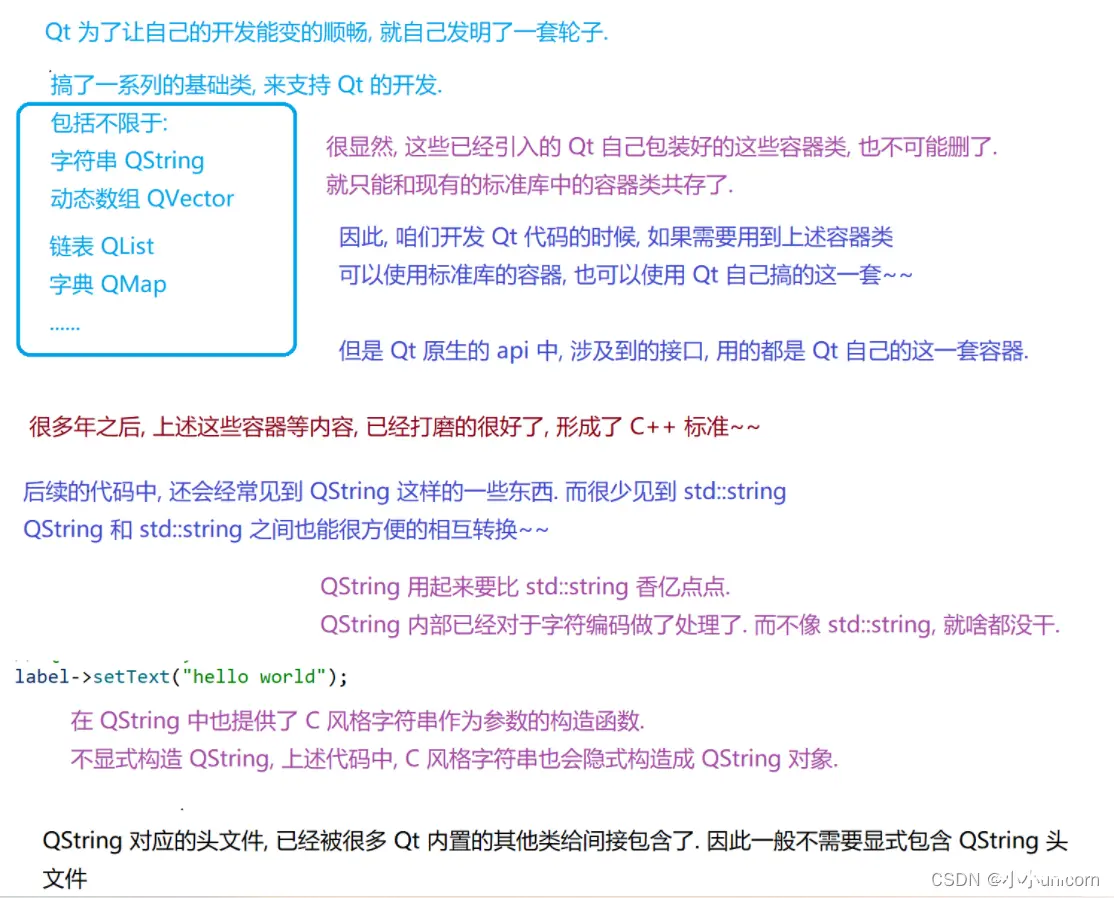
补充知识:

在上述代码中,在标签填入信息时:

会提示一个Qsring的提示信息。Qstring是什么呢?
Qt 诞生于 1991 年.c++还没有形成标准.
C++更没有"标准库"这样的改变了
当时,如何表示一个字符串, 可以使用 C 风格字符串 (\0 结尾)也可以使用 C++ 的 string
当年 C++ 的 string 啥的都不太好用
然后呢

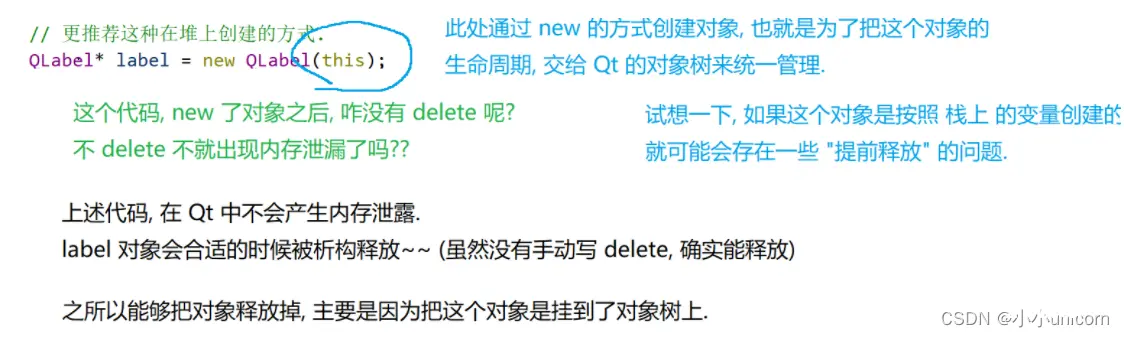
其实呢,在上述创建对象的时候,我们有两种办法:
第一种:在堆上建立
<code>QLabel *lab = new QLabel(this);//创建标签
第二种:在栈上建立
//在栈上
QLabel label(this);
但实际上,我吗们更推荐在堆上建立,其次这两个还会有个问题,那就是内存泄漏问题。
内存泄漏问题
提起内存泄漏问题,那可是很严重的。
关注 内存泄露 是要融入到 DNA 中的事情内存泄露是一个非常害怕,非常严重的事情!!(不仅仅是内存泄露,包括文件描述符泄露 等 同类问题, 都是非常严重的)
这种问题,不容易第一时间发现
现假设我在搜狗上班~~ 我要上线一个程序
把程序部署到生产环境上此时这个程序就可以被外面的用户访问到
(但是如果生产环境挂了,用户就访问不了了,非常严重的事故!!)


