chrome谷歌浏览器弃用WebSQL导致项目无法运行(Web SQL is deprecated/window.openDatabase is not a function)的解决方案
今天hz敲代码了吗 2024-07-16 10:33:02 阅读 70
全文
问题描述解决方案解决方案的官方解释1.关于WebSQL的弃用说明:2.关于申请弃用试用的说明:
解决过程1.登陆谷歌浏览器并在申请网址(https://developer.chrome.com/origintrials/?hl=zh-cn#/trials/active)中找到WebSQL,点击注册Register按钮。2.填写注册内容。3.注册成功后复制令牌。4.将令牌在需要的页面中用代码写入使用。5.令牌成功使用的状态。
问题描述
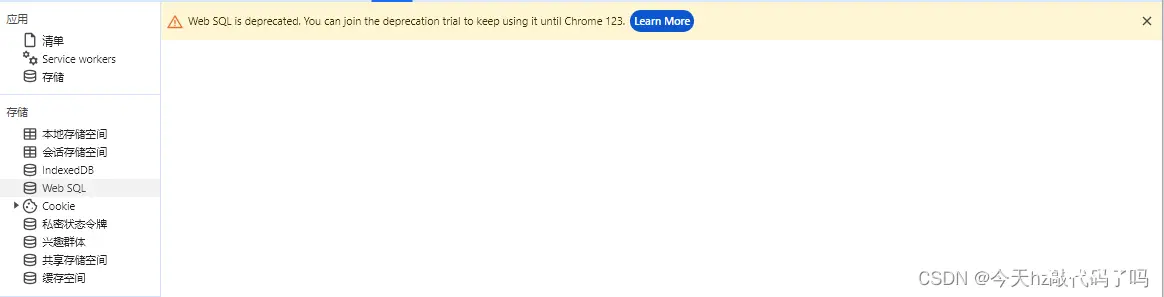
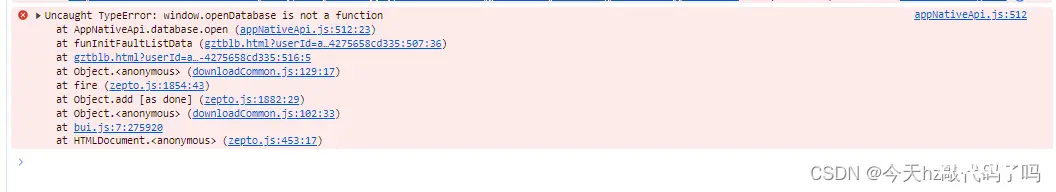
谷歌弃用WebSQL,导致启动WebSQL的window.openDatabase报错window.openDatabase is not
a function。
如图:


解决方案
