
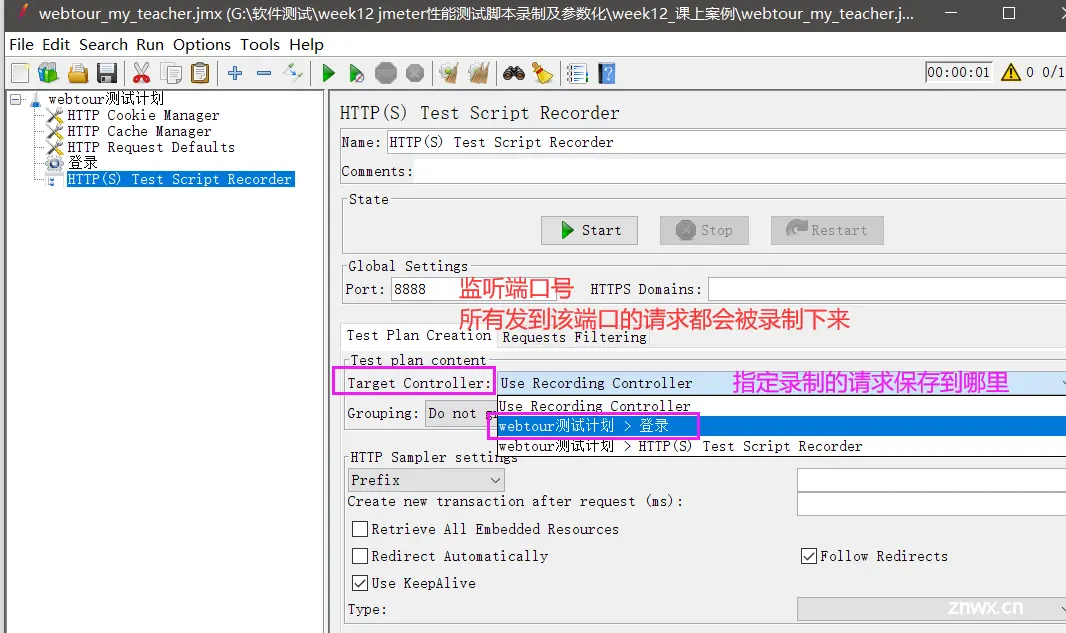
我们手工编写了一个测试计划,现在我们通过录制的方式来实现那个测试计划。也就是说‘’测试计划目标和上一节类似:让4个用户在5s内登录webtour,然后进入页面进行查看。_webtour...

三万字详解netty,绝对好读!JAVA领域高性能通信必会!...

Redis作为企业级应用中广泛使用的高性能键值存储数据库,其性能优化是一个复杂且多面的话题。以下是V哥整理的一些关键的优化点和相应的解决方案,提供给兄弟们参考。Redis的性能优化涉及到硬件选择、配置调整、客户端优化、持久化策略等多个层面。1.硬件优化...

思路:如何通过虚拟化技术和IntersectionObserver,实现前端渲染性能飙升50%的突破,页面渲染速度提升95%!...

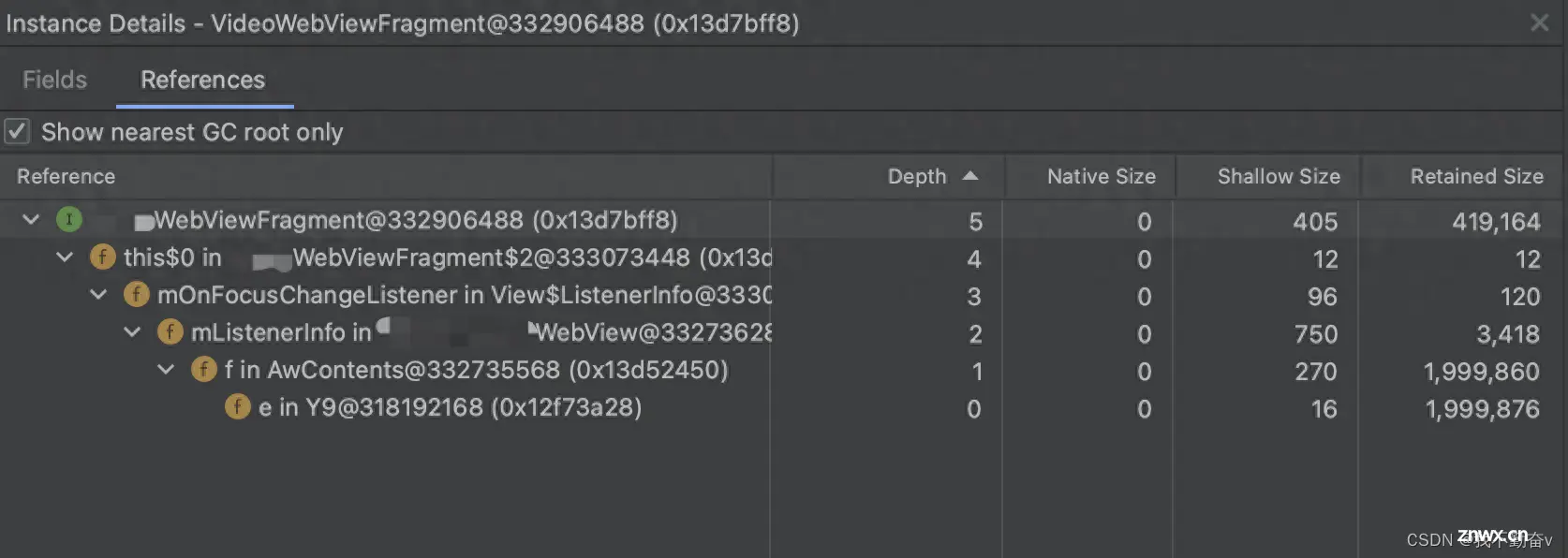
本文列举了项目中治理WebView内存泄露的手段:1)Fragment、Activity销毁时释放WebView。2)释放WebView需要释放完全,WebView注册的各种监听器都需要释放。3)同时要考虑...

