
/分-(day*24)以60秒为一整份取余剩下秒数秒数/60就是分钟数。一共两个页面,分别是来到这个世界多长时间(流星效果)和自转照片,全程有背景音乐,并且两个页面的背景音乐是同步的。”+day+“天”+...

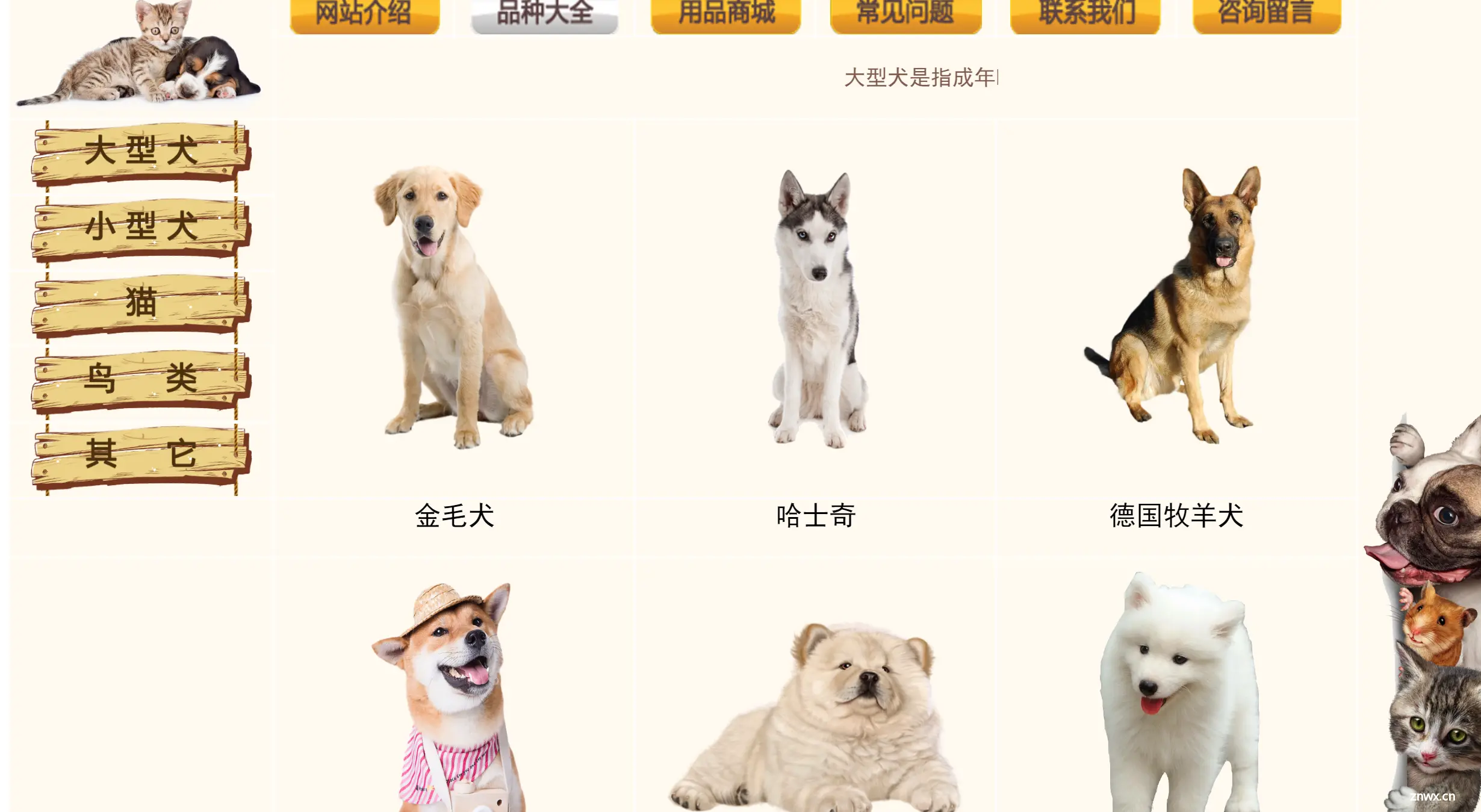
宠物之家【Html+CSS+Js】前端网页界面---源码在文末_宠物之家html代码...