向谷歌浏览器申请弃用试用版本,就能在网页运行WebSQL。
申请网址(需翻墙):
https://developer.chrome.com/origintrials/?hl=zh-cn#/trials/active
解决方案的官方解释
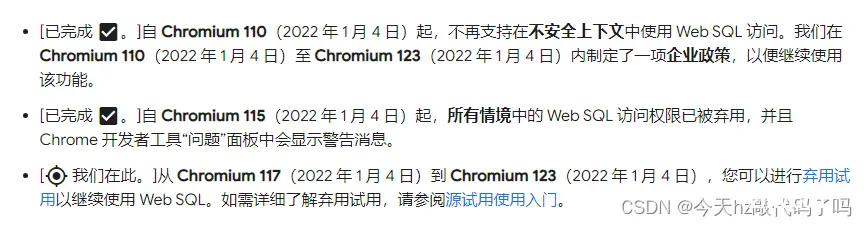
1.关于WebSQL的弃用说明:
https://developer.chrome.com/blog/deprecating-web-sql?hl=zh-cn


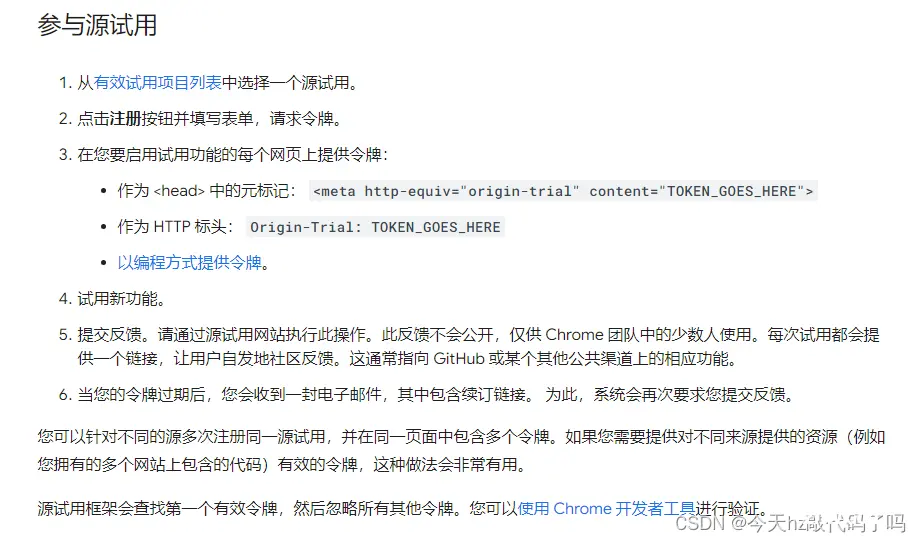
