
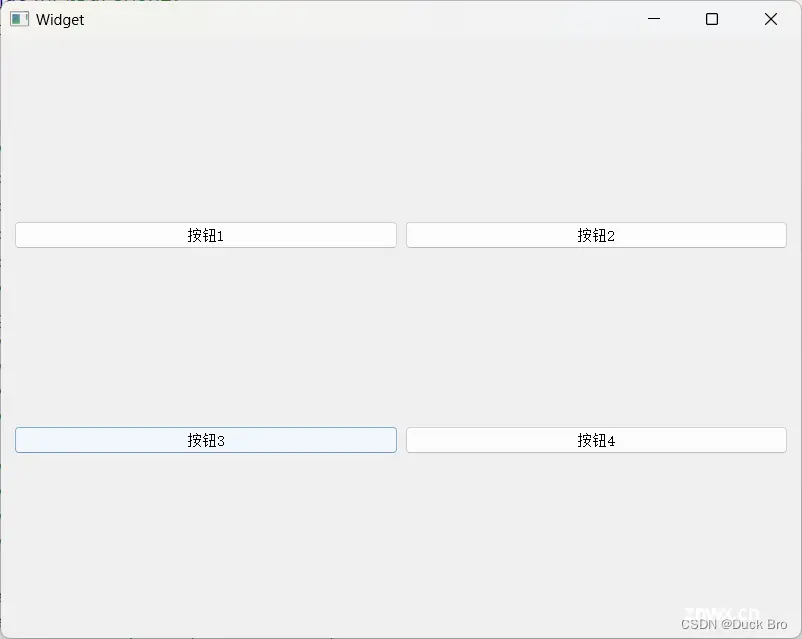
QGridLayout是一个用于在Qt中进行布局的类。它将窗口或小部件划分为一个规则的网格,并将小部件放置在网格的不同位置上。QGridLayout可以自动调整小部件的大小和位置,以适应窗口的大小调整。使用QGr...

title:如何在Nuxt中动态设置页面布局date:2024/8/24updated:2024/8/24author:cmdragonexcerpt:摘要:本文介绍如何在Nuxt框架中通过设置setPageLayout函数动态调整页面布...

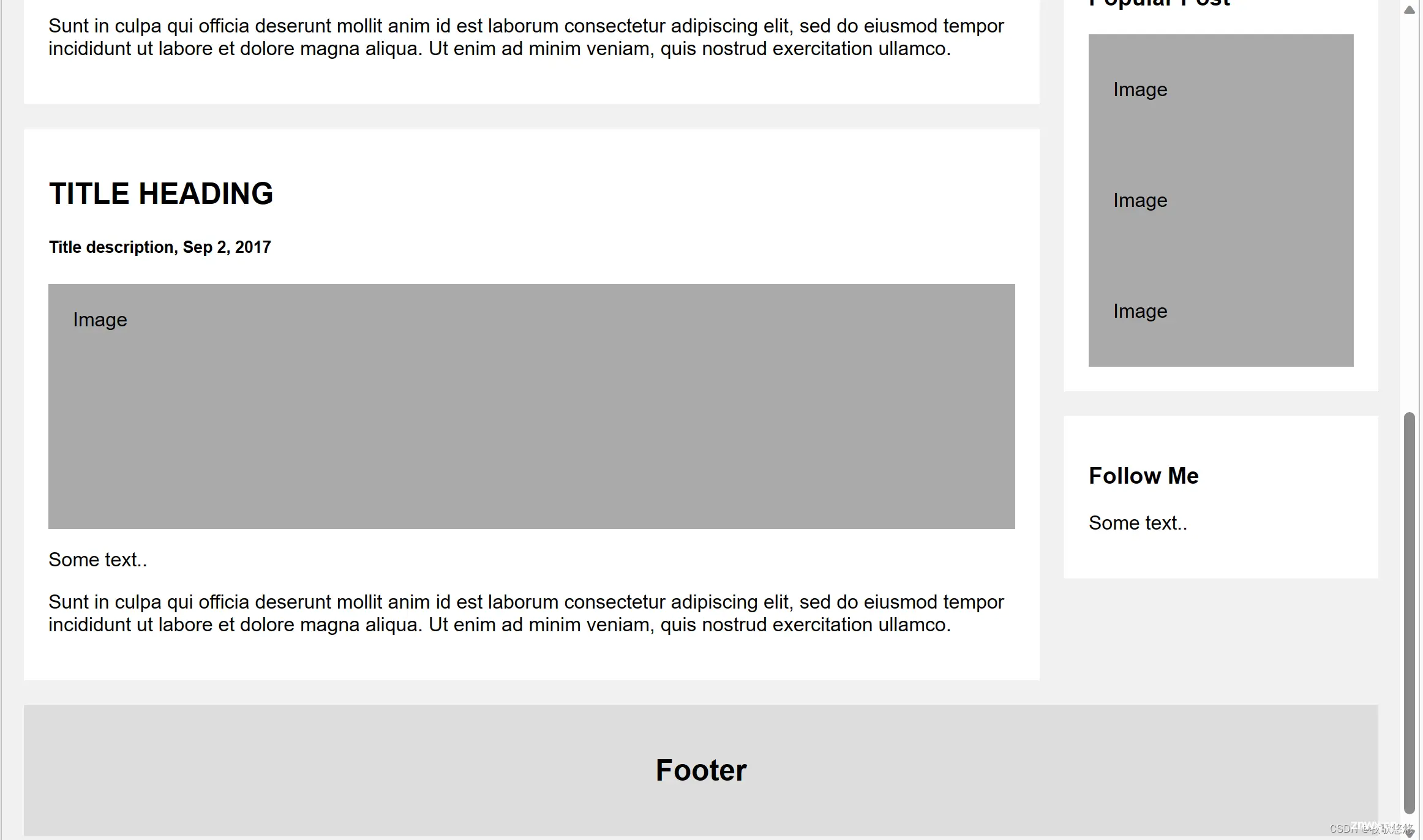
*响应式布局-当屏幕的宽度小于400像素时,使导航链接堆叠而不是并排*//*响应式布局-当屏幕的宽度小于800像素时,使两列堆叠而不是并排*//*创建两个不相等的彼此并排的浮动列*//...

