
本文基于vue3+vite+element-plus+pnpm报错:****hasbeenblockedbyCORSpolicy:No\'Access-Control-Allow-Or...

跨域问题是Web开发中常见的难题,但幸运的是,使用Nginx可以轻松地解决这一问题。本文将指导你如何通过配置Nginx来克服跨域限制,让你的Web应用更加灵活和强大。_nginx跨域问题解决方案...

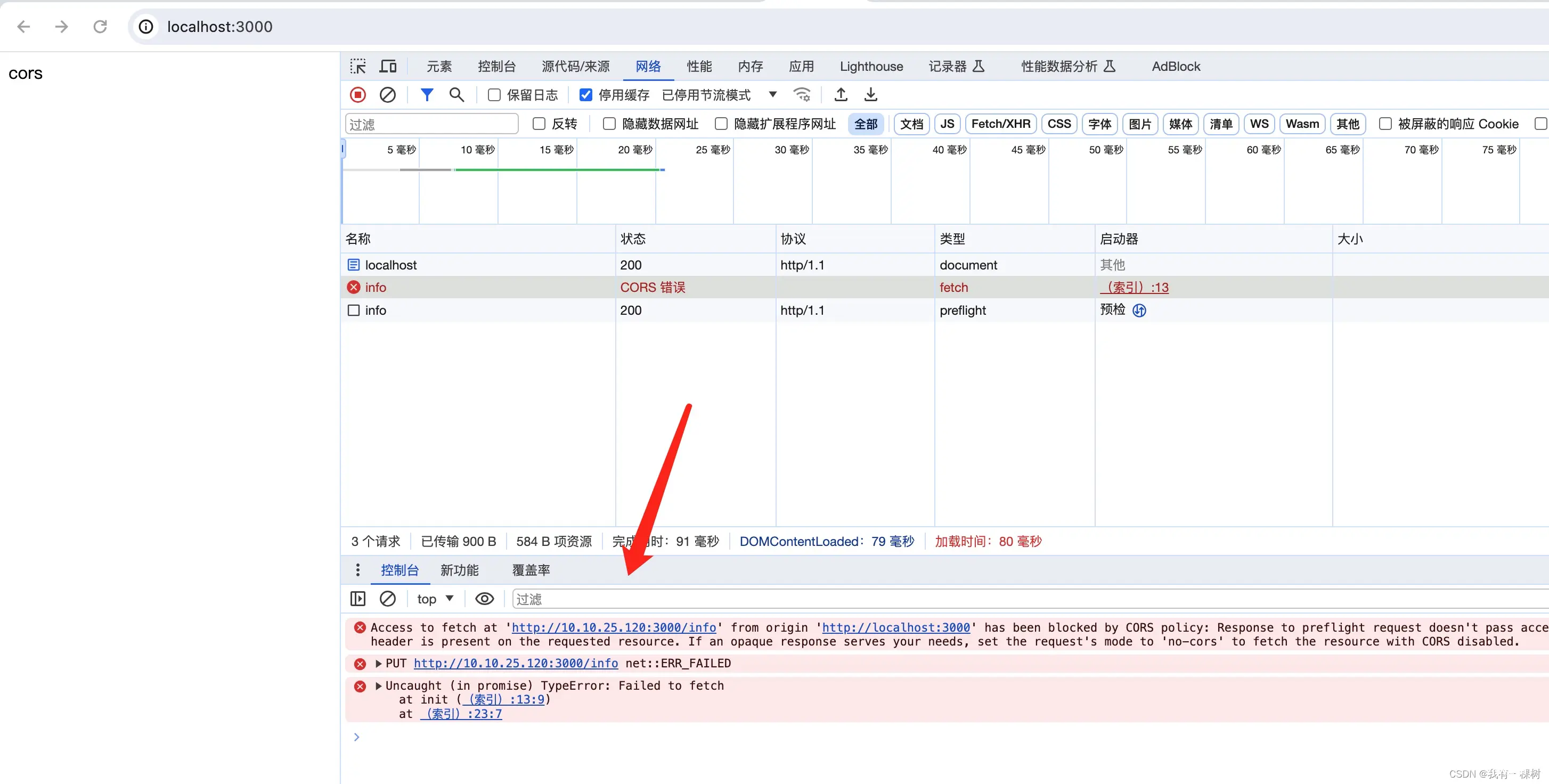
如果不加上content-type,则会报如下错误。意思就是预请求响应头Access-Control-Allow-Headers中缺少头信息authorization(各种情况会不一样,在发生跨域后,在自定义添加...