2.关于申请弃用试用的说明:
https://developer.chrome.com/docs/web-platform/origin-trials?hl=zh-cn#deprecation_trials



解决过程
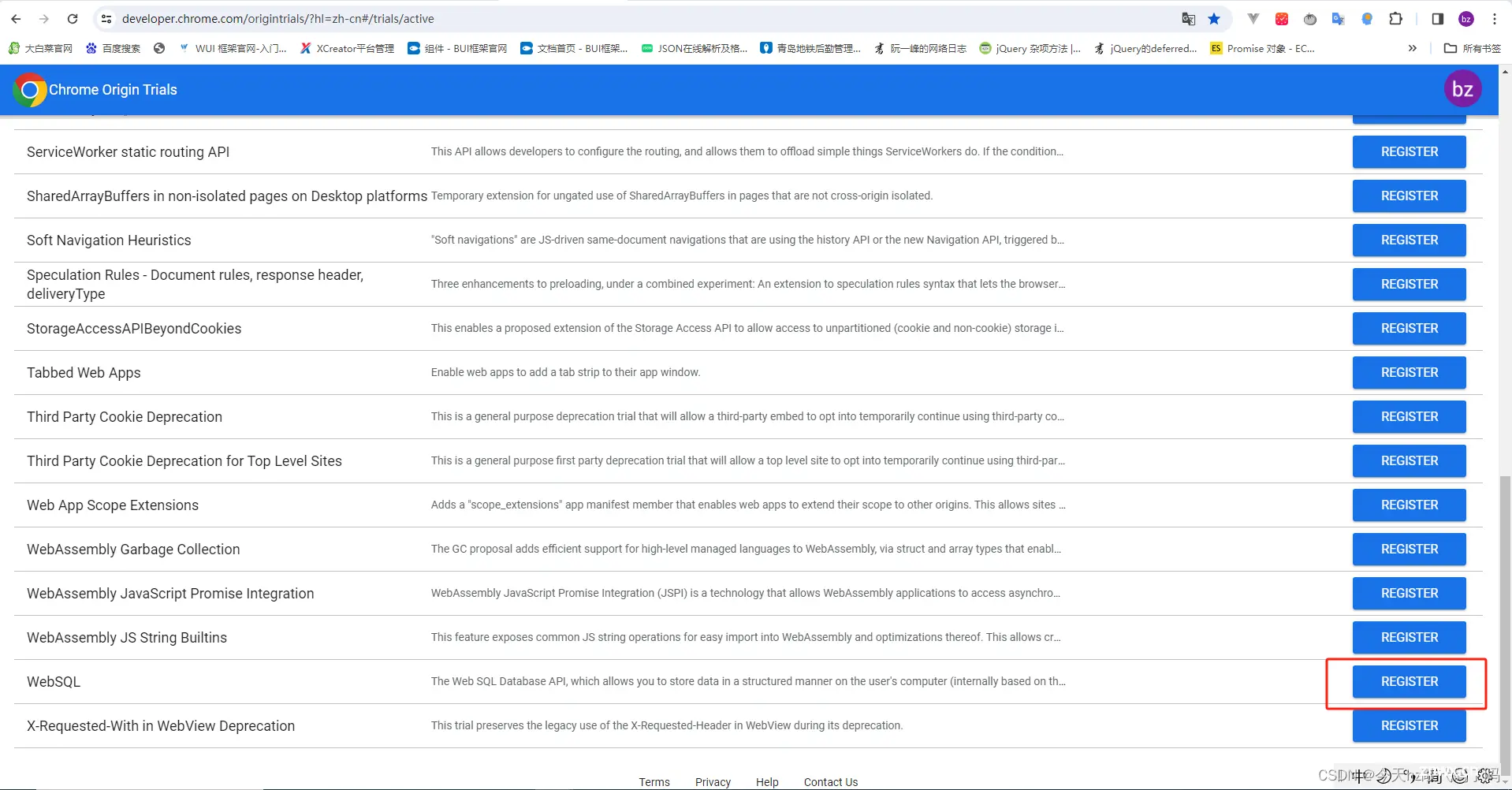
1.登陆谷歌浏览器并在申请网址(https://developer.chrome.com/origintrials/?hl=zh-cn#/trials/active)中找到WebSQL,点击注册Register按钮。