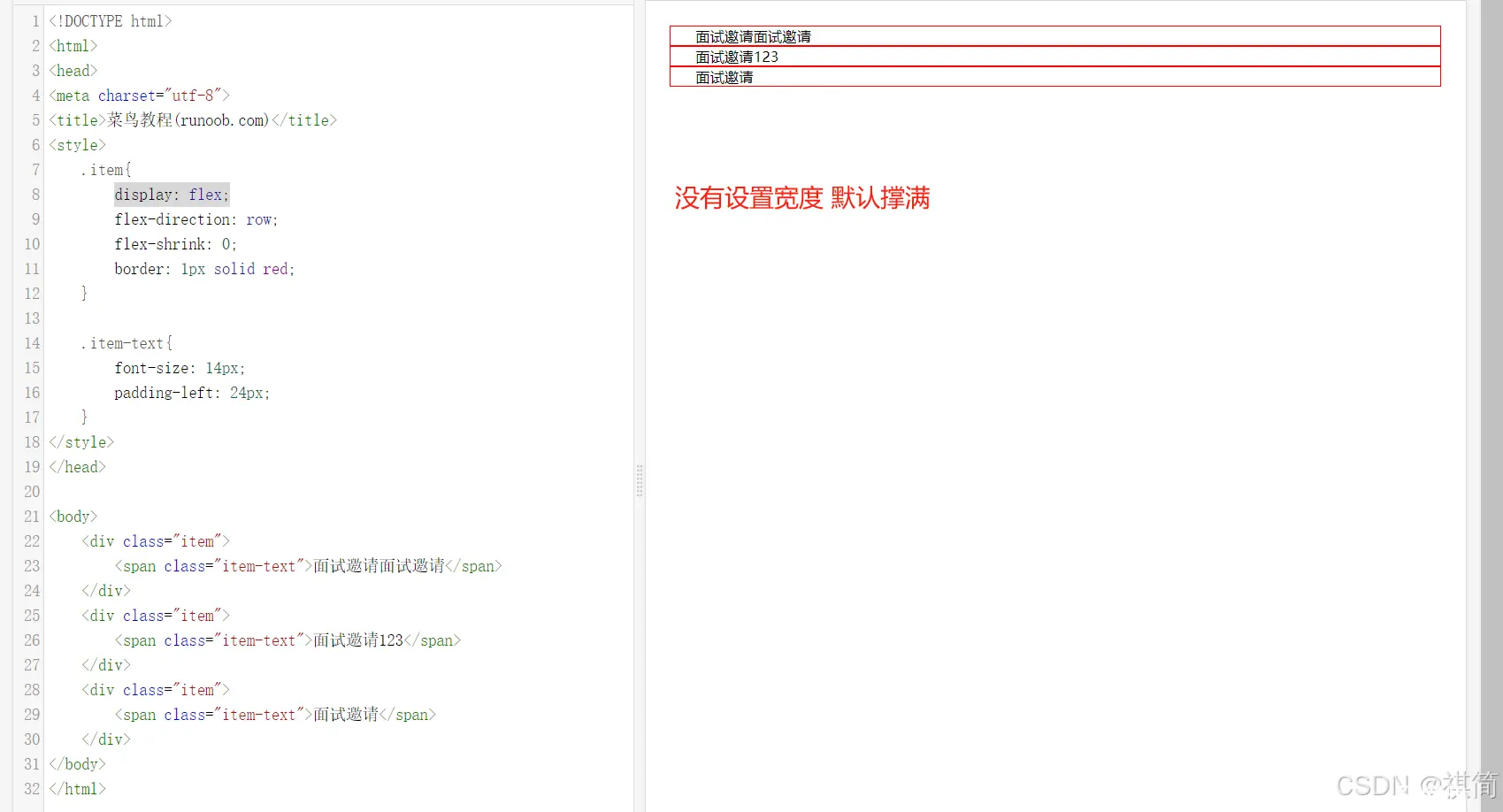
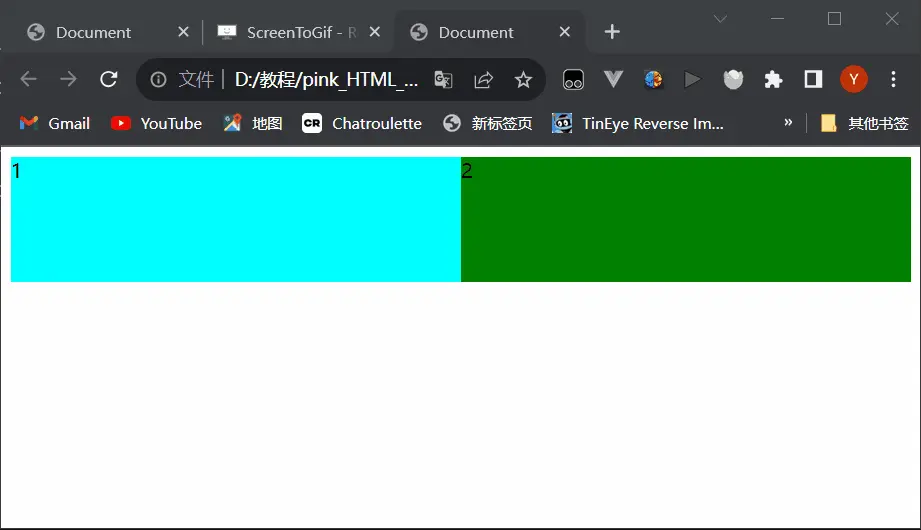
Flexbox是flexiblebox的简称(注:意思是“灵活的盒子容器”),是CSS3引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。它之所以被称为...

