
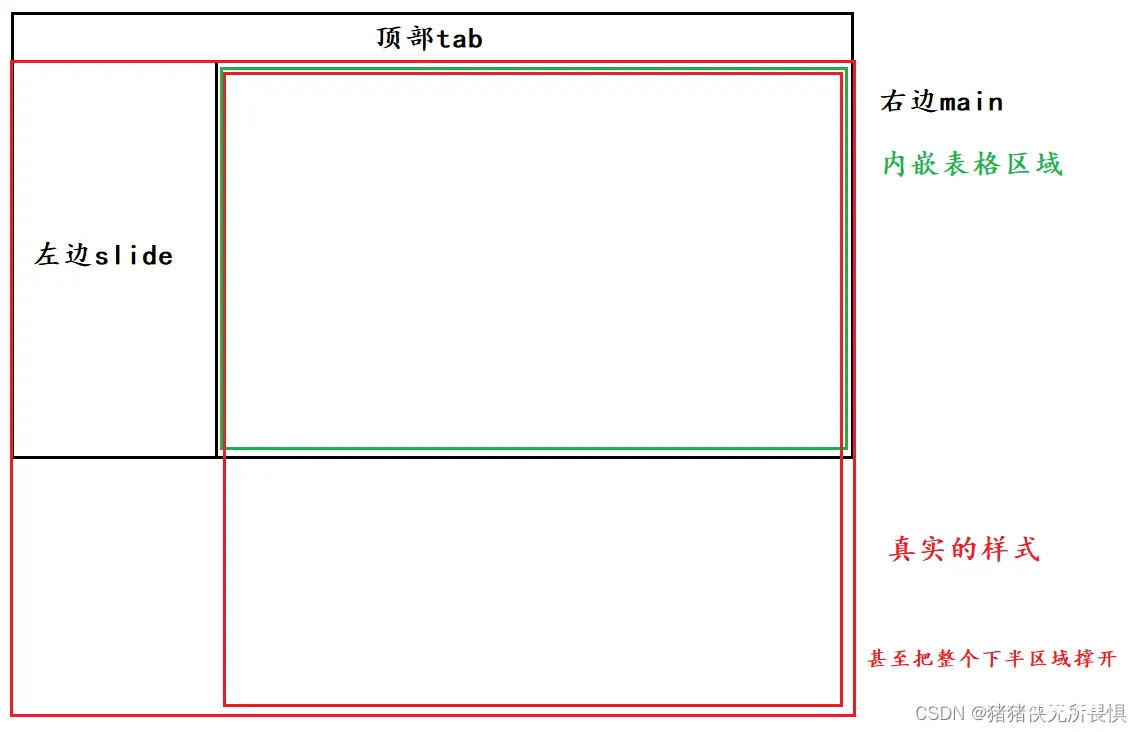
本文描述了在使用CSSGrid布局时遇到的问题,即内容过多时子元素不显示滚动条。作者发现当父元素和子元素高度都采用百分比时,可能导致高度计算错误。通过切换到flex布局并设置确切高度,解决了滚动条显示问题。...

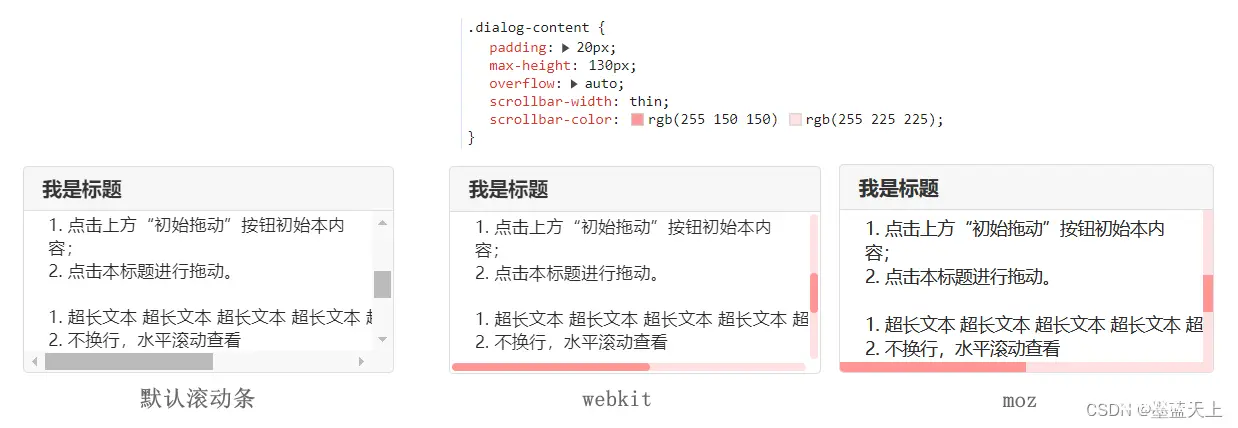
滚动条不仅是用户与网页交互的重要元素,也是网页美观性的一个细节体现。在前端开发中,自定义滚动条样式可以提升用户体验,使网页更加个性化。本文将介绍如何在前端设置滚轮滚动条样式,并确保兼容各大主流浏览器。_-webk...

为了跨浏览器兼容,请使用window.pageYOffset代替window.scrollY。另外,旧版本IE(_pageyoffset...

前端虚拟滚动是一种用于优化长列表或大量数据展示的技术。它的主要原理是只渲染用户当前可见区域的数据,而不是一次性渲染整个列表或数据集。在传统的列表渲染中,如果数据量很大,渲染所有数据可能会导致性能下降,特别是在滚动时...

API是现代浏览器提供的一种异步观察者,它可以监视一个元素与视口(或某个特定祖先元素)交叉状态的变化。图片懒加载无限滚动加载内容实现元素的延迟加载触发动画效果在Vue中,我们可以通过自定义指令来实现懒加载。...

本文介绍了一位技术专家分享的《2024年最新Web前端全套学习资料》,旨在帮助程序员高效学习,提供从零基础到进阶的全面内容,强调体系化学习和深度理解的重要性。作者还鼓励加入技术交流圈子,共同成长。...

前端如何实现隐藏滚动条,并且页面还可以滚动_css隐藏滚动条但能滚动...

这几天在做,对于大屏有很多信息需要实时滚动,废了点力气学的明明白白的,特来记录供大家学习。_css列表滚动...

框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮...

在不同的浏览器下默认的滚动条样式是不一样的,为了美观和统一必须修改滚动条的样式。网页中我们可以使用CSS在默认滚动条的基础上直接进行样式修改。通常来说,webkit内核的浏览器是仅支持\"-webkit-scro...