
解决Vue3.0动态路由Nomatchfoundforlocationwithpath警告,不会有警告也不会跳转404_vue3nomatchfoundforlocationwithpath...

NAT(网络地址转换,NetworkAddressTranslation)是一种通过改变网络数据包中的IP地址信息,使多个设备能够通过一个公共IP地址与外界通信的技术。NAT最早是为了解决IPv4地址短缺问题。路...

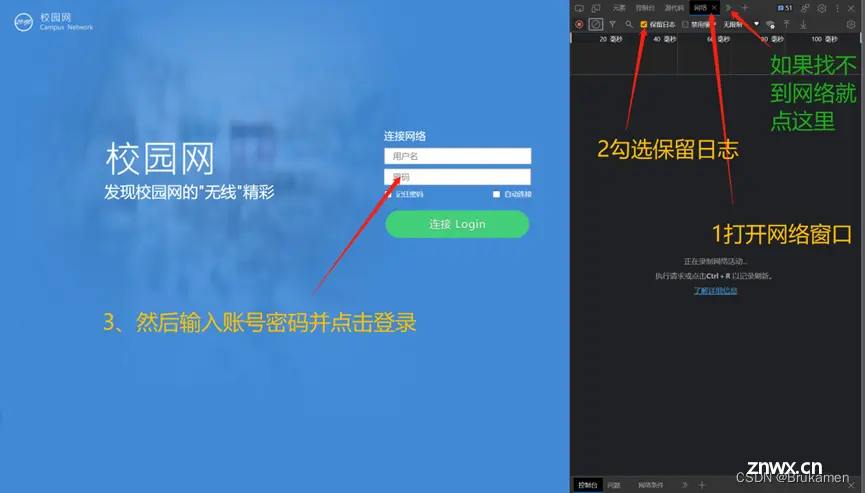
前言许多大学仔沉迷于自动登录校园网无法自拔,却苦逼于没有找到适合自己学校的方法,为了解决这个问题,路由器网页联网认证插件,它来了。废话不多说,直接上活需要准备:一台刷好oepnwrt的路由器、一双会动的手、一张会...

H3C路由器/交换机常用的2种新老SSH配置举例_华三交换机配置ssh远程登录...

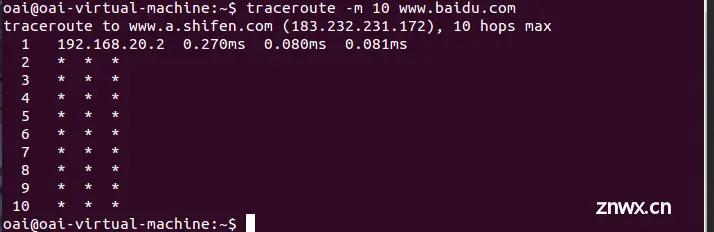
最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!_linux路由追踪命令是什么...

#版本信息:NAME="openEuler"VERSION="22.03(LTS-SP4)"#网卡信息:cat/etc/sysconfig/network-scripts/ifcfg-enp125s0f1TYP...

使用场景如:当在新增/编辑路由页面提交成功后,需要关闭当前页,并跳转回列表页。_若依关闭当前页签...

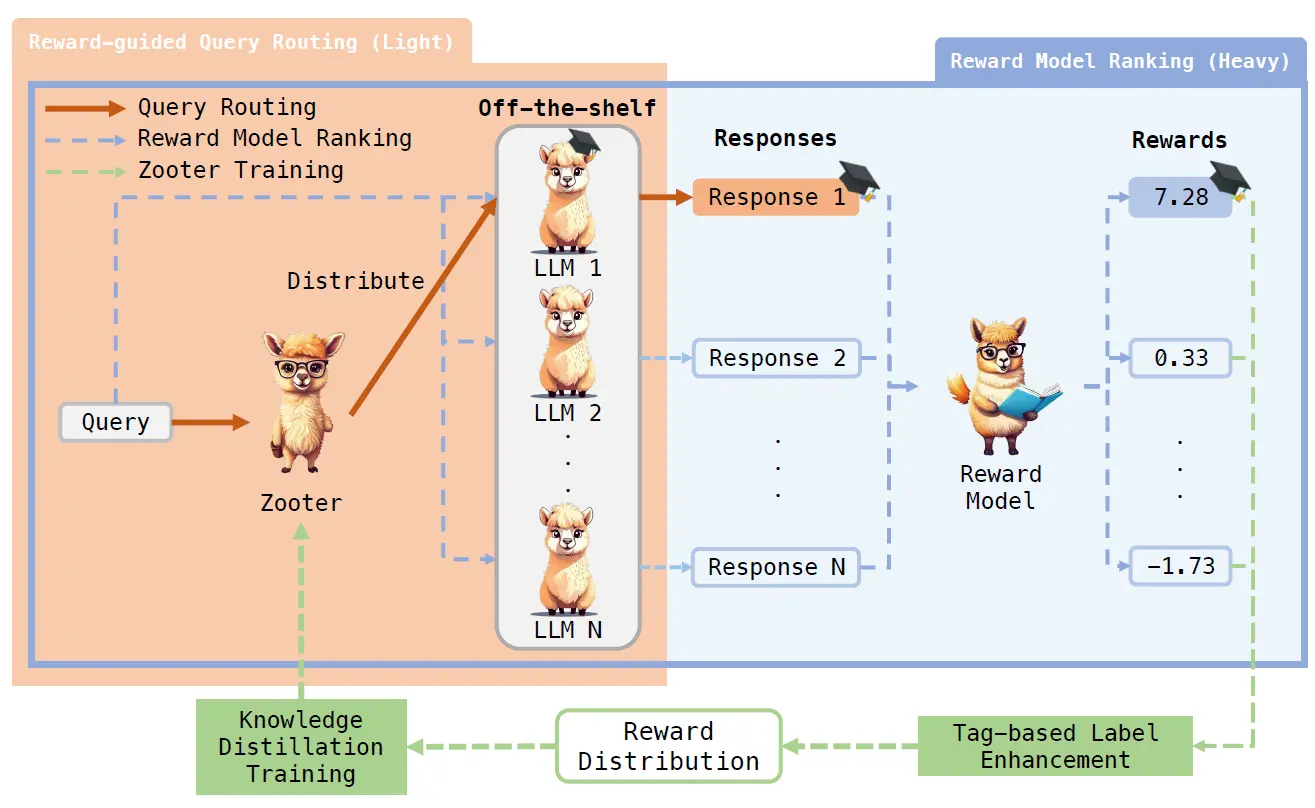
常见的多智能体框架有协作模式,路由模式,复杂交互模式等等,这一章我们围绕智能体路由,也就是如何选择解决当前任务最合适的智能体展开,介绍基于领域,问题复杂度,和用户偏好进行智能体选择的几种方案...