数值越小,排列越靠前,属性值为number,默认为0,也可以为负值。...
![[Qt][布局管理器]详细讲解](/uploads/2024/08/17/1723881916705019526.webp)
[Qt][布局管理器]详细讲解...

前端媒体查询实现响应式布局_前端媒体查询做响应式布局...

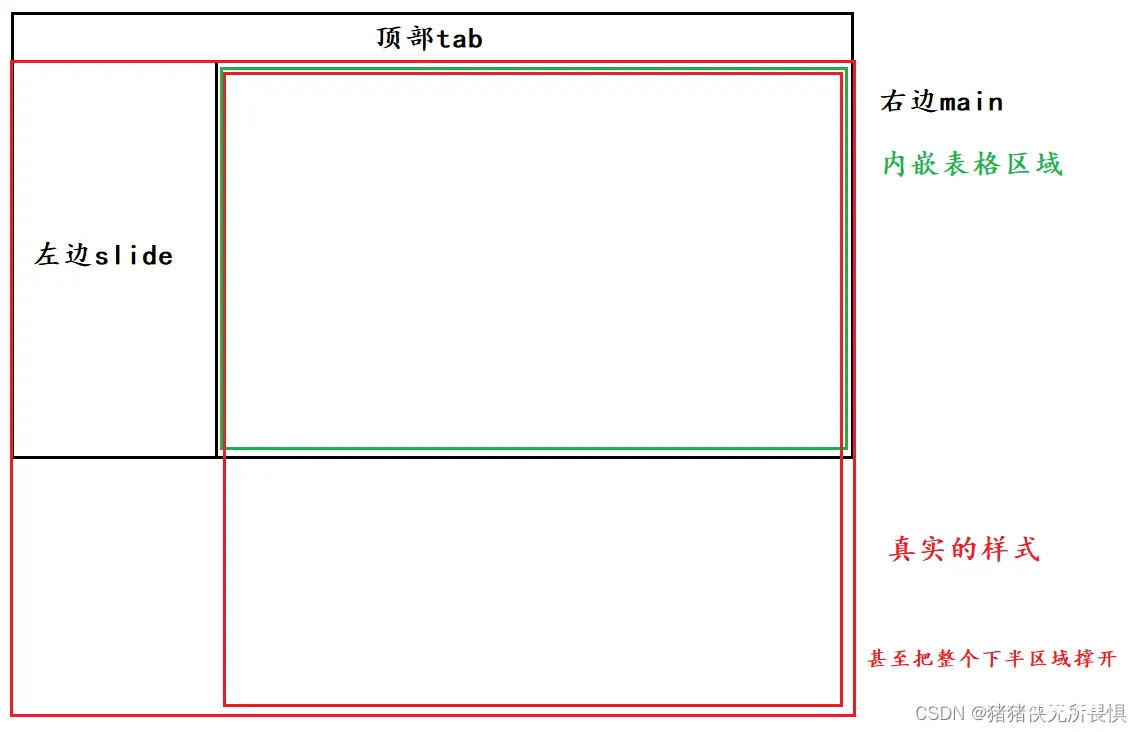
本文描述了在使用CSSGrid布局时遇到的问题,即内容过多时子元素不显示滚动条。作者发现当父元素和子元素高度都采用百分比时,可能导致高度计算错误。通过切换到flex布局并设置确切高度,解决了滚动条显示问题。...

