![uniapp [全端兼容] - 详细实现聊天室IM即时通讯及聊天界面,支持发送图片视频、消息已读未读,集成mqtt会话消息通讯和前端uniapp+后端node.js+数据库设计,仿腾讯云IM、微信聊天](/uploads/2024/09/30/1727654582667007575.webp)
uni-app,h5移动端网页,微信小程序,支付宝小程序,Android安卓,苹果ios,app,nvue,聊天室,1对1会话,即使通讯,微信好友聊天,实现IM通讯,node.js,数据库设计,最新详细教程,MQT...

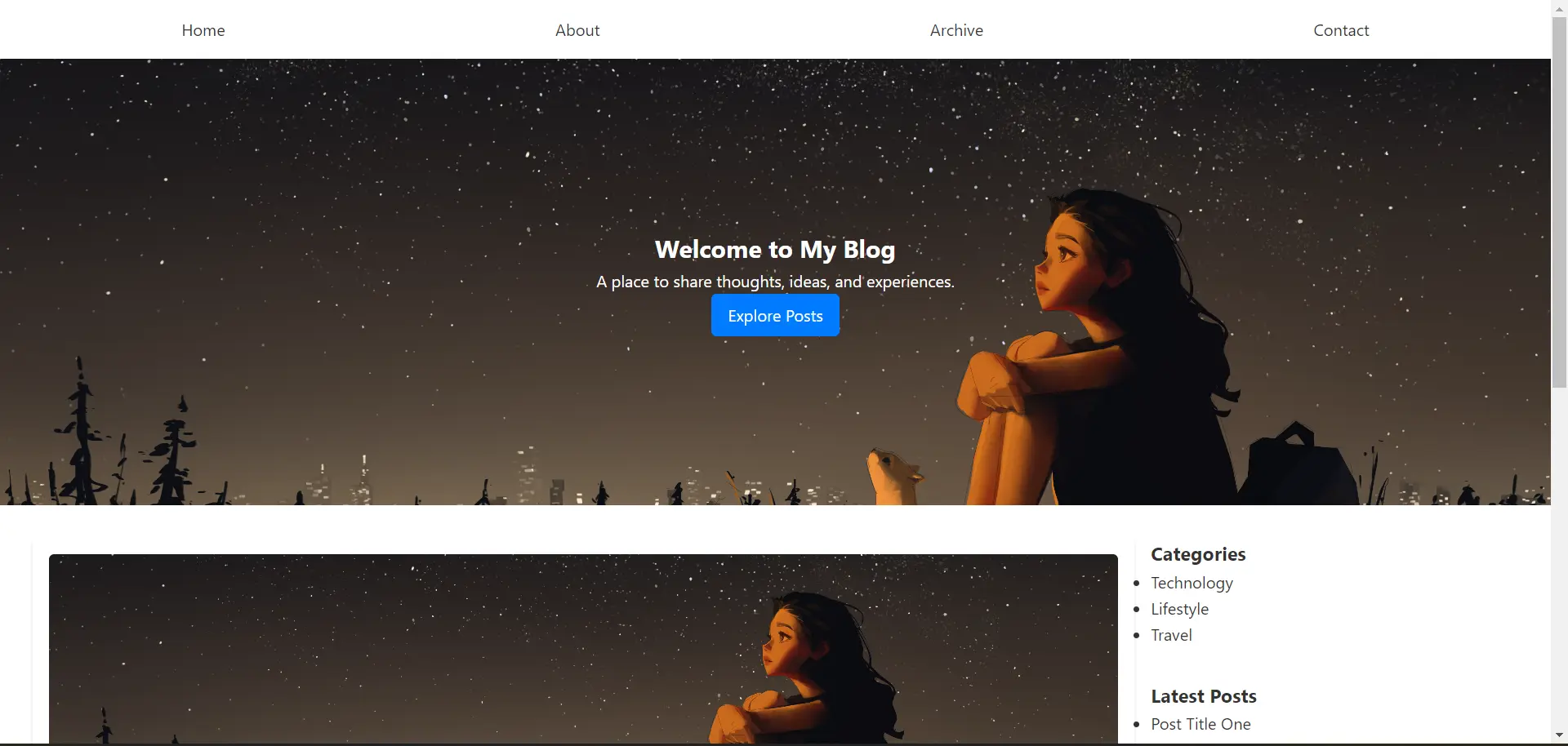
HTML是网页内容的标准标记语言,用于定义网页的结构和内容。它由一系列的元素(elements)组成,这些元素可以包含文本、图片、链接以及其他媒体内容。CSS用于设置HTML元素的样式和布局,它不是编程语言,而是一种...

