
align-content:设置伸缩行的对齐方式,对单行弹性盒子模型无效,可选值有center(各行向伸缩容器的中间位置对齐)、flex-start(各行向伸缩容器的起点位置对齐)、flex-end(各行向伸缩容器...

WXSS是基于CSS拓展的样式语言,主要用于描述WXML的组件样式,决定WXML的组件该怎么显示。WXSS具有CSS大部分特性,但是又在CSS的基础上做了很大的改进,例如WXSS扩展了尺寸单位、样式导入等新特性。目前...

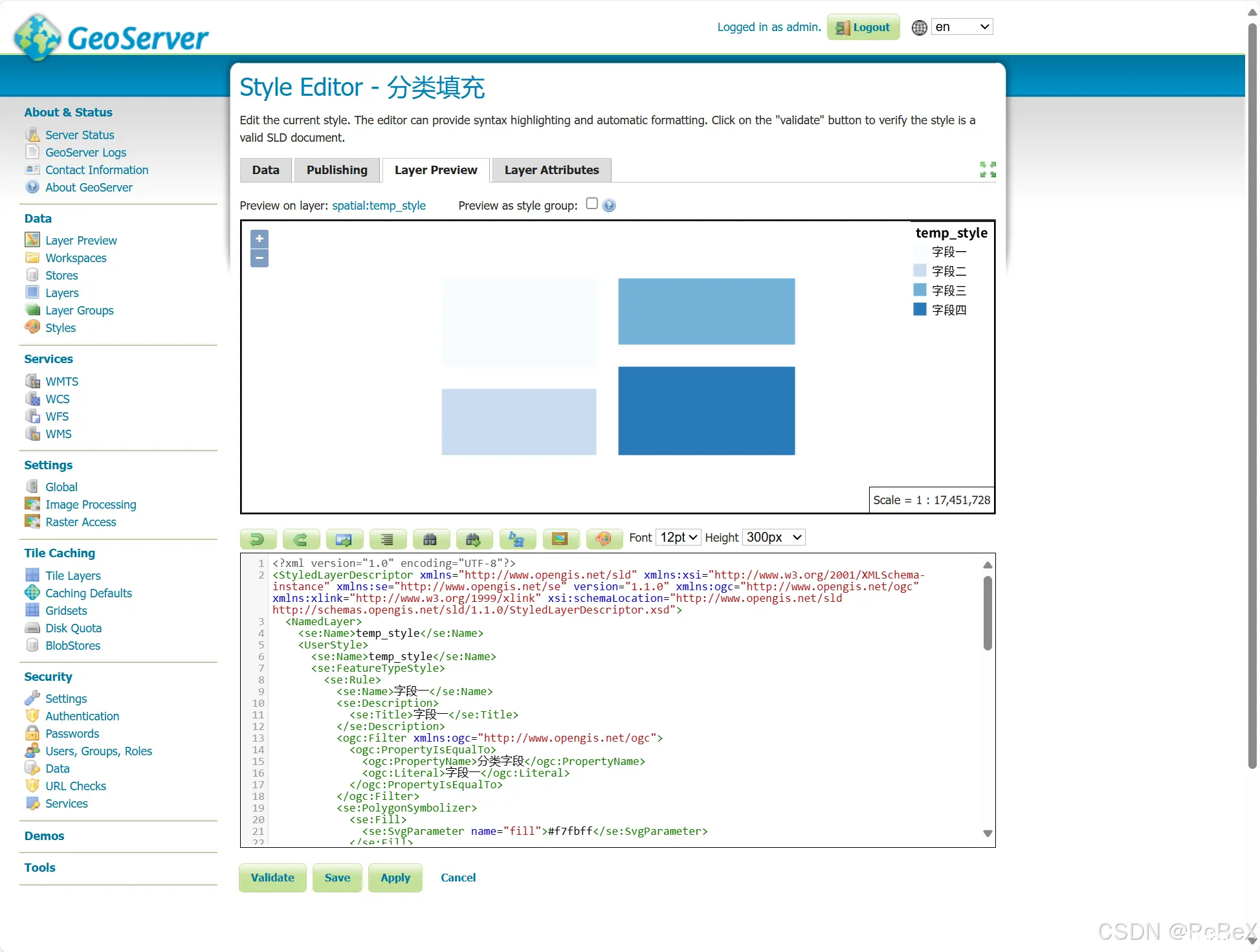
本篇博客将会分享一系列的GeoServer样式,通过这些样式预先在服务端完成数据渲染,让前端应用更便捷的加载数据服务。_geoserver地图样式...

