
本人是在工作中的项目需要考勤,前端需要活体检测。想到了这个简单的方法,在纯前端实现这些逻辑,当然精度不高,想要更好的实现,还得靠后端使用好的检测模型。更好的获取摄像头方法,在tracking.js中做修改trac...

用于创建URL的File对象、Blob对象或者MediaSource对象。一个DOMString包含了一个对象URL,该URL可用于指定源object的内容。使用createObjectURL可以节...

注意在pages.js中配置一段代码,使用setClipboardData、getClipboardData实现复制和粘贴功能微信小程序和支付宝小程序APP都能使用,这里用的是vue3_uni.setc...

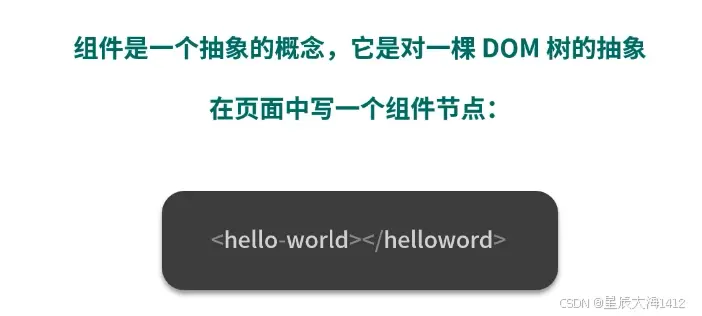
解剖Vue3的关键模块,展示其如何提升开发效率和应用性能,为前端开发者提供深刻的技术洞察_vue3源码解析...

【代码】基于Vue3和Node.js的完整增删改查项目实现教程:从后端封装到前端调用。...

webWorks初体验+如何在Vue3+ts的项目中使用webWorks,实战webWorks_webworks...

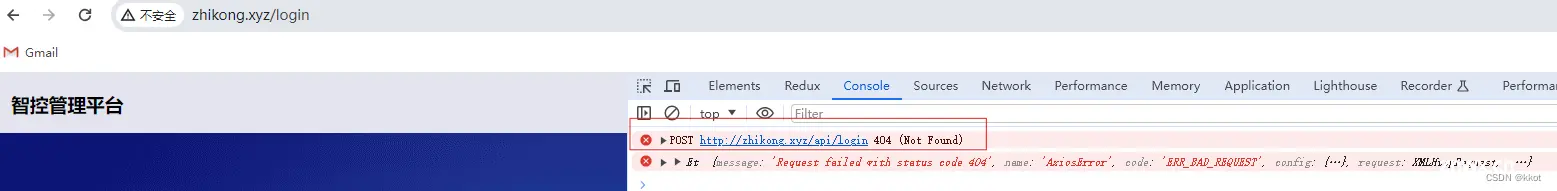
上面这种配置在前端路由和后端接口前缀一致时,也会产生404问题(页面展示notget/post),因为当你获取某个页面路由时比如/setting,由于Nginx里面配置了代理服务location/setting...

在本教程中,我们使用Vue3构建了一个简单的图像画廊,支持图片上传功能。通过使用CompositionAPI中的setup语法糖,我们使代码更加结构化和易于维护最后问候亲爱的朋友们,并邀请你们阅读我的全新著作。_...

