
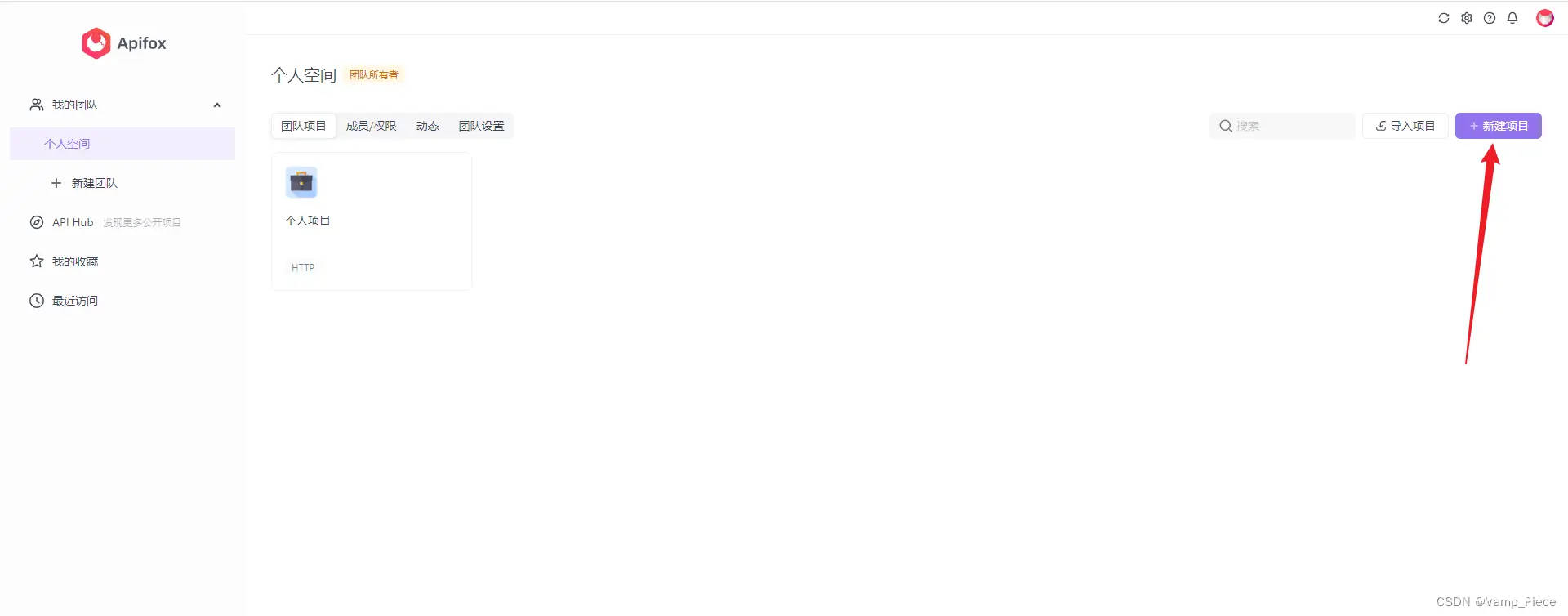
本文介绍了如何使用Apifox进行前端mock数据,包括新建项目、创建接口、设置mock规则以及在Postman中验证mock接口。详细步骤指导了如何在Vue前端页面中调用并成功展示mock数据。...

VUE3+TS+elementplus+Django+MySQL实现从数据库读取数据,显示在前端界面上。前面通过VUE3和elementplus创建了一个table,,以及,使用前端的静态数据,显示在表格中。今天...

本文参考自mooc教程。(Data-DrivenDocuments)是一个Javascript图形库,基于Canvas、Svg和HTML。D3强调web标准为您提供了现代浏览器的完整功能,而没有将自...

白屏是最严重的生产事故之一,如果大量发生,将直接导致业务瘫痪。页面白屏,复现难度高,因为导致白屏出现的原因非常多。本文将带你了解如何检测页面白屏,如何定位白屏出现的原因以及如何解决白屏问题。_白屏检测,会对设置的c...

