
Vue3实现跨级组件通讯_vue中使用依赖注入的方式进行通信...

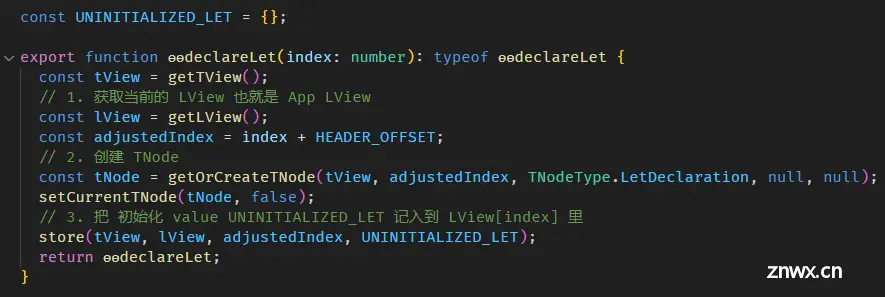
前言Angular在v18.1推出了Template新语法@let。这个@let和上一篇教的ControlFlow@if,@for,@swtich,@defer语法上类似,但是用途却差很多。如果要给它们分类的话,@if@f...

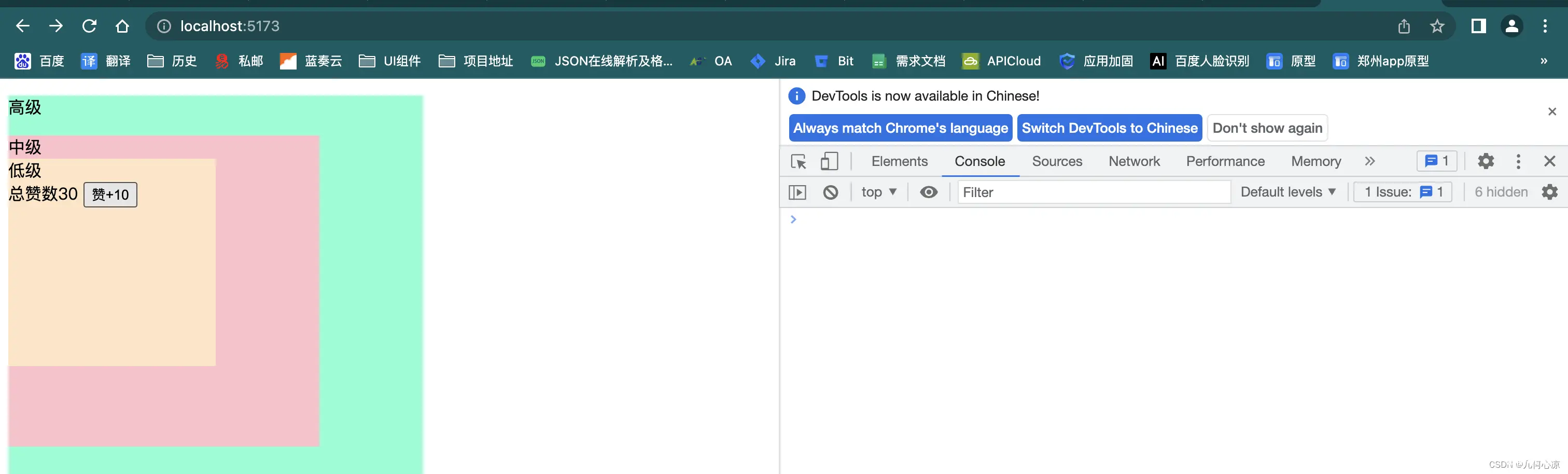
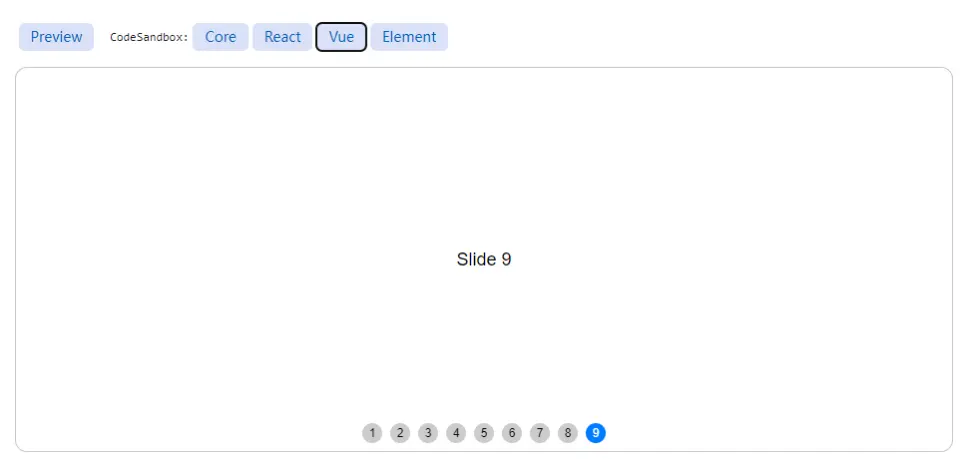
写在开头点赞+收藏学会一,安装npmiswiper二,使用swiper/vue导出2个组件:Swiper和SwiperSlide

本文介绍了如何在React应用中使用react-js-cron库生成Cron组件,展示如何设置和使用cron表达式,并提到了cronstrue库用于中文描述cron表达式的功能。同时,也推荐了Bree.js/late...

