
探索前端创新:WotDesignUni-Vue3驱动的组件库wot-design-uniMoonofweisheng/wot-design-uni:是一个基于UniApp的物料库,包含了一系列常用的布局...

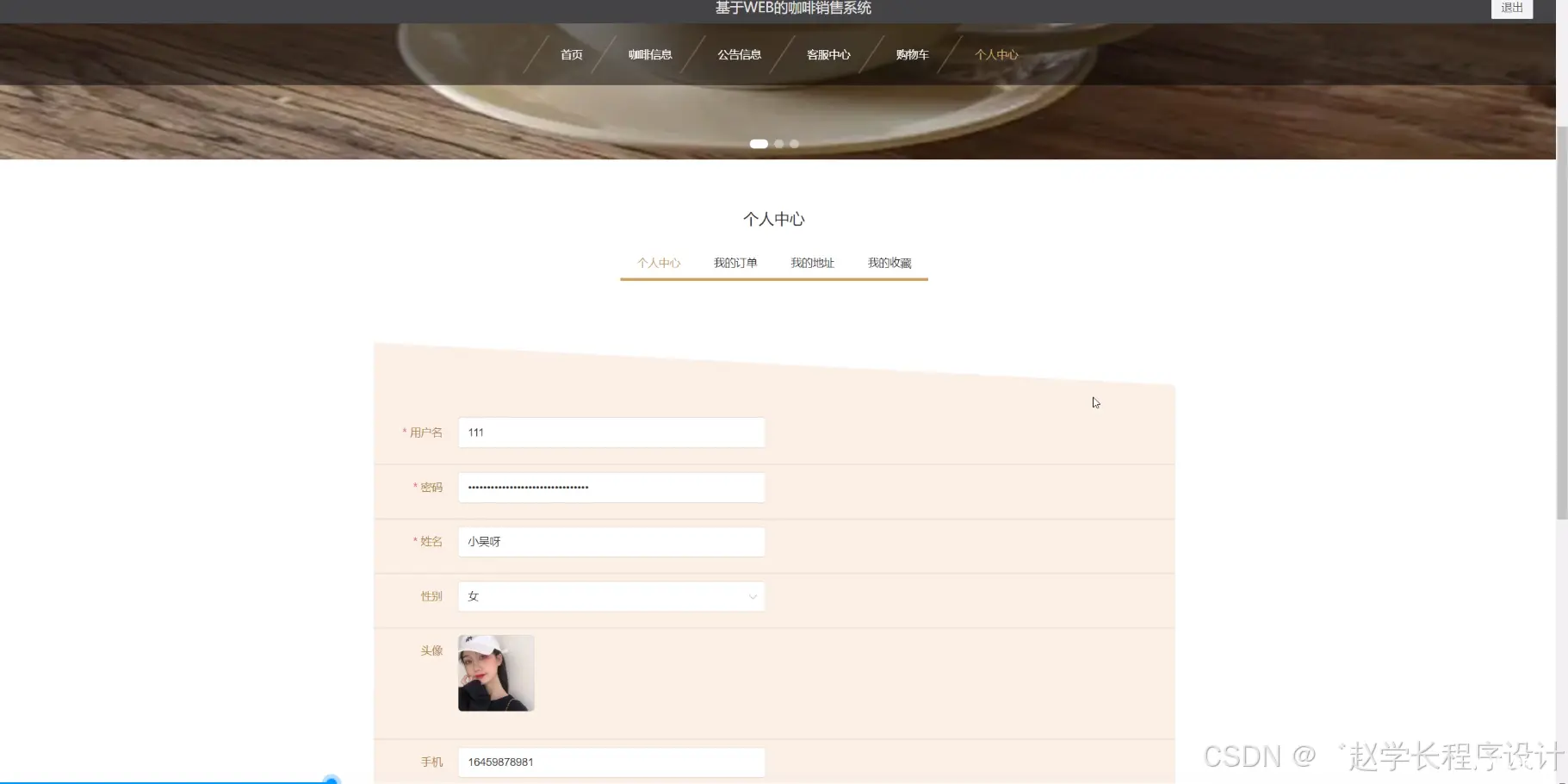
本研究内容围绕咖啡销售系统的设计与实现展开,具体包括以下几个方面:首先,进行用户需求分析,明确系统应具备的用户注册登录、个人信息管理、购物车、订单管理等基本功能;该系统旨在通过整合线上线下资源,优化供应链管理,提...

将你的nginx-alpine.tar包上传到服务器上。假设路径为。2、导入NginxDocker镜像使用以下命令将文件加载为Docker镜像:执行后会显示类似如下的输出,表示镜像已成功加载:3、验证镜...

