![[vue2/vue3] 详细剖析watch、computed、watchEffect的区别,原理解读](/uploads/2024/08/16/1723786382845087470.webp)
watch适用于需要有条件地监听数据变化的场景,computed适用于创建派生数据和性能优化,而watchEffect适用于自动追踪依赖的场景。在实际应用中,根据具体需求选择合适的API可以更好地发挥Vue的...

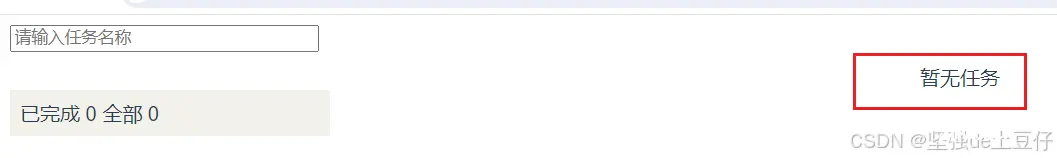
最近经常用到vue中的一些常用知识点,打算系统性的对vue3知识点进行总结,方便自己查看,另外也供正在学习vue3的同学参考,本案例基本包含Vue3所有的基本知识点,欢迎参考,有问题评论区留言,谢谢。_...

WebSocket是一种在单个TCP连接上进行全双工通讯的协议,它可以在客户端和服务器之间建立长时间的连接,用于实时数据交换。在Vue3中,通过WebSocket可以非常方便地实现实时通信。在这篇文章中,...

我们在共同编辑的时候,每个用户可以打开不同的文档,也可以打开同一个文档。A用户输入ctrl+s保存的时候,文档会被实时保存。当A用户和B用户先后重新加载文档的时候,看到的都是实时保存之后的文档。经过实际的测试,A用...

可以通过声明事件,组件内部通过触发事件,并且可以获取到事件回调函数的返回值,进而组件内部做更多逻辑处理,如给一个按钮组件自动添加loading等@eventName本质就是一个语法糖,最后还是会编译为通过属性的形式...

这篇文章我们将通过debug源码的方式来带你搞清楚defineAsyncComponent是如何实现异步组件的...

我们以Sz-Admin为例,Sz-Admin:2024年好用的RABC开源框架。我们采用Docker方式进行部署,通过提供完整而充分的部署脚本支持,帮助您轻松部署项目并管理各种部署场景。无论您是初次接触Do...

elementplus按需导入,axios封装,响应数据处理,服务代理,token存储,pinia持久化...

在Vue.js中实现WebSocket的封装通常需要创建一个单独的模块或插件,以便在整个应用中使用WebSocket。下面是一个简单的例子,演示如何在Vue.js中封装WebSocket:首先,你可以创建一个名为例子中...

本文介绍了Vue3-pbstar-books项目,涉及五页面设计,使用Vue3、Element-Plus等技术,介绍了从GitHub克隆、安装依赖、启动前端和后端模块,以及项目的目录结构和开发工具配置。...