
文章介绍了如何解决VueCLI的版本问题,特别是处理“Error:Cannotfindmodule‘webpack/lib/RuleSet’”的错误。步骤包括降级VueCLI到4.5.15版本,卸载并清除缓存,删...

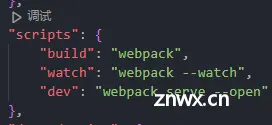
6、在webpack文件夹里新建一个webpack.config.js,文章底部有webpack.config.js配置详解,初始化它的内容:7、在当前webpack目录创建一个main.js(...

代码分离(codesplitting)和懒加载(lazyloading)是Webpack中用于优化资源加载的两种技术。代码分离是将打包生成的代码文件拆分成多个较小的文件,而不是将所有代码打包到一个文件中。这样做的...

学习目标:webpack从入门到精通_webpack学习csdn...

本文是《Vue+SpringBoot前后端分离项目实战》的第一篇,指导读者从Vue脚手架安装开始,搭建一个高可维护性的前端管理系统。详细介绍了如何使用Vue-cli和webpack创建项目,以及对项目目录...

JS不断发展,浏览器的适配速度没有跟上,引入了一个问题:用高级(ES6+)的JS语法开发的代码,无法在支持低版本(ES5)JS语法的浏览器上运行。babel作为转译工具,可以实现将ES6转译为ES5,为该问题提供...

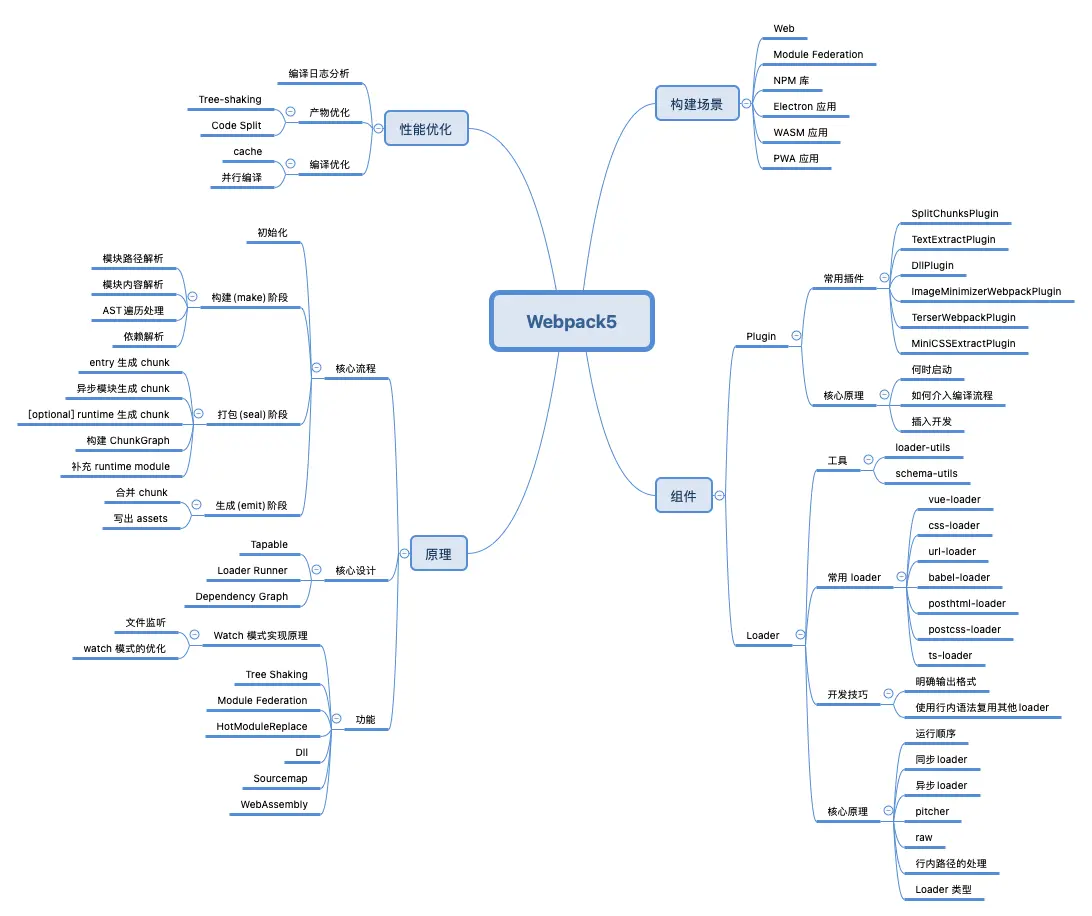
Webpack是一种用于构建JavaScript应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用中的所有资源文件(图片、CSS、视频、字体文件等),并将其合并打包成浏览器兼容的We...

前端必会的知识:前端工程化之打包工具_defineconfigbabel-loader...

所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变,这样打包速度就能很快。当项目越来越庞大时,打包速度越来越慢,甚至于需要一个下午才能打包出来代码。(HMR/热模块替换):在程序运行中...

map类文件是用来获取代码之前的关联关系,项目报错可以在控制台及时看到错误点。imagemin使用插件来优化/生成图像,所以你也需要安装它们。顾名思义,有损压缩在牺牲图片质量的基础上,压缩体积更小。webpack4...