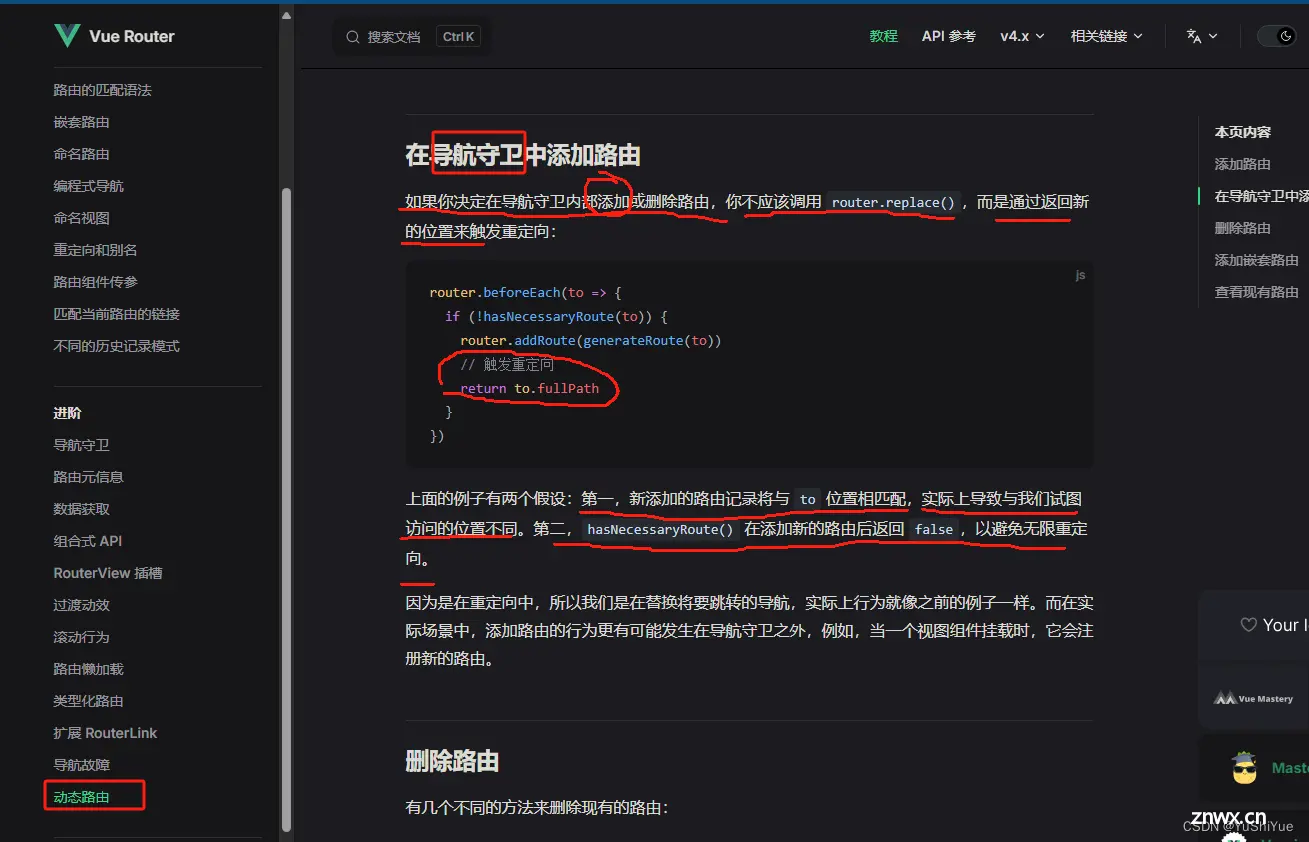
举一个最常见的例子,比如说我们要开发一个后台管理系统,一般来说后台管理系统都会分角色登录,这个时候也就涉及到了权限,比如说这个后台管理系统现在有超级管理员,管理员,运维,财务等这几个角色,每个角色登录系统之后都会...

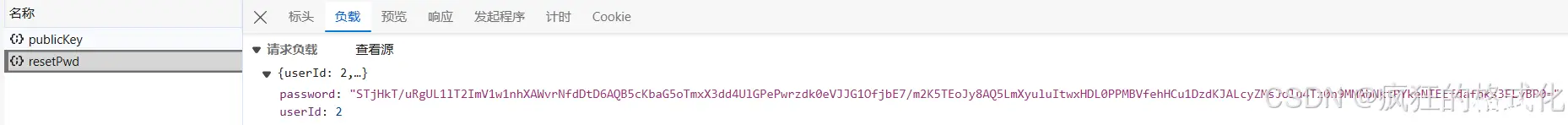
本文介绍了如何在若依Vue3前端分离版本3.8.8中集成jsencrypt库,实现密码加密传输的解决方案。文章详细阐述了使用jsencrypt进行密码加密的步骤,包括前端公钥加密和后端私钥解密的流程。通过这种方式,我...