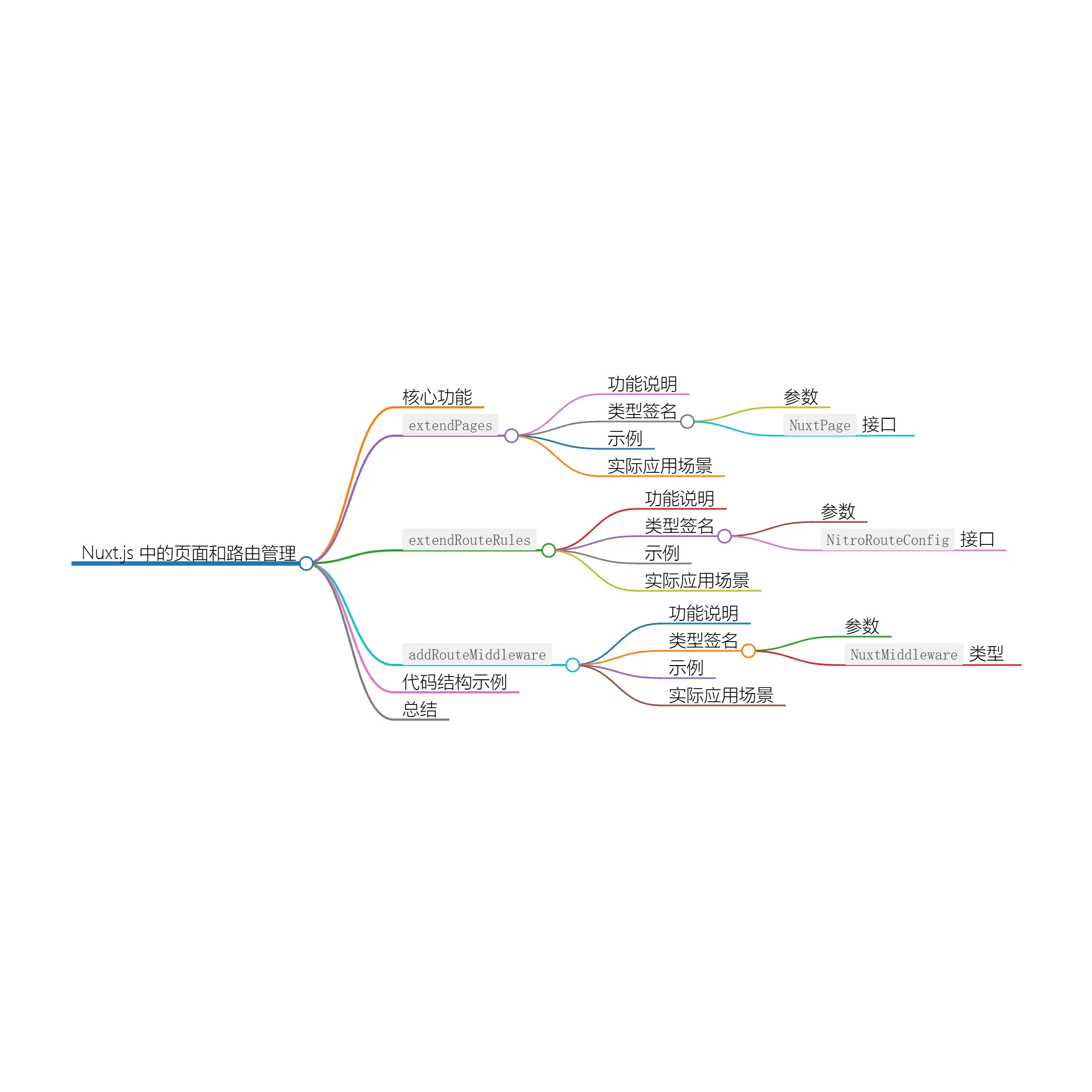
title:NuxtKit中的页面和路由管理date:2024/9/17updated:2024/9/17author:cmdragonexcerpt:摘要:本文介绍了NuxtKit中页面和路由管理的高级功能,包括extendPages...

动态路由是指在运行时根据应用的状态或用户的行为来生成或修改路由。它与静态路由不同,静态路由在应用启动时就已经被定义好,而动态路由则允许应用根据实际需求来控制导航。动态路由在现代单页面应用中具有不可或缺的作用。通过这...