前端技术搭建弹珠小游戏(内附源码)
CSDN 2024-07-16 13:33:03 阅读 74
The sand accumulates to form a pagoda
✨ 写在前面
✨ 功能介绍
✨ 页面搭建
✨ 样式设置
✨ 逻辑部分
✨ 写在前面
上周我们实通过前端基础实现了小人逃脱,当然很多伙伴再评论区提出了想法,后续我们会考虑实现的,今天还是继续按照我们原定的节奏来带领大家完成一个弹珠游戏,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,后续会带领大家用前端实现翻卡片、扫雷、贪吃蛇等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。
✨ 功能介绍

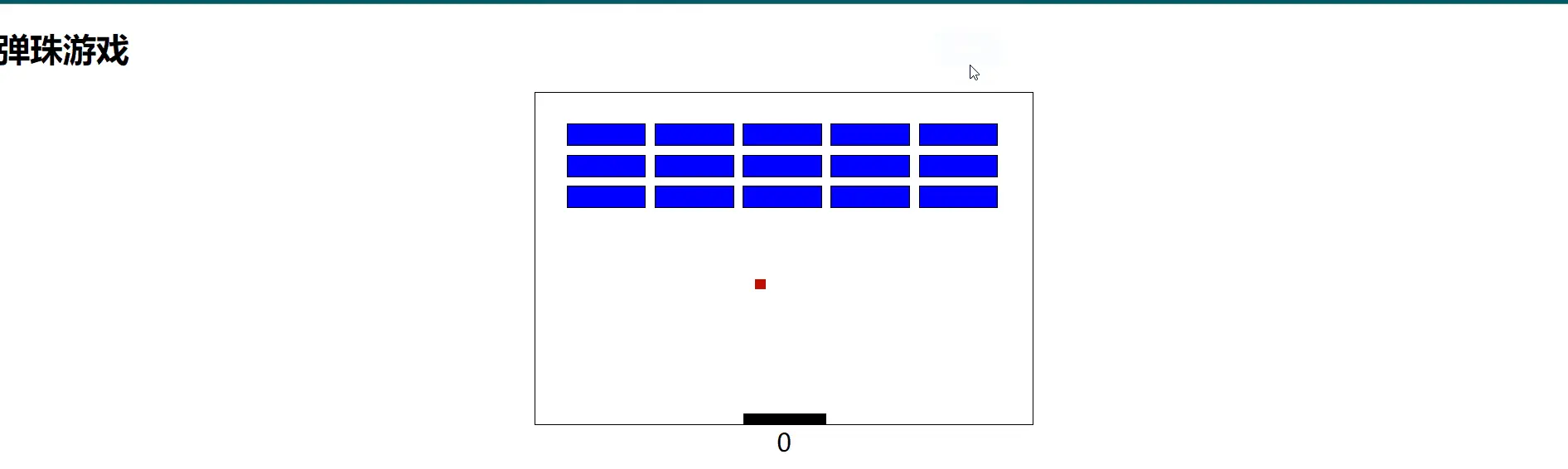
当玩家进入游戏页面后,可以看到一个有趣的弹珠游戏。玩家需要使用左右箭头键控制下方的挡板,以便接住从上方掉落的小球。如果球触碰到下方的边界线,游戏就结束了。玩家的目标是尽可能多地接住小球,并通过撞击顶部的砖块来获得高分。每次成功接住小球都会获得10分,每次碰撞砖块都会获得20分。玩家可以通过页面上的得分区域实时查看自己的得分。如果玩家成功消除所有的砖块,就会获得游戏胜利,并获得最终得分。当然你也可以通过修改游戏的参数来控制难度等级!
✨ 页面搭建
创建文件
首先呢我们创建我们的HTML文件,这里我就直接命名为 弹珠游戏.html 了,大家可以随意命名, 文件创建生成后我们通过编辑
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。