
我开发的桌面端软件最近增加了在线更新功能,其中更新动画部分是由gsap实现的,整体实现思路已经在electron系列文章中简单介绍过,因为关注electron桌面软件开发的同学,不一定会关注gsap动画插件,所以...

今天分享一个比较有趣的动画时钟,感兴趣的小伙伴可以自行上手体验一番,操作也非常简单,如下:实践操作步骤:如果一切正常,应该可以看到一个显示当前时间的数字时钟。时钟会每秒更新一次,以显示最新的时间。_html时钟...

Canvas是HTML5新增的一个标签,允许我们使用JavaScript在网页上绘制图形。通过Canvas,我们可以绘制形状、文本、图像等,还可以用来实现各种动画效果。Canvas提供了一个2D绘图...

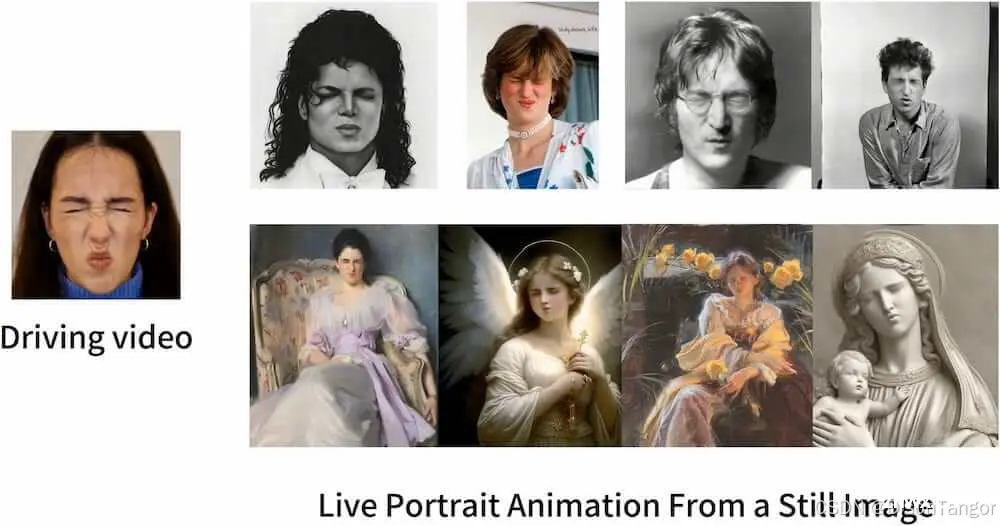
LivePortrait是由快手科技与中国科学技术大学和复旦大学合作开发的先进AI驱动的肖像动画框架。不同于主流的扩散方法,LivePortrait利用基于隐式关键点的框架,从单个源图像创建栩栩如生的视频动画。这种...

使用@keyframes规则定义动画的关键帧。关键帧描述了动画在不同时间点的样式。from{/*动画开始时的样式*/to{/*动画结束时的样式*/0%{/*动画开始时的样式*/50%{/*动画...

。_webcammotioncapture...

使用H5和CSS3实现的一个篮球投掷动画。玩法:通过点击篮球所在的绿色(紫色)容器,实现篮球的投掷和回收。_简单投篮球原生js...