要是真这样,那很有可能我的年终奖就没了,甚至可能丢到工作。
现在言归正传,为什么我们推荐在堆上创建的方式呢?

那么什么是对象树呢?
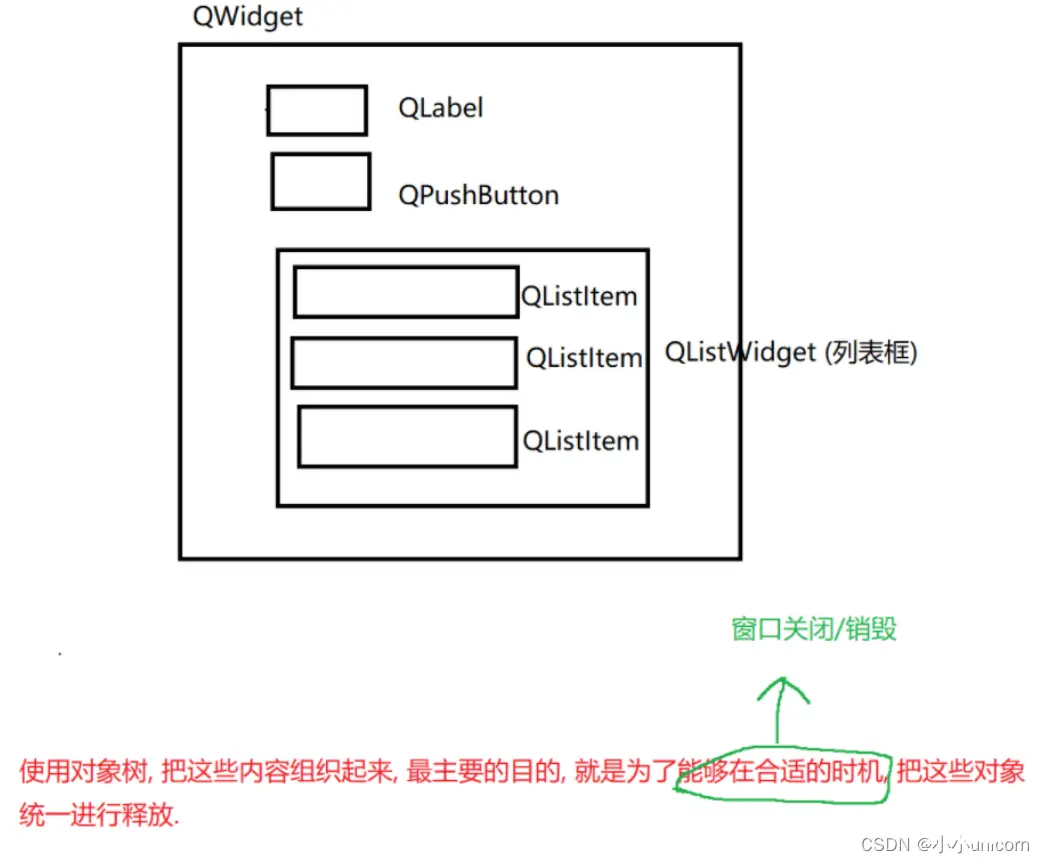
对象树
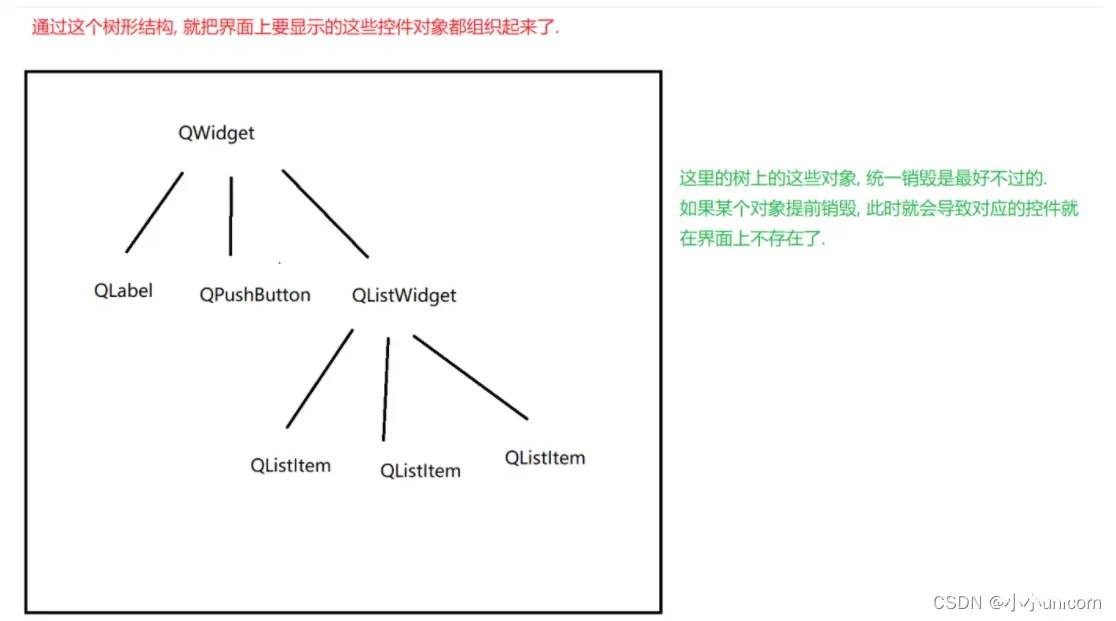
提起对象树,前端开发(网页开发)也涉及到 类似的 对象树 (DOM).