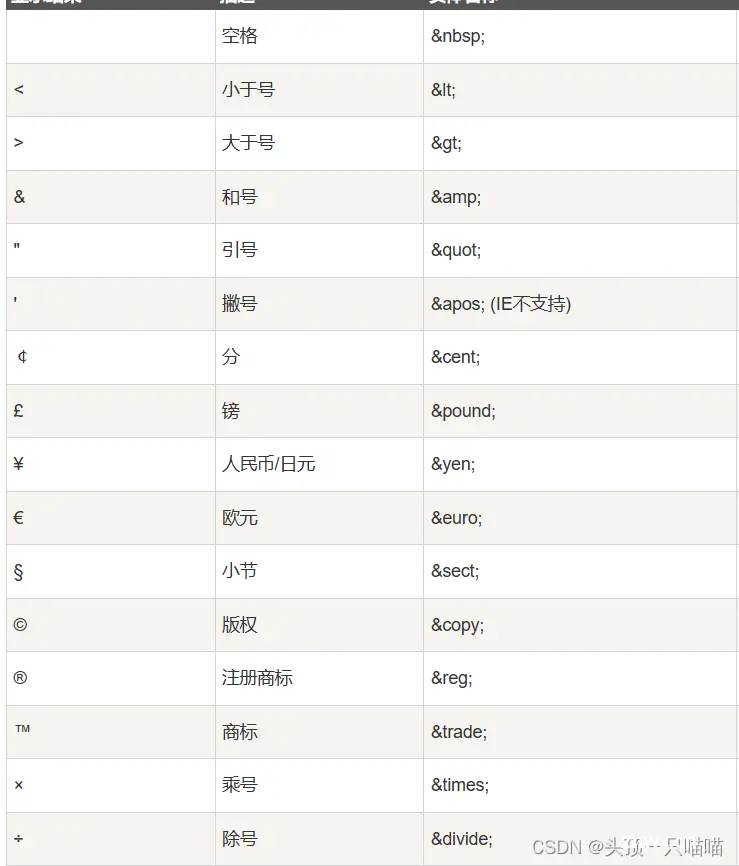
imgsrc=\"图像url\"/>单词image的缩写,意为图像。img的属性:src是标签的必须属性(属于该标签的一种特性),它用于指定图像文件的路径和文件名。alt是替换文本,图像显示不出来的时候用文字进行...

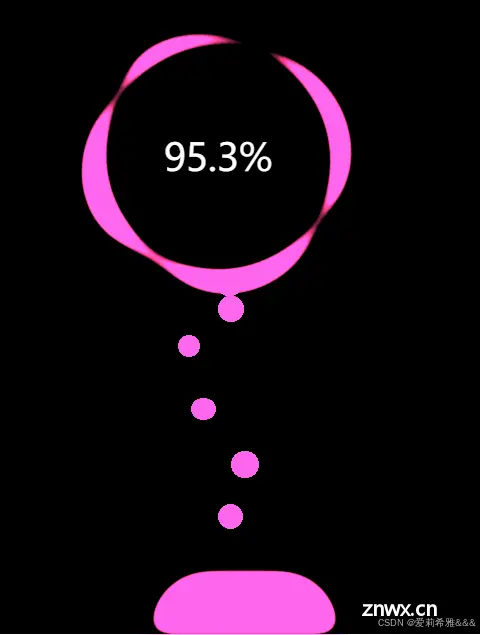
title>充电效果...

