
这个错误信息表明Docker无法连接到DockerHub的镜像仓库。改DNS配置,将nameserver设置为GooglePublicDNS(8.8.8.8)通过问gpt获得以下信息,应该是配置有问题。...

武汉优联前端科技有限公司由一批从事前端10余年的专业人才创办,是一家致力于H5前端技术研究的科技创新型公司,为合作伙伴提供专业高效的前端解决方案,合作伙伴遍布中国及东南亚地区,行业涵盖广告,教育,医疗,餐饮等。有...

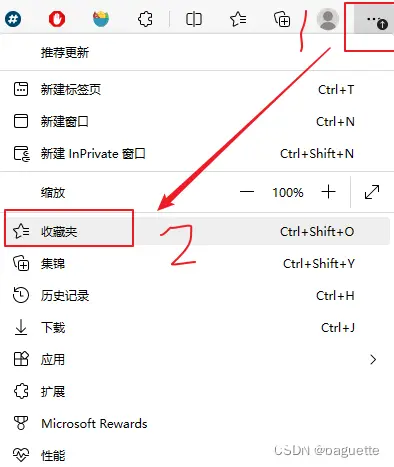
由于从本科到读研,平时常用的是MicrosoftEdge,但现在要满足一些科研需要,常用Chrome,两边书签不匹配来回切换不方便,因此想把大本营转移到Chrome里。4.打开Chrome浏览器,点击右上角三个点,...

【代码】【C#】用CefSharp.ChromiumWebBrowser做winform开发过程中遇到的一些坑。_c#chromiumwebbrowser...

在Pandas中,`ValueError:cannotreindexfromaduplicateaxis`错误通常发生在尝试对包含重复索引的DataFrame或Series进行重新索引(reindex)时...

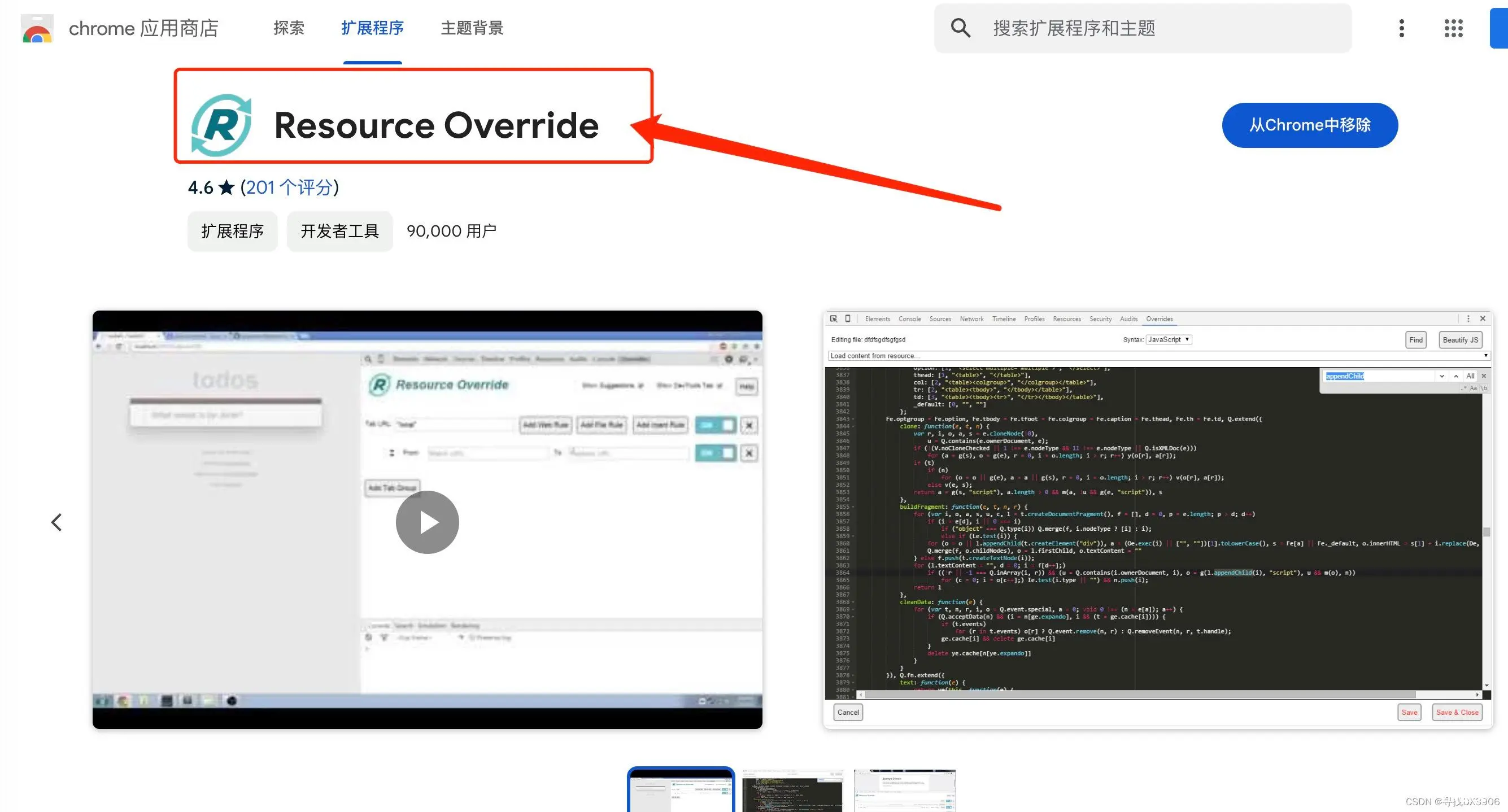
使用Chrome开发者工具overrides实现不同环境本地调试,你肯定不知道的前端调试工具之ResourceOverride_resourceoverride...