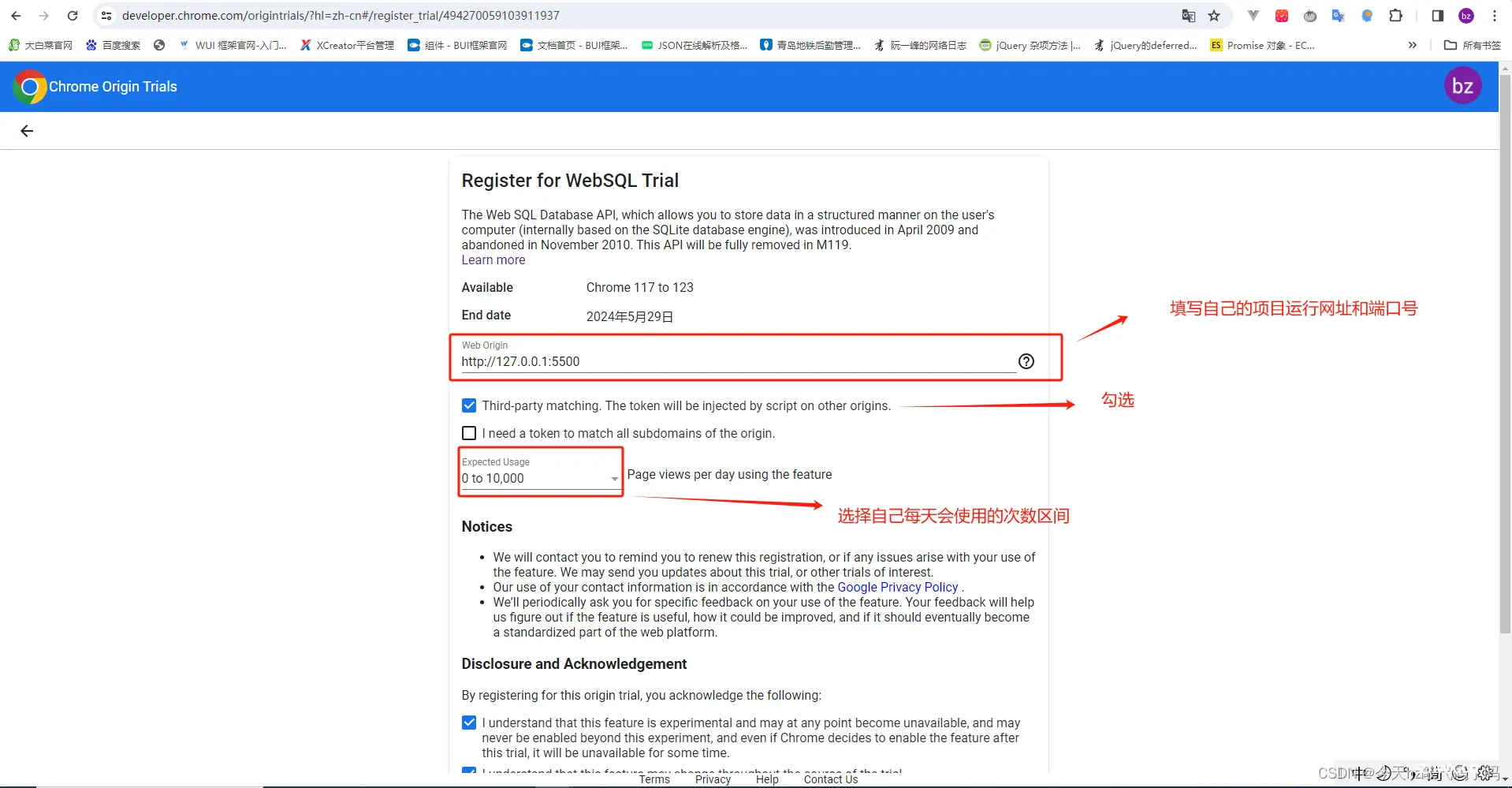
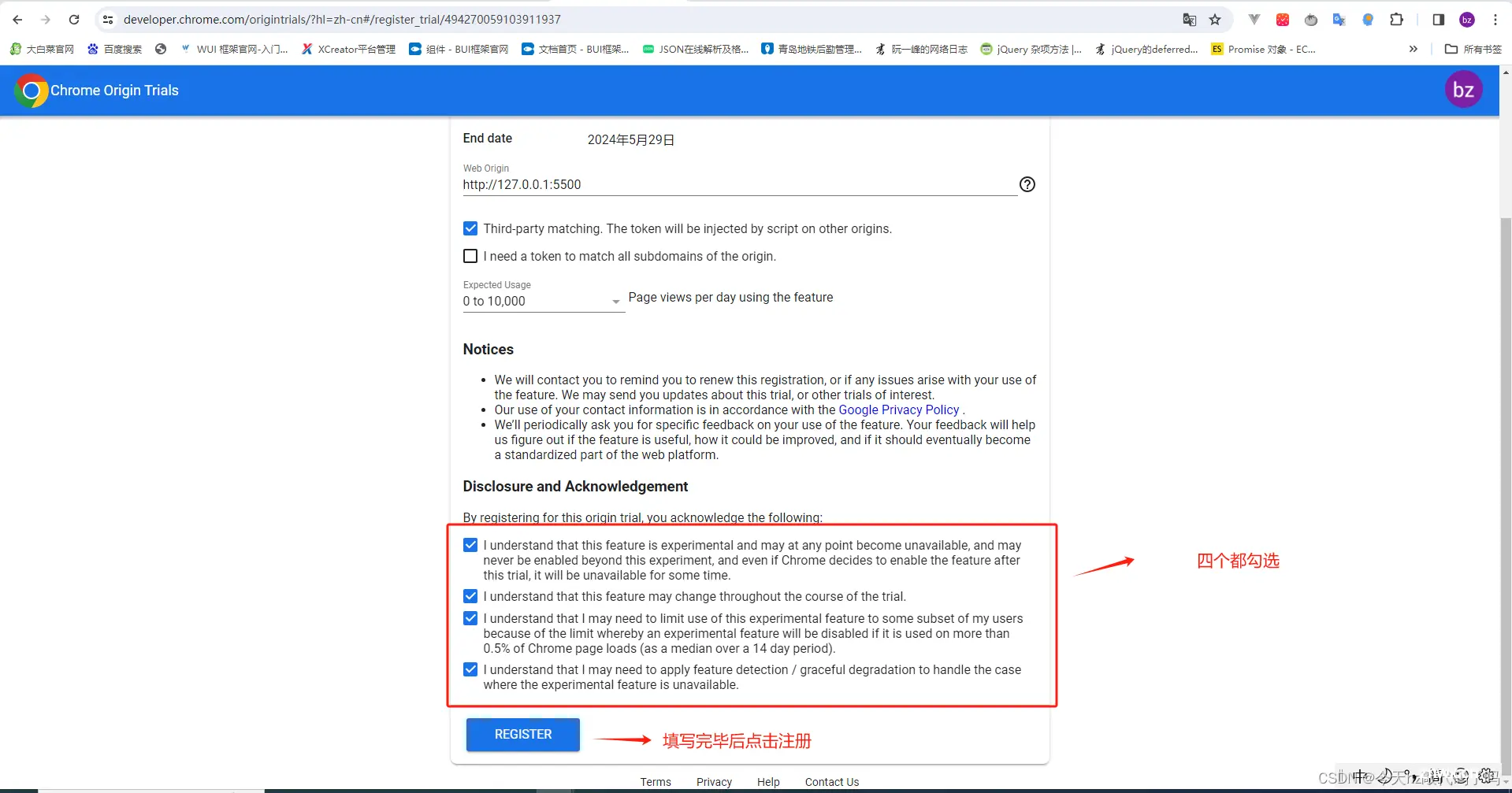
2.填写注册内容。


ps:关于Web
Orgin源站的填写,填你的项目运行的网址端口就可以了。如我的项目本地运行首页网址是http://127.0.0.1:5500/baseversion_dev/index.html,此处就填http://127.0.0.1:5500。
不理解的话可以再研究下官方的说法,理解可直接跳下一步。