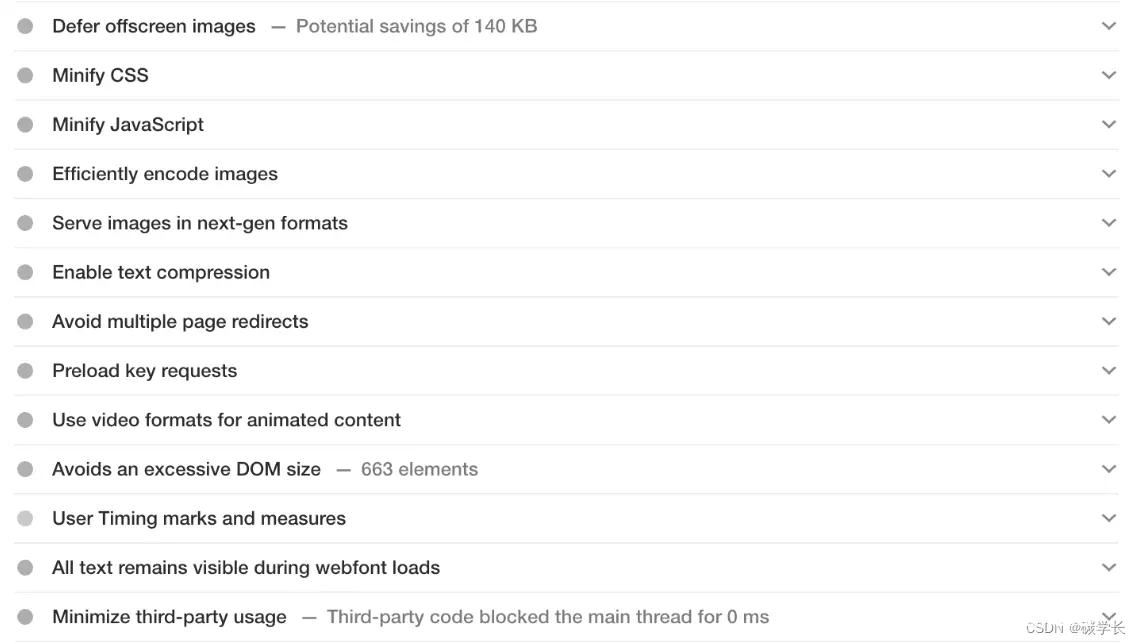
Web前端性能优化之八:前端性能检测实践_前端项目中插件占用内存如何看...

CompressionWebpackPlugin是一个用于Webpack的插件,能够在构建过程中生成压缩文件(例如.gz和.br文件)。这些压缩文件可以显著减少资源文件的大小,从而加快网页的加载速度。浏览器会优...

前言接口性能优化是后端开发人员经常碰到的一道面试题,因为它是一个跟开发语言无关的公共问题。这个问题既可以很简单,也可以相当复杂。有时候,只需要添加一个索引就能解决。有时候,代码需要进行重构。有时候,必须增加缓存。有时候,需要引入一些中间件,例如消息...

