
2.定义数据->接口(通过ts规范)安装`scss`:`4.页面逻辑脚本部分。###搜索商品功能。_vue3ts管理系统...

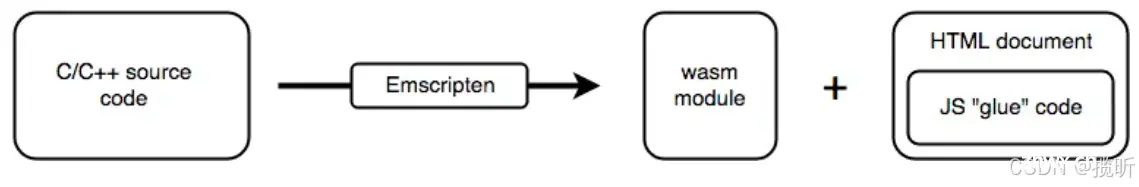
WebAssembly进阶,vue3使用WebAssembly,及WebAssemblyvsJavaScript的性能对比。WebAssembly是一种新的编码方式,可以在现代的Web浏览器中运行—...

///通过固定和随机(在代码混淆时生成)的位置移动数组。////允许启用/禁用字符串转换为unicode转义序列。////通过用空函数替换它们来禁用console.log,console.info,con...

业务需求:下拉框需要满足用户可输入筛选和点击右侧字符按钮#A-Z进行用户选择。就是在同一个页面,渲染同一个组件时,在点击前一个组件后,后面的组件右侧按钮滚动失效。2、script中的代码。4、遇到的坑是什么呢?_dropdownre...

在使用Nginx部署前端Vue项目时,确保项目的生产环境版本已经打包,并且Nginx已经安装并配置在服务器上。以下是详细的步骤,包括打包Vue项目、配置Nginx、部署和测试项目。通过以上步骤,你可以在Nginx...

简而言之,前后端分离就是前端只负责用户界面的渲染和交互逻辑,而后端负责处理业务逻辑、数据库交互等。两者通过API(通常是RESTfulAPI或GraphQL)进行数据通信。前端发起请求,后端返回JSON...

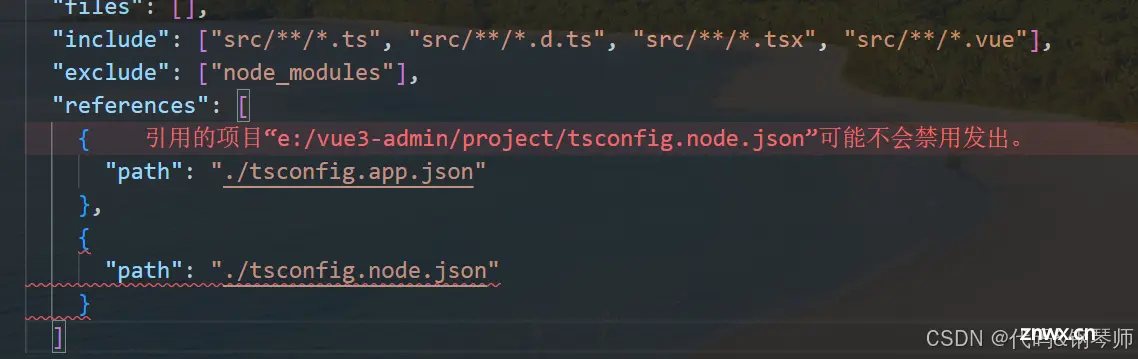
出现报错:ts类型错误提示找不到模块“path”或其相应的类型声明。文件有两个path,把app.json的路径删了即可。1.安装npmi@types/node-D。最后:记得重启vscode。_vitepath无效...

我开发的桌面端软件最近增加了在线更新功能,其中更新动画部分是由gsap实现的,整体实现思路已经在electron系列文章中简单介绍过,因为关注electron桌面软件开发的同学,不一定会关注gsap动画插件,所以...

想让你的网站更具吸引力?全屏模式是一个简单但有效的技巧!虽然浏览器原生API提供了切换全屏的基本方法,但直接使用它可能会带来一些问题,尤其是在特定场景下无法提供最佳体验。因此,我们推荐使用screenfull...

在Nginx配置文件中定义一个或多个后端服务器组(upstream),并指定这些服务器的地址和端口。_nginx部署前端vue项目...