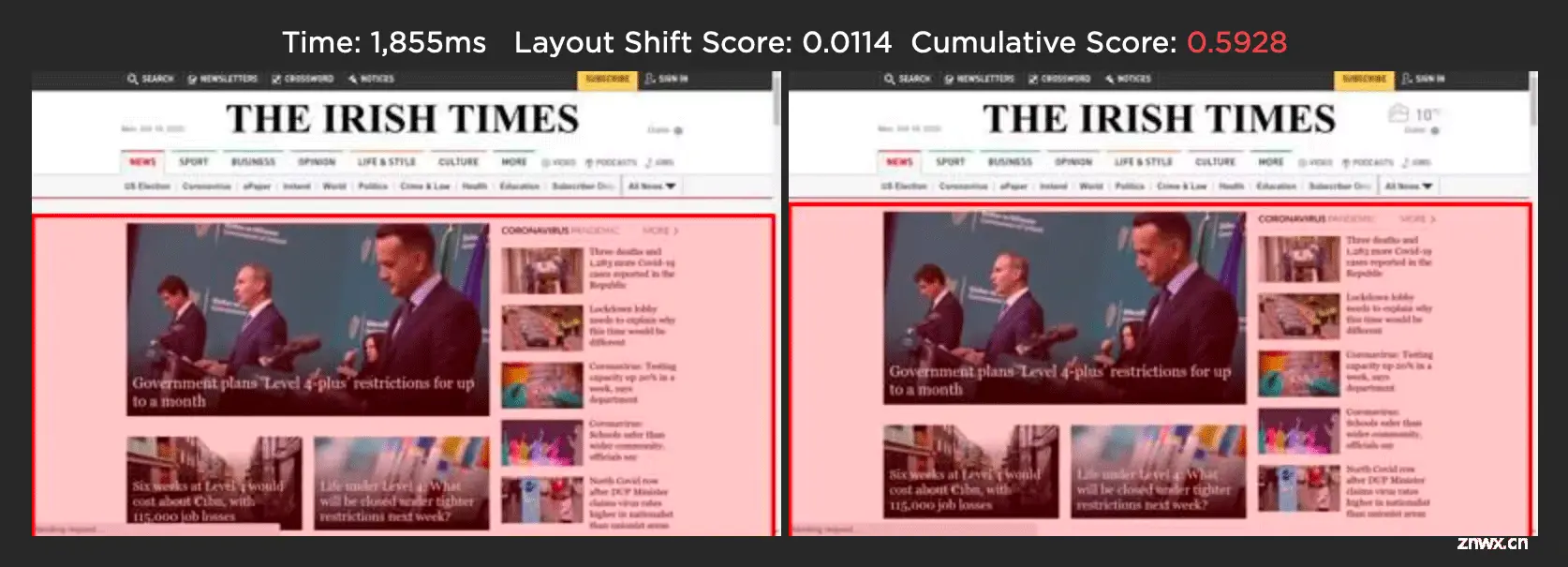
累积布局偏移量衡量页面的视觉稳定性。Google建议您的网页的CLS分数不超过0.1。_cls优化...

一、案例需求二、案例核心要点1、关闭对话框的效果实现2、display属性简介3、页面标签结构和样式4、盒子模型细节5、绝对布局要点-设置负值即可超出父容器模型边框三、完整代码示例...