前端技术搭建贪吃蛇小游戏(内含源码)
CSDN 2024-06-28 08:33:02 阅读 67
The sand accumulates to form a pagoda
✨ 写在前面
✨ 功能介绍
✨ 页面搭建
✨ 样式设置
✨ 逻辑部分
✨ 写在前面
上周我们实通过前端基础实现了井字游戏,今天还是继续按照我们原定的节奏来带领大家完成一个贪吃蛇游戏,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,后续会带领大家用前端实现翻卡片、扫雷等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。订阅链接:https://blog.csdn.net/jhxl_/category_12261013.html
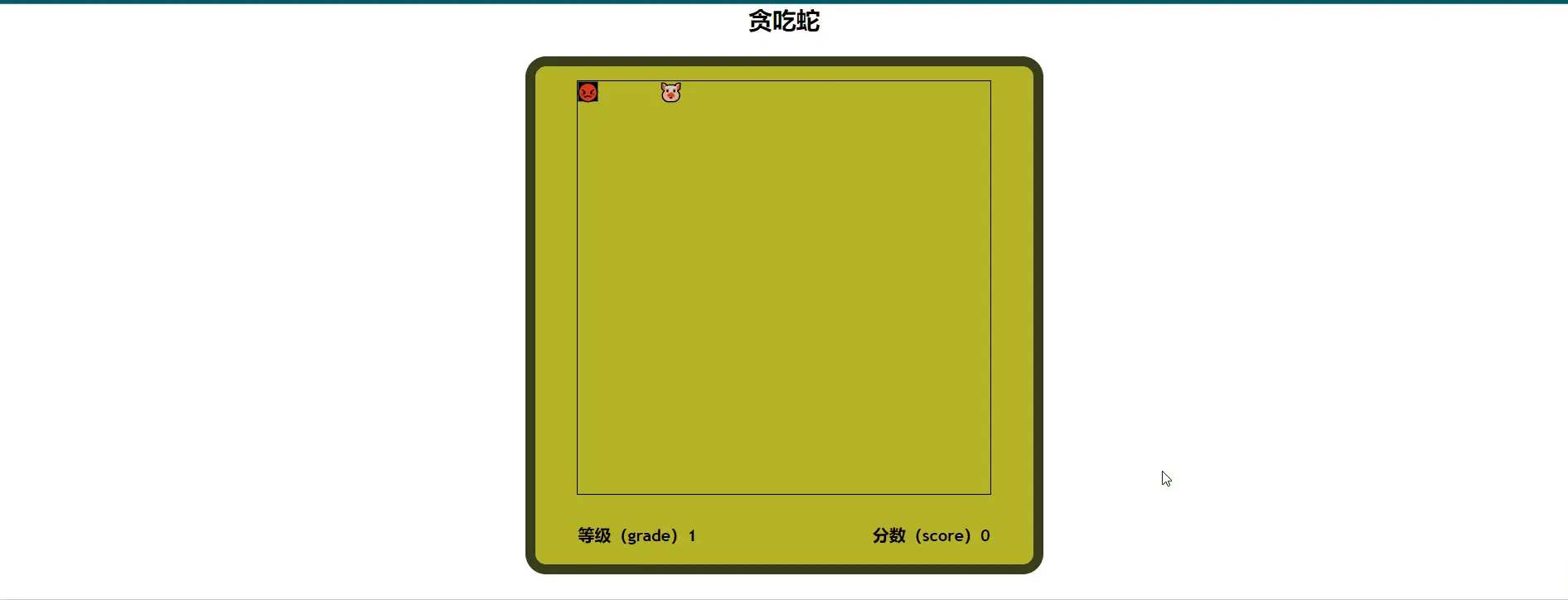
✨ 功能介绍
以下是贪吃蛇小游戏的玩法和规则:游戏开始时,玩家控制一条小蛇在游戏区域内移动,通过吃食物来增加分数。小蛇的移动方向由玩家控制,可以使用键盘上的方向键来控制小蛇的移动方向。当小蛇吃到食物时,它会变长,并且玩家的分数会增加。如果小蛇撞到了游戏区域的边界或者自己的身体,游戏结束。

游戏区域内会随机生成食物,玩家需要控制小蛇吃到食物来增加分数。小蛇的身体会随着吃到的食物变长,玩家需要注意控制小蛇的移动方向,避免撞到自己的身体。游戏难度会逐渐增加,小蛇的移动速度会变快,玩家需要更加灵活地控制小蛇的移动方向。玩家可以通过吃到特殊的食物来获得额外的分数或者特殊能力,例如加速或者减速小蛇的移动速度。游
上一篇: Angular 18+ 高级教程 – Component 组件 の @let Template Local Variables
下一篇: 【idea插件开发】idea插件访问浏览器web地址
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。