OpenGL的全称是“OpenGraphicsLibrary”,中文名为“开放图形库”。它是一种跨平台的图形渲染API(应用程序编程接口),用于创建2D和3D图形。OpenGL可以在多种操作系统...

简而言之,前后端分离就是前端只负责用户界面的渲染和交互逻辑,而后端负责处理业务逻辑、数据库交互等。两者通过API(通常是RESTfulAPI或GraphQL)进行数据通信。前端发起请求,后端返回JSON...

mapbox的token失效或者没有token怎么办,mapbox去token验证,暴力破解mapbox的token验证机制。一劳永逸解决mapbox地图闪现一下然后变成空白,报错Error:Avalid...

附具体完整代码,深入理解,彻底掌握!可以一键复制,查看效果。...

。_nodejsmongodb...

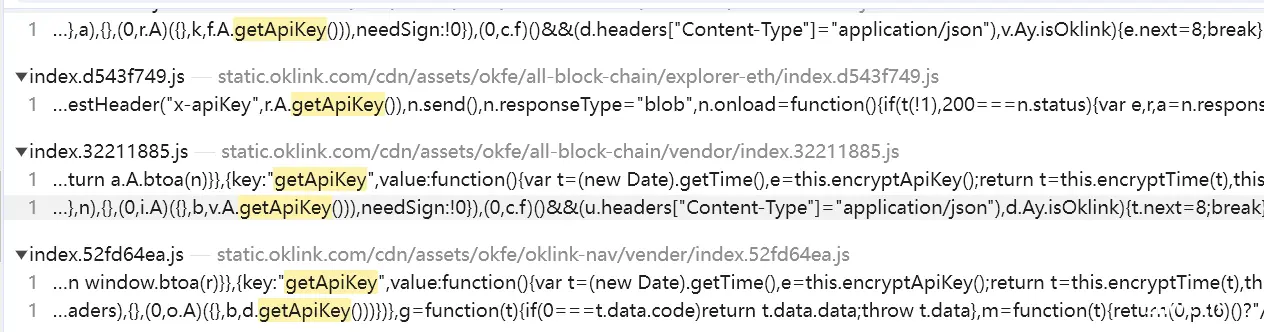
声明:本篇文章仅用于知识分享实战网址:https://www.oklink.com/zh-hans/btc/tx-list分析过程访问网址,会触发一条数据包。看它的响应内容。就是我们想要获取的内容,找到数据了。可以先尝试直接去访问该url,看能否获取...

编码jsonjson是go标准库里自带的序列化工具,使用了反射,效率比较低easyjson值针对预先定义好的json结构体对输入的json字符串进行纯字符串的截取,并将对应的json字段赋值给结构体easyjson-allxxx.go生成go文件...

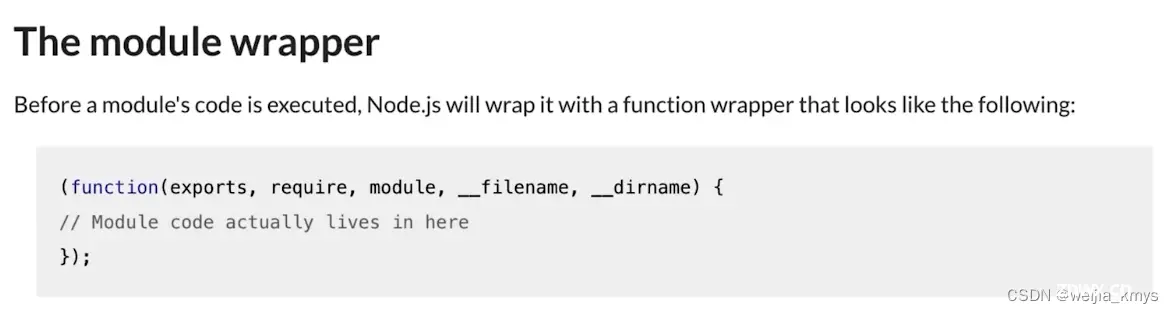
模块化开发是我们开发当中用于组织和管理代码的方法,它的目的是将复杂的应用程序去拆分为更小和更好管理的模块单元,从而提高代码的复用性和可维护性。在早期的前端开发中,javascript代码通常以脚本的形式直接嵌在h...