官方说明(https://web.dev/articles/same-site-same-origin?hl=zh-cn#origin):


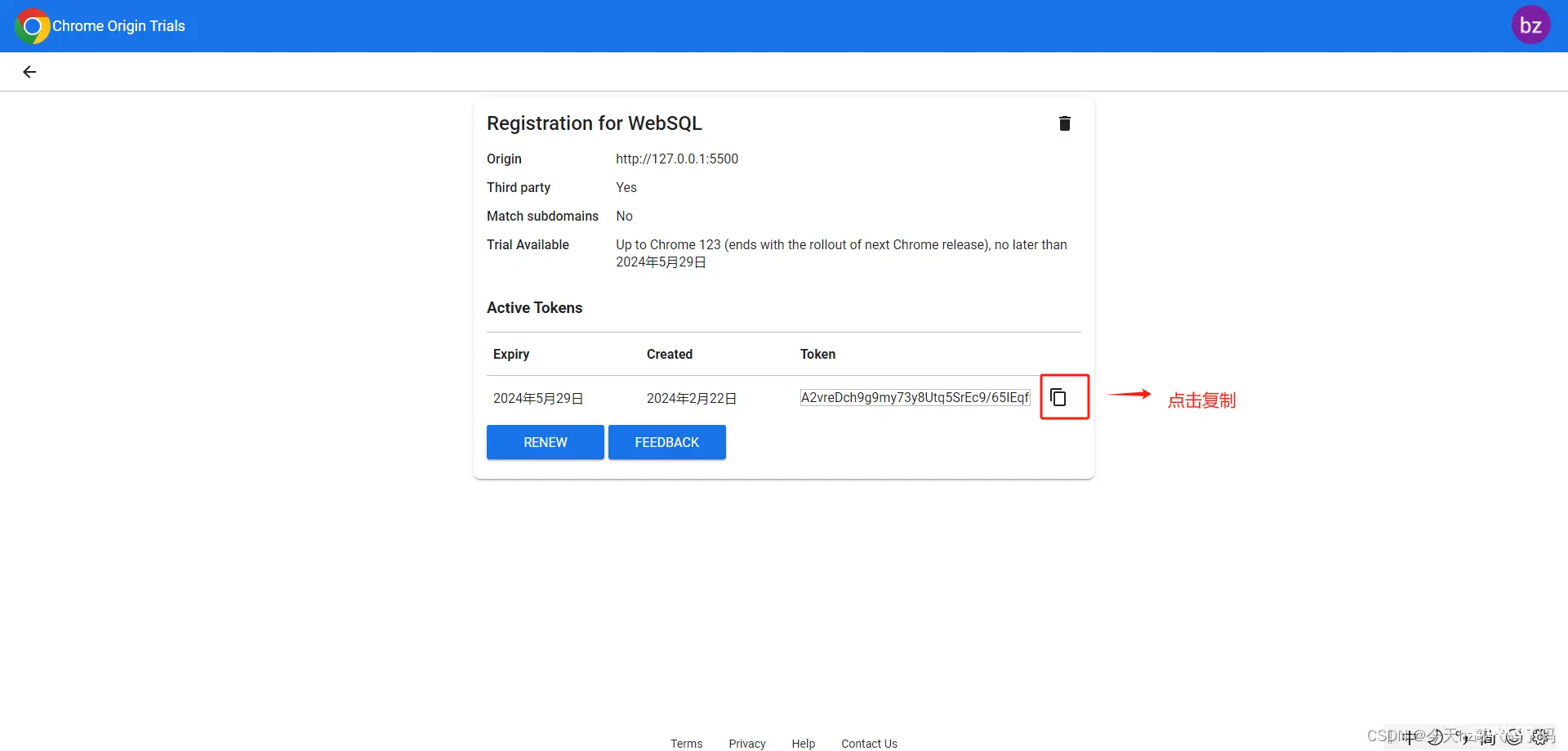
3.注册成功后复制令牌。

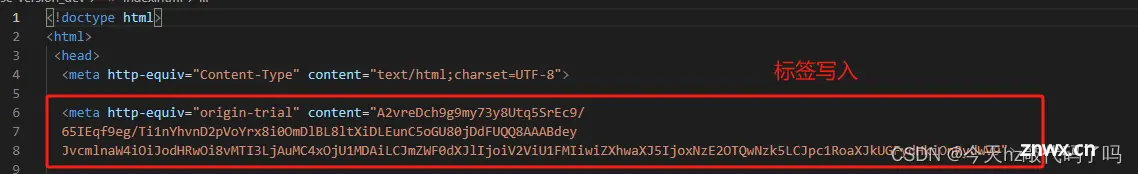
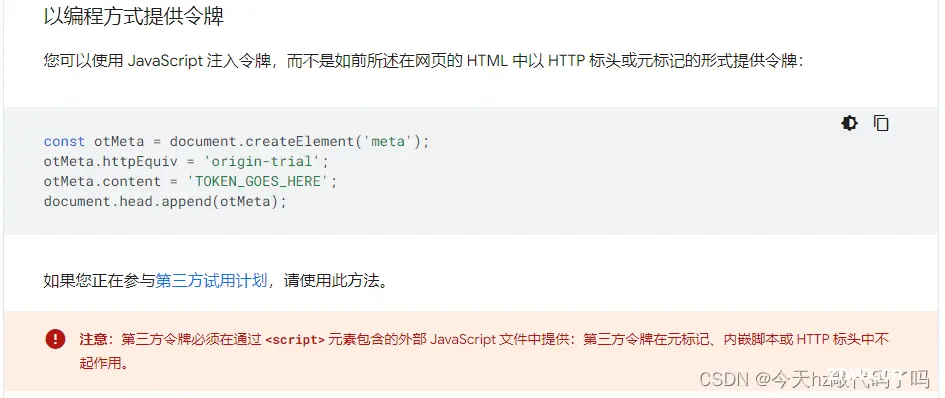
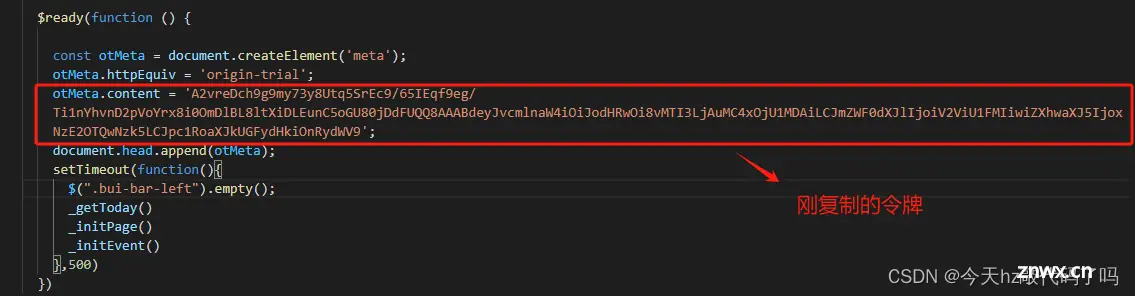
4.将令牌在需要的页面中用代码写入使用。