Vue3前端访问后端API的两个配置(axios中配置baseURL与vite.config.js中配置proxy)的作用及配置方法_vitebase和axiosbaseurl关系...

除了这些之外,我们还可以使用第三方库file-type来实现文件类型检测,这里我们就不再进行demo演示了,感兴趣的可以去官方文档中进行查阅。_html上传视频后怎么看上传的文件类型...

以表示你将以blob形式接收(必须添加)。1,获取文件参数(非必须,根据自己情况添加)2,拿到接口返回值后,将其转为blob形式。1,首先在你的axios接口上添加。标签的src上,就可展示此图片了。将这个src变量赋值到。_后端返回图...

需要在一行上展示空调设备的三个模式(制冷、制热、通风)或者两个模式(制冷、制热);因为不同产品的模式数量不同,因此需要让模式按钮的宽度自适应,有两个模式时,单个模式宽度占据50%;三模式时,宽度占据33.3%。_flex布局子元素宽度自...

当面试涉及前端项目时,除了技术知识和经验,面试官还会关注你的分析和解决问题的能力。_前端面试被问到项目中难点...

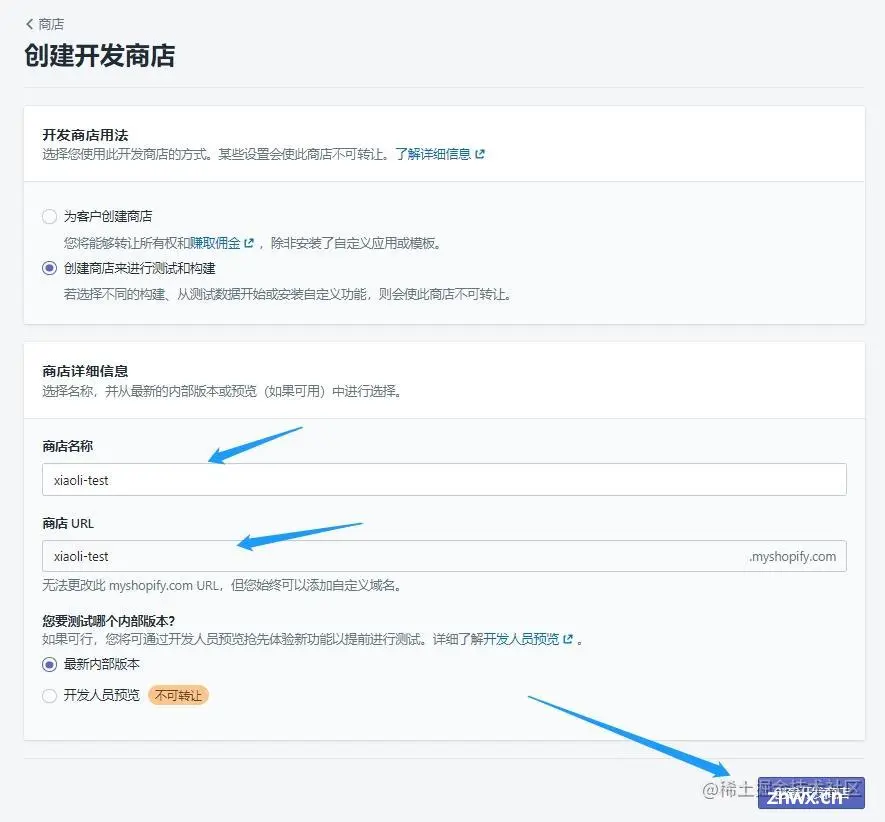
Shopify、Shopify开发、Shopify前端开发教程、Shopify主题开发、Shopify应用开发、Shopify插件开发。本文旨在介绍Shopify开发入门、环境、配置等,帮助开发者配置环境、了解...