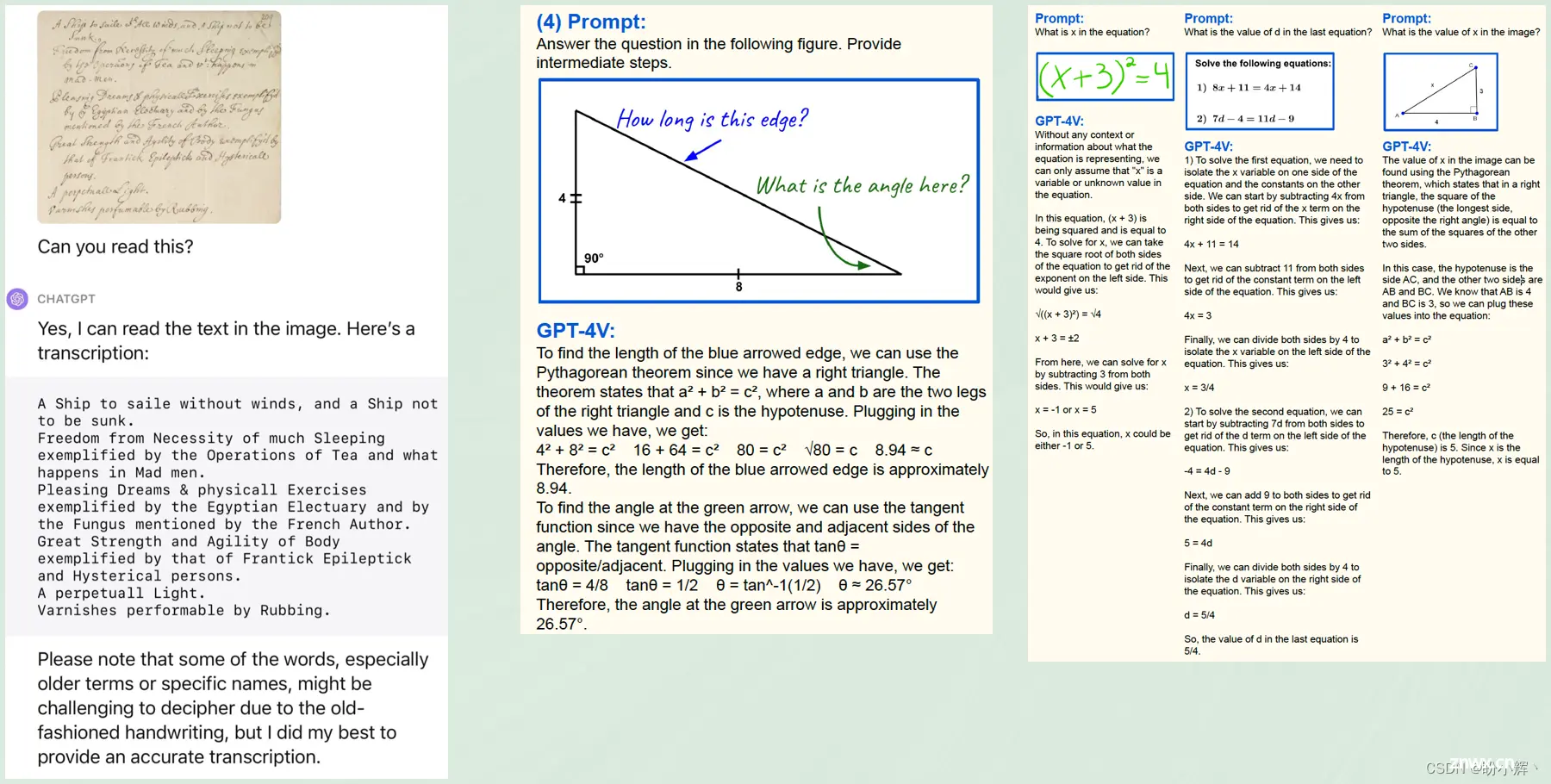
尽管多模态大模型技术在智能文档处理领域有着重要的作用,但它并没有完全解决该领域面临的问题。本文通过回顾丁凯博士在第十九届中国图象图形学学会青年科学家会议-垂直领域大模型论坛上的报告,介绍了GPT-4V在...

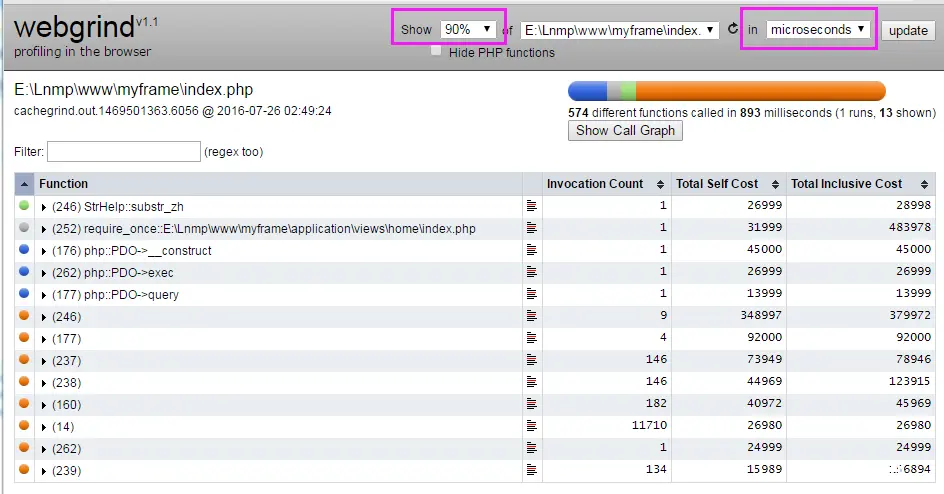
Xdebug是一个开放源代码的PHP程序调试器,它的功能不只是把原来的纯文本错误展示变成了彩色的错误展示,还有实实在在地性能分析。_xhprof和xdebug...