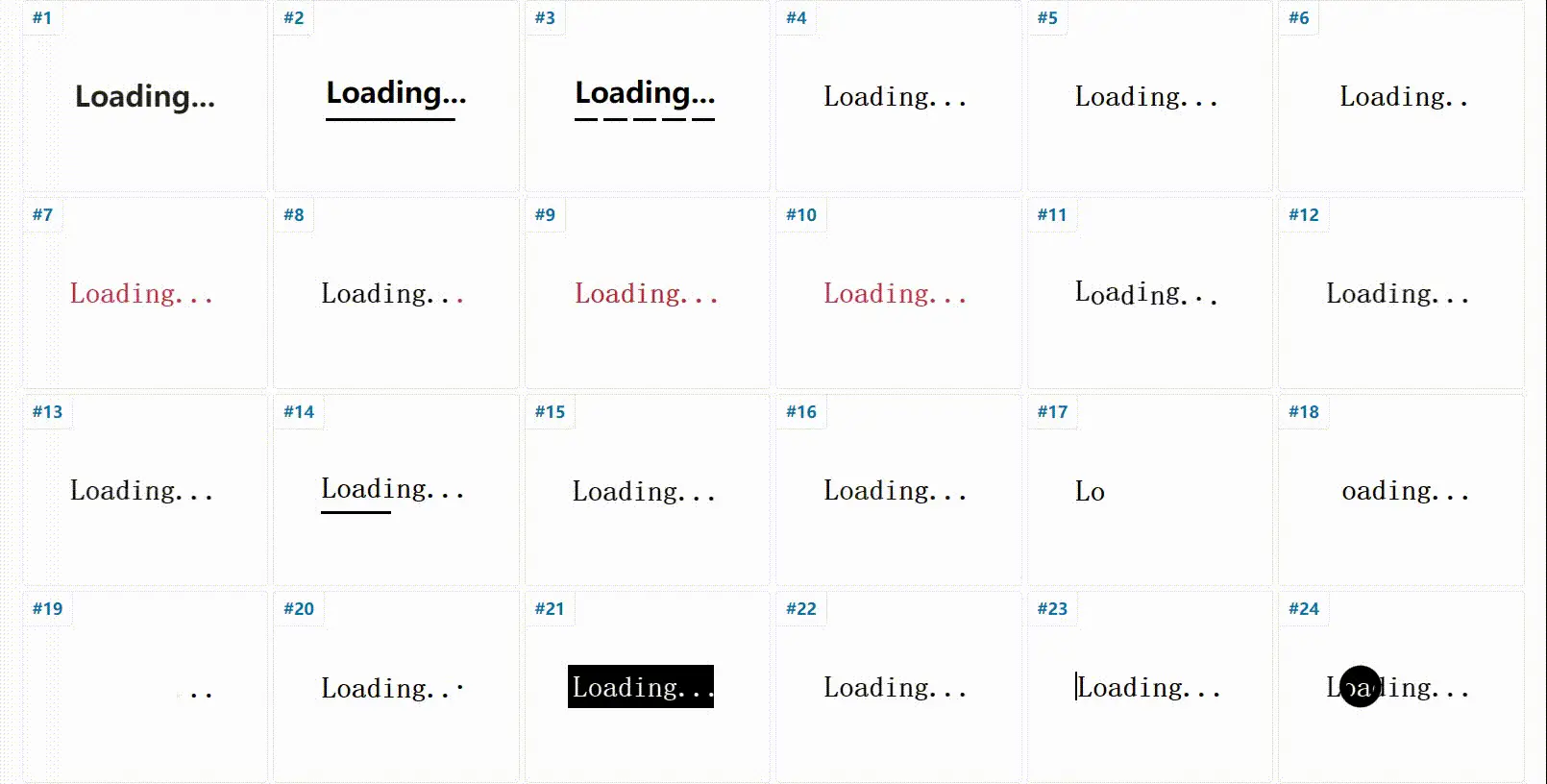
在网页开发中,加载动画是提升用户体验的重要元素之一。本文将分享三种不同的Loading…加载中…样式,每种样式都具有独特的视觉效果和动画表现。你可以根据自己的项目需求选择合适的样式,或者将它们作为灵感来创建自己的加载...

GSAP是一个功能强大且易于使用的动画库,适用于各种网页动画效果的实现。通过GSAP,开发者可以轻松创建高性能、跨平台的动画,并且在不同浏览器和设备上获得一致的用户体验。如果需要进一步了解GSAP的高级功能...

分享20个最佳CSS动画的集合。它们中的大多数将生成纯CSS代码,而不需要任何外部库。_css动画库...