
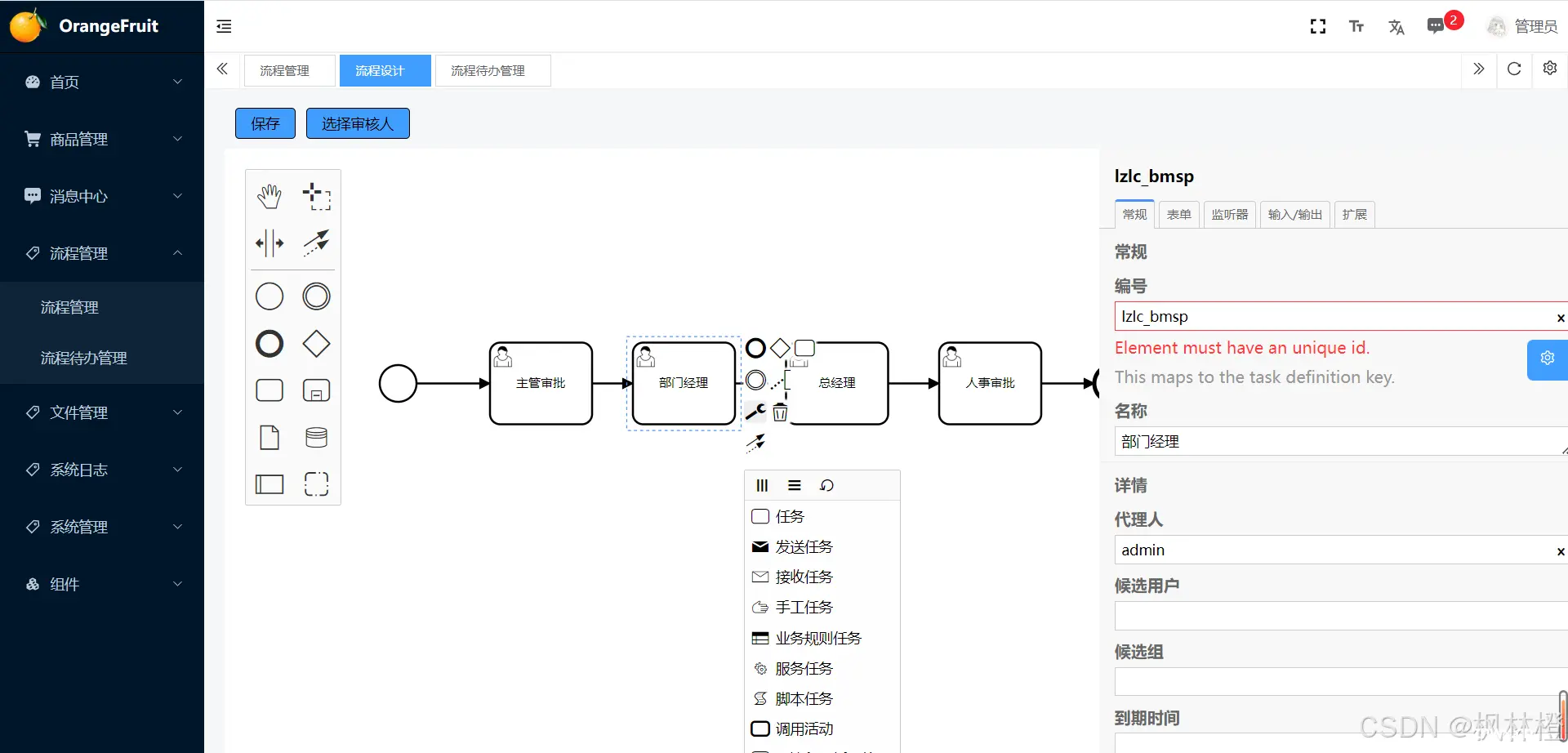
前端部分比较简单,引入对应的依赖之后,就可以设计流程,一般来说,我们设计好之后,需要将流程图保存到业务库,然后部署发布流程之后,才可以审批等。如大家需要前后端架构源码可联系博主。_camundavue3...

创建的.vue文件在chrome不能运行,查了好久什么都试了一下,到最后知道只要把运行的npmrundev得到的网址输入到launch.json文件中。_vuechrome-error...

在vue2项目中嵌入iframe时,会出现iframe加载慢,屏幕短暂白屏的情况。为了避免出现此类情况,我们可以监听iframe的加载情况进行判断。_vue判断iframe加载成功...

Vue.js作为一款轻量级、渐进式的JavaScript框架,在前端开发中应用广泛。而WebStorm作为JetBrains家族的旗舰IDE,提供了丰富的工具支持。本文将介绍如何使用WebStor...