如何通过Promise实现百条接口请求?实际项目中遇到需要发起上百条Promise接口请求怎么办?前言不知你项目中有没有遇到过这样的情况,反正我的实际工作项目中真的遇到了这种玩意,一个接口获取一份列表,列表中的每一项都有一个属性需要通过另一个请求来逐...

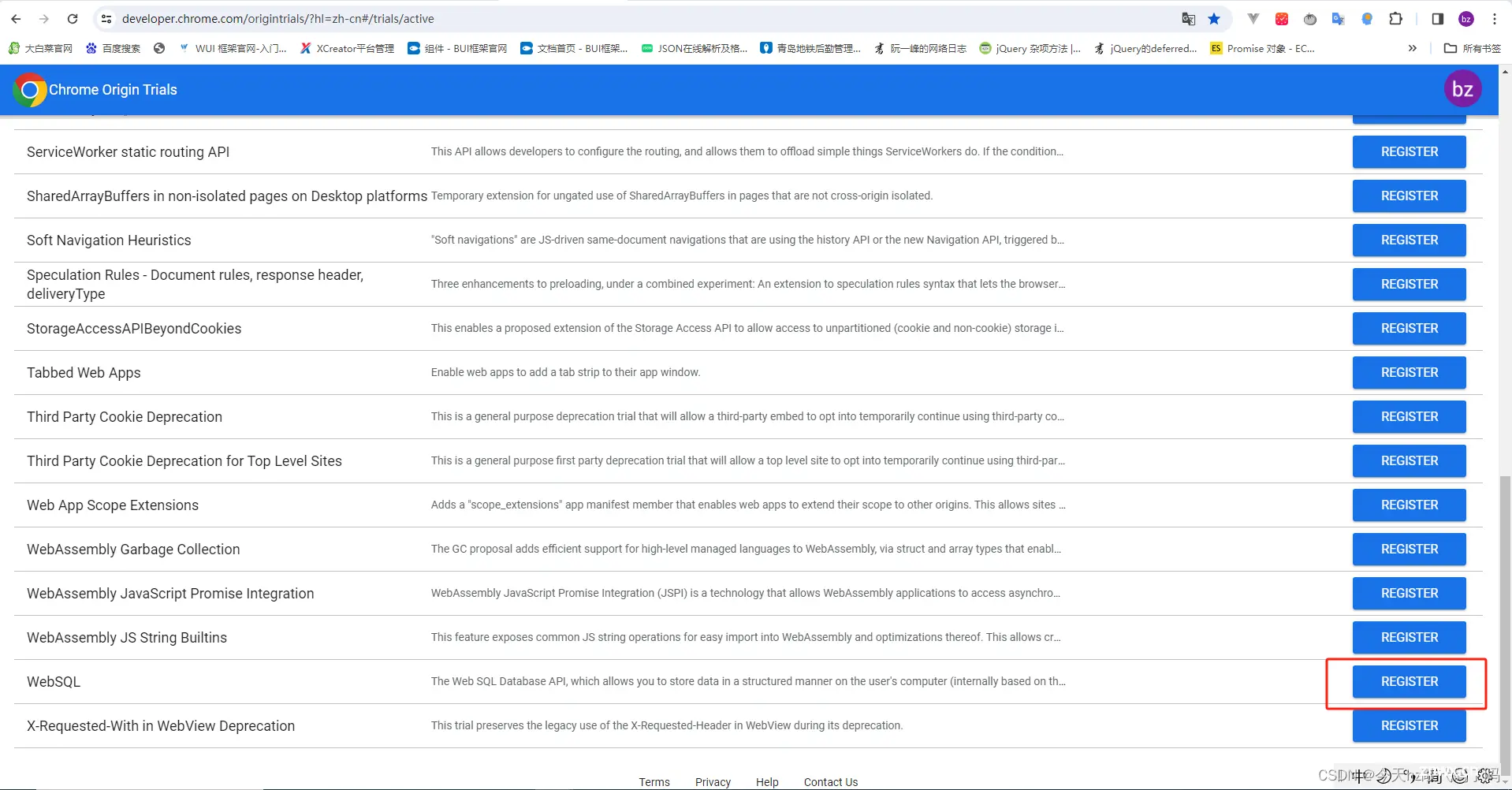
文章讲述了谷歌浏览器弃用WebSQL后如何通过申请OriginTrials试用版本来解决`window.openDatabase`报错的问题,包括注册过程、元标签使用方法及官方说明。...