本文介绍Vue生命周期的四个周期:创建、挂载、更新、销毁。_vue生命周期销毁...

自定义事件用于在子组件和父组件之间传递信息父组件子组件provide:在父组件中定义,用来提供数据或服务给其所有子组件。inject:在子组件中定义,用来接收从父组件提供的数据或服务。可以使用响应式数据来确保...

英文名称中文说明AddComment添加批注AddElement添加文档元素(注元素常见类型获取所有段落获取所有表格GetElement获取文档元素获取批注获取页数GetRange根据字坐标获取对应文档部分Searc...

接口往往是在方法中进行调用,对于不同接口,需要的参数也不一样,根据需求,我们传入对应的参数即可。在页面中,如果我们需要使用某个接口。则需要进行引入操作。以上就是接口调用的全部过程了。一个项目往往由这几个部分组成。文...

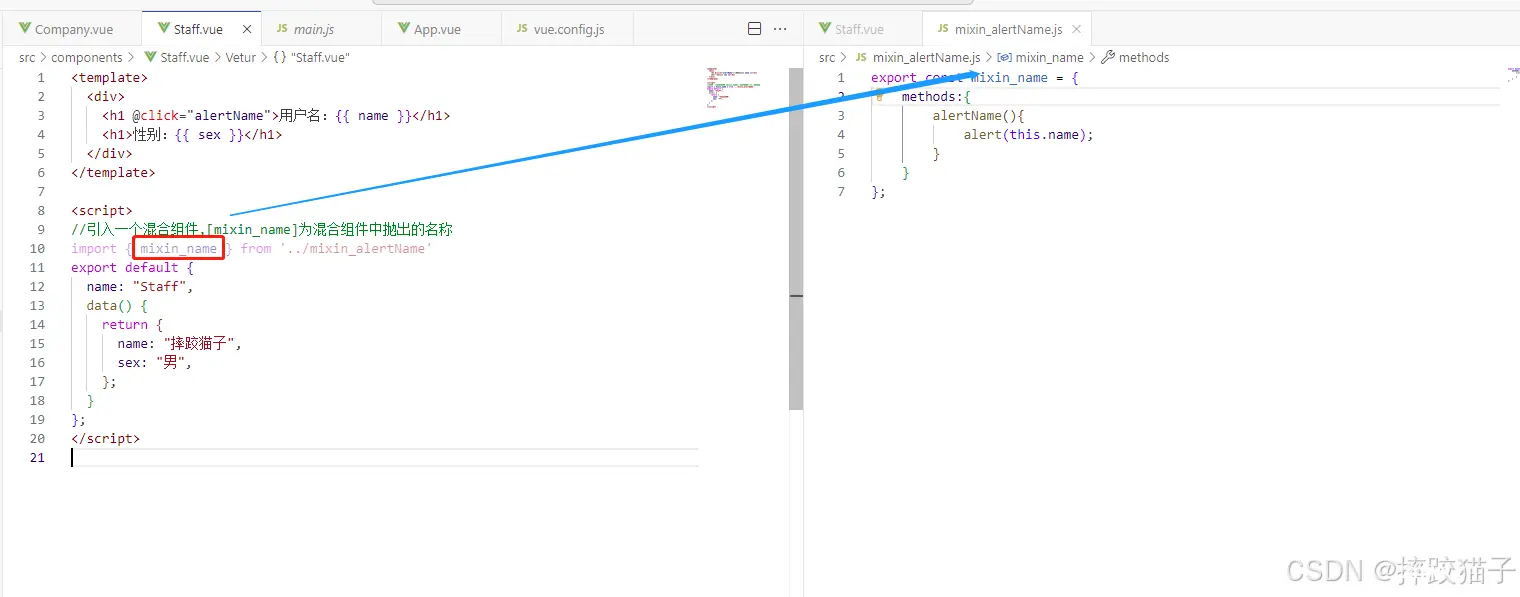
在Vue中,混入(Mixins)是一种灵活的分发功能,可以将可复用的代码片段和功能注入到多个组件中。简单来说,混入允许你在多个组件之间共享逻辑,而无需重复代码。...

前端vue大屏基础模板。快速开发复制粘贴直接搞定_可视化大屏前端demo...
![[基于 Vue CLI 5 + Vue 3 + Ant Design Vue 4 搭建项目] 05 创建一个 web 项目](/uploads/2024/10/03/1727933582977067254.webp)
选择Manuallyselectfeatures然后摁回车。是否需要将这个创建项目的配置保存成模板,方便后续使用。然后,我们再执行npmrunserve启动服务。此处选择Inpackage.jso...