本质上也是一个树形结构 (N 叉树),通过树形结构把界面上的各种元素组织起来.
QT中也是类似,也是搞了一个对象树,也是 N 又树,把界面上的各种元素组织起来了
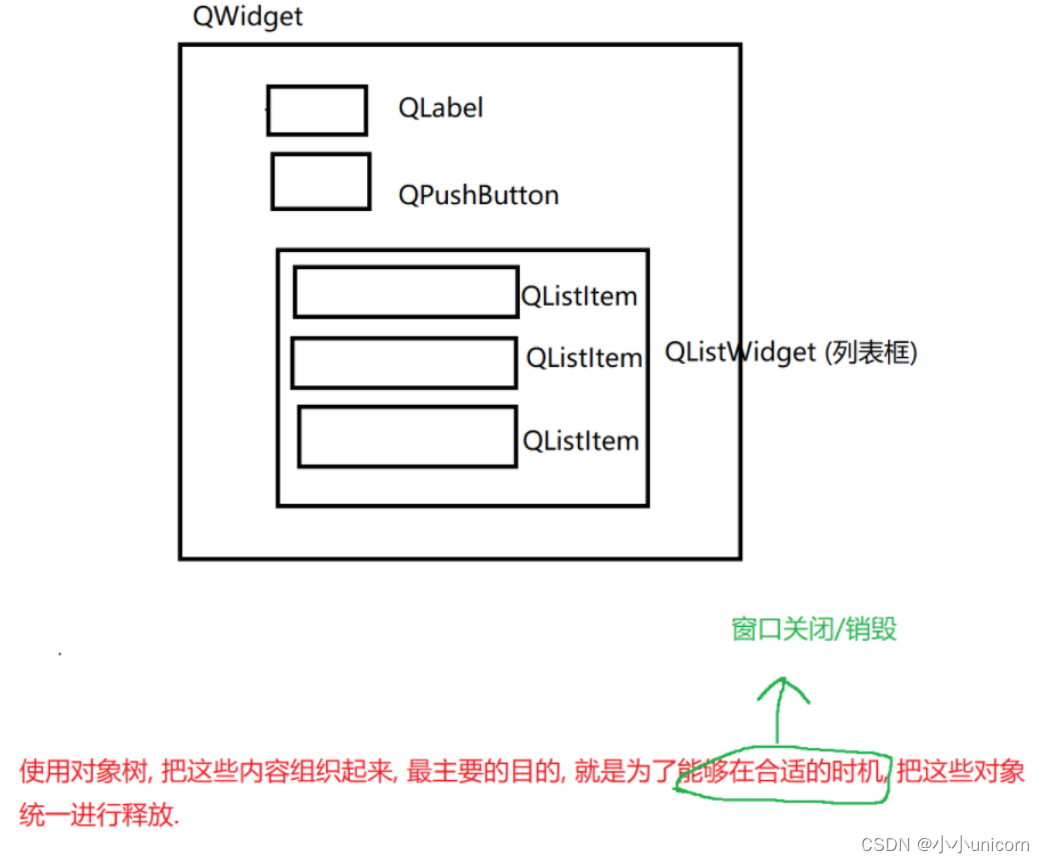
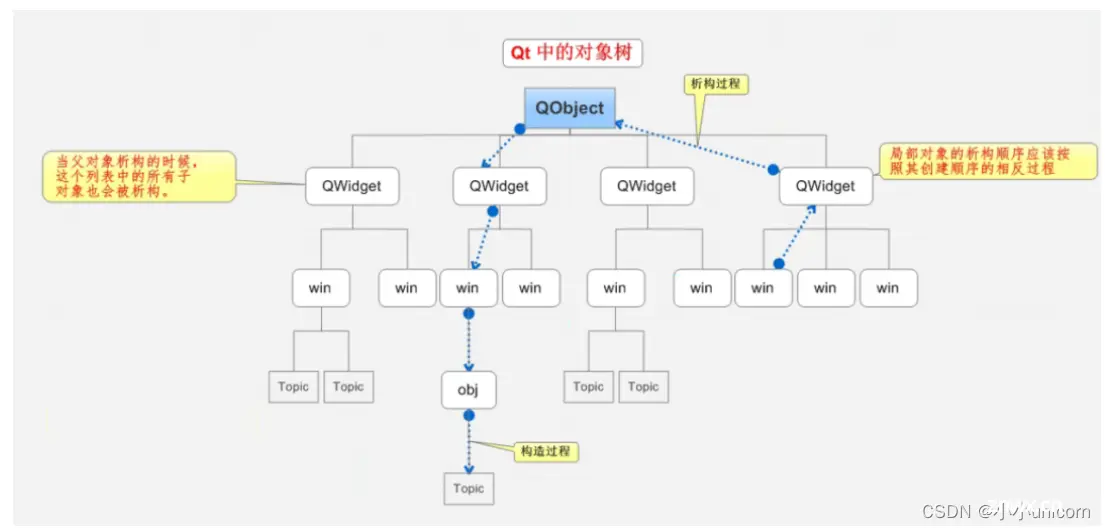
例如这个树形结构:

对象树:

