
Vuex中dispatch的用法!Vuex是专为Vue.js应用程序开发的状态管理模式。this.$store.dispatch是用于触发vuex中action的方法。_vuexdispatch...

以普通数组或者JSON格式进行传输_前端传数组...

在当今互联网时代,随着技术的不断进步,传统的验证码验证方式已经无法满足对安全性和用户体验的需求。为了应对日益狡猾的机器人和恶意攻击,许多网站和应用程序开始引入图形验证码,其中一种备受欢迎的形式就是图片旋转验证功能...

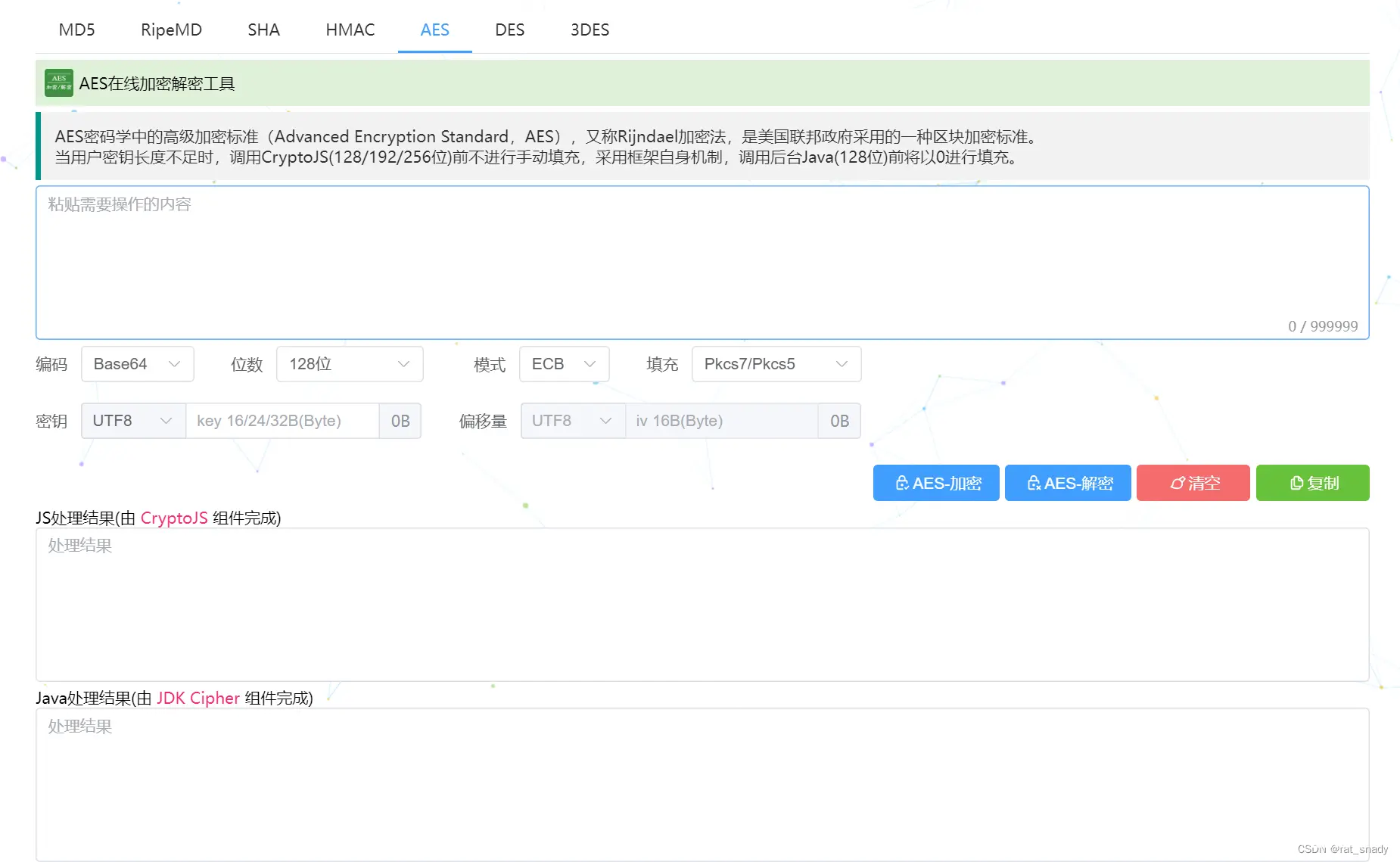
防止数据被爬取,前后端传参接收参数需要加密处理,使用AES加密。主要使用CryptoJS库中的函数方法,加密:CryptoJS.AES.encrypt(),解密:CryptoJS.AES.decrypt()。_v...

