
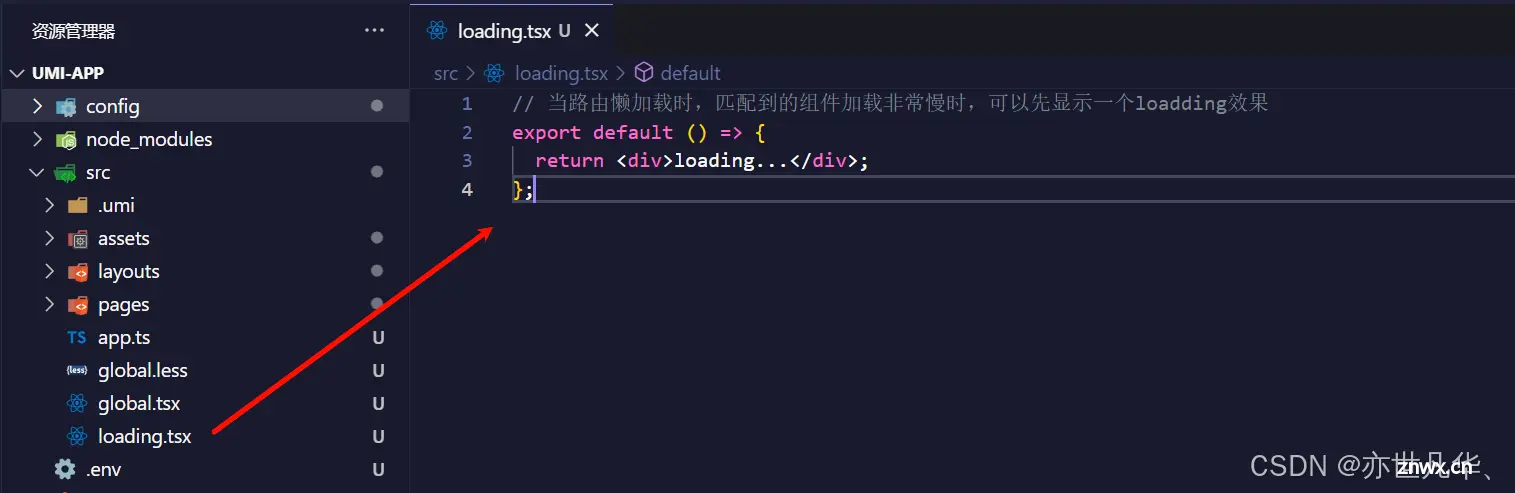
UMI是蚂蚁金服的底层前端框架,也是一个基于React的企业级前端应用框架,它提供了开箱即用的项目脚手架和插件化的配置,如路由构建、部署测试、文档工具、请求库等,帮助开发者快速搭建和管理复杂的前端项目,其设计目标...

WebStorm2024是由JetBrains公司开发的一款专为前端开发设计的集成开发环境(IDE)。智能代码补全:WebStorm2024提供基于上下文的代码补全,支持JavaScript、TypeScript...

规范的目的是为了编写高质量的代码,让你的团队成员每天得心情都是愉悦的,大家在一起是快乐的。...

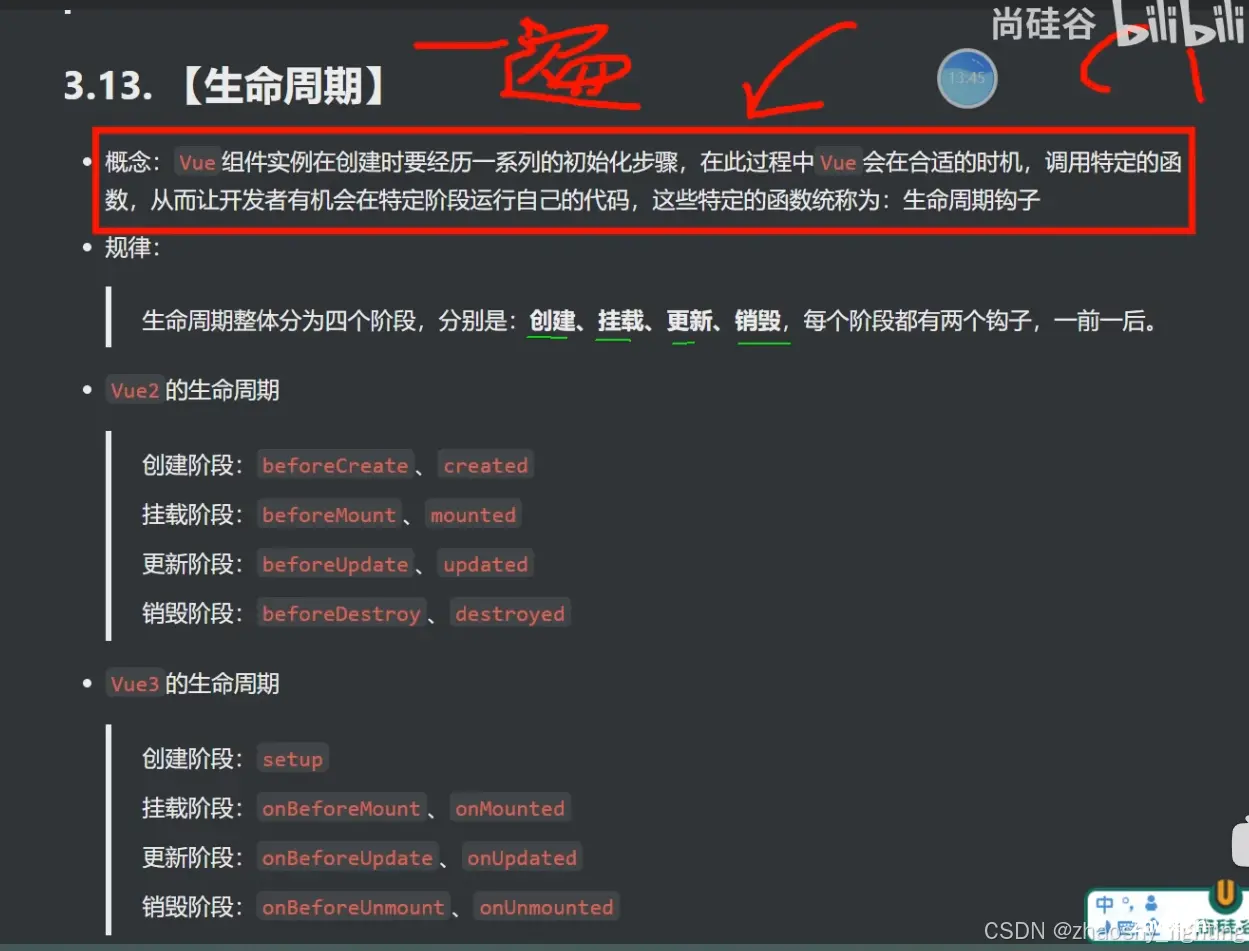
想让哪个数据成为响应式数据,就给那个数据包裹ref()模板中不需要.valuejs中进行数据操作,需要通过.value调用name不是响应式的,name.value是响应式的此时的被ref()包裹的namea...