在Qt中创建很多对象的时候会提供⼀个Parent对象指针,下⾯来解释这个parent到底是⼲什么的。
• QObject是以对象树的形式组织起来的。
◦ 当创建⼀个QObject对象时,会看到QObject的构造函数接收⼀个QObject指针作为参数,这
个参数就是parent,也就是⽗对象指针。
◦ 这相当于,在创建QObject对象时,可以提供⼀个其⽗对象,我们创建的这个QObject对象
会⾃动添加到其⽗对象的children()列表。
◦ 当⽗对象析构的时候,这个列表中的所有对象也会被析构。(注意,这⾥的⽗对象并不是继承
意义上的⽗类!)
这种机制在GUI程序设计中相当有⽤。例如,⼀个按钮有⼀个QShortcut(快捷键)对象作为其
⼦对象。当删除按钮的时候,这个快捷键理应被删除。这是合理的。
• QWidget是能够在屏幕上显⽰的⼀切组件的⽗类。
◦ QWidget继承⾃QObject,因此也继承了这种对象树关系。⼀个孩⼦⾃动地成为⽗组件的⼀
个⼦组件。因此,它会显⽰在⽗组件的坐标系统中,被⽗组件的边界剪裁。例如,当⽤⼾关闭
⼀个对话框的时候,应⽤程序将其删除,那么,我们希望属于这个对话框的按钮、图标等应该
⼀起被删除。事实就是如此,因为这些都是对话框的⼦组件。
◦ 当然,我们也可以⾃⼰删除⼦对象,它们会⾃动从其⽗对象列表中删除。⽐如,当我们删除了
⼀个⼯具栏时,其所在的主窗⼝会⾃动将该⼯具栏从其⼦对象列表中删除,并且⾃动调整屏幕
显⽰。
Qt引⼊对象树的概念,在⼀定程度上解决了内存问题。
• 当⼀个QObject对象在堆上创建的时候,Qt会同时为其创建⼀个对象树。不过,对象树中对象的
顺序是没有定义的。这意味着,销毁这些对象的顺序也是未定义的。
• 任何对象树中的QObject对象delete的时候,如果这个对象有parent,则⾃动将其从parent的
children()列表中删除;如果有孩⼦,则⾃动delete每⼀个孩⼦。Qt保证没有QObject会被
delete两次,这是由析构顺序决定的。
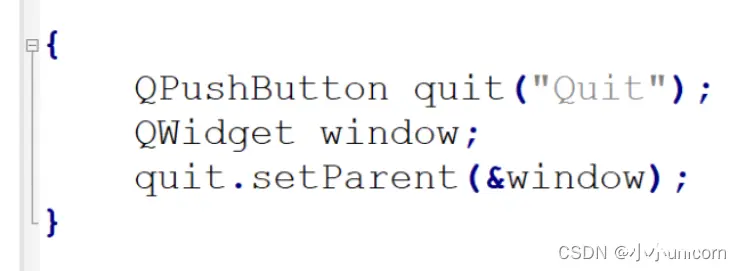
如果QObject在栈上创建,Qt保持同样的⾏为。正常情况下,这也不会发⽣什么问题。来看下⾯的代
码⽚段:

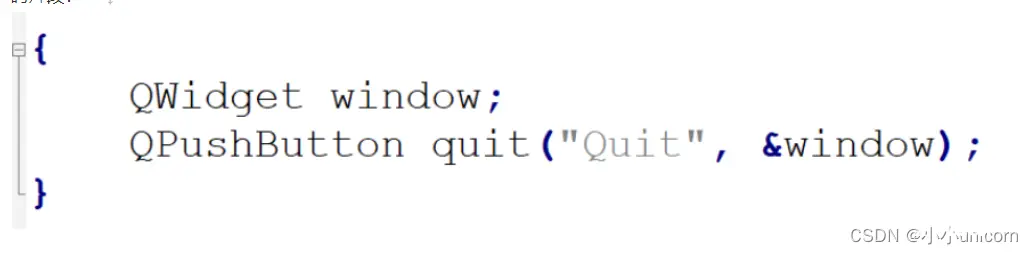
作为⽗组件的window和作为⼦组件的quit都是QObject的⼦类(事实上,它们都是QWidget的⼦
类,⽽QWidget是QObject的⼦类)。这段代码是正确的,quit的析构函数不会被调⽤两次,因为标
准C++要求,局部对象的析构顺序应该按照其创建顺序的相反过程。因此,这段代码在超出作⽤域
时,会先调⽤quit的析构函数,将其从⽗对象window的⼦对象列表中删除,然后才会再调⽤
window的析构函数。
但是,如果我们使⽤下⾯的代码:

情况⼜有所不同,析构顺序就有了问题。我们看到,在上⾯的代码中,作为⽗对象的window会⾸先
被析构,因为它是最后⼀个创建的对象。在析构过程中,它会调⽤⼦对象列表中每⼀个对象的析构函
数,也就是说,quit此时就被析构了。然后,代码继续执⾏,在window析构之后,quit也会被析
构,因为quit也是⼀个局部变量,在超出作⽤域的时候当然也需要析构。但是,这时候已经是第⼆次
调⽤quit的析构函数了,C++不允许调⽤两次析构函数,因此,程序崩溃了。
由此我们看到,Qt的对象树机制虽然在⼀定程度上解决了内存问题,但是也引⼊了⼀些值得注意的事
情。这些细节在今后的开发过程中很可能时不时跳出来烦扰⼀下,所以,我们最好从开始就养成良好
习惯
💡 在Qt中,尽量在构造的时候就指定parent对象,并且⼤胆在堆上创建。
Qt对象树如图:

代码⽰例
1、创建⼀个新⼯程并编译运⾏,⽣成如下窗⼝;