const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = '粘贴刚刚的令牌字符串';
document.head.append(otMeta);
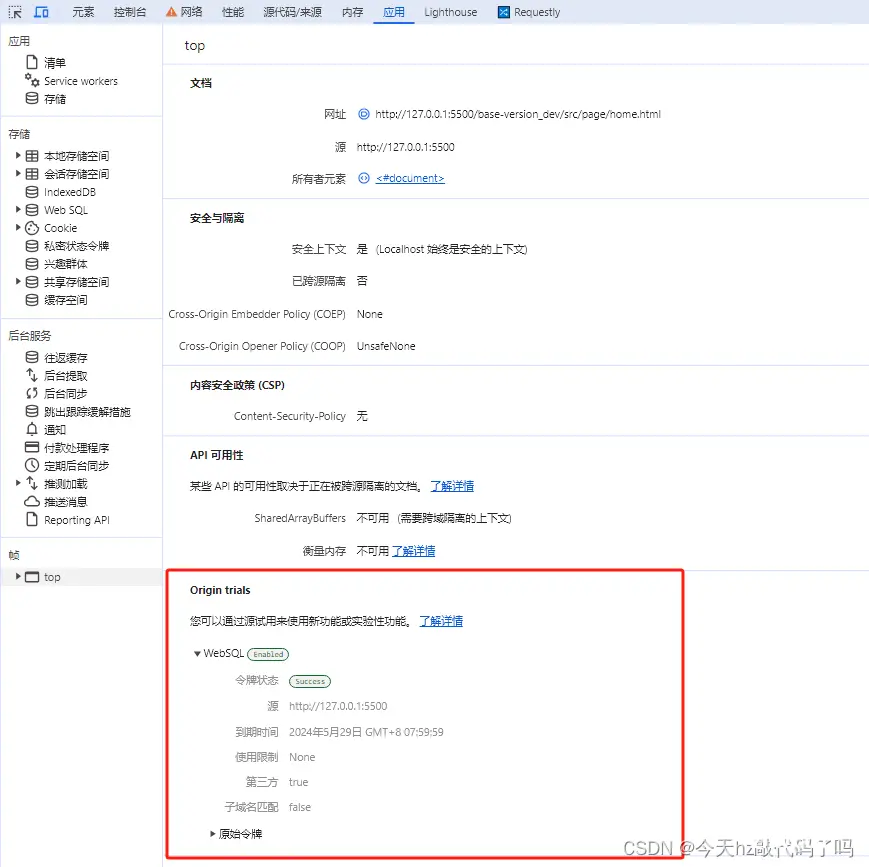
5.令牌成功使用的状态。

这时控制台报错也消失了,WebSQL可以正常打开查看。
至此已成功解决。
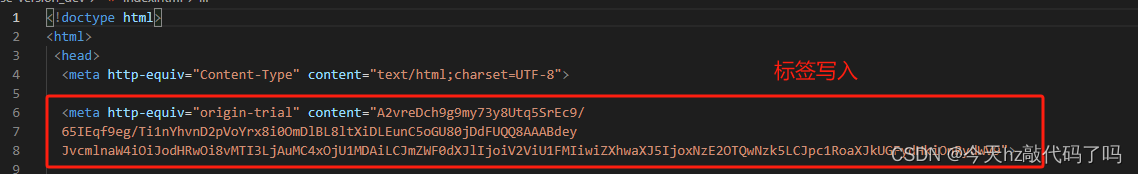