设置按钮、复选框、单行编辑框、列表框、菜单栏、背景样式...

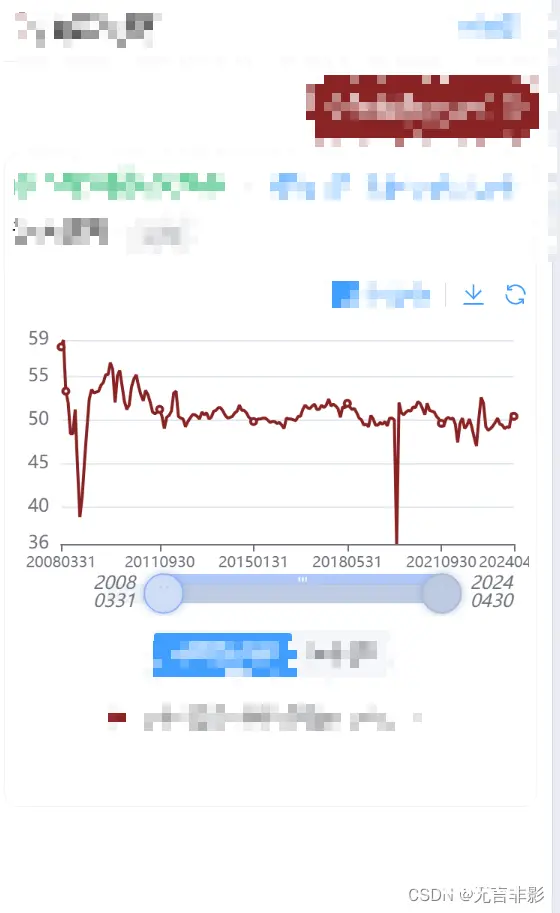
拖拽滑块dataZoom-slider自定义样式,简单适配移动端_echarts滑块...

CSS选择器精讲_css级联选择器...

Web前端之根据字符串长度从长到短排序、中文字符串优先、样式循环、禁止冒泡、悬浮、激活、禁用、点击、切割、替换、stopPropagation、textarea、replace、split、sort_web系统问...

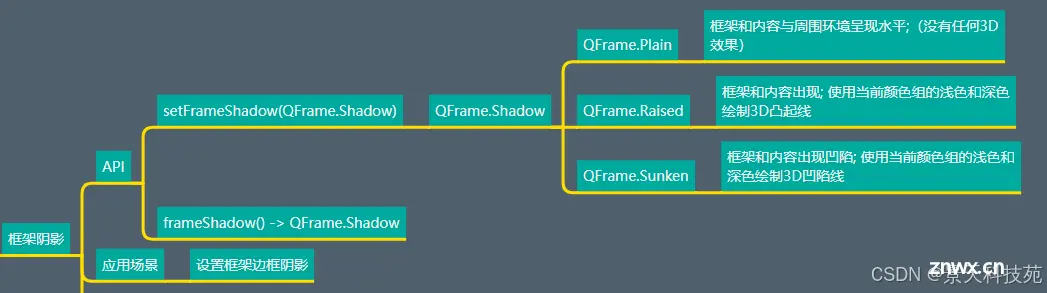
在PyQt5中,QFrame是一个重要的基类,它提供了边框样式、阴影效果、形状等属性,可以帮助开发者实现丰富多彩的界面效果。本文将结合实际案例,详细介绍`QFrame`在PyQt5中的用法。_pyqtqfram...

margin:0;/*可调整最大宽度*/\"\"\"#自定义的JavaScript,用于捕捉按钮点击并触发Gradio按钮的click事件\"\"\"#Gradio应用#输入文本#输出文本...

在webpack的项目中是css-loader提供的能力({loader:\'css-loader\',options:{modules:true/*开启css模块*/}})。在CSSModule中可以...