mapbox没有token/token失效,地图闪烁后变空白,报错Error: A valid Mapbox access token is required to use Mapbox GL JS.
watermelo37 2024-10-01 14:05:03 阅读 82
目录
mapbox没有token/token失效,地图闪烁后空白,报错Error: A valid Mapbox access token is required to use Mapbox GL JS.
一、问题描述
二、mapbox去除token验证
1、找到mapbox-gl文件夹
2、找到mapbox-gl.js文件
3、找到对应位置并修改
4、清除缓存
5、问题解决
三、高阶部分:为什么这样解决问题?
四、总结
作者:watermelo37
涉及领域:Vue、SpingBoot、Docker、LLM、python等
---------------------------------------------------------------------
温柔地对待温柔的人,包容的三观就是最大的温柔。
---------------------------------------------------------------------
mapbox没有token/token失效,地图闪烁后空白,报错Error: A valid Mapbox access token is required to use Mapbox GL JS.
一、问题描述
在使用mapbox地图的时候,地图出现之后一瞬间就变成空白,F12打开控制台发现报错:
Failed to load resource: the server responded with a status of 401 ()
Error: A valid Mapbox access token is required to use Mapbox GL JS. To create an account or a new access token, visit https://account.mapbox.com/
错误:使用Mapbox GL JS需要有效的Mapbox访问令牌。要创建帐户或新的访问令牌,请访问https://account.mapbox.com/

这个错误是说你的mapbox验证令牌(token)失效了,需要到官网(https://account.mapbox.com/)重新申请一个。但是申请非常不方便。本文将介绍一种符合程序员优雅美学的暴力破解方法,非常简单。
二、mapbox去除token验证
1、找到mapbox-gl文件夹
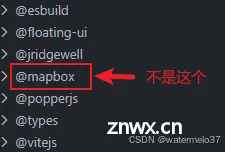
进入node_modules文件夹,往下滑,找到mapbox-gl文件夹(不是@mapbox文件夹)。


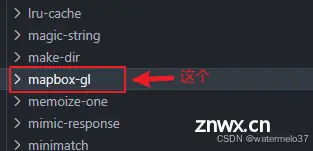
2、找到mapbox-gl.js文件
在mapbox-gl文件夹下,按照如下的文件层级找到mapbox-gl.js文件
mapbox-gl/dist/mapbox-gl.js
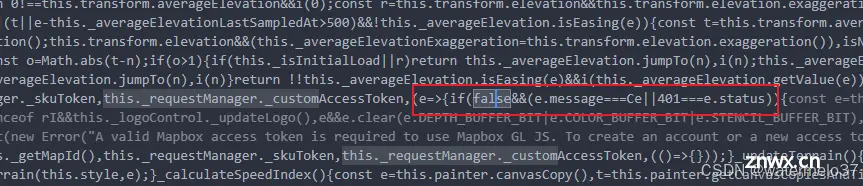
3、找到对应位置并修改
搜索“this._requestManager._customAccessToken” ,应该有三个搜索结果,找到第二个匹配位置。

可能具体内容随着mapbox版本内容的差异有细微的变化,但mapbox3.x版本基本都有这个结构。它的作用就是对你的token请求进行判断:如果含token的请求在mapbox服务器对应接口上没有拿到数据,返回状态码是401(即token无效),那么就报错:"A valid Mapbox access token is required to use Mapbox GL JS. To create an account or a new access token, visit https://account.mapbox.com/"
到这里看懂了之后,修改就很简单了,直接将e改成false,利用JavaScript的短路规则直接跳过后续e.message===Ce||401===e.status部分的判断,那么就能解决问题咯。

修改完并保存
4、清除缓存
最后还有一步,我们要知道,项目一旦启动过,就会生成依赖缓存文件,后续启动只会更新代码更新的部分,不会检查依赖库的代码是否变化,所以需要清除依赖缓存文件,这里用vue3+vite项目做示范,找到node_modules文件夹,在其中找到.vite文件夹,将其删掉,重新运行项目即可。

如果是其他脚手架,比如Webpack + Vue CLI,那么就需要在这个目录下寻找缓存文件夹并删除:node_modules/.cache。
5、问题解决
npm run dev 重新项目,mapbox地图已经可以正常显示了。
三、高阶部分:为什么这样解决问题?
解决思路其实很简单,页面闪烁,闪烁前瞬间是能加载地图的,说明本地服务拿到了数据,但是出于某种原因被隐藏掉了,如果在向mapbox请求数据的过程就被拦截了,那么绝不可能出现闪烁的情况,而是直接显示空白。
既然本地已经拿到了数据,那么只需要找到拦截的部分,并将拦截部分的代码改掉,那么理论上就能正常显示地图。同时由于错误信息中提到了“the server responded with a status of 401 ()”,代表服务器返回了一个状态码为401的响应(正确的状态码应该是200)。那么直接在源码中搜索401,这么一大段代码里面一共只有5个地方出现过401,挨个检查一遍,其中有三个401是一大串数字中的一部分,剩下两个一个对应的报错是:“you may have provided an invalid Mapbox access token. See https://docs.mapbox.com/api/overview/#access-tokens-and-token-scopes”,另一个对应的报错是:“A valid Mapbox access token is required to use Mapbox GL JS. To create an account or a new access token, visit https://account.mapbox.com/”。再结合具体的报错信息,就能定位问题所在。

四、总结
本博客介绍了mapbox如何去除token验证,暴力破解mapbox的token验证机制。一劳永逸解决mapbox地图闪现一下然后变成空白,报错Error: A valid Mapbox access token is required to use Mapbox GL JS.的方法,还介绍了类似问题的具体解决思路。
只有锻炼思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~
其他热门文章,请关注:
你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
通过array.filter()实现数组的数据筛选、数据清洗和链式调用
极致的灵活度满足工程美学:用Vue Flow绘制一个完美流程图
el-table实现动态数据的实时排序,一篇文章讲清楚elementui的表格排序功能
在线编程实现!如何在Java后端通过DockerClient操作Docker生成python环境
干货含源码!如何用Java后端操作Docker(命令行篇)
JavaScript中闭包详解+举例,闭包的各种实践场景:高级技巧与实用指南
PDF预览:利用vue3-pdf-app实现前端PDF在线展示
巧用Array.forEach:简化循环与增强代码可读性
Docker 入门全攻略:安装、操作与常用命令指南
MutationObserver详解+案例——深入理解 JavaScript 中的 MutationObserver
shpfile转GeoJSON且控制转化精度;如何获取GeoJSON?GeoJson结构详解
上一篇: 【C++】vector容器的基本使用
下一篇: Java毕业设计:Java滑雪物品租赁网站管理系统毕业设计源代码作品和开题报告
本文标签
报错Error: A valid Mapbox access token is required to use Mapbox GL JS. mapbox没有token/token失效 地图闪烁后变空白
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。