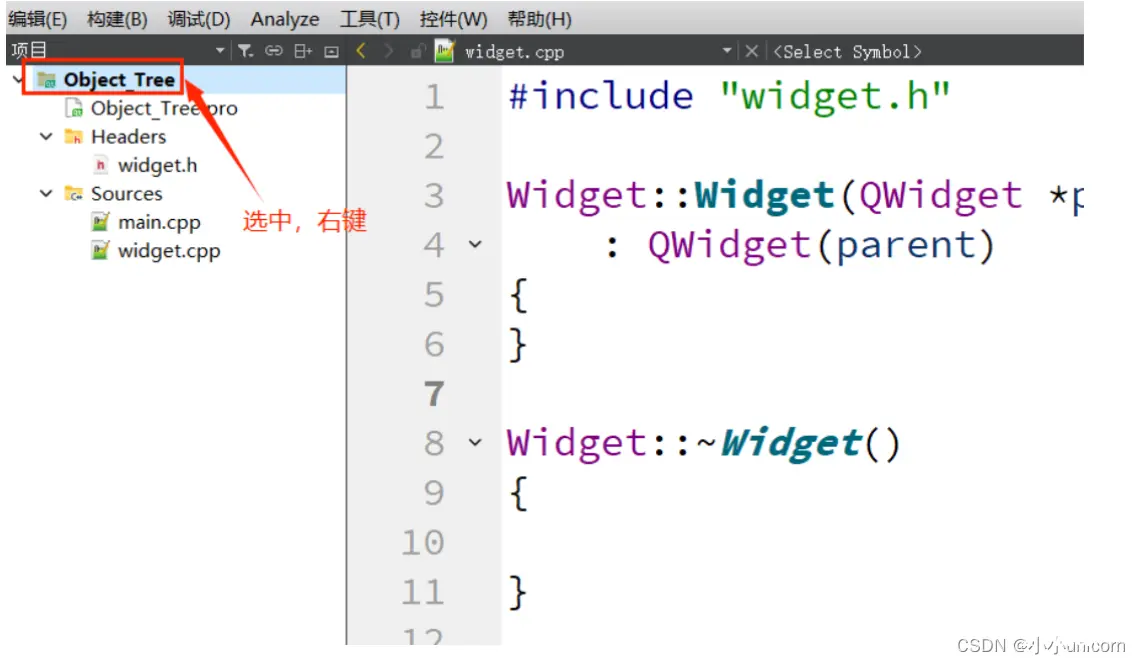
2、选中⼯程名,⿏标右键------->“addnew…”(或"添加新⽂件")


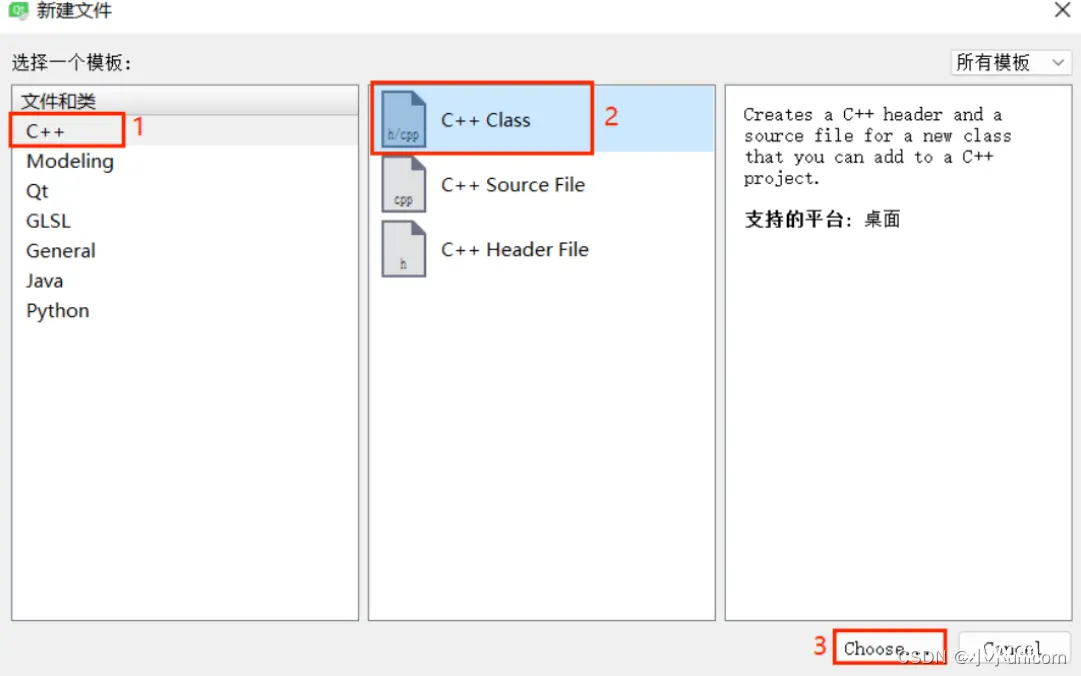
3、选择"choose…",弹出如下界⾯;