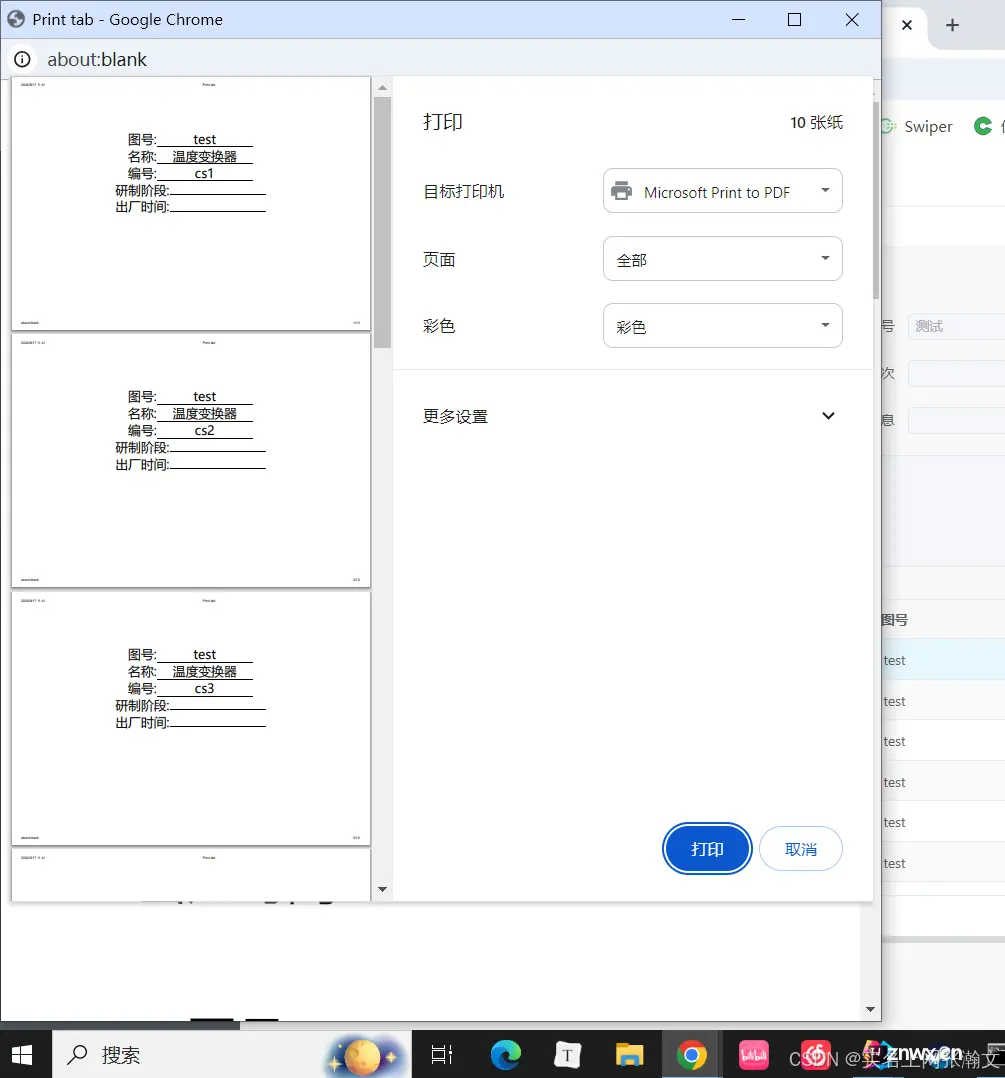
getTableData().tableData,其实就是去后端获取参数去了,因为这是公司的前端框架,基于vxe的,包装的方法,获取了一个表格信息,相当于获取参数。说下总体思路,创建一个组件,里面放多个span字段,...

vscode---VSCode工具的配置文件夹node_modules---Vue项目的运行依赖文件夹public---资源文件夹(浏览器图标)src---源码文件夹.gitignore---git...

原因:Vite打包时不会打包以模板字符串包裹的图片相对路径,所以vite不知道此处要用哪个图片。方法一将静态资源放到pbulic文件中。方法二通过import逐个导入图片资源。方法三在函数中动态导入。_vue3打包图片显示...

随着前端技术的快速发展,Vue.js等现代JavaScript框架因其易用性和高效性,在前端开发中占据了重要地位。然而,将Vue项目部署到生产环境中并非易事,特别是当涉及到服务器配置和反向代理时。Nginx作为一个高...

同时,补充西药知识模块,以中西医结合的视角,为用户提供更全面的健康指导;此外,随着中西医结合理念的深入,如何科学地整合中医与西医知识,为患者提供全面、个性化的健康管理方案,成为亟待解决的问题。因此,设计一套中医共享...

TOC/TOC。_prop类型对象或者数组...