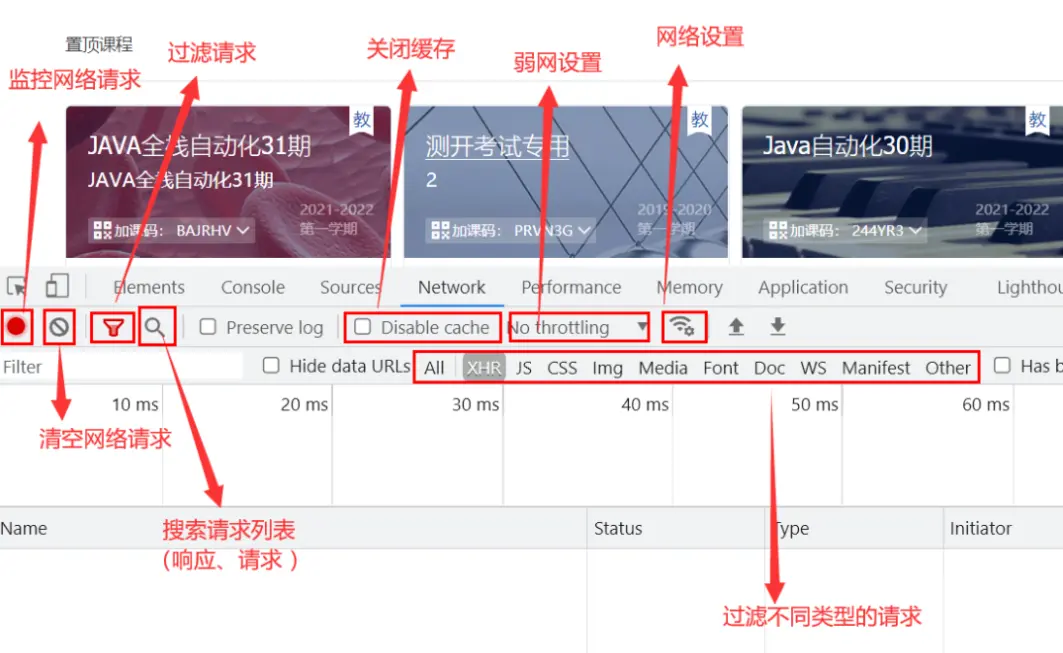
为了进行前端页面的优化,需要修改代码。然而,由于缺乏接口文档,无法准确了解原来绑定的数据的结构,即它是一个数组还是一个字符串。为了解决这个问题,老师教我:可以使用Chrome浏览器的Network面板来查看前后台...

前端js学习中,让大家最难受的就是异步的问题,解决异步、回调地狱等问题时你必须得学会promise,对于多数前端程序员来说promise简直就是噩梦,本篇文章就是从通俗易懂的角度做为切入点,帮助大家轻松掌握...