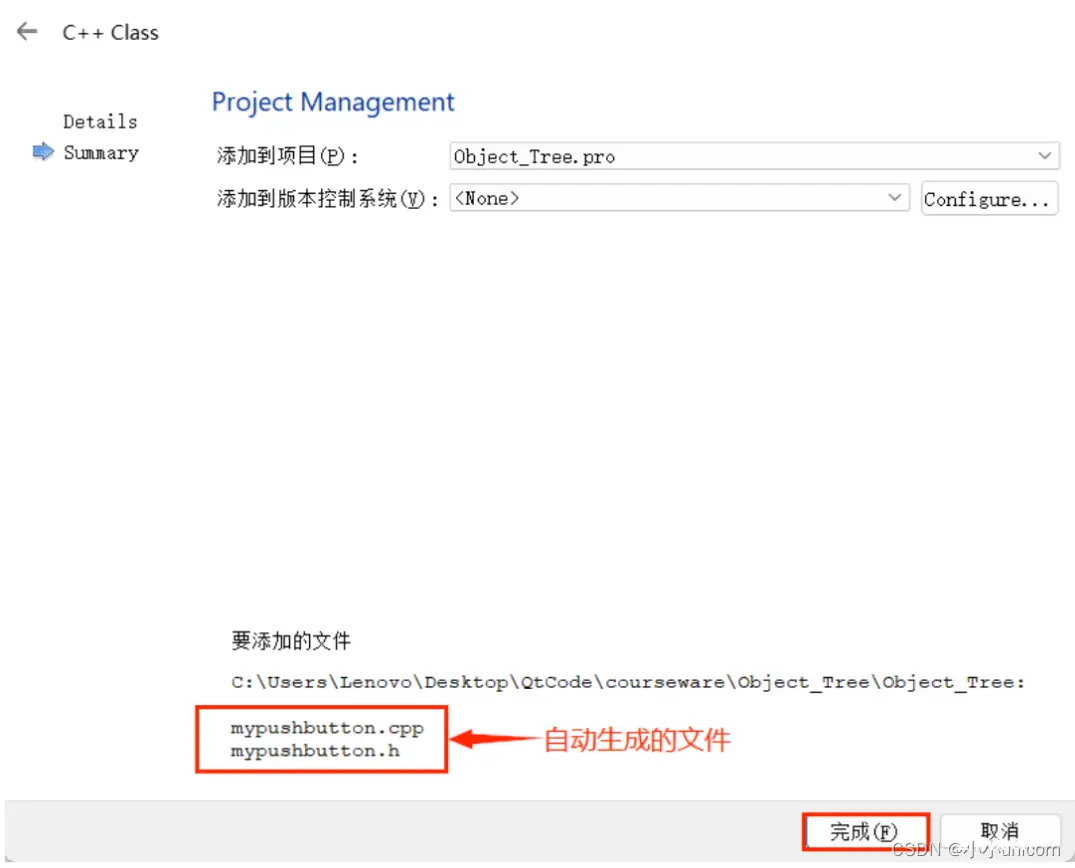
4、点击"下⼀步",弹出如下对话框;

5、点击"完成"之后,⼿动创建类的头⽂件以及源⽂件会⾃动添加到⽬标⼯程中;

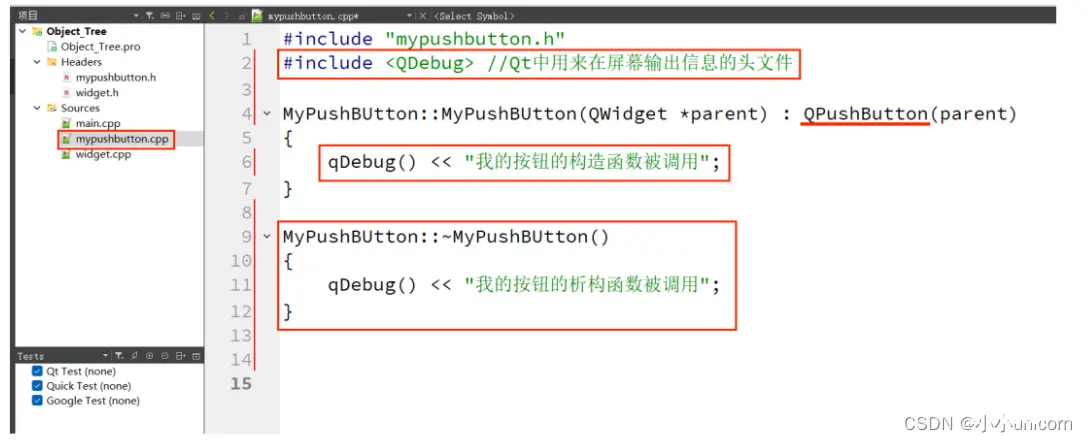
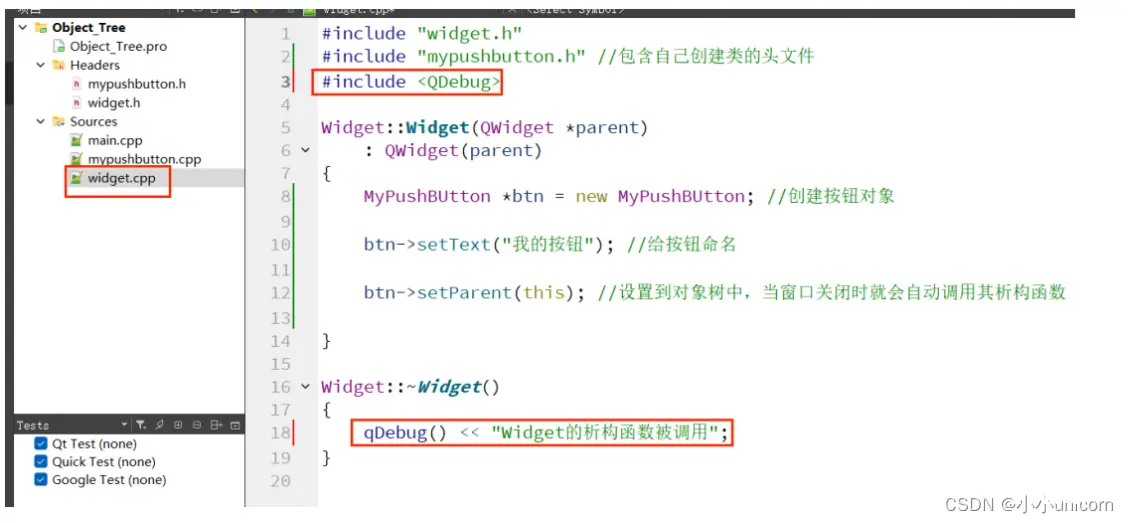
6、修改头⽂件;