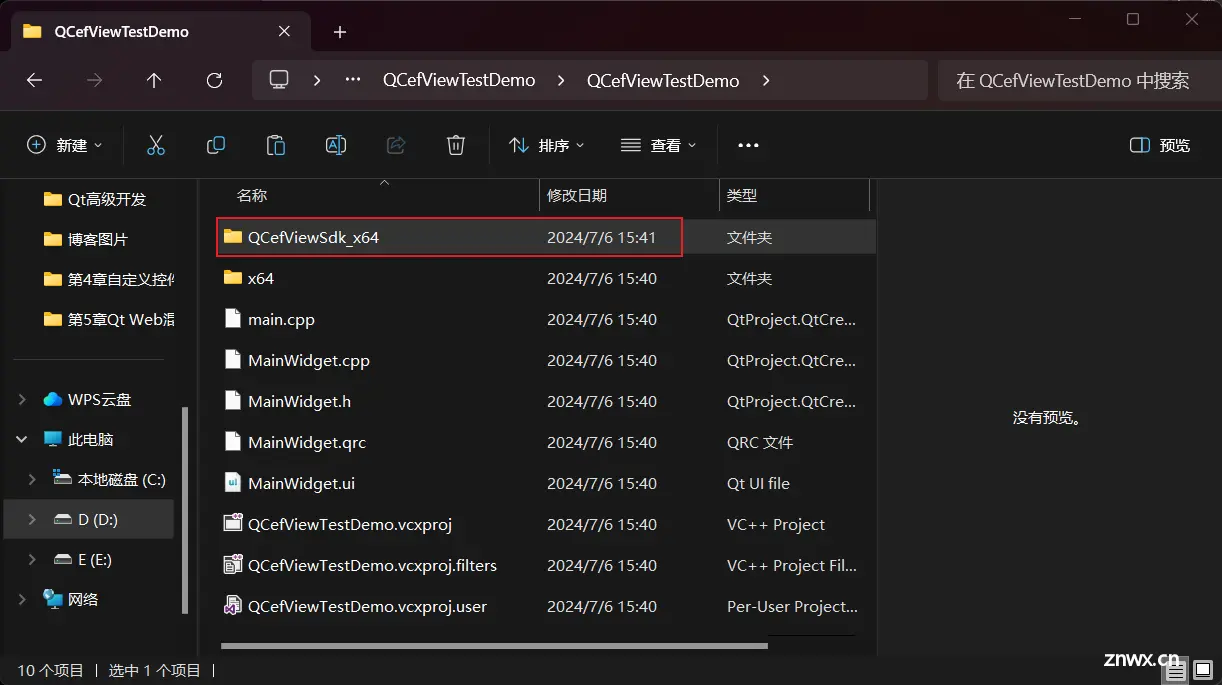
在很多商业项目中,很多页面并不是用Qt来编写的,而是用Web网页编写,利用Qt将网页加载进来就可以显示界面。大多数web技术都是基于chrome,例如:CEF、QCefView、QWebEngineView,这些都...

📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面...

WebWorkersAPI是HTML5的一项技术,它允许在浏览器后台独立于主线程运行脚本,即允许进行多线程处理。这对于执行密集型计算任务特别有用,因为它可以防止这些任务阻塞用户界面,从而保持网页的响应性和交互...

HTML基础1.1浏览器发展史浏览器的主要功能就是向服务器发出请求,在浏览器窗口中展示HTML文档、PDF、图片、视频等网络内容。这些网络资源的位置由用户使用URI(统一资源标示符)来指定指定。或许在大多数人眼中...
![[HTML]Web前端开发技术21(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,border-radius,box-shadow,transform——喵喵画网页](/uploads/2024/07/23/1721718312774009338.webp)
前言CSS3边框1.border-radius圆角边框2.box-shadow边框阴影3.border-image边框图像CSS3转换transform属性1.CSS32D转换总结_html...

原文:zh.annas-archive.org/md5/F338796025D212EF3B95DC40480B4CAD译者:飞龙协议:CCBY-NC-SA4.0前言现在是开始使用HTML5的时候了。HTM...