注意:这只是一个非常简化的示例,一个真正的购物商城会涉及更多的功能和组件,如用户认证、支付接口、购物车管理、订单管理、库存管理、搜索、推荐等。由于生成一个完整的购物商城代码涉及到大量的代码和多个组件(如前端、后端、数...

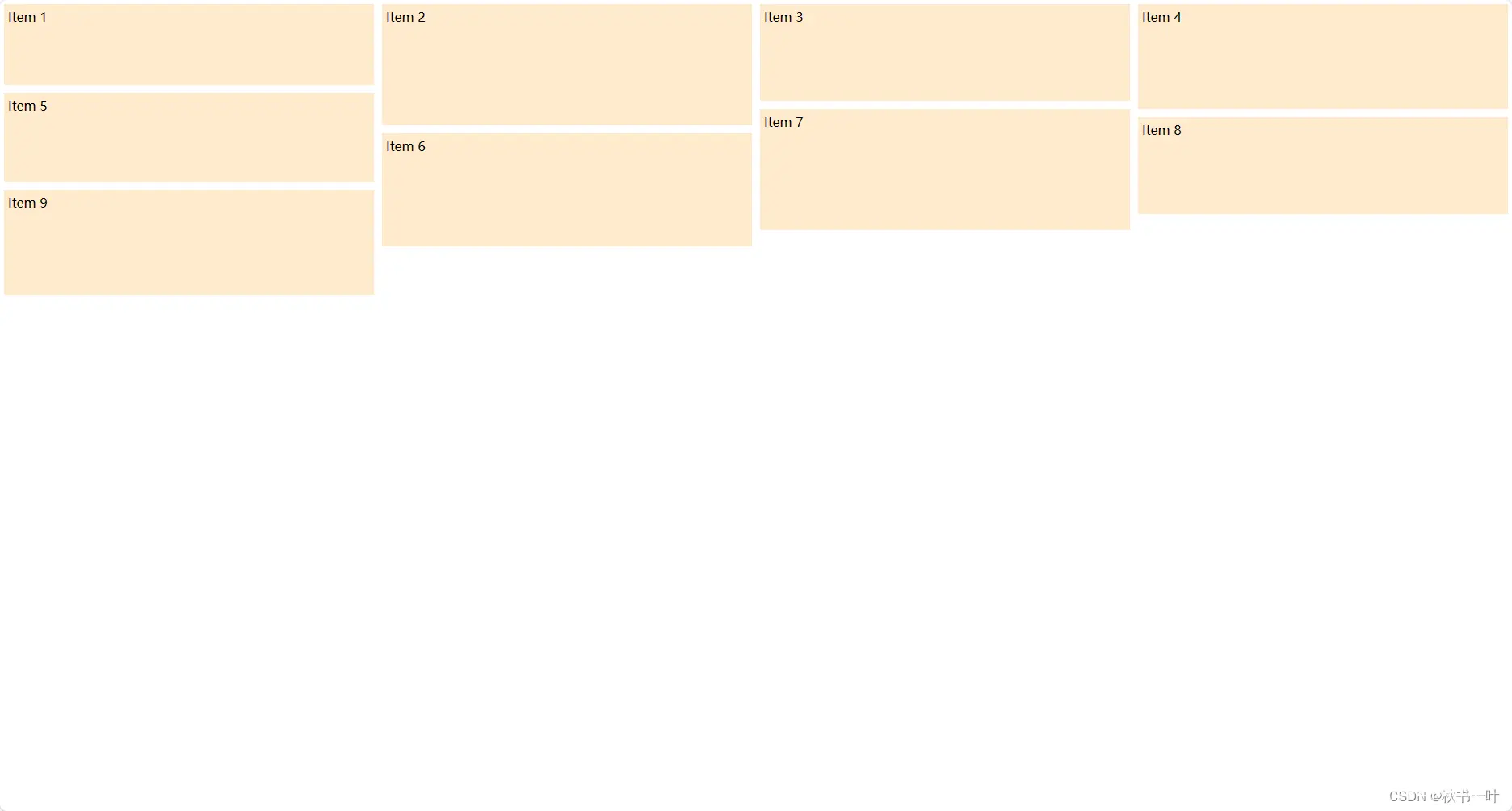
通过将一组图片对象分布到指定数量的泳道中实现,每个泳道使用Flex布局,泳道中的图片项高度根据图片对象的属性进行动态设置,以呈现瀑布流效果。//根据图片数量和泳道数量计算每张图片应该放在哪个泳道。//计算泳道的宽度百分比,以确保它们...

java中http调用组件深入详解...

Vant-ui国内官网:Element-ui官网:layui官网:jQuery官网:ApacheECharts官网:微信开发文档官网:w3c国内官网:mdn国内官网:swiper官网:betterscro...