2024年,随着浏览器对WebComponents标准的更全面支持,前端开发工程师将更加广泛地采用这一技术来构建可重用的用户界面组件。无头CMS允许前端开发者使用任何前端框架来构建用户界面,而JAMstack(Ja...

在今天这篇文章中,我们将探讨15种高级功能,这些功能现在可以在不依赖JavaScript的情况下实现。_前端技术分享...

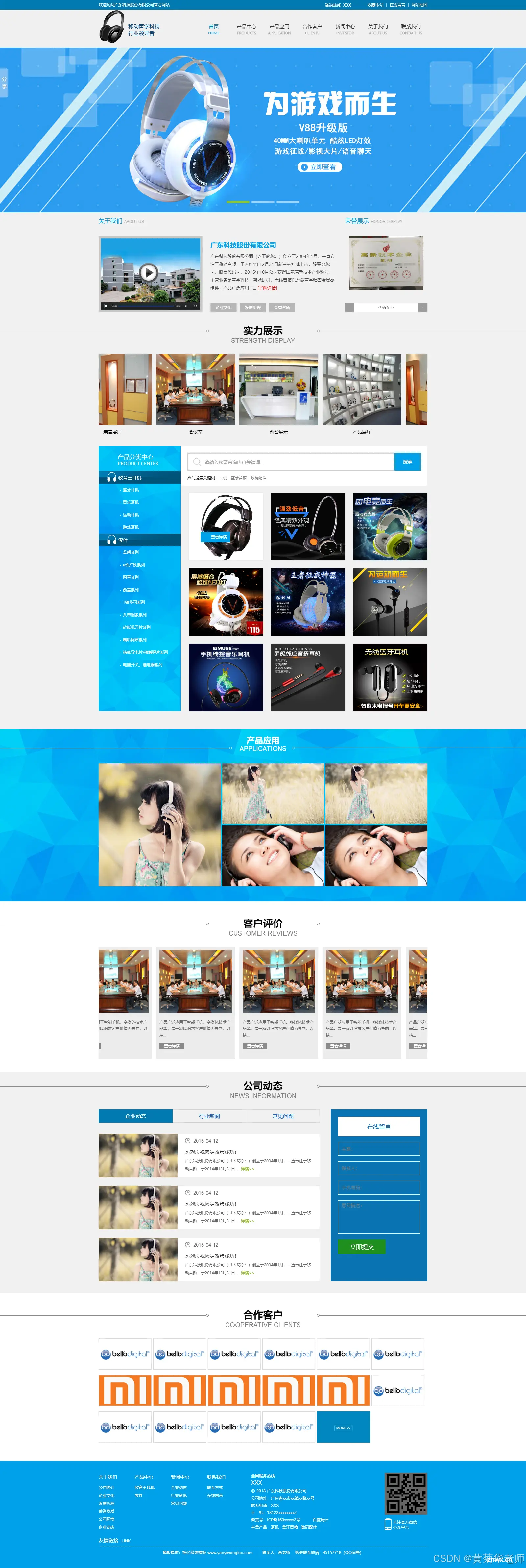
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项目都...

接口防抖和节流是网站性能优化方案的重要组成部分之一。简单来说,防抖是指在特定的时间内只执行一次函数,而节流是指在一个时间段内才执行一次函数。在前端开发中,通过接口防抖和节流可以有效减少网络请求和服务端负载。通过编写防抖...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项...

介绍HTML、CSS和JavaScript等基础方面的常见面试题及答案,如盒模型、Flex布局等。语义化标签的主要作用在于提升网页的可访问性、搜索引擎优化、代码的可维护性和可读性,还能增强用户体验,并为...