7、编写源⽂件;

8、编译并运⾏;

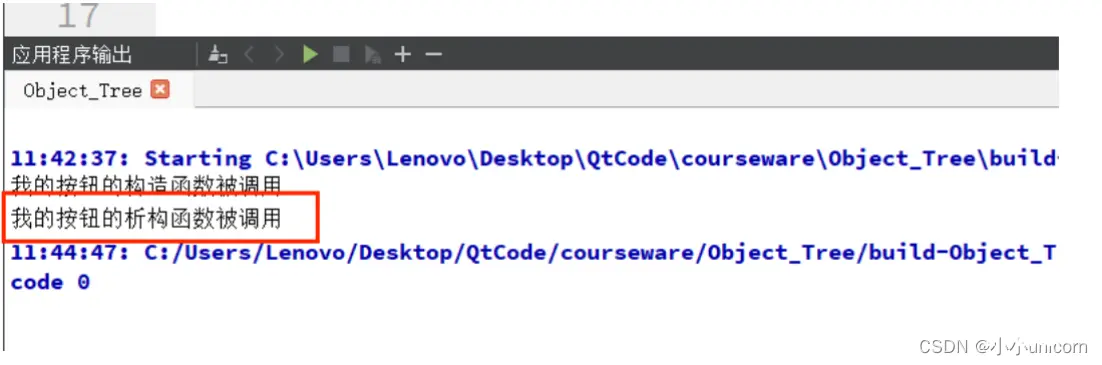
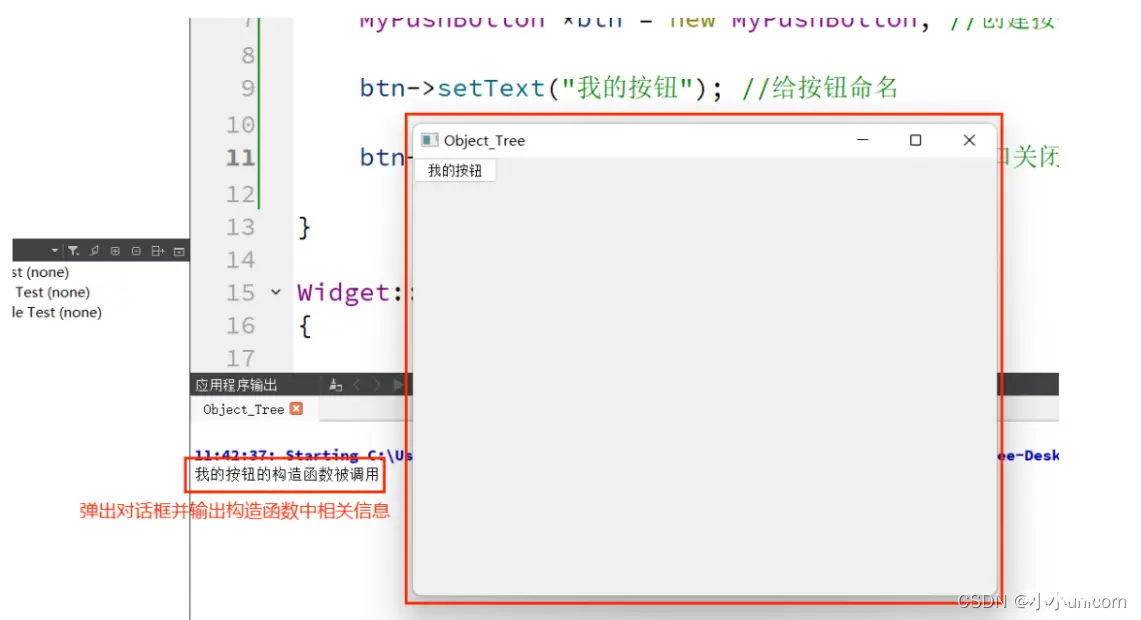
9、当关闭弹出的对话框时,就会⾃动调⽤按钮的析构函数;

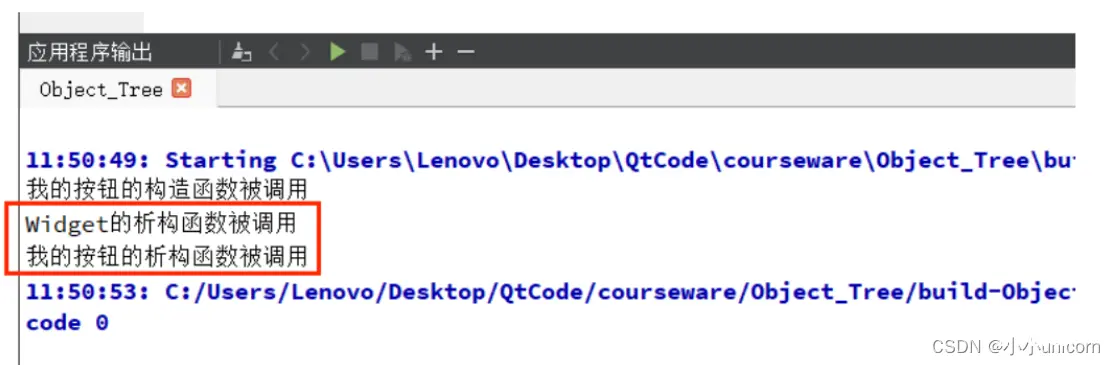
10、观察析构函数的执⾏顺序;

11、执⾏结果:

