
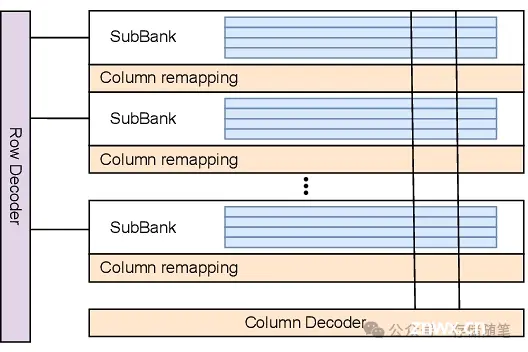
通过决策树分类器,能够对99%的报告错误的行列进行分类,并基于影响的列、行、Bank、行列、模块数量,错误地址间的距离,以及是否报告了明确的故障进行判断。相反,当模拟较弱的ECC(只能纠正2-DQ错误)时,预测的故...

Java创建图形用户界面(GUI)组件详解之对话框(弹窗)组件JoptionPane_java写ui界面...

本文详细介绍STL标准模板库相关的内容,包括STL版本、STL六大组件、STL优点、常用的STL容器vector、list与map、提升效率的STL算法函数的使用、STL使用异常常见原因分析与总结等,以供大家参...

Vue的slot插槽是一种允许组件开发者定义动态内容区域的机制,使得父组件可以向子组件中插入内容。通过默认插槽、具名插槽和作用域插槽,Vue实现了高度灵活的内容传递方式。默认插槽用于传递未命名内容,具名插槽...

ShadcnUI是一个由开发者shadcn创建的开源UI组件集合,它基于RadixUI和TailwindCSS构建。与传统的UI库不同,ShadcnUI并不是一个你可以通过npm安装的包,而...

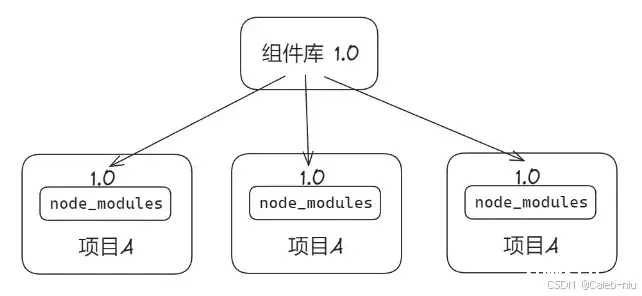
远程组件加载为前端开发者提供了一种更灵活、更高效的组件管理方式。虽然这一方法目前还处于探索阶段,但随着前端技术的不断发展,远程组件加载可能成为未来前端开发中的重要趋势。它不仅解决了传统组件库的升级难题,还为项目的...

Java创建图形用户界面(GUI)组件详解之复选框:JCheckBox、单选按钮:JRadioButton、边框:Border、下拉列表选项框:JComboBox、滑动条:JSlider...

这行代码的作用是切换折叠项的展开和收起状态。如果当前折叠项已经展开,则收起它;如果当前折叠项未展开,则展开它。通过这种方式,可以实现折叠面板的交互效果。_template动态插槽...

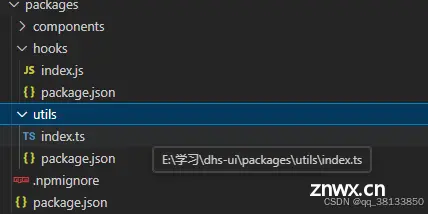
最近在做公司项目中,有这么一件事情,很是头疼,就是同一套代码,不同项目,要改相同bug,改好多遍,改的都想吐,于是就想做一个组件库,这样更新一下就全都可以了,当然也是第一次主导组件库的搭建,有哪些不对的,还请各位大...

探索前端创新:WotDesignUni-Vue3驱动的组件库wot-design-uniMoonofweisheng/wot-design-uni:是一个基于UniApp的物料库,包含了一系列常用的布局...