一般为位置为/usr/local/nginx/conf/,如果知道你服务器的配置文件位置,那我们直接切进去。这边让我们输入密码,输入密码时候是不可见的所以输入直接敲回车正确就直接进去了,错了就重新来过。找到n...

前面自己在做项目的时候遇到了一个问题。以前做项目的时候,前端也用的VSCODE,后端用的也是IDEA,因为没有用token,所以当时后端加了@CrossOrigin注解之后就再也没有没有出现跨域问题。前几天自己做项目...

文章讲述了前端使用axios发起请求时遇到跨域问题,尤其是在登录拦截器中,OPTIONS请求被拦截导致验证失败。作者通过分析发现,解决方案是放行OPTIONS请求,并在登录校验拦截器中进行处理,确保后端接口的正常访...

我们给请求加上自定义的请求头,就会多出一个预检请求同理,对于head、post请求如果我们不加自定义响应头,也不会有预检请求Access-Control-Allow-Origin允许的originAcces...

Ruoyi-Vue项目请求不同地址的接口,主要在于处理跨域问题,即vue.config.js文件处理。_若依得vue.config.js...

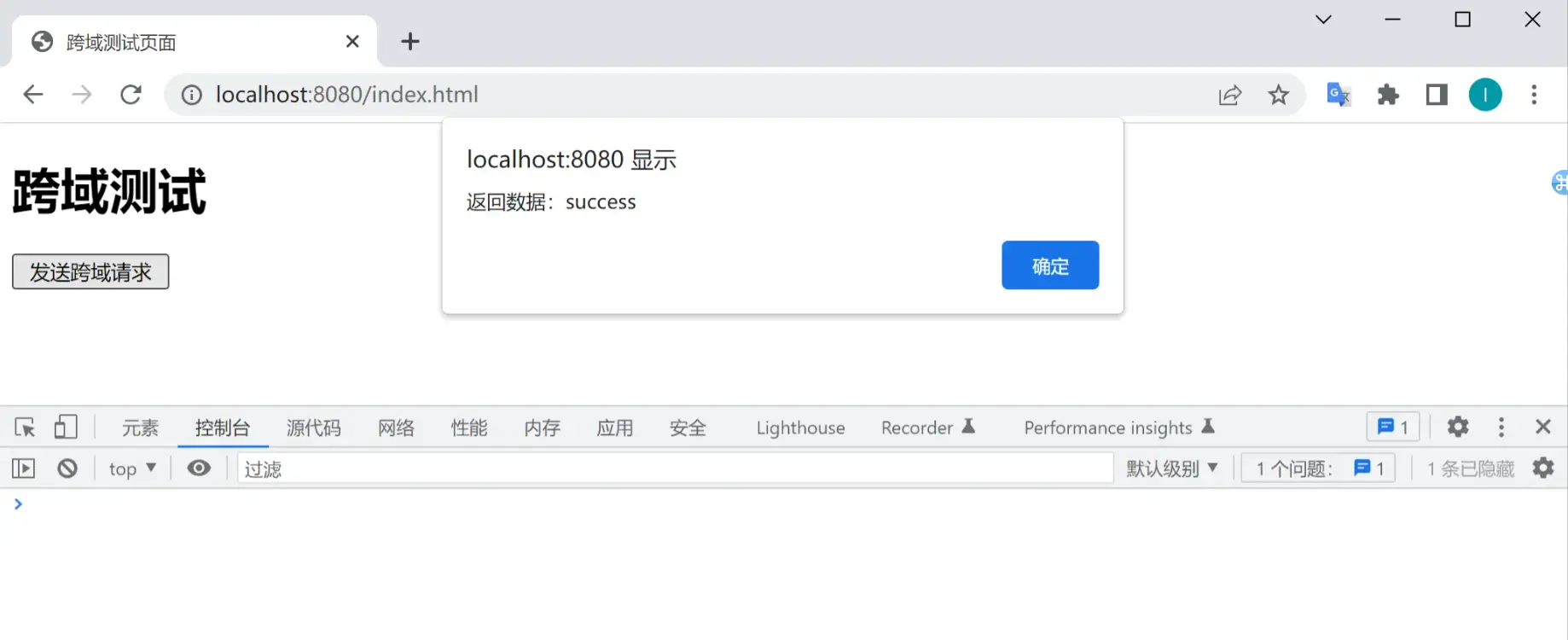
跨域问题是浏览器为了保护用户的信息安全,实施了同源策略(Same-OriginPolicy),即只允许页面请求同源(相同协议、域名和端口)的资源,当JavaScript发起的请求跨越了同源策略,即请求的...

后端接收到请求并返回结果了,浏览器把这个响应拦截了。_后端跨域问天...