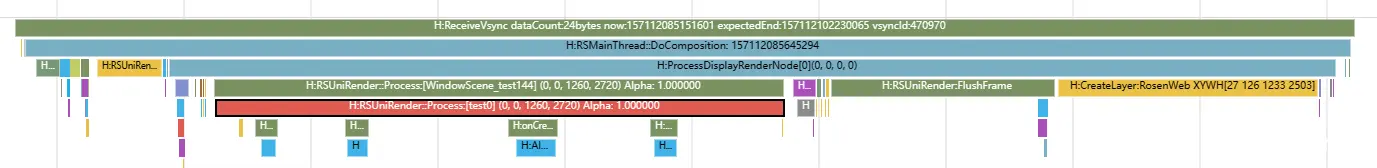
在使用Web组件加载H5页面时,经常会有长列表、视频等场景。_鸿蒙同层渲染...

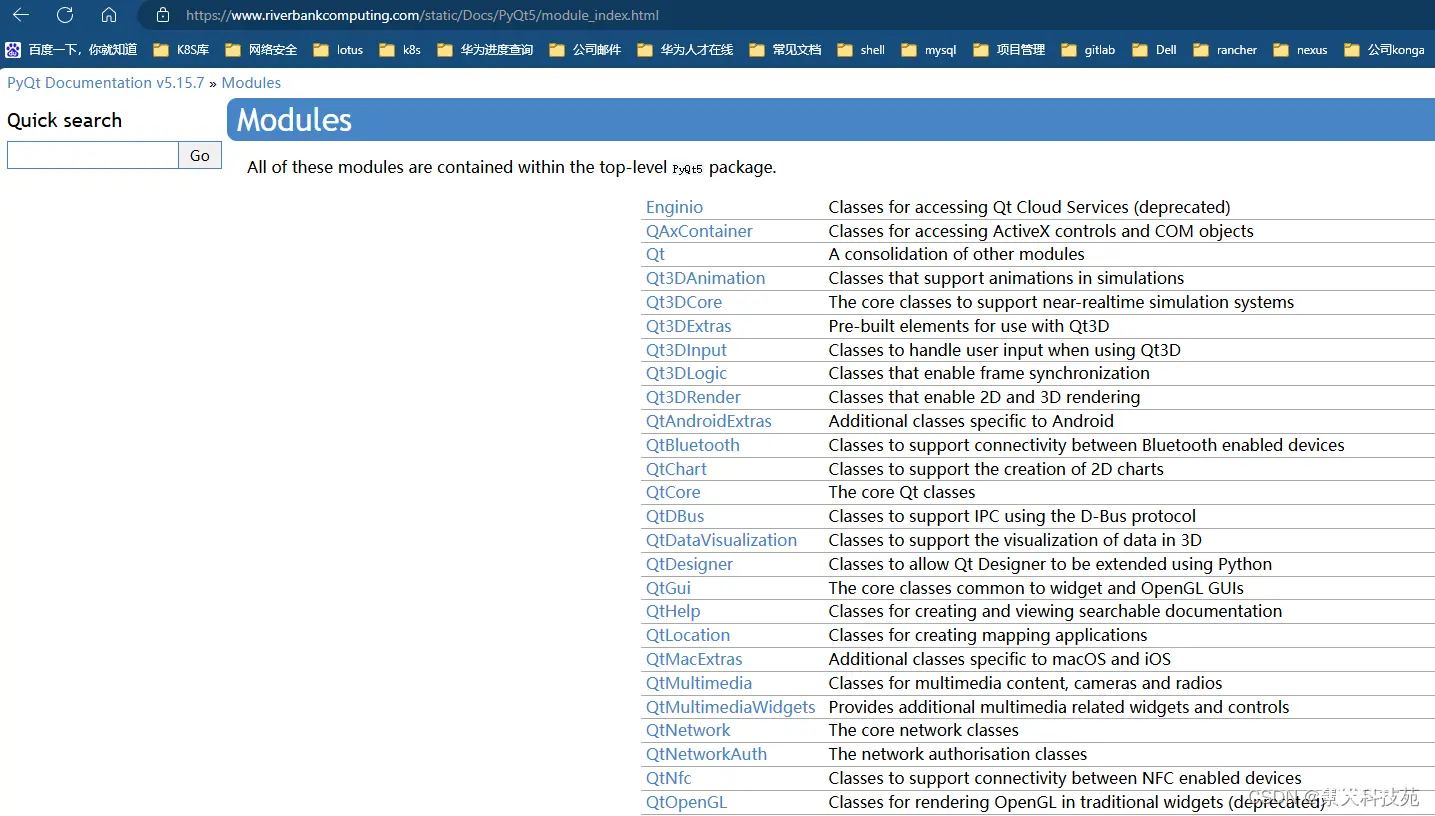
QtWidgets包含了一整套UI元素控件,用于建立符合系统风格的界面QtGui涵盖了多种基本图形功能的类(字体,图形,图标,颜色...)QtCore涵盖了包的核心的非GUI功能(时间,文件,目录,数...