Vue入门&环境搭建、【vue】创建项目&项目搭建问题&项目文件介绍&.vue文件介绍_vue项目...

前端框架中的前端安全性(Front-endSecurity)...

【vue2】前端实现下载后端返回的application/octet-stream文件流_vue下载octet-stream文件...

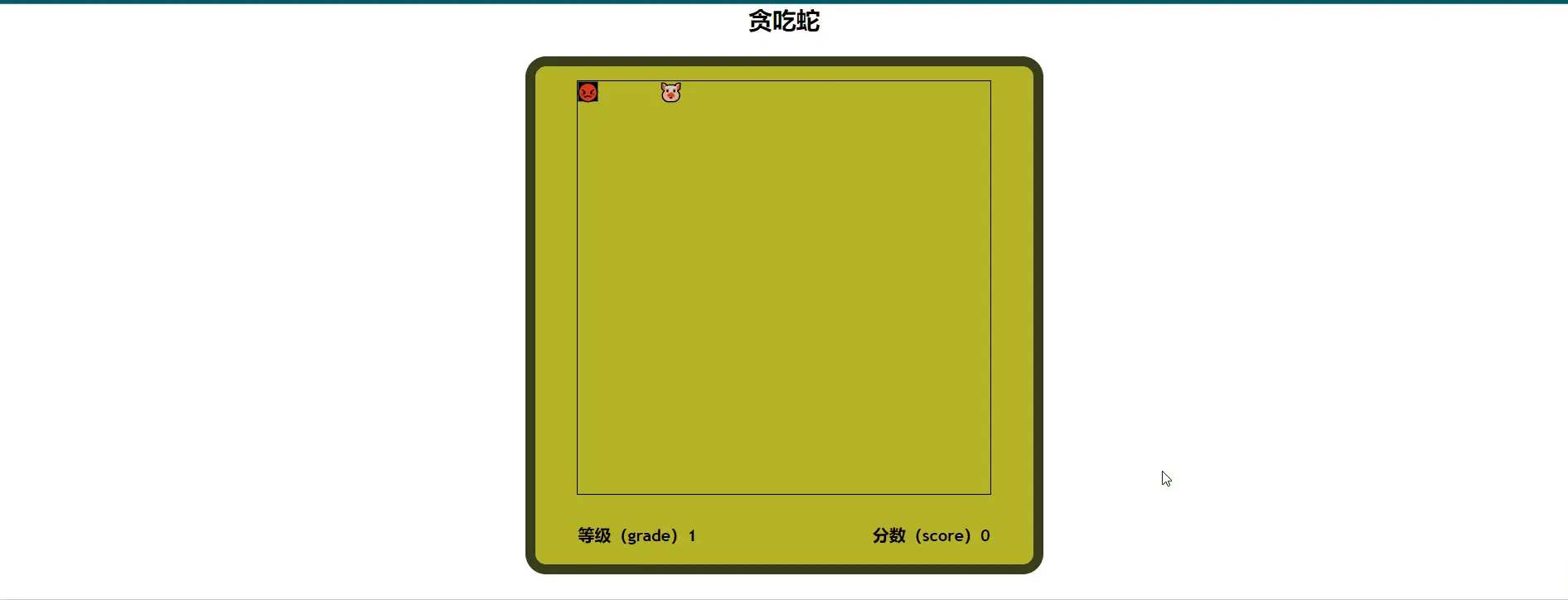
利用前端基础HTML、CSS、JS来搭建简易版本贪吃蛇小游戏,内附源码,直接拷贝即可运行,没有前端基础的小伙伴也可以通过文章中的讲解搭建出来!_前端设计贪吃蛇小游戏...

1.发送get请求将参数通过?拼接在url后面,2.将参数拼接在url中,后台通过占位符接收参数/{id},3.通过post提交方式将form表单中的数据序列化后传递到后台。_前端向后端传输数据的方法有哪些...

源码地址V8源码Array710行开始为sort()相关Array.sort()方法是那种排序呢?去看源码主要是源于这个问题//In-placeQuickSortalgorithm.//Forshort(length<=22)ar...