HTML生日快乐代码,一个前端程序员的面试心得
2401_83977689 2024-07-29 09:33:05 阅读 52
ctx.shadowBlur = 25;
ctx.shadowColor = “hsla(0, 100%, 60%,0.5)”;
var hearts = [];
var mouseMoved = false;
function onMove(e){
mouseMoved = true;
if(e.type === “touchmove”){
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
}
else{
hearts.push(new Heart(e.clientX, e.clientY));
hearts.push(new Heart(e.clientX, e.clientY));
}
}
var Heart = function(x,y){
this.x = x || Math.random()*ww;
this.y = y || Math.random()*wh;
this.size = Math.random()*2 + 1;
this.shadowBlur = Math.random() * 10;
this.speedX = (Math.random()+0.2-0.6) * 8;
this.speedY = (Math.random()+0.2-0.6) * 8;
this.speedSize = Math.random()*0.05 + 0.01;
this.opacity = 1;
this.vertices = [];
for (var i = 0; i < precision; i++) {
var step = (i / precision - 0.5) * (Math.PI * 2);
var vector = {
x : (15 * Math.pow(Math.sin(step), 3)),
y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
}
this.vertices.push(vector);
}
}
Heart.prototype.draw = function(){
this.size -= this.speedSize;
this.x += this.speedX;
this.y += this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size, this.size);
ctx.beginPath();
for (var i = 0; i < precision; i++) {
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
}
ctx.globalAlpha = this.size;
ctx.shadowBlur = Math.round((3 - this.size) * 10);
ctx.shadowColor = “hsla(0, 100%, 60%,0.5)”;
ctx.shadowOffsetX = this.x + 1000;
ctx.globalCompositeOperation = “screen”
ctx.closePath();
ctx.fill()
ctx.restore();
};
function render(a){
requestAnimationFrame(render);
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh);
for (var i = 0; i < hearts.length; i++) {
hearts[i].draw();
if(hearts[i].size <= 0){
hearts.splice(i,1);
i–;
}
}
}
onResize();
window.addEventListener(“mousemove”, onMove);
window.addEventListener(“touchmove”, onMove);
window.addEventListener(“resize”, onResize);
requestAnimationFrame(render);
window.οnlοad=function starttime(){
time(h1,‘2000/1/1’); // 生日时间
ptimer = setTimeout(starttime,1000); // 添加计时器
}
function time(obj,futimg){
var nowtime = new Date().getTime(); // 现在时间转换为时间戳
var futruetime = new Date(futimg).getTime(); // 未来时间转换为时间戳
var msec = nowtime-futruetime; // 毫秒 未来时间-现在时间
var time = (msec/1000); // 毫秒/1000
var day = parseInt(time/86400); // 天 246060*1000
var hour = parseInt(time/3600)-24day; // 小时 6060 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60); // 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
obj.innerHTML=“陈陈
你已经来到这个世界:
”+day+“天”+hour+“小时”+minute+“分”+second+“秒”+“了
今日是你的生日,愿所有的快乐、所有的幸福、所有的温馨、所有的好运围绕在你身边。生日快乐!
下
滑
有
惊
喜
”
return true;
}
<audio autoplay=“autoplay” loop=“loop” preload=“auto”
src=“http://music.163.com/song/media/outer/url?id=1337065812.mp3”>
高级效果
===================================================================
一共两个页面,分别是来到这个世界多长时间(流星效果)和自转照片,全程有背景音乐,并且两个页面的背景音乐是同步的。

点击右边的小按钮即可跳转下一个页面:

点击左边的小按钮可以回到上一个页面。
完整项目(高级版)下载地址—>>>html生日快乐代码(高级效果)
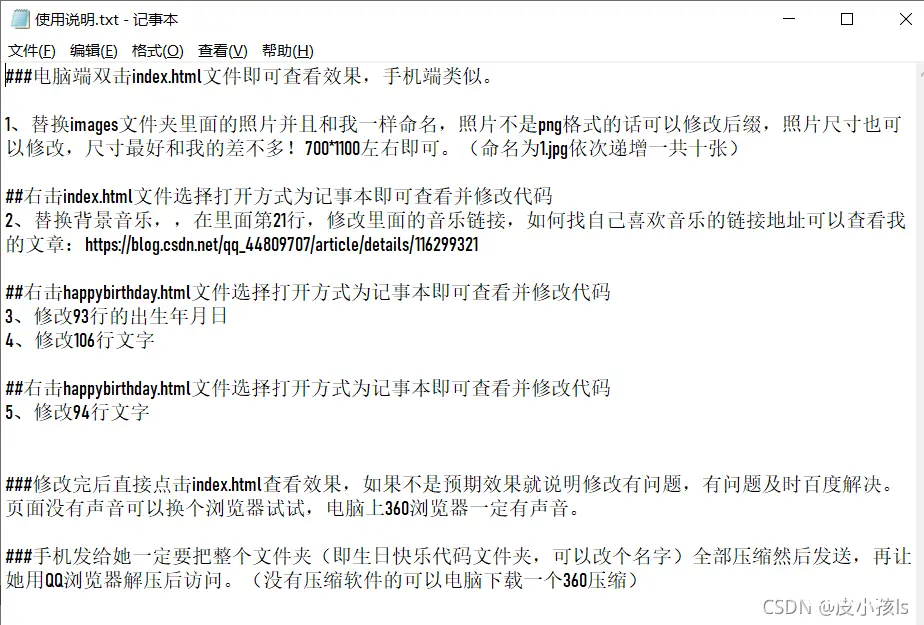
里面有详细使用说明:

核心代码:(无法运行,需要下载资源)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。