12、执⾏结果分析:
对象树确保的是先释放⼦节点的内存,后释放⽗节点的内存.
⽽析构函数的调⽤顺序则不⼀定遵守上述要求.因此看到⼦节点的析构执⾏顺序反⽽在⽗节点析构顺序
之后.
注意:调⽤析构函数和释放内存并⾮是同⼀件事情.
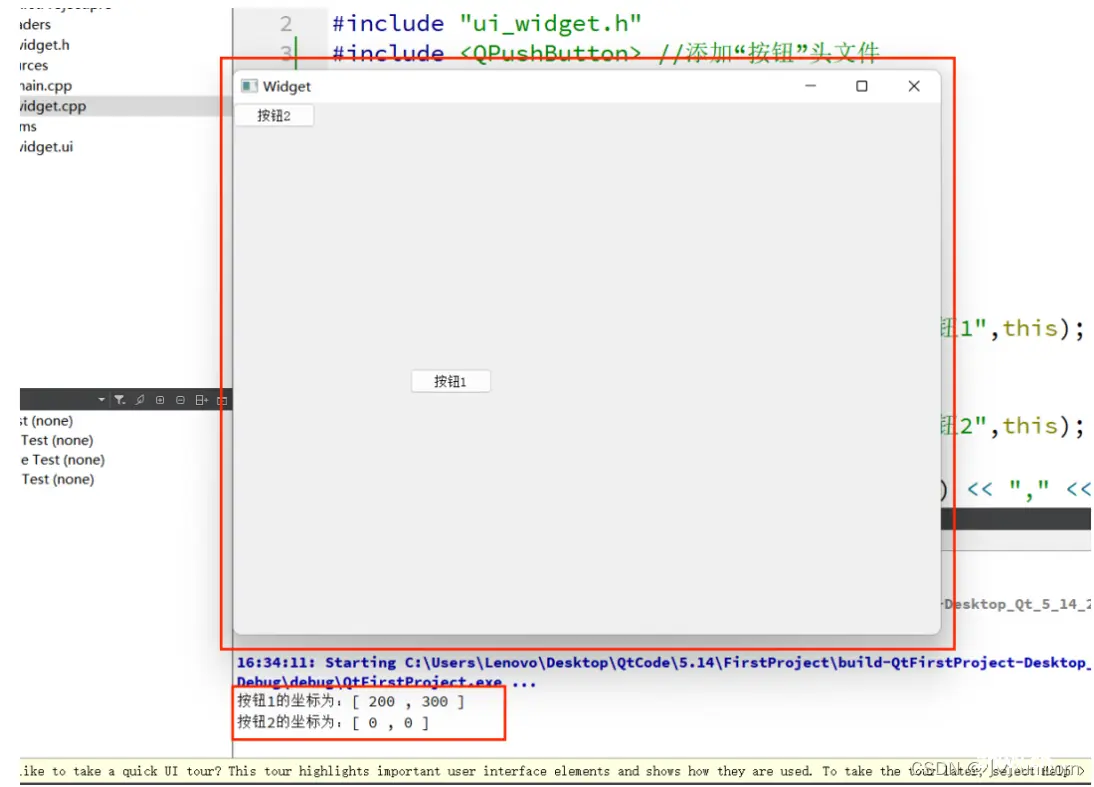
Qt窗⼝坐标体系
坐标体系:以左上⻆为原点(0,0),X向右增加,Y向下增加。

对于嵌套窗⼝,其坐标是相对于⽗窗⼝来说的。
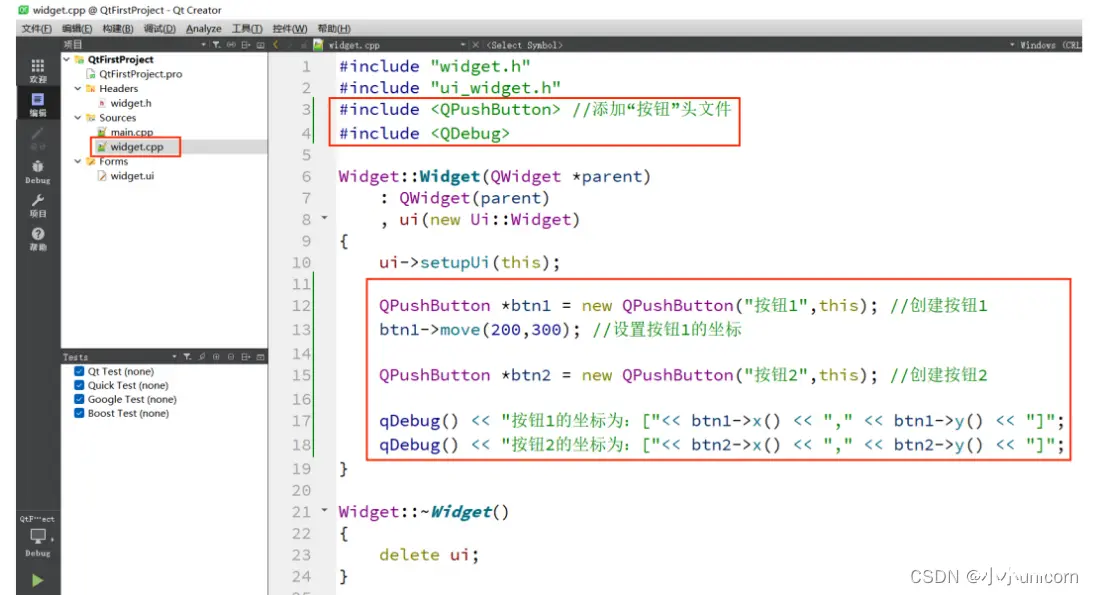
⽰例:使⽤Qt中的坐标系设置控件的位置;

运⾏结果如下图⽰:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。