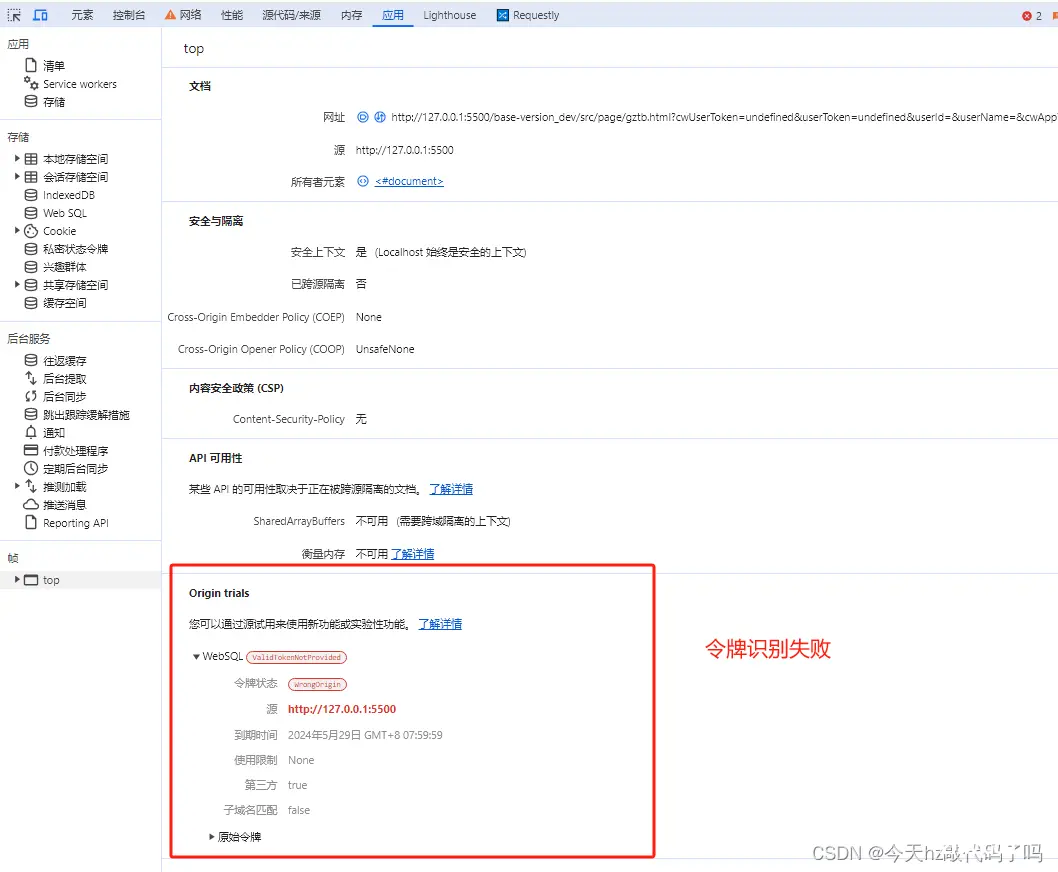
ps:官方声明了第三方令牌只能通过上述代码写入,如果是meta标签写入令牌就会显示识别失败。


上一篇: 使用 CSS 实现透明效果
下一篇: 前端-移动端基于vant4开发
本文标签
chrome谷歌浏览器弃用WebSQL导致项目无法运行(Web SQL is deprecated/window.